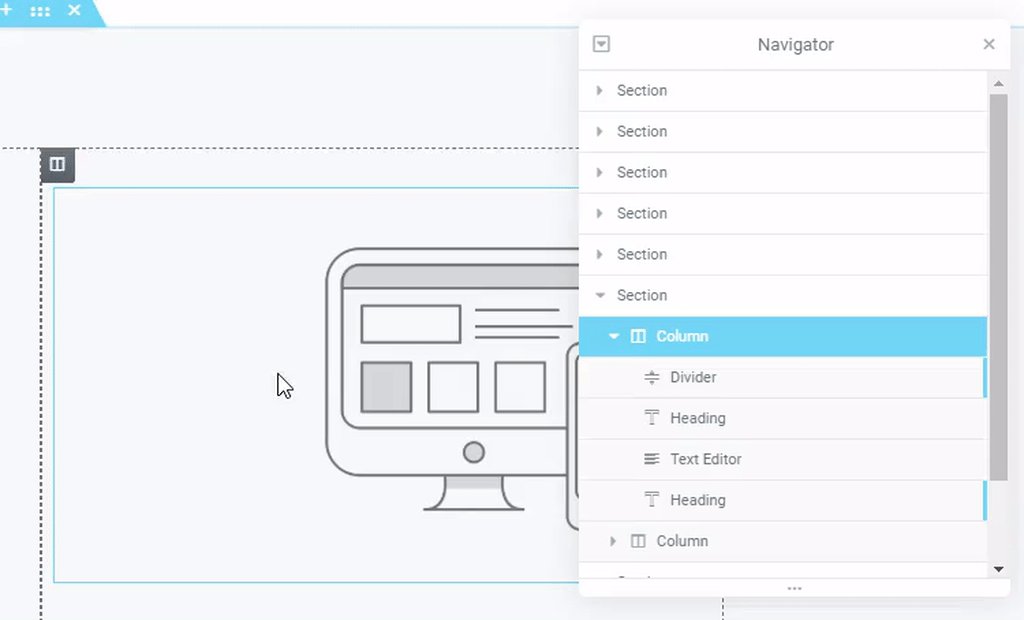
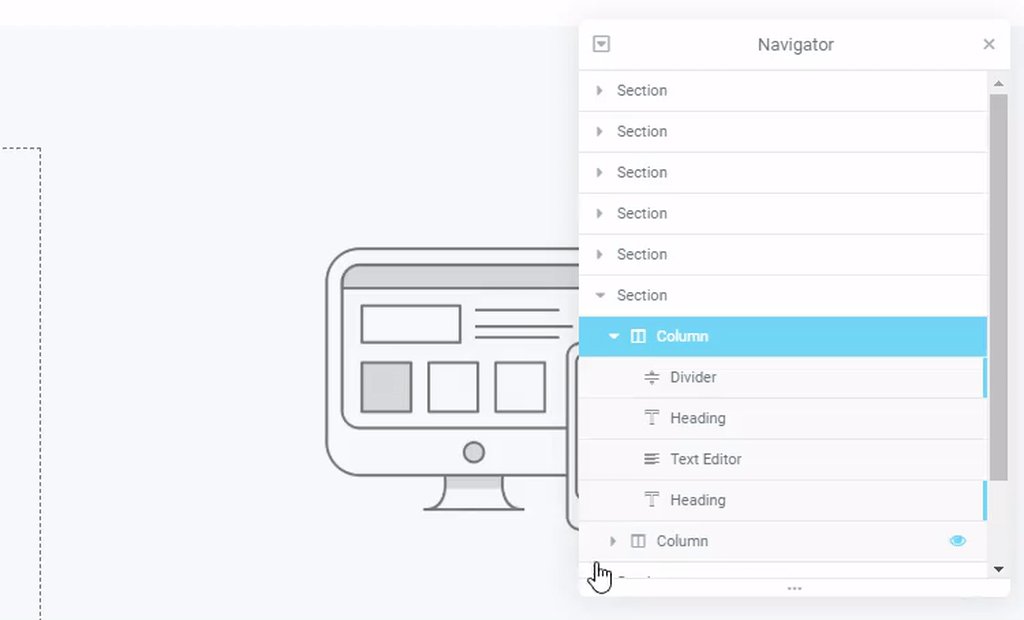
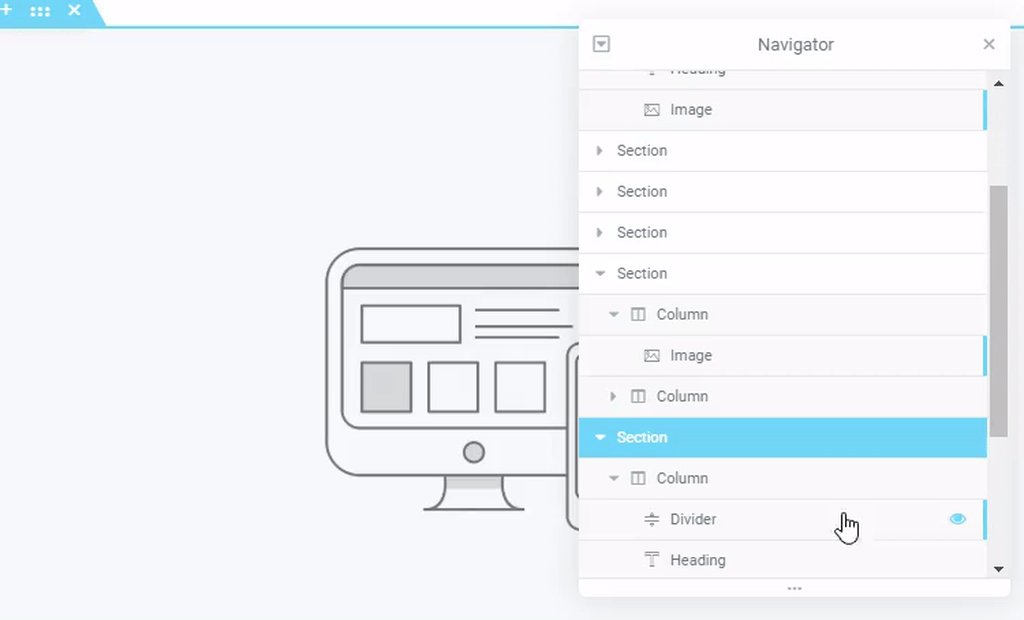
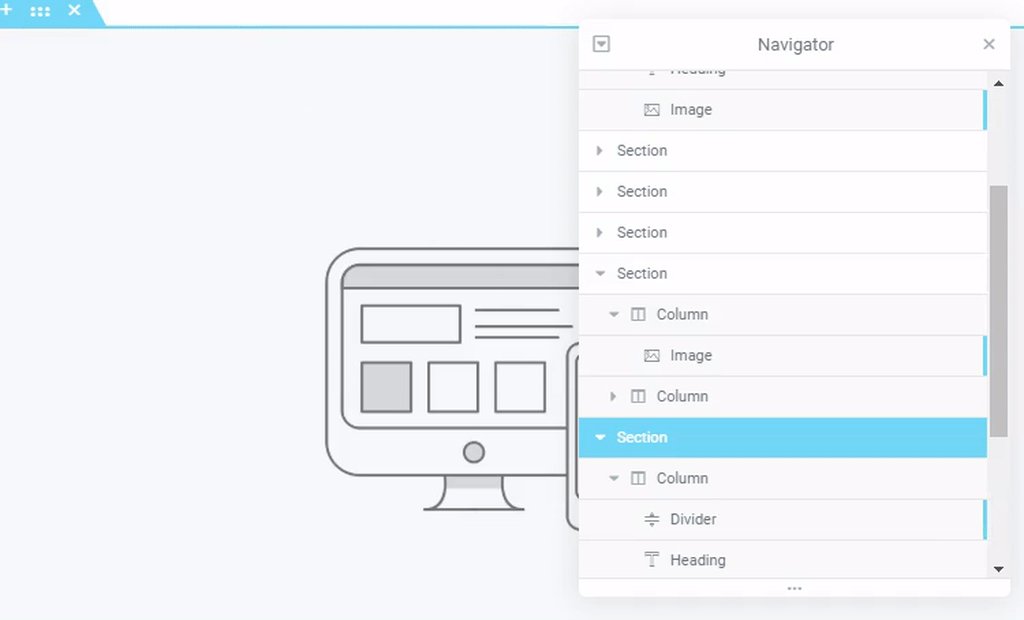
