
Le thème Divi d’Elegant Themes est, de l’avis général, le thème premium et le constructeur visuel de pages le plus largement utilisé dans WordPress. Nous sommes nous-mêmes d’heureux utilisateurs Divi depuis de nombreuses années. En fait, les sites WooFrance propose des thèmes enfant pour Divi, tout comme les sites que nous avons créés pour bon nombre de nos clients.
Nous avons choisi Divi parce qu’il procure à notre équipe la flexibilité nécessaire pour apporter rapidement des modifications au contenu et aux pages avec des mises en page complexes. Et pour ceux qui l’utilisent par leurs propres moyens, Divi ne requiert aucune compétence en codage pour créer des sites Web personnalisés.
Dans ce guide ultime sur Divi, nous examinerons certaines de nos fonctionnalités favorites et quelques exemples de Divi encore en service.
Pourquoi choisir Divi ?
De nombreux choix sont offerts aux utilisateurs WordPress à la recherche d’un thème personnalisable ou d’un constructeur de page, notamment Beaver Builder, Elementor, Avada, et plus encore. Qu’est-ce qui rend Divi unique ?
Principales caractéristiques
- Un constructeur visuel front-end, créé avec ReactJS
- 46 éléments de conception
- Paramètres de conception réactifs et largeurs et hauteurs réglables
- Plus de 400 mises en page prédéfinies conçues par des professionnels
- Possibilité d’enregistrer et de réutiliser n’importe quoi avec la Bibliothèque Divi
- Exportation complète des créations et du contenu (à partager ou à vendre !)
- Gestion des rôles utilisateur
- Test de partage A/B simple intégré
Une communauté énorme et passionnée
Une mesure importante de n’importe quel produit ou service est la communauté qui l’utilise, et Divi jouit d’une énorme communauté.
Elle est constituée de plusieurs groupes Facebook avec plus de 100 000 membres combinés, de WordCamp Meetups et de Divi Nation Network. Et au-delà de cela, il y a tout un écosystème de modules supplémentaires, de plugins, de thèmes enfant, et plus encore pour le Divi construit par des tiers. Par exemple, nous avons lancé notre propre plugin gratuit Divi Accessibility pour améliorer la conformité et la convivialité de Divi pour les utilisateurs de lecteurs d’écran.
Le produit a été constamment amélioré au fil des ans et, chaque semaine, deux nouveaux packs de mise en page de conception professionnelle sont mis à la disposition de tous les utilisateurs Divi dans la Bibliothèque Divi pour téléchargement et utilisation gratuits.
En bref, Divi est un excellent choix, bénéficiant de nombreuses fonctionnalités et d’une entreprise Elegant Themes et la communauté qui l’entoure qui ne cesse de grandir et de s’améliorer, sans montrer aucun signe de ralentissement.
Démarrer avec Divi
En tout cas, Divi est simplement un thème WordPress. Comme n’importe quel thème, vous téléchargez les fichiers de thème et les chargez sur votre site WordPress pour les activer.
Divi est un thème premium et vous coûtera 89 $ pour une année de mises à jour, ou 249 $ pour un accès à vie et une utilisation sur un nombre illimité de sites. Personnellement, je suis membre depuis 2009, ce qui m’amène à réfléchir à la vitesse à laquelle le temps passe (et à la valeur réelle de cet accès à vie).
Nous n’allons pas créer tout un guide pour le téléchargement et l’installation de Divi, car vous trouverez des vidéos détaillées et des instructions étape par étape dans leur section Documentation ici.
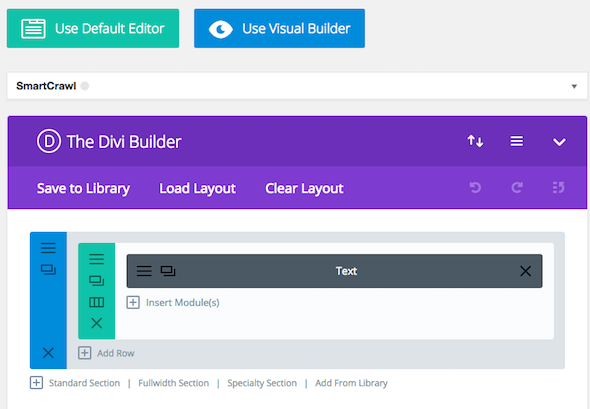
Une fois Divi activé, les options de « Divi Builder » s’afficheront lorsque vous éditez ou créez une nouvelle page ou un nouvel article. Vous devriez prendre un peu de temps pour vous familiariser avec le constructeur et son fonctionnement.
3 mots-clés que vous devez connaître
Section : La première chose que vous sélectionnez lorsque vous concevez des mises en page avec Divi est la section. Une page ou un article inclut une ou plusieurs sections, et vous pouvez choisir entre des sections pleine largeur ou standard.
Ligne : Chaque section est composée d’une ou plusieurs lignes, et vous pouvez choisir des lignes avec un maximum de 4 colonnes.
Module : Chaque ligne est composée d’un ou de plusieurs modules, que l’on appelle parfois « éléments ». Il existe des modules pour à peu près tout ce à quoi vous pouvez penser, y compris des images d’en-tête, des curseurs, des boutons, des menus, des barres latérales et des vidéos.
Vous trouverez un aperçu beaucoup plus détaillé de ces outils et de leur fonctionnement dans la documentation de l’éditeur visuel Divi ici.
Tirer le meilleur parti de Divi
Éditeur Front-end vs Back-end

