WordPress supporte la plupart des types de fichiers multimédias qui circulent dans le Web. Y compris JPEG, JPG, GIF, PNG, mp3 et même mp4. Cependant, il ne supporte pas (du moins, n’autorise pas) le format d’image SVG par défaut. C’est pourquoi je vous monterais à travers cet article, comment autoriser le SVG dans WordPress. Pour le faire, nous allons utiliser le plugin Safe SVG.
Qu’est-ce que le SVG ?
Le SVG (Scalable Vector Graphics) connu sous le nom de graphique vectoriel évolutif est un format d’image vectorielle. Il utilise le langage XML pour l’affichage dans les navigateurs et les logiciels graphiques. Le plus grand avantage de ce format est sa légèreté, sans parler du fait que le SVG ne perd pas en qualité pendant les transformations. Ce format est souvent utilisé par les graphistes pour les logos, les éléments graphiques et les illustrations simples dans un site Web. Toutefois, Le SVG n’est pas un format approprié pour la photographie. Et la raison pour laquelle ce format n’est pas autorisé par défaut dans WordPress est simple, le XML peut cacher des codes malveillants.
À propos du plugin Safe SVG
Safe SVG est un plugin WordPress, disponible en version gratuite et en version pro. Il offre la possibilité aux utilisateurs de WordPress de téléverser des fichiers SVG dans leurs sites. Safe SVG dispose également d’une bibliothèque de détection et de désinfection de malveillant pour XML pour la sécurité de ses utilisateurs. Le plugin est déjà actif sur plus de 400 000 sites WordPress et noté d’une note générale de 5 étoiles.
Autorisez le SVG dans votre site WordPress
Pour que WordPress nous laisse ajouter un SVG, il nous faudra l’aide du plugin Safe SVG. Nous allons donc commencer par l’installer.
Installation de Safe SVG dans WordPress
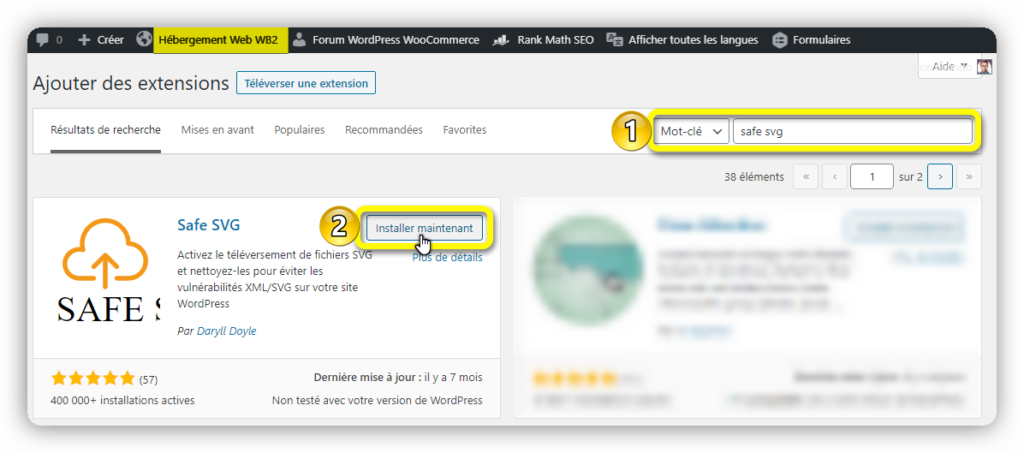
Nous allons installer Safe SVG depuis la page d’ajout d’extension de notre back-office. Une fois sur cette page, faites une recherche avec les mots-clés « safe svg » via la barre de recherche.

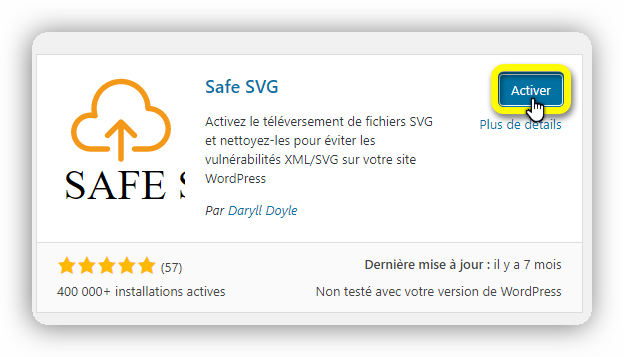
Cliquez ensuite sur le bouton « Installer maintenant » afin d’entamer l’installation. À la fin de l’installation, n’oubliez pas d’activer Safe SVG à l’aide du bouton « Activer ».

