Contact Form 7 est un plugin gratuit fantastique pour l’ajout de formulaires de contact à un site WordPress. Mais malgré sa facilité d’utilisation et sa fiabilité, il manque beaucoup de fonctionnalités prêtes à l’emploi.
J’ai récemment montré comment vous pouvez styler Contact Form 7 à l’aide de plugins. Dans ce post, je vais vous montrer comment étendre Contact Form 7 encore plus loin pour faire ce qui suit:
- Ajoutez une logique conditionnelle à votre formulaire
- Ajouter des valeurs dynamiques à vos champs de formulaire
- Enregistrer les soumissions de formulaire de contact dans la base de données WordPress
- Envoyer un fichier PDF généré à partir de votre formulaire
- Protégez votre formulaire contre les spammeurs
- Vendre des produits simples sans solution de commerce électronique
Tous les plugins mentionnés dans ce post sont téléchargeables gratuitement sur WordPress.org.
Commençons.
1. Contact Form 7 Conditional Fields
Les champs conditionnels de contact form 7 conditionnels apportent une logique conditionnelle à votre formulaire de contact. Les champs de formulaire peuvent être définis pour apparaître uniquement lorsque l’utilisateur a donné une réponse particulière.
Pour cet exemple, j’ai créé une question pour un formulaire de contact d’entreprise qui recueille des informations marketing utiles en demandant à l’utilisateur comment il a entendu parler de l’entreprise.
Il y a 5 options pour cette question:
- Bouche à oreille
- Moteur de recherche
- Des médias sociaux
- Autre
Ces options sont ajoutées en tant que boutons radio. Mon groupe de boutons radio a été nommé where .
Lorsque l’option « Autre » est choisie, il doit afficher un champ de texte pour que le visiteur ajoute l’autre méthode qu’il nous a découverte. J’ai appelé ce champ de texte where-other .
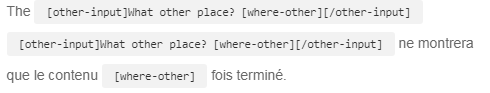
Mais ce champ ne doit apparaître que si l’option Autre est sélectionnée, donc il est enveloppé dans un groupe de champs conditionnel qui utilise le shortcode [group other][/group] . Mon groupe de champs conditionnel s’appelle other-input .
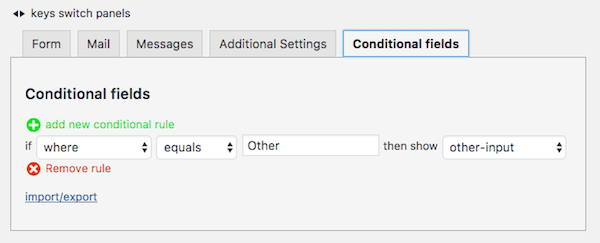
Pour définir la condition d’affichage, accédez à Champs conditionnels et créez une règle.

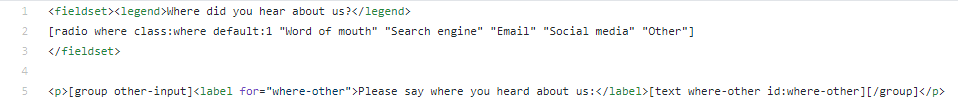
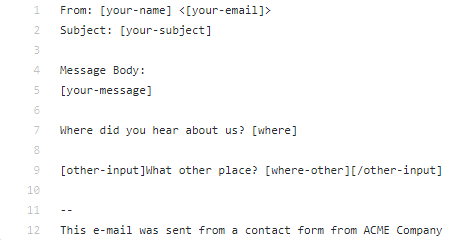
Voici le dernier code de formulaire de contact pour le groupe de boutons radio et le champ de texte:

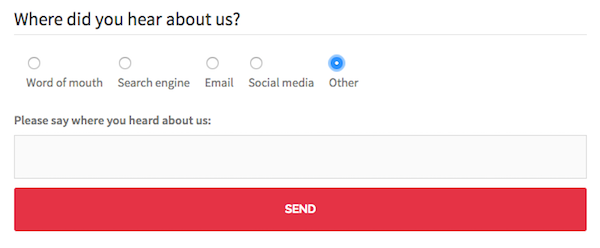
Le formulaire affichera désormais uniquement l’option permettant d’ajouter une réponse supplémentaire lorsque Autre est sélectionné.