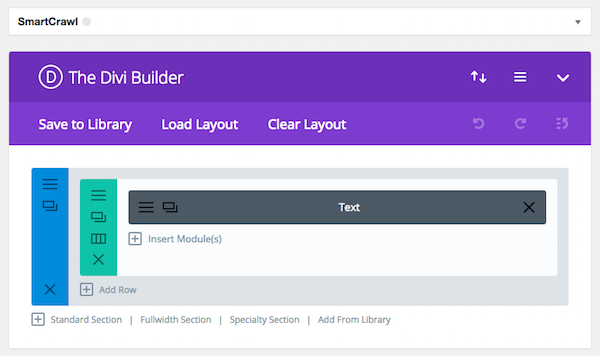
Éditeur de page Divi Builder dans WordPress
Créez des mises en page dans le back-end de WordPress.

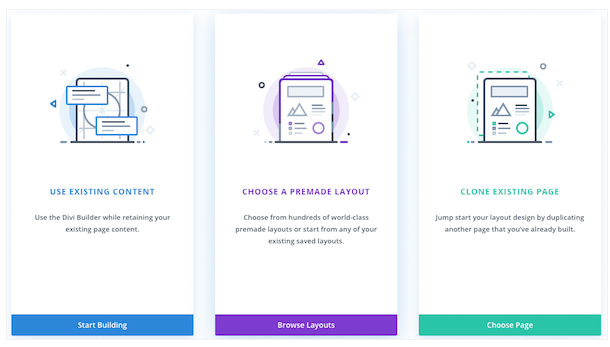
Éditeur de mise en page de contenu en front-end Divi Builder
Créez une nouvelle mise en page, choisissez à partir d’un modèle ou clonez-en un sur le front-end de votre site.
L’une des caractéristiques les plus impressionnantes de Divi est qu’il maîtrise le « square-space » en tant qu’éditeur front-end. En langage Divi, il s’agit du « Visual Builder ». Cela fonctionne très bien une fois familier avec certaines incohérences et la signification les différents symboles et icônes. Vous pouvez glisser-déposer des éléments, créer des colonnes et des lignes, et éditer le contenu pour voir exactement à quoi il ressemblera sur le site en direct.
Pour être honnête, dans Divi, j’utilise toujours par défaut l’éditeur back-end, mais c’est peut-être simplement parce que j’ai commencé à utiliser Divi il y a des années, avant même l’arrivée de l’éditeur front-end. Il y a des moments où le front-end est plus facile, et d’autres, comme lors de la création d’une page plus complexe à partir de zéro, où le back-end fonctionne mieux pour moi. Je suis enthousiaste à l’idée d’essayer le tout nouveau processus de création de page sur le front-end pour de futurs projets, ce qui pourrait changer mon opinion à ce sujet aussi.
Il y a une démo plutôt sympa où vous pouvez jouer avec l’éditeur front-end ici.
Utilisation de l’outil de personnalisaton

