Bien régler comment votre site WordPress se présente pour vos visiteur est plus rapide et plus facile (pour ne pas dire « plus satisfaisant ») quand vous pouvez voir vos modifications en direct. Et la meilleure façon pour modifier le CSS en direct, est bien sûr, avec un plugin.
Les plugins de personnalisation CSS sont nombreux dans le Répertoire de Plugin WordPress. Si vous êtes à la recherche d’un plugin qui va générer une feuille de style CSS personnalisée, vous avez à choisir parmi beaucoup d’options. Mais tandis qu’il y a beaucoup de plugins que vous pouvez utiliser pour créer un fichier CSS personnalisé, il y a beaucoup moins d’options si vous cherchez un qui associe une feuille de style personnalisée avec une fonctionnalité de prévisualisation en direct.
Donc après affouillement du répertoire pour les plugins de personnalisation CSS avec une fonctionnalité d’aperçu en direct, j’ai traqué et testé cinq des meilleurs. Le meilleur de tout, ils sont tous gratuits!
Advanced CSS Editor

Après l’installation et l’activation du plugin, naviguez dans Apparence> Personnaliser pour accéder à la personnalisation d’arrière-plan et recherchez l’option de menu Editeur de CSS Avancé. Il apparaîtra en haut de la liste du menu des options de personnalisation. Pour modifier le CSS, il suffit simplement d’ajouter un sélecteur et une règle à la zone de texte qui apparaît lorsque vous ouvrez l’élément de menu Editeur de CSS Avancé.

Les règles CSS peuvent être écrites pour être appliquées globalement ou pour cibler des dispositifs spécifiques tels que les ordinateurs de bureau, les tablettes ou les téléphones. De la manière dont les règles sont écrites, l’aperçu de personnalisation du site est automatiquement mis à jour, fournissant un aperçu en direct des modifications. Si vous sélectionnez la vue tablette ou téléphone, la fenêtre du navigateur se redimensionne automatiquement de sorte que vous pouvez prévisualiser les changements tels qu’ils apparaîtront dans un dispositif de cette taille.
Résumé: Brillant et puissant avec des capacités de ciblage de périphérique. Utilisez-le si vous souhaitez cibler les appareils de tailles différentes sans être submergé par des options.
Intéressé par Advanced CSS Editor : Télécharger
Customizer Custom CSS

Ce plugin du développeur de plugin indépendant Bijay Yadav remporte le prix pour le plus simple plugin d’édition CSS en direct. Une fois que vous installez le plugin et l’activez, trouvez votre chemin vers Apparence> Personnaliser et vous verrez un onglet Personnaliser CSS qui a été ajouté à la liste des éléments de menu personnalisables. Ouvrez le menu et vous trouverez une zone de texte unique dans laquelle les règles CSS peuvent être écrites.
De la manière dont vous écrivez les règles dans la zone de texte, l’aperçu de personnalisation se mettra automatiquement à jour pour refléter les changements. Alors que les préréglages automatiques ne sont pas intégrés dans le plugin pour cibler plus petit appareil, le plugin va accepter les requêtes des médias, de sorte que vous pouvez écrire des styles qui ciblent des points d’arrêt de clôtures spécifiques.
Résumé: Simplissime et léger. Utilisez-le si vous appréciez la simplicité par-dessus fonctionnalités.
Modular Custom CSS