N’oubliez pas de modifier le corps du message sous « Courrier » pour ajouter les nouvelles informations à l’e-mail que vous recevez.


Il est également recommandé de vérifier les lignes Exclure avec des balises mail vides à partir de l’option de sortie. Cela empêche la sortie de tous les champs incomplets dans le texte de l’e-mail.
2. Contact Form 7 – Dynamic Text Extension
Avec Contact Form 7 – Dynamic Text Extension vous pouvez ajouter des valeurs dynamiques à vos champs de formulaire.
Le plugin est livré avec un certain nombre de shortcodes intégrés. De plus, vous pouvez écrire n’importe quel shortcode que vous aimez et l’ajouter à votre formulaire. Tous les attributs de shortcode doivent utiliser des guillemets simples, pas des guillemets doubles.
Les valeurs dynamiques que vous pouvez ajouter incluent:
- URL
- Publier des informations par exemple titre, auteur
- Valeurs de champ personnalisées
- ID de produit
Les champs masqués peuvent également être ajoutés à vos formulaires.Ceci est utile si vous voulez utiliser les tags dans la sortie de votre email mais pas afficher les informations sur le formulaire, où elles pourraient être modifiées.
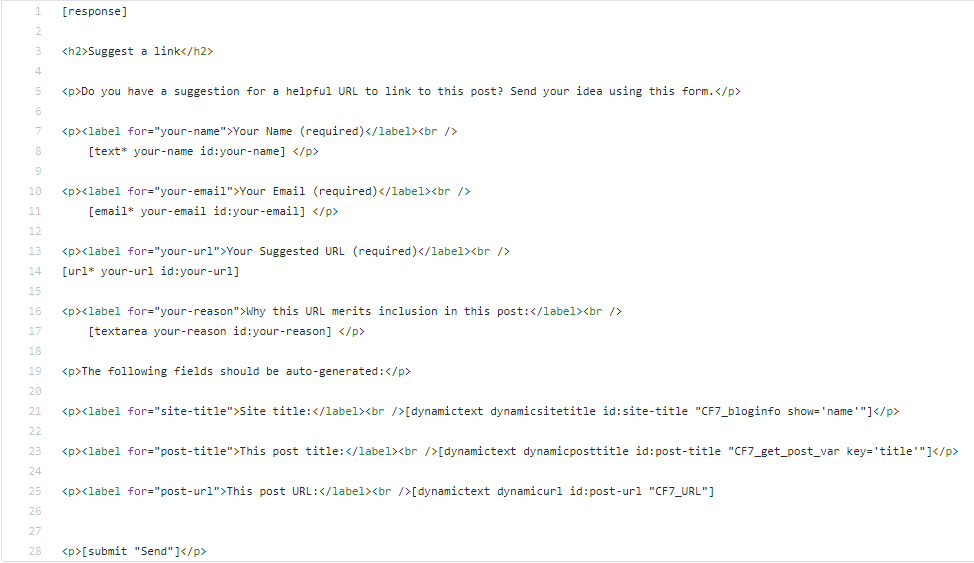
Parfois, je reçois des courriels me demandant d’ajouter un lien vers un message spécifique. Voici un formulaire pour rendre un peu plus facile pour un utilisateur de soumettre une demande de lien.
La forme finale est:

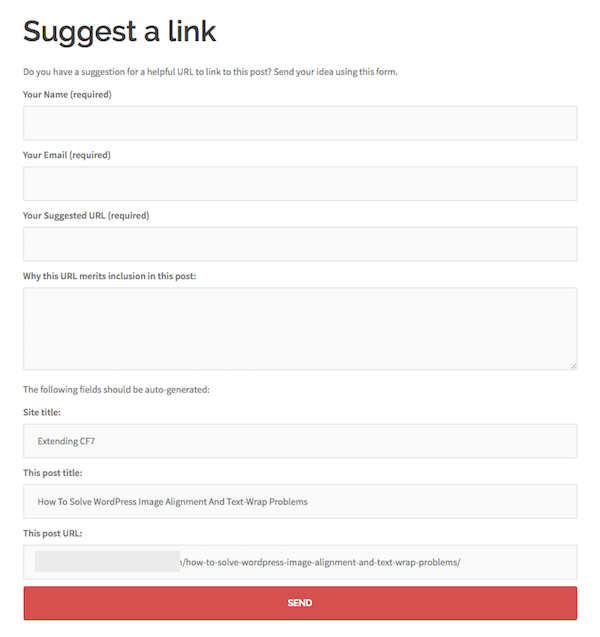
Voici le formulaire sur le front-end:

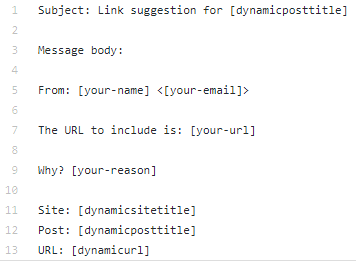
Dans la section « Courrier » de votre formulaire, voici une ligne d’objet et un corps de message suggérés:

N’oubliez pas d’ajouter le shortcode Contact Form 7 à la fin de votre message:
![]()
Si vous souhaitez inclure le formulaire de contact après tous les messages, utilisez la fonction do_shortcode() dans votre fichier de modèle de thème, généralement single.php :

3. Contact Form Submissions
Contact Form Submissions enregistrent toutes les soumissions de Contact Form 7 dans la base de données et vous permettent également de les exporter vers un fichier CSV.
Ceci est un plugin utile, mais assurez-vous que vous avez de bonnes raisons de collecter et de conserver les données du formulaire avant de l’utiliser. Cela s’applique particulièrement si vous collectez des données personnelles telles que des noms et des adresses e-mail. Assurez-vous que vous disposez d’une stratégie de protection des données robuste et supprimez les données après qu’elles ne sont plus nécessaires.
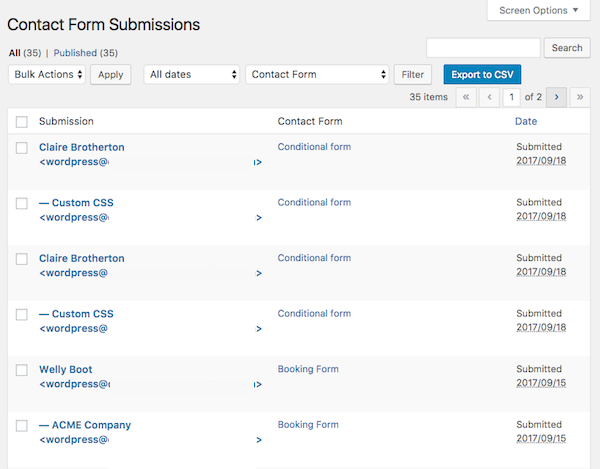
Le plugin crée un nouvel élément de menu appelé Soumissions sous Contact Form 7 où vous trouverez vos entrées de formulaire.