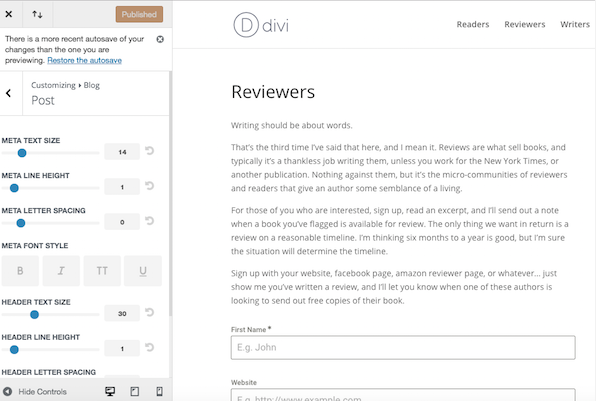
L’outil Divi Theme Customizer dans WordPress
Aucun code, Aucun souci.
Lorsque vous souhaitez effectuer des modifications de conception sur l’ensemble du site, Divi fonctionne de manière transparente avec l’outil de personnalisation WordPress standard. Vous pouvez charger des logos, choisir des polices et des couleurs, et sélectionner parmi une myriade de paramètres et d’options.
L’outil de personnalisation inclut les paramètres de l’en-tête, du pied de page et de chaque « module », comme les articles de blog, les curseurs, les séparateurs et plus encore.
Utilisation de la bibliothèque

Aperçu de l’option Enregistrer dans la bibliothèque de l’éditeur de page Divi
Créez une bibliothèque de mises en page.
La fonction « bibliothèque », qui fait partie de Divi, vous permet de gagner un temps considérable. Vous pouvez enregistrer des sections, des lignes et des modules dans une bibliothèque pour les réutiliser sur d’autres pages et articles. Par exemple, si vous voulez commencer ou terminer tous les articles avec un ensemble de textes standard, vous pouvez enregistrer ce module de texte dans la bibliothèque. Ou, si vous créez plusieurs pages d’accueil qui ont toutes des mises en page ou des éléments similaires, ceux-ci peuvent également être enregistrés et réutilisés.
Ce qui est encore plus impressionnant, c’est que n’importe quel élément de la bibliothèque peut être désigné, en un seul clic, comme un élément « global ». Un élément global signifie que lorsque vous mettez à jour cet élément sur une page de votre site, il sera automatiquement mis à jour partout où l’élément de bibliothèque est affiché. Avec un peu de préparation et de réflexion, ces éléments de bibliothèque peuvent s’avérer très utiles.
Conception mobile et réactive / responsive

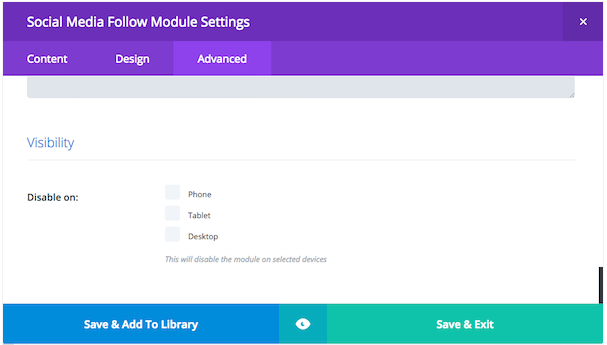
Options d’affichage des paramètres avancés
Désactivez facilement les modules sur des appareils spécifiques dans les paramètres avancés.
Prêt à l’emploi, Divi est réactif, de sorte qu’il redimensionne et réorganise tous les modules, lignes et colonnes sans que vous ayez à faire quoi que ce soit.
Toutefois, il y a une option pour masquer ou afficher n’importe quel élément en fonction de la taille de l’écran du visiteur. Par exemple, vous pouvez afficher un menu différent de ceux des ordinateurs de bureau et des appareils mobiles. Vous pouvez également masquer ce curseur d’image géant et lent à charger dans l’en-tête pour les utilisateurs mobiles, leur offrant ainsi une meilleure expérience de navigation.
Vous pouvez également afficher un aperçu de chaque page sur des appareils de différentes tailles à partir des constructeurs Divi, ce qui est pratique.
Effectuer des tests A/B