Changez-vous de thèmes WordPress fréquemment? Si oui, ceci est le plugin d’édition CSS dont vous avez toujours rêvé.
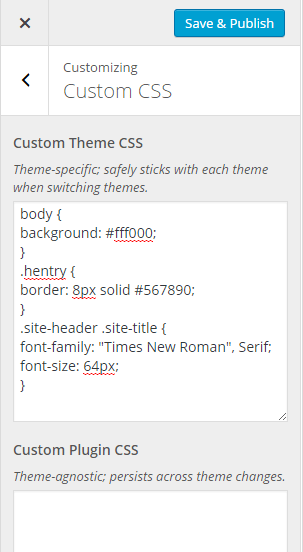
Installez-le, activez-le et trouvez-le en allant à Apparence> Personnaliser. Ensuite, sélectionnez l’onglet Personnaliser CSS, que vous trouverez au bas du menu Personnaliser.
Avec ce plugin, vous pouvez écrire des règles CSS qui sont soit un thème spécifique ou un thème agnostique:
- Les règles du thème spécifique ne seront appliquées que sur le thème actif. Changez de thèmes et il vous est donné une nouvelle ardoise vierge de thème spécifique avec laquelle travailler, revenez et les règles du thème spécifique que vous aviez écrit précédemment seront de nouveau appliquées.
- Les règles du thème agnostique seront appliquées quel que soit le thème qui est actif. Changez de thèmes et les règles du thème agnostique continueront d’être appliquées.
Vous pouvez en savoir plus sur le plugin sur le site Cello Expressions.
Résumé: Facile à utiliser, avec une fonction de commutation de thème inégalée par les autres candidats sur cette liste. Utilisez-le si vous changez de thème fréquemment et que vous voulez être capable d’écrire des règles CSS de thèmes spécifiques et thèmes agnostiques.
Intéressé par Modular Custom CSS? Télécharger
SiteOrigin CSS

De loin le plugin le plus riche en fonctionnalités sur cette liste, SiteOrigin CSS est étonnamment puissant compte tenu du fait qu’il est gratuit.
Ce plugin est le seul sur cette liste qui n’utilise pas la Personnalisation (Apparence> Personnaliser) pour alimenter une fonctionnalité de prévisualisation en direct. Après l’installation et l’activation du plugin, allez à Apparence> Personnaliser CSS pour accéder à la feuille de style du plugin. Sur cette page, vous verrez un éditeur de texte qui ne comprend pas un aperçu en direct.
Pour accéder à l’aperçu en direct, cliquez sur l’un des deux boutons qui apparaissent sur la droite, juste au-dessus de la zone de texte. Le bouton avec l’icône de l’œil va ouvrir un éditeur visuel de CSS facile à utiliser que les concepteurs débutants apprécieront. L’icône avec les flèches en expansion est une version allégée de l’éditeur visuel qui vous oblige à écrire manuellement des règles CSS.

L’éditeur visuel de CSS fournit un ensemble de contrôles qui rendent facile à régler une grande variété de textes, décorations, et options de mise en page sans avoir besoin de beaucoup connaître la syntaxe CSS. De tous les éditeurs CSS sur cette liste, le mode éditeur visuel du plugin SiteOrigin CSS est le plus facile à utiliser pour les utilisateurs débutants de WordPress.
Pour modifier un élément en utilisant l’éditeur visuel de CSS, commencez par cliquer sur l’élément que vous souhaitez modifier. Réglez ensuite les attributs de l’élément en utilisant les options texte, décoration et mise en page disponibles. Les modifications sont prévisualisées comme vous les faites.
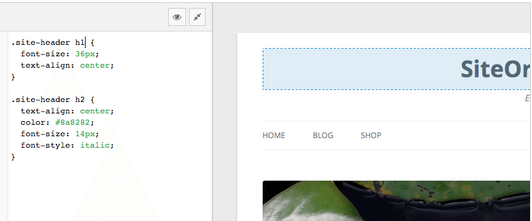
Si vous préférez modifier le CSS manuellement, sélectionnez l’icône des flèches en expansion plutôt que l’icône de l’œil depuis la page Apparence> Personnalise CSS.
Ce mode de prévisualisation fonctionne comme le mode éditeur visuel à l’exception que les règles CSS doivent être saisies manuellement dans la zone de texte sur le côté gauche du navigateur.
Les deux modes de prévisualisation vous permettent de repérer le sélecteur approprié en cliquant sur un élément de la page, et puis choisir à partir d’un ou plusieurs sélecteurs proposés, classés par ordre de spécificité décroissante, qui apparaissent dans un volet au bas de l’écran de prévisualisation de l’éditeur.