Les soumissions sont pour tous les formulaires avec le plus récent au sommet. Ils peuvent être réorganisés par date, mais pas par la forme.
Si vous utilisez le paramètre Courrier (2) pour créer un répondeur automatique lorsque quelqu’un soumet un formulaire, ces entrées seront également affichées dans vos soumissions. Chaque montre ci-dessous l’e-mail envoyé à vous.
4. Send PDF for Contact Form 7
Comme vous pouvez le deviner, Send PDF for Contact Form 7 envoie un PDF lorsque le formulaire de contact est envoyé.
Vous le configurez via Contact> Send PDF with CF7 .
Tout d’abord, sélectionnez le formulaire avec lequel vous souhaitez envoyer le PDF dans la liste déroulante.
Vous avez maintenant un certain nombre d’options:
- Envoyer un fichier PDF à l’expéditeur, au destinataire ou aux deux.
- Envoyez un fichier CSV par courrier électronique à l’expéditeur, au destinataire ou aux deux.
- Nommez le fichier PDF. Vous pouvez inclure des étiquettes de formulaire dans le nom, tel que [nom]. C’est une bonne idée de rendre les noms de fichiers uniques.
- Choisissez si les fichiers seront sauvegardés sur le serveur Web ou supprimés après l’envoi. (Pensez à la protection des données!) Les fichiers sauvegardés vont à / wp-content / uploads / * YEAR * / * MOIS * / Vous pouvez changer le dossier de destination.
- Redirigez l’utilisateur vers une nouvelle page après la soumission du formulaire de contact.
- Ajouter un lien pour télécharger le PDF.
- Mot de passe protéger votre fichier PDF.
- Ajouter un en-tête d’image à votre PDF.
- Ajoutez des balises telles que la date, l’heure et le numéro de page au pied de page.
- Personnalisez votre mise en page PDF, y compris les balises de formulaire. Vous pouvez inclure des fichiers téléchargés par les utilisateurs si vous avez activé le téléchargement de fichiers sur votre formulaire.
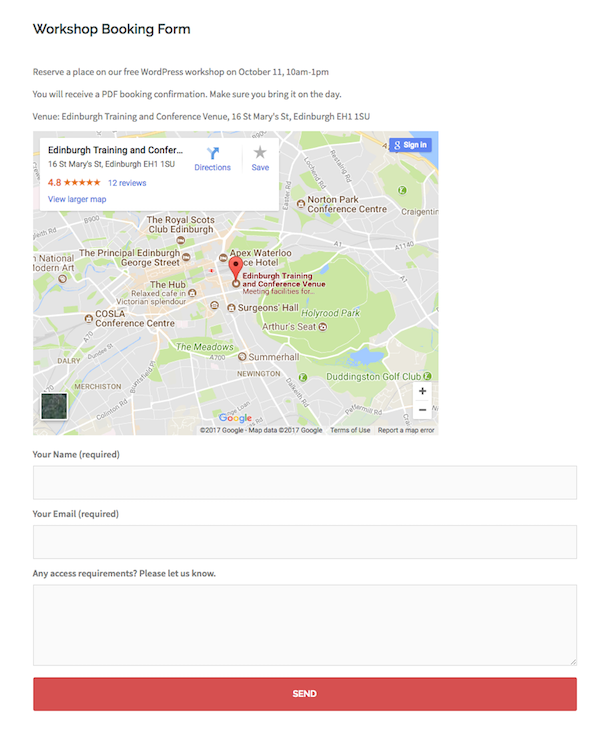
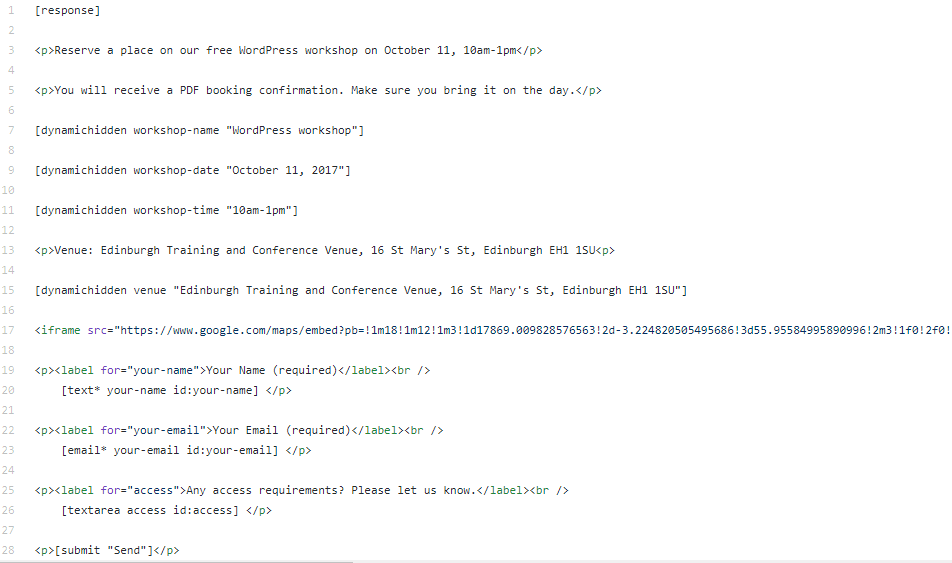
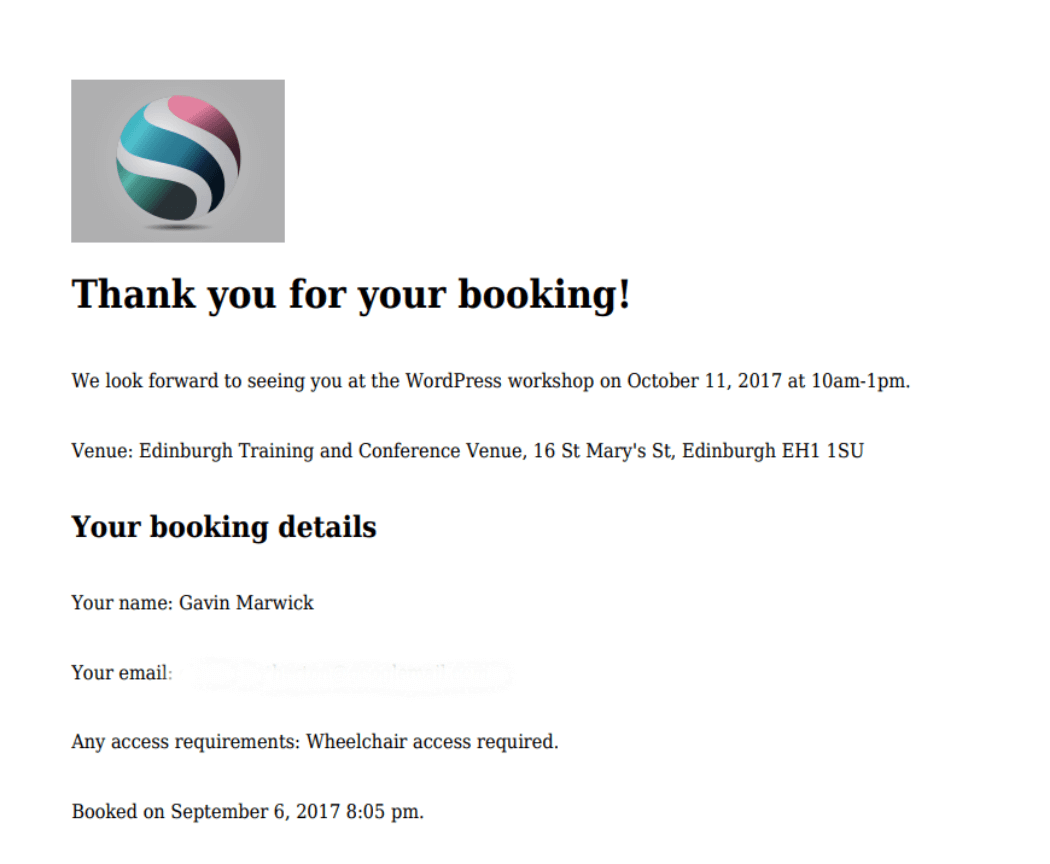
Voici un exemple.