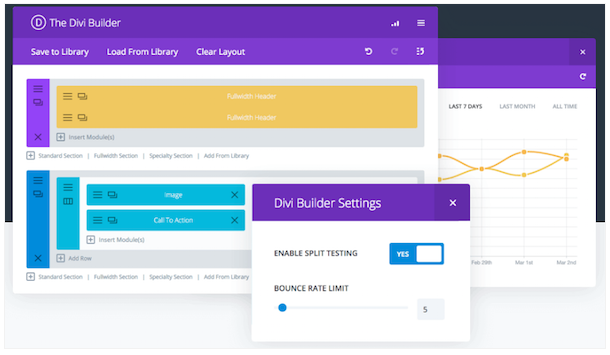
Teste de partage dans le thème Divi
Vous savez que vous devez tester plusieurs mises en page !
Vous avez de la difficulté à décider quel appel à l’action vous devriez utiliser ou voulez tester d’autres éléments de la conception de votre site ? Divi fait en sorte que vous n’ayez pas besoin d’investir dans des outils de test A/B plus compliqués. Cela peut être fait directement dans l’éditeur Divi.
Dans Divi, cela s’appelle Divi Leads et vous permet de faire un « teste de partage » d’un nombre illimité de versions à la fois. Il vous suffit de choisir vos variantes et de lancer le test.
Thème enfant ou non ?
D’après notre expérience, lorsqu’il s’agit d’utiliser Divi pour les clients de CampusPress ou de nos services d’hébergement Enterprise, nous créons presque toujours un thème enfant. C’est parce que nous pouvons ainsi contrôler l’image de marque et la conception du site et empêcher les utilisateurs finaux d’enfreindre ces directives. Nous pouvons également implémenter des modèles de page pour la mise en page, et être un peu plus précis avec des choses comme les éléments de menu, le fil d’Ariane, la typographie, et autres.
Mais la réalité est que Divi lui-même peut être incroyablement flexible. Pas besoin de thème enfant. Si vous construisez un site où vous serez le seul à avoir un accès administrateur, il pourrait être parfait pour vous dans sa version générique. Il existe également de nombreux packs de mise en page que vous pouvez télécharger et personnaliser afin de ne pas avoir à repartir de zéro et de faire en sorte que deux sites Divi ne se ressemblent pas.
Davantage de ressources sur les thèmes enfant :
- Le rôle de Divi dans la construction de thèmes enfant
- Davantage de ressources sur le thème enfant Divi sur le blog Divi
La vitrine suivante inclut des exemples de sites utilisant Divi qui sont construits avec ou sans thèmes enfant, ce qui devrait également vous donner une bonne idée de ce que vous pouvez réaliser, quel que soit l’itinéraire que vous choisissez.
Showcase / Démonstration de divi

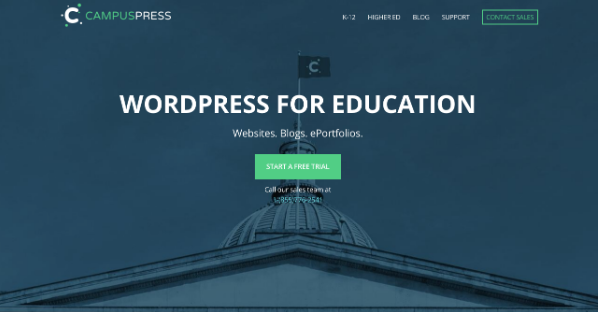
Page d’accueil de CampusPress
campuspress.com : Un thème enfant de Divi, nous avons enregistré des éléments dans la bibliothèque pour les réutiliser sur différentes pages d’accueil.

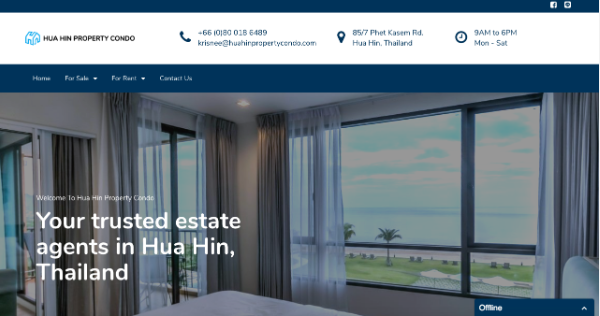
Page d’accueil de Hua Hin Property
huahinpropertycondo.com : Fait partie du réseau WordPress Multisite d’Agentgrow.com (sur WPMU DEV Enterprise hosting). Utilise les options d’autorisation pour empêcher les éditeurs du site de modifier les éléments de conception.

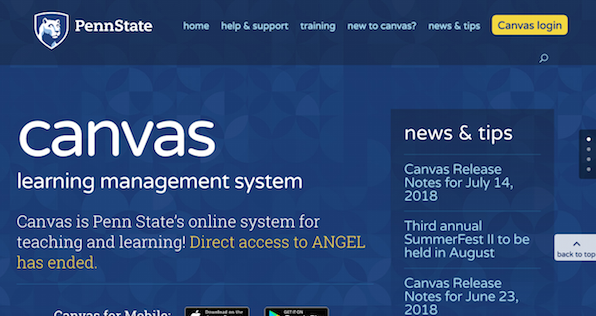
Page d’accueil de Learning Management System
canvas.psu.edu : Visité par des dizaines de milliers d’étudiants et de professeurs de l’université de Penn State chaque jour. Conforme aux lignes directrices sur l’image de marque de l’université.