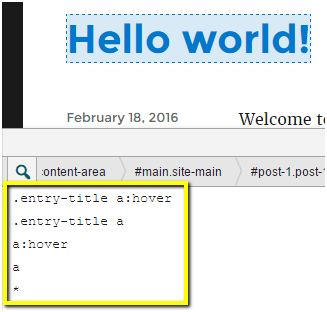
Les sélecteurs sont proposés lorsque vous cliquez sur n’importe quel élément
Par exemple, dans l’image à droite, j’ai cliqué sur Hello Word! et le plugin a proposé quatre sélecteurs possibles qui pourraient être utilisés pour cibler l’élément.
Cliquer sur l’un des identifiants juste au-dessus des sélecteurs proposés créerait un sélecteur encore plus précis.
Ce plugin maintient également un historique des révisions CSS de sorte que vous pouvez revenir à une version précédente de règles CSS enregistrées si jamais vous avez besoin.
Bien qu’il y ait beaucoup de raisons d’aimer ce plugin, il y a deux domaines qui pourraient être cités comme nécessitant une amélioration.
- Ce ne sont pas toutes les options disponibles dans l’éditeur visuel de CSS qui sont très intuitive. Par exemple, les options de famille de polices et Ombre de textes ne sont que des zones de texte vides. Si vous connaissez la syntaxe CSS, ce ne sera pas trop difficile à comprendre. Toutefois, si vous ne connaissez pas la syntaxe CSS, déterminez ces options-là peut poser un problème.
- Il n’y a pas possibilité d’écrire des règles CSS pour cibler les appareils de différentes tailles comme l’Editeur de CSS Avancé. Cela peut sembler tiré par les cheveux, mais étant donné la facilité à utiliser ce plugin, il est intéressant de souligner que vous devrez écrire manuellement les requêtes des médias pour cibler les fenêtres de différentes tailles – une tâche que beaucoup d’utilisateurs débutants préféreraient éviter.
Résumé: complet et puissant. Utilisez-le si vous avez besoin de faire beaucoup de changements et que vous voulez un plugin qui rend la personnalisation du CSS facile à écrire sans avoir réellement à écrire aucun CSS.
Intéressé par SiteOrigin CSS? Télécharger
TJ Custom CSS

Ce plugin gratuit vient de l’agence de développement de thème WordPress themejunkie (mais vous pouvez les appeler TJ). Après l’installation et l’activation du plugin, vous serez en mesure d’ajouter personnaliser CSS à deux endroits différents:
- Un éditeur de texte situé à Apparence> Personnaliser CSS, avec des suggestions de syntaxe codé en couleur.
- Dans l’élément de menu personnalisé Personnaliser CSS, auquel vous pouvez accéder en naviguant dans Apparence> Personnaliser.
Lorsque vous utilisez l’option de menu Personnaliser CSS dans le Personnalisateur, les styles sont automatiquement appliqués à l’aperçu du Personnalisateur. Toutefois, si vous voulez déboguer votre CSS, passer à la vue de l’éditeur de texte qui comprend les indices codés en couleur, pour aider à localiser et corriger les ensembles de règles non-fermées et d’autres erreurs de syntaxe.
Résumé: Facile à utiliser avec une coloration syntaxique intégré à l’éditeur de texte. Utilisez-le si vous voulez un plugin simple et léger qui vous aidera à localiser et à corriger des erreurs de syntaxe CSS.
Intéressé par TJ Custom CSS? Télécharger
Et le Meilleur Plugin d’Edition En Direct est …
Je ne peux pas choisir un favori. Chacun de ces plugins fera appel à un type de designer différent et sera mieux adaptée pour résoudre des tâches spécifiques de codage CSS.
Avez-vous utilisé l’un de ces plugins? Quel plugin méritant d’édition en direct pour la personnalisation du CSS avons-nous laissez hors de la liste? Faites-le nous savoir dans les commentaires ci-dessous.
Sources : wpmudev