Dans mon formulaire de contact, j’ai utilisé des champs dynamiques cachés de Contact Form 7 – Extension de texte dynamique. J’ai également intégré une carte Google.

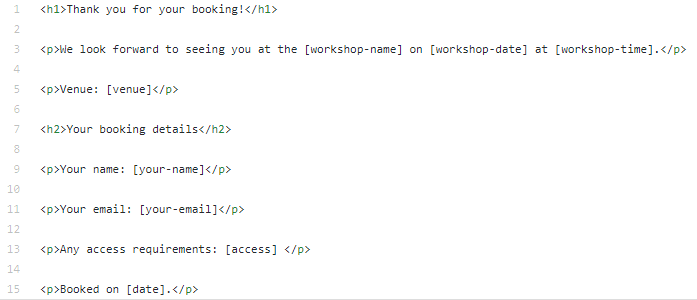
Dans les options « Envoyer un PDF avec CF7 », voici mon modèle pour le PDF:

Pour envoyer un PDF à la personne effectuant la réservation, vous devez avoir l’autorépondeur Mail (2) pour que le formulaire soit activé. Le PDF est joint à l’email de confirmation.
Sinon, activez le lien de téléchargement PDF lorsque le formulaire est envoyé.

5. Contact Form 7 Honeypot
Des problèmes avec les spammeurs? Ensuite, le Contact Form 7 Honeypot est pour vous. Il dissuade les spammeurs sans ennuyer les utilisateurs avec des CAPTCHA ou des questions de quiz.
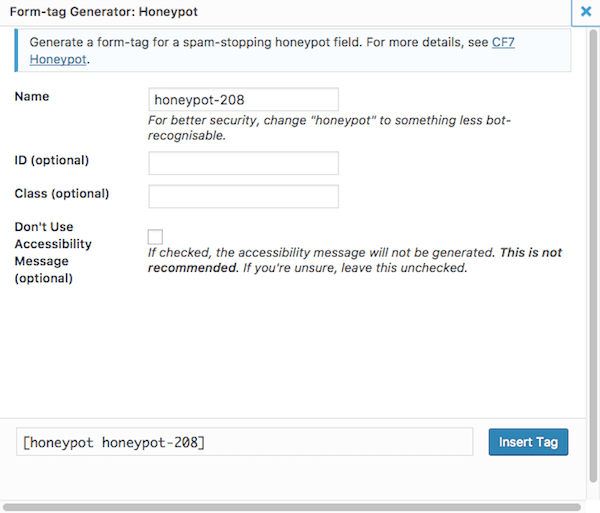
Le plugin crée un nouveau tag [honeypot] .