Page d’accueil de Recubre
recubre.com.com.mx : Site d’un membre de WPMU DEV, un exemple de Divi qui fonctionne très bien aussi pour les sites de commerce électronique.

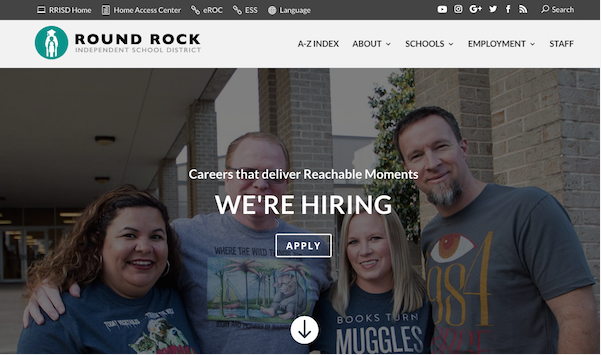
Page d’accueil de Round Rock ISD
roundrockisd.org : Un thème enfant que nous avons recréé à partir d’un thème avec le même aspect et la même mise en page en utilisant Visual Composer. Le passage à Divi a considérablement amélioré les performances et la fiabilité.

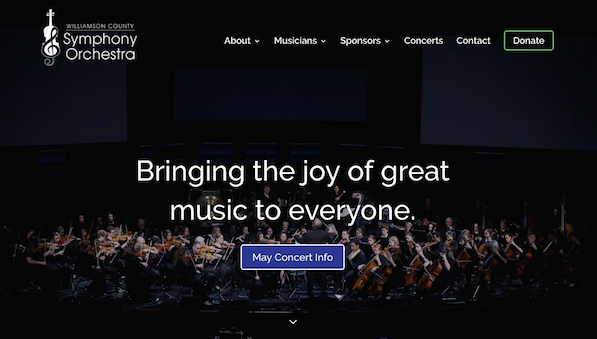
Page d’accueil de Williamson County Smphony Orchestra
wilcosymphony.org : Un site que j’ai construit en un week-end pour une association locale.
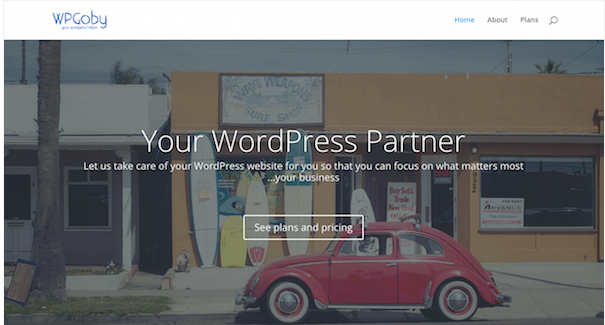
Page d’accueil de WPGoby

wpgoby.com : Une agence WordPress et membre de WPMU DEV.

Page d’accueil de The Mayan Water Complex
mayanwatercomplex.com : Construit par un membre de WPMU DEV, et montrant une utilisation massive de la vidéo dans Divi.
Mes souhaits avec Divi
Bien que Divi coche à peu près toutes les cases et réponde à la plupart des besoins, il y a quelques éléments parmi mes favoris Divi qui méritent d’être partagés.
Tout d’abord, cela peut paraître simple et il existe des extensions Divi créées par des tiers qui le permettent, mais j’ai souvent cherché un moyen rapide de mettre un titre de site dans l’en-tête et ne pas utiliser un logo. Dans de nombreux cas, les logos existants peuvent ne pas bien s’intégrer dans les en-têtes ou la qualité n’est tout simplement pas assez bonne pour être utilisée. Un logo flou ou mal placé peut distraire les utilisateurs du contenu du site.
Plus important encore, nous aimerions voir l’équipe Divi intégrer les fonctionnalités de notre plugin Divi Accessibility dans le produit Divi lui-même et faire en sorte que Divi puisse être utilisé plus facilement d’une manière qui atteigne et dépasse les normes d’accessibilité. Nous pouvons limiter l’utilisation de certains éléments et nous en approcher, mais il y a certains points qui doivent être améliorés.
Enfin, je suis sûr que l’équipe de Divi a un plan, et nous n’en avons pas discuté du tout avec eux, mais je veux savoir comment Divi se comportera avec le nouvel éditeur « Gutenberg » une fois qu’il aura intégré WordPress.
Conclusion
Si vous êtes à la recherche d’un nouveau thème et que vous ne voulez pas perdre un temps précieux à manipuler un code personnalisé, jetez un coup d’œil à certains des liens ci-dessus et commencez à construire avec Divi dès aujourd’hui.