Ajoutez une image SVG dans votre médiathèque WordPress
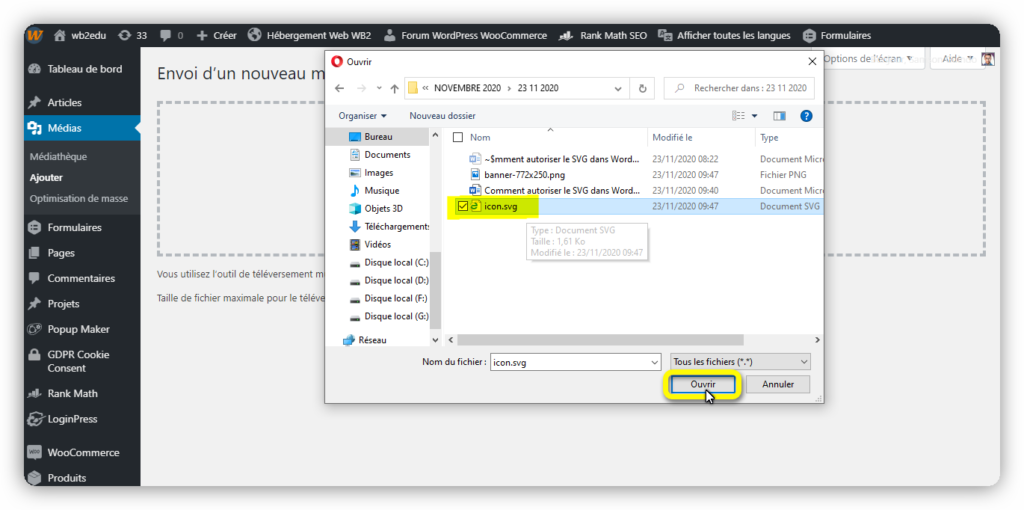
Vous pouvez maintenant ajouter les images au format SVG dans WordPress. Rendez-vous dans votre médiathèque comme pour ajouter un média. Sélectionnez une image au format SVG importez-le.


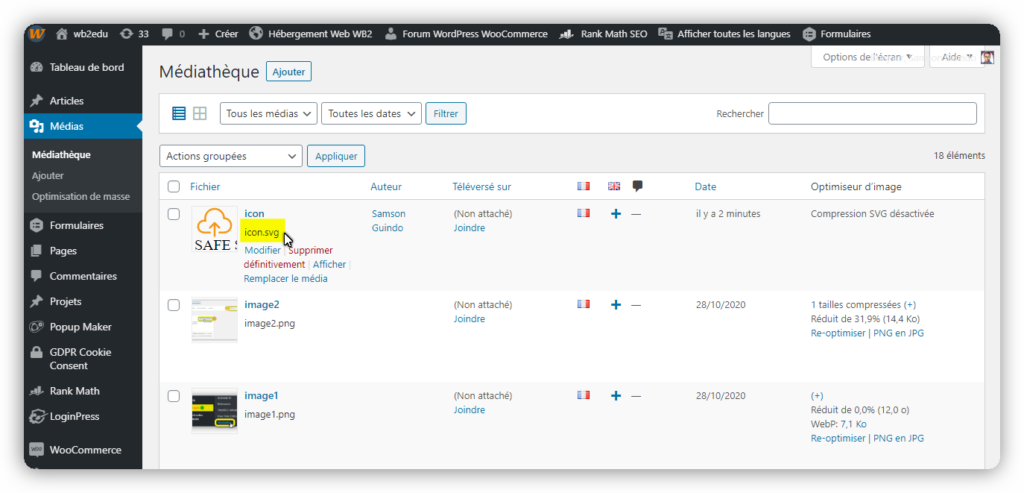
Vérifiez maintenant que le fichier apparait bien dans votre médiathèque.