Les indicateurs du navigateur sont de petites icônes qui indiquent l’état d’un élément particulier dans le navigateur . Les types d’indicateurs suivants sont actuellement disponibles:
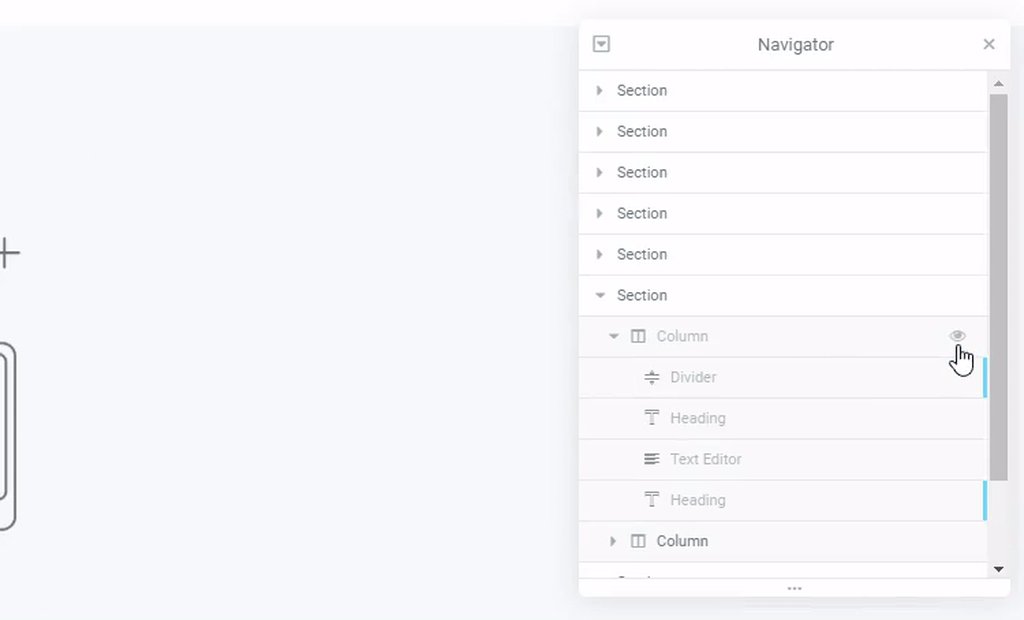
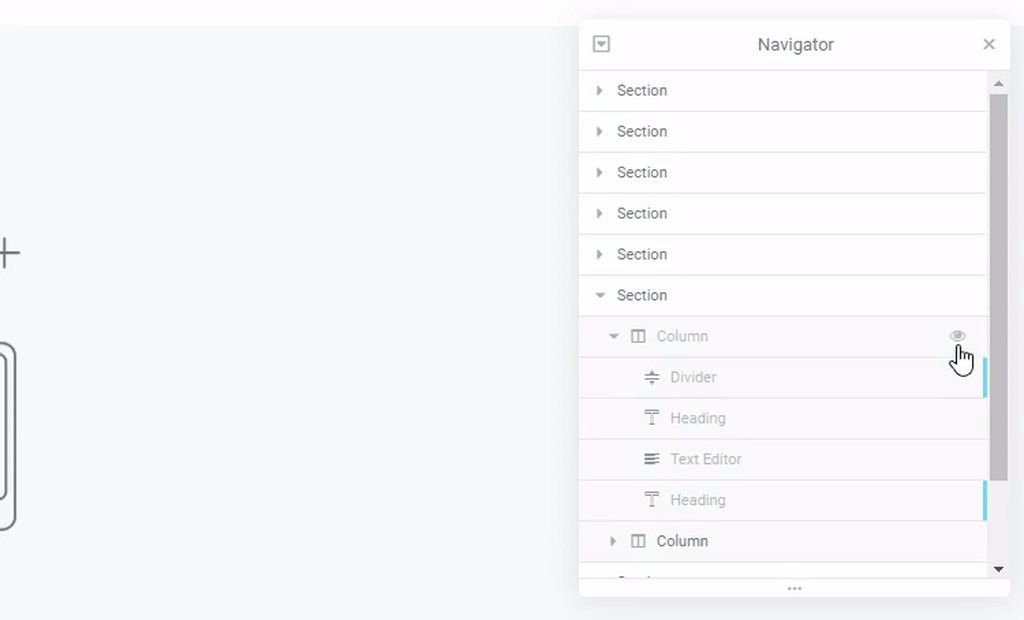
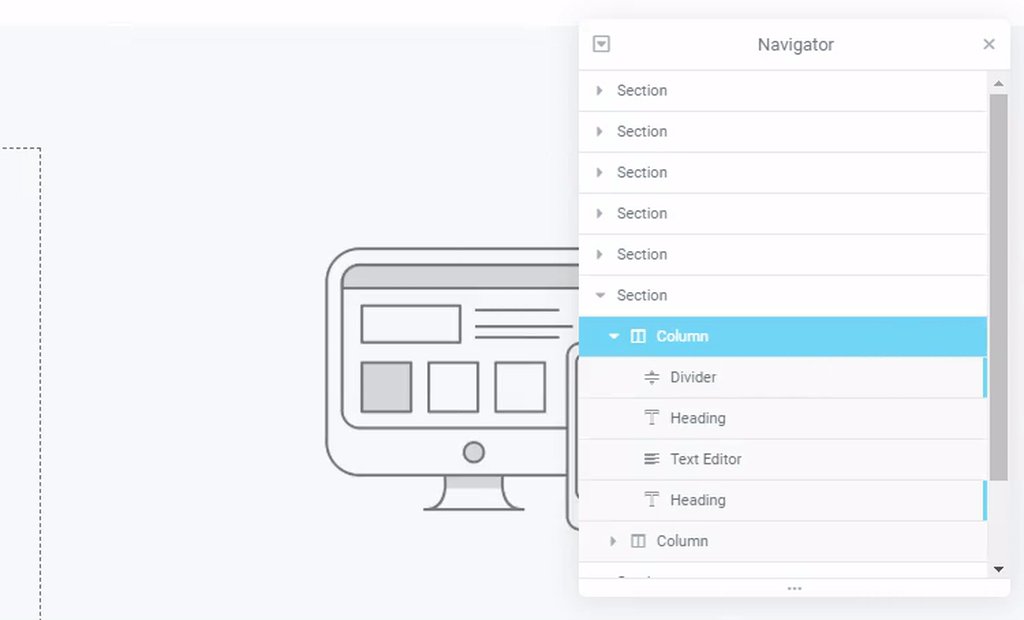
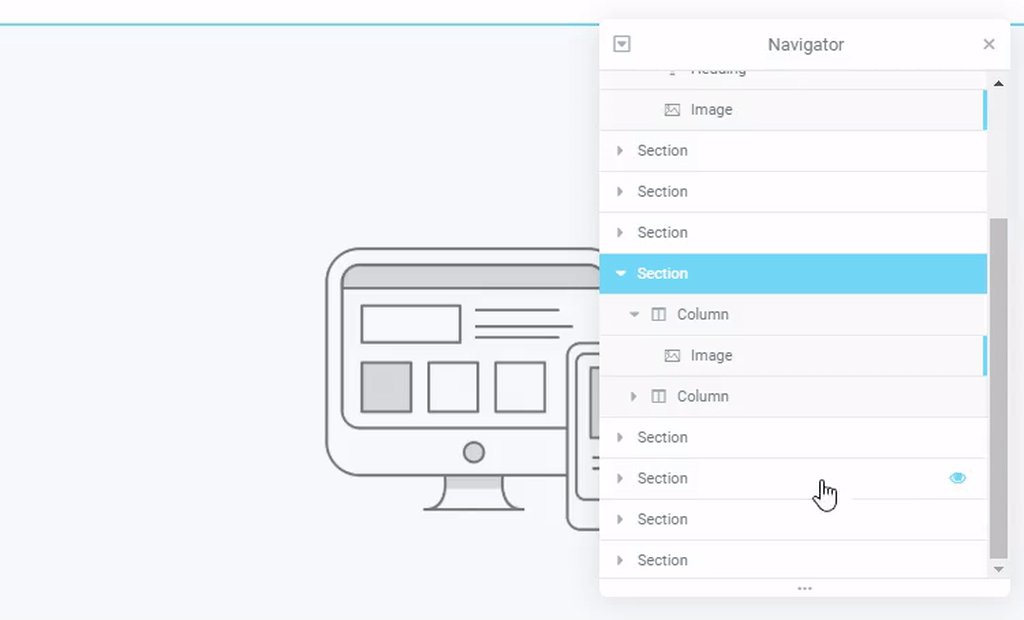
Indicateur oculaire