Lorsque le tag est ajouté au formulaire, il crée un champ de texte invisible qui doit être laissé vide. Si le champ est terminé, la soumission du formulaire est signalée comme spam.

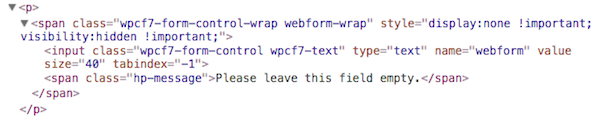
Si le formulaire de contact est inspecté ou regardé sans style, le champ invisible affiche un message « Veuillez laisser ce champ vide ».
Des fonctions de filtrage sont disponibles pour personnaliser ce message et le code HTML et CSS du pot de miel.
6. Contact Form 7 – PayPal Add-on
Avez-vous un seul produit à vendre et ne voulez pas les tracas de la création d’un magasin e-commerce à part entière? Ensuite, le Contact Form 7 – PayPal Add-on peut être pour vous.
Le plugin s’intègre à votre formulaire pour envoyer l’utilisateur à PayPal pour effectuer un paiement.
Définissez vos paramètres généraux PayPal sur Contact> Paramètres PayPal . Vous devrez ajouter votre langue et votre devise, ajouter un identifiant de compte PayPal et choisir entre Sandbox ou Live. Testez votre formulaire en mode Sandbox avant de le mettre en ligne.
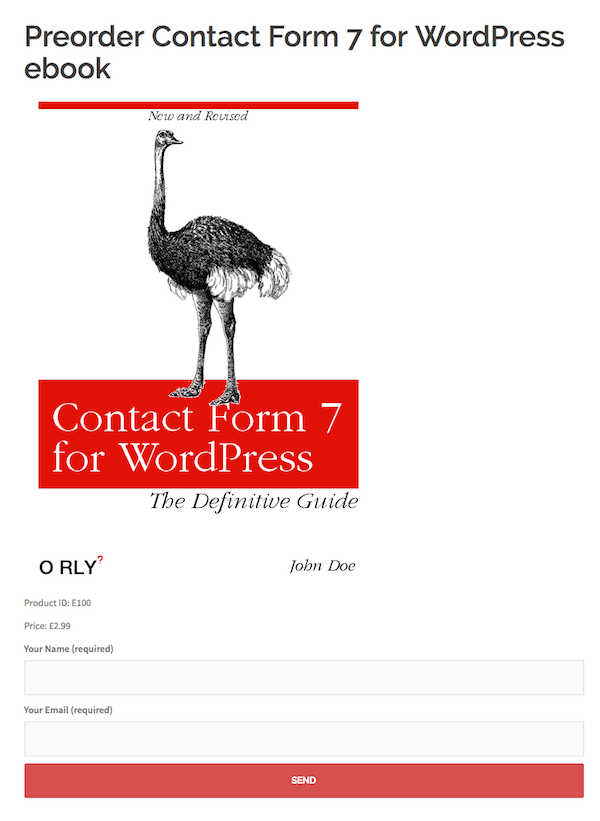
J’ai choisi un exemple de formulaire pour pré-commander un ebook qui serait livré à une date ultérieure.

Voici à quoi ressemble le bon de commande sur le front:

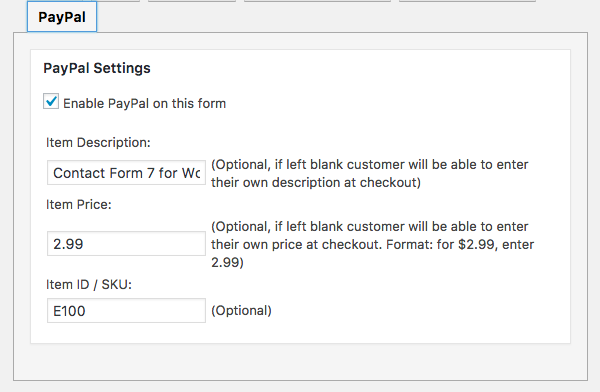
Pour activer PayPal sur le formulaire de contact, cochez la case de l’onglet PayPal pour ce formulaire. Entrez les informations sur le produit, qui seront transmises à PayPal.