(Toutes ces extensions que vous voyez dans notre site éducation hébergé par WB2 sont toutes déjà étés testées ici)
Ajouter une image SVG dans un article
Une fois que le fichier SVG a bien été ajouté dans la médiathèque de WordPress, nous allons pouvoir l’ajouter facilement dans un article ou n’importe quel post. Pour le faire, procédez comme on ajoute n’importe quel format de média.

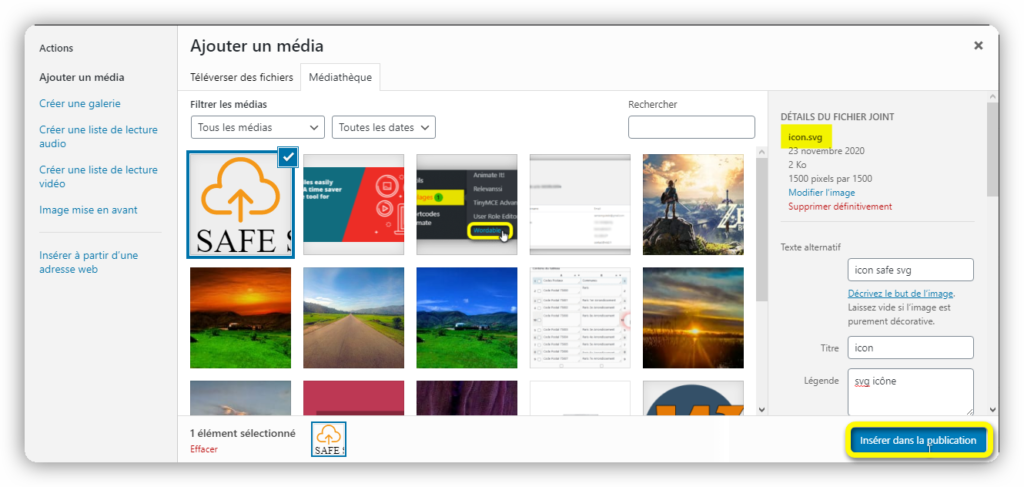
Sélectionnez l’image SVG précédemment importée dans WordPress et cliquez sur le bouton « Insérer dans la publication » pour l’insérer.

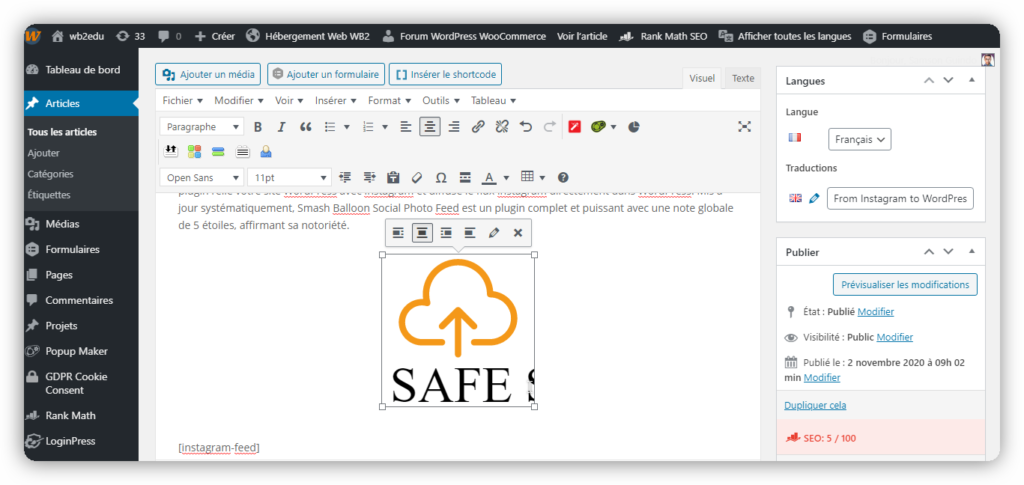
Et voilà, on a inséré l’image au format SVG dans notre article WordPress.
CONCLUSION
L’utilisation de Safe SVG est facile, rapide et sécurisée si vous voulez autoriser le SVG dans votre site ou blog WordPress. La version gratuite fait déjà bien le boulot, mais pour plus de fonctionnalités, je vous invite à voir du côté de la version pro. Avec cette version pro, vous aurez l’optimisation des SVG, l’accès au bloc Safe SVG Gutenberg et vous aurez même la possibilité de personnaliser vos SVG avec du CSS ou du JavaScript.