Indique que cet élément est en cours d’affichage. Cliquez sur l’ œil pour basculer entre les états Afficher et Masquer pour cet élément. Le masquage de l’élément n’affectera que la vue sur le back-end, dans l’éditeur Elementor. Cela n’aura aucun effet sur le front-end du site.

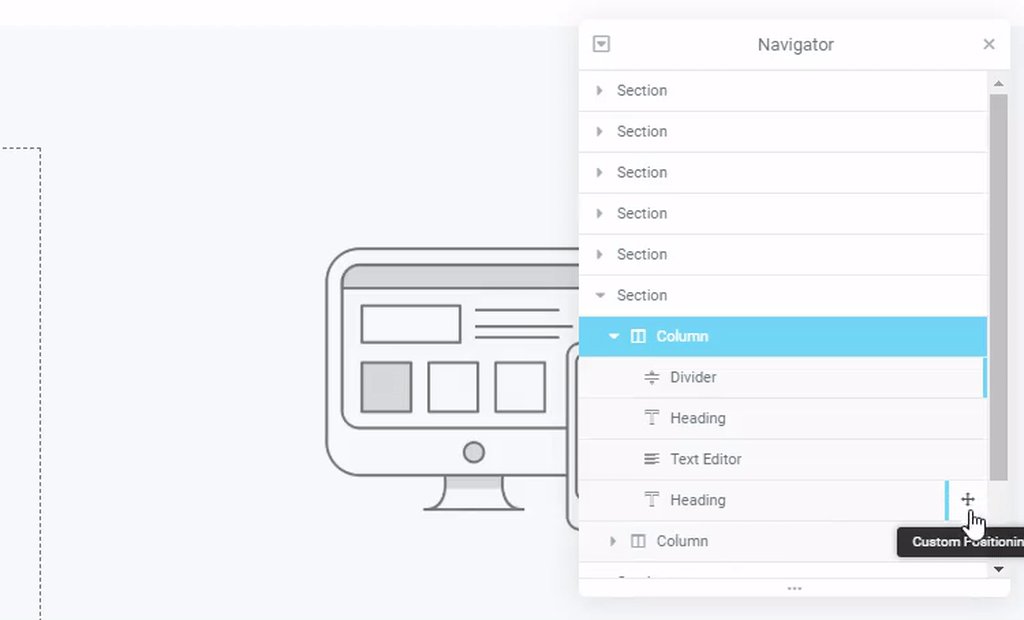
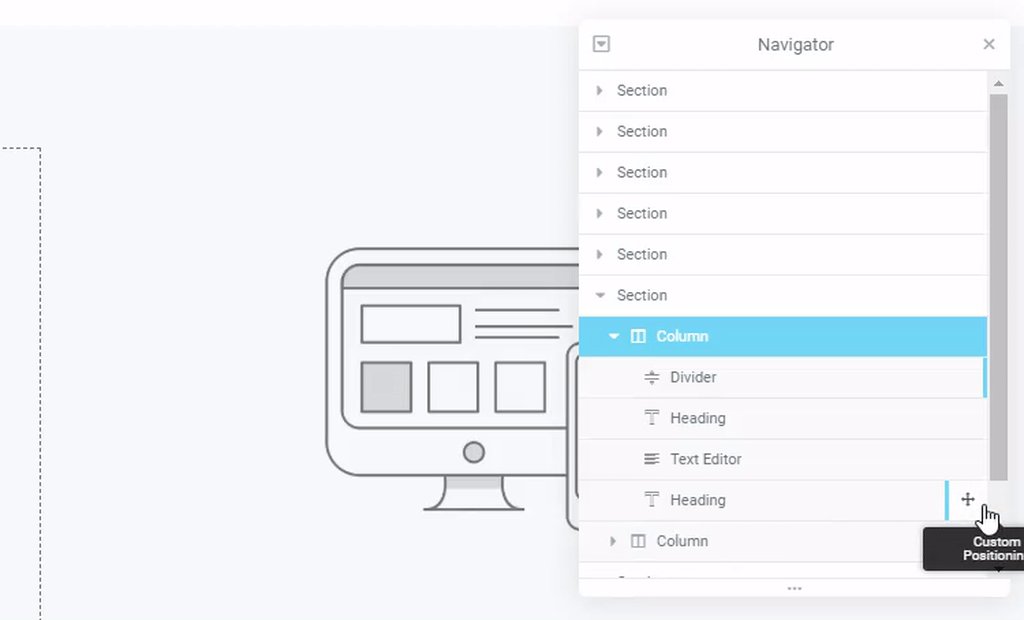
Indicateur de position personnalisé (Pro)
Indique que l’élément est placé à l’aide du positionnement personnalisé . La ligne indicatrice bleue s’agrandit pour afficher une icône de glissement en état de survol.