Lorsque l’utilisateur soumet le formulaire, deux choses se produisent:
- Un email est envoyé à la personne qui commande le produit.
- La personne est envoyée à PayPal pour payer l’article.
1. Envoi de l’email
Le libellé de l’e-mail envoyé doit être prudent, car la commande n’est pas confirmée tant que le paiement n’a pas été effectué. L’utilisateur peut quitter l’écran de paiement ou annuler la commande.
Voici le libellé que j’ai trouvé pour être envoyé à la personne qui précommande:
Merci de votre intérêt pour [productname], [votre-nom], [[votre-email]>.
Votre commande n’est pas confirmée tant que vous n’avez pas payé par PayPal.
Lorsque le paiement est confirmé, votre commande de [productname], ID [productid] costing [prix] sera envoyée après publication le 30 septembre 2017.
Encore une fois, j’ai utilisé des champs cachés dynamiques à partir de Contact Form 7 – Extension de texte dynamique.
2. Envoi de l’utilisateur à PayPal pour payer
Cela se produit automatiquement lorsque le formulaire est soumis avec succès.
La séquence est:
- Le client est invité à se connecter s’il n’est pas déjà connecté.
- Le client passe en revue sa commande.
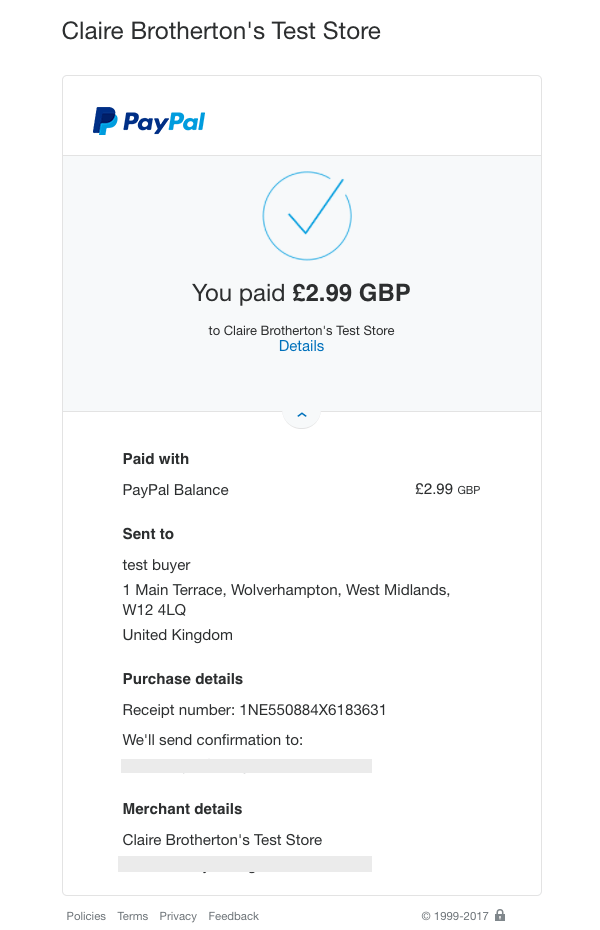
- Le client paie la commande et obtient un écran de confirmation de paiement et un email.

Sur la page Paramètres, le plugin vous permet de définir une URL de redirection en cas d’annulation, ainsi qu’une pour effectuer un paiement réussi.
La version Pro de Contact Form 7 – PayPal Add-on offre plus de fonctionnalités qui permettent de surmonter certaines de ces limitations:
- Envoyer des e-mails après le paiement est effectué.
- Vendez jusqu’à 5 produits par formulaire.
- Lier des éléments de formulaire aux champs PayPal.
- Frais de port et taxes
Conclusion
Comme vous venez de le voir, Contact Form 7 n’est pas seulement un simple formulaire de contact. Il peut être amélioré pour faire un peu plus, de l’ajout de données dynamiques à la journalisation des entrées à la prise de commandes en ligne.
Nous espérons que vous avez trouvé quelques conseils dans ce post pour étendre votre propre implémentation de Contact Form 7sur votre site.