Il est très facile de déplacer une section Elementor au-dessus ou en dessous d’une autre section, de deux manières.
Faites glisser et déposez la section à l’aide du navigateur
Le navigateur est un moyen rapide et facile de déplacer des sections, et il est souvent préféré, car vous n’avez pas à faire glisser la souris loin vers le haut ou vers le bas d’une page. Accédez au navigateur de l’une des trois manières suivantes:
- Cliquez sur le bouton Navigateur
 dans le pied de page du panneau ou utilisez le raccourci clavier Cmd / Ctrl + I.
dans le pied de page du panneau ou utilisez le raccourci clavier Cmd / Ctrl + I. - Vous pouvez également cliquer avec le bouton droit sur n’importe quel élément, puis cliquer sur Navigateur. Cela vous redirigera automatiquement vers l’élément spécifique dans l’arborescence de navigation.
- Une fois le Navigateur ouvert, cliquez avec le bouton gauche de la souris et maintenez le bouton de la souris enfoncé sur l’élément de section que vous souhaitez déplacer, puis faites-le glisser vers le haut ou vers le bas, en le déposant avant ou après tout autre élément.

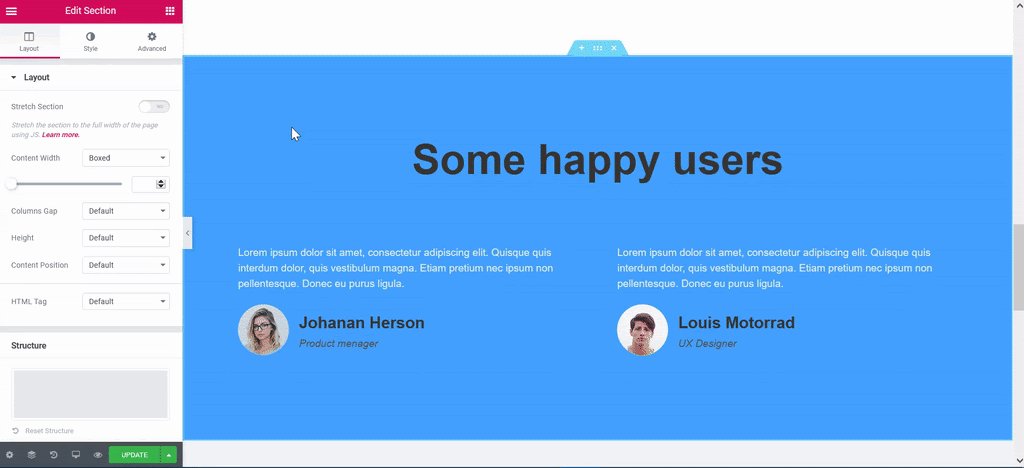
Faites glisser et déposez la section via la poignée de section
- Cliquez et maintenez le bouton gauche de la souris sur la poignée de la section que vous souhaitez déplacer.
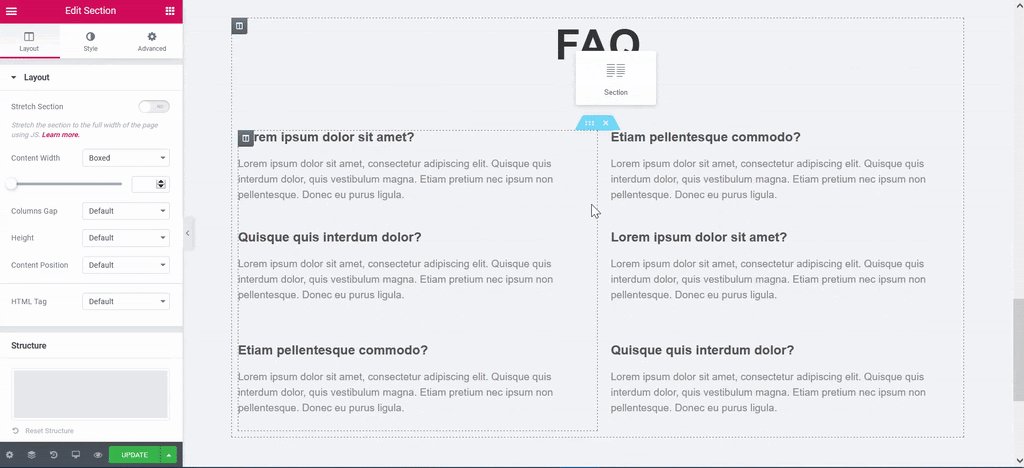
- Tout en continuant à maintenir le bouton de la souris enfoncé, faites glisser la section vers son nouvel emplacement.
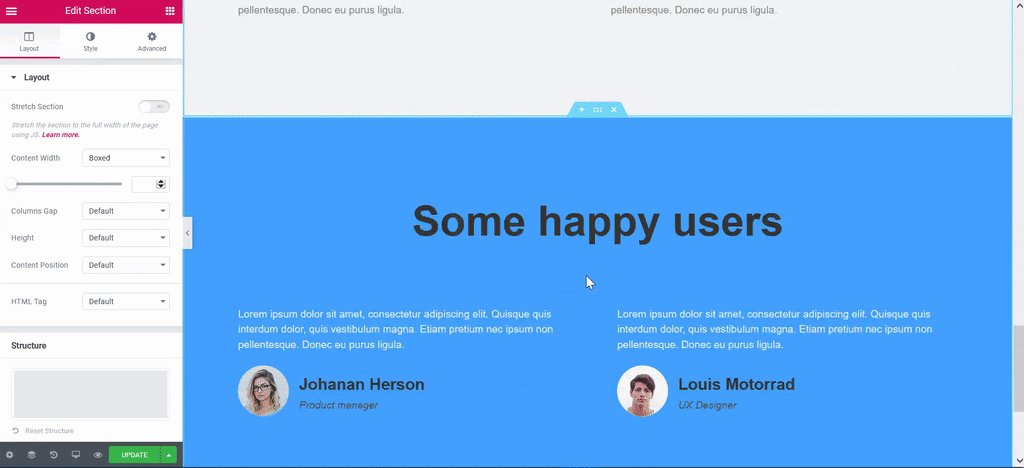
- Lorsque vous voyez la ligne bleue apparaître au bon endroit, relâchez le bouton de la souris. Cela placera la section dans la zone de dépôt bleue. Le déménagement est maintenant terminé.

Source : https://docs.elementor.com/article/423-how-to-move-sections-in-elementor