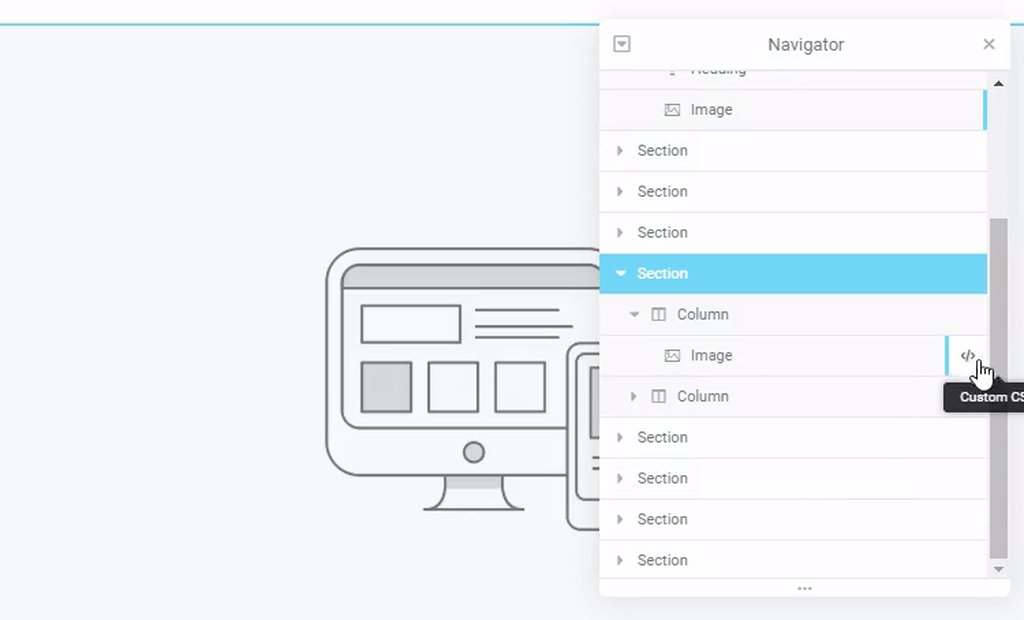
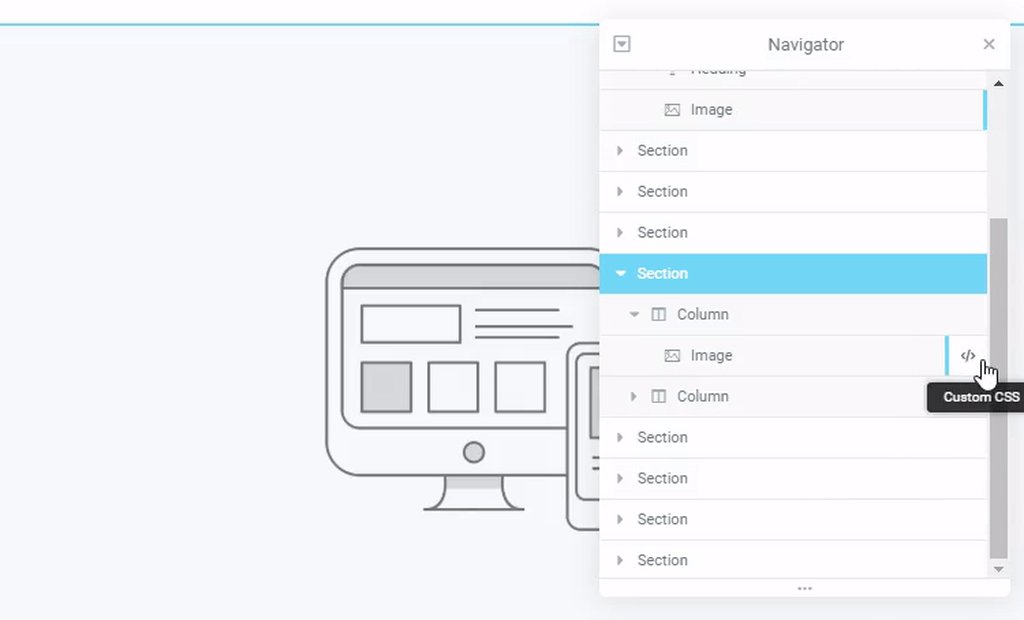
Indicateur CSS personnalisé (Pro)
Indique que l’élément a un CSS personnalisé appliqué.

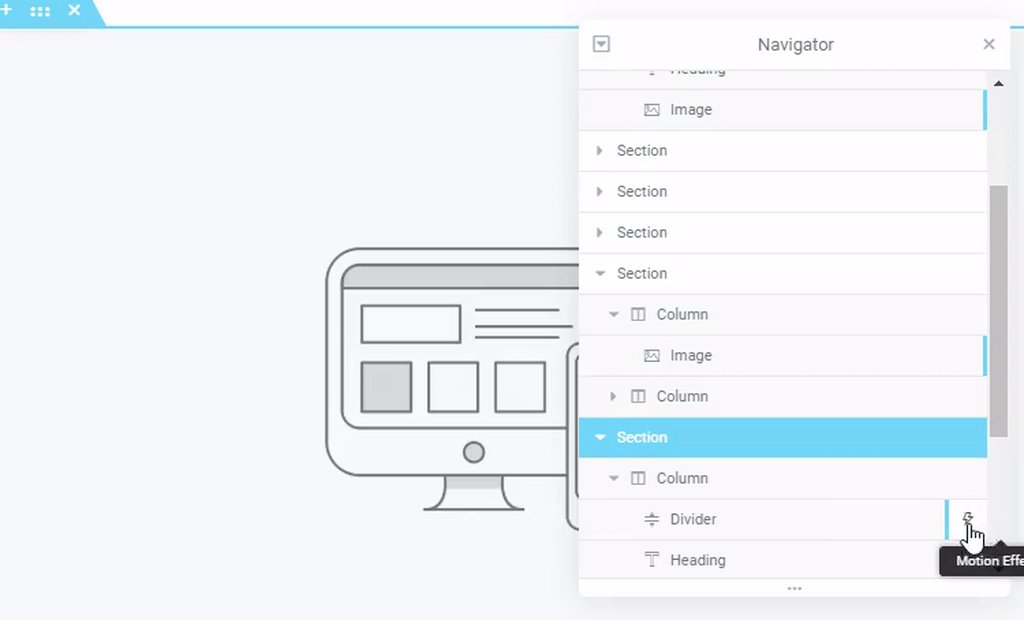
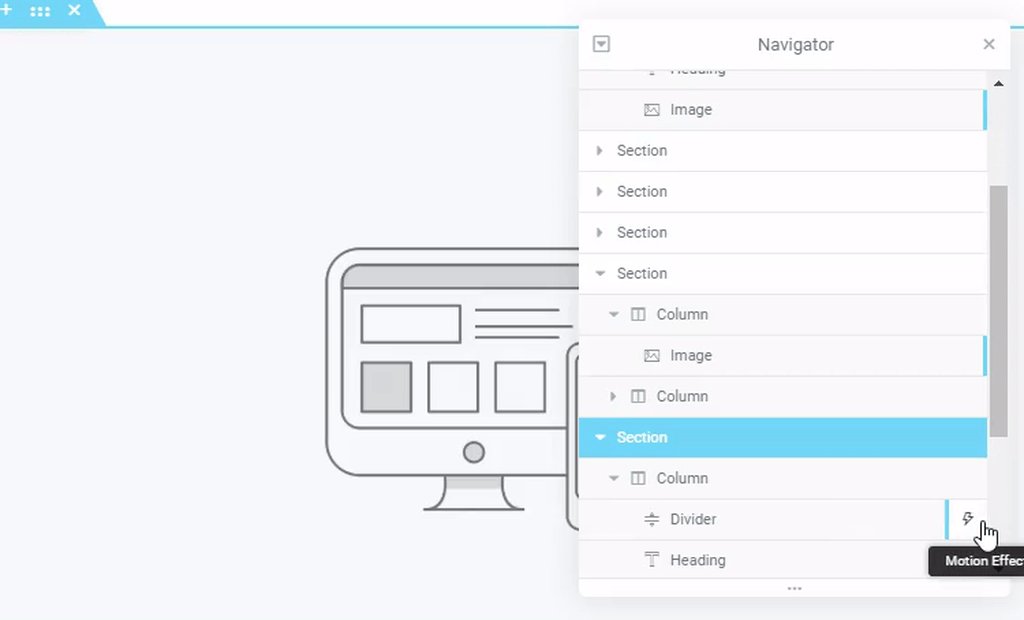
Indicateur d’effets de mouvement (Pro)
Indique que des effets de mouvement sont appliqués à l’élément.

Source : https://docs.elementor.com/article/589-navigator-indicators

