Changer l’apparence des liens présente de nombreux avantages. La transformation d’un lien en bouton peut donner une apparence plus professionnelle aux e-mails. Cela attire également l’attention sur une action spécifique que les clients peuvent entreprendre. Cet article décrit comment vous pouvez mettre à jour l’apparence des liens dans les e-mails générés par AutomateWoo.
Les méthodes disponibles sont: l’utilisation d’images , l’utilisation de classes CSS et l’ utilisation de CSS en ligne .
Les méthodes suivantes ne fonctionneront pas avec l’action Envoyer un e-mail – Texte brut .
Utiliser des images
- Créez ou modifiez un flux de travail qui utilise l’ action Envoyer un e-mail .
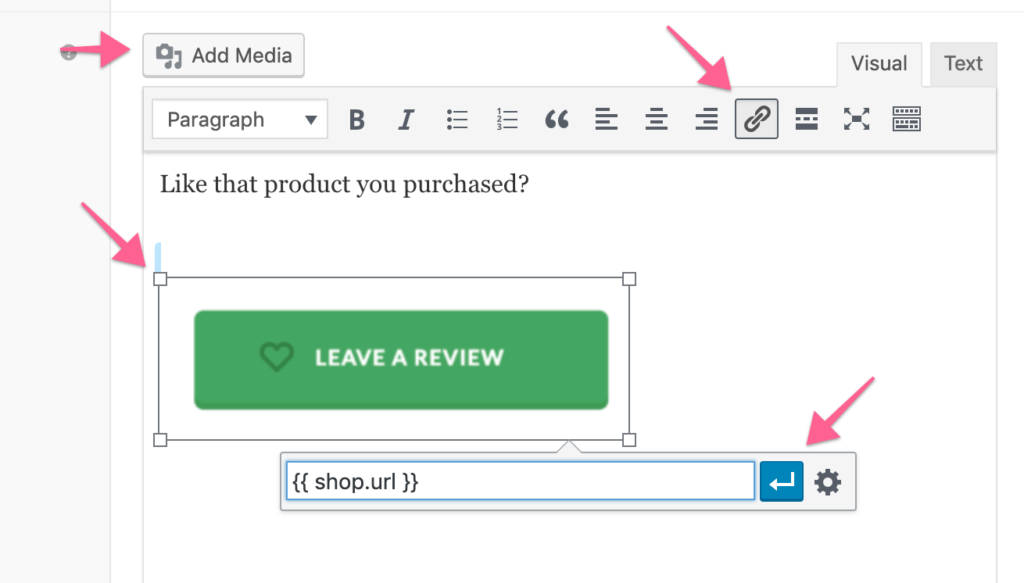
- Cliquez sur le bouton Ajouter un média et sélectionnez l’image que vous souhaitez utiliser comme bouton.
- Mettez l’image en surbrillance, puis cliquez sur le bouton de lien dans le menu de l’éditeur de contenu.
- Entrez le lien du bouton et cliquez sur Appliquer .

Utilisation des classes CSS
Par défaut, AutomateWoo comprend quatre classes d’assistance spécifiquement pour créer des liens en boutons dans les e-mails.
Ces classes sont:
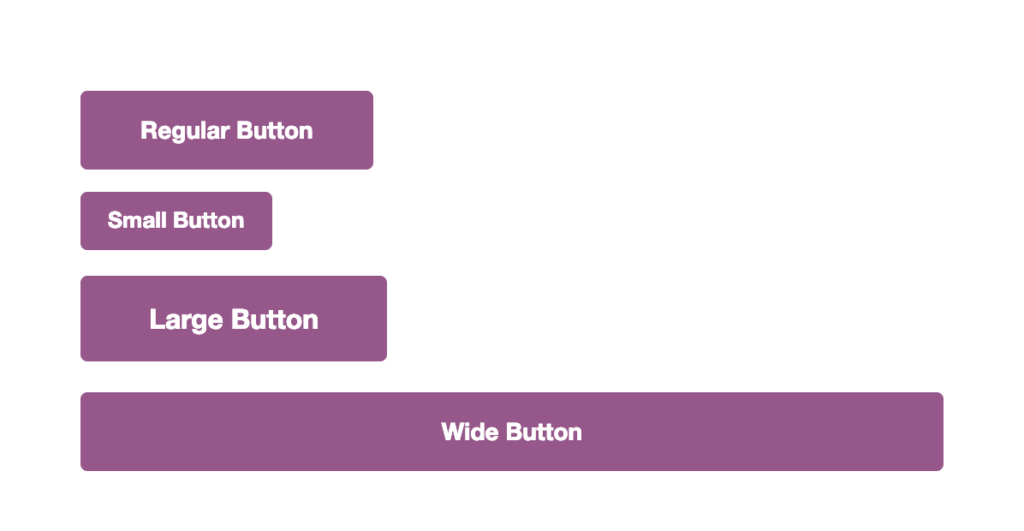
automatewoo-button: La classe de base pour tous les boutons. Cette classe fournira une base de départ pour le bouton en fonction des paramètres d’apparence de votre site définis dans la personnalisation d’apparence. Ajoutez cette classe dans tous les boutons.automatewoo-button--wide: Ajoutez cette classe pour qu’un bouton couvre toute la largeur du message.automatewoo-button--small: Ajoutez cette classe pour rendre un bouton légèrement plus petit que la normale.automatewoo-button--large: Ajoutez cette classe pour rendre un bouton légèrement plus grand que la normale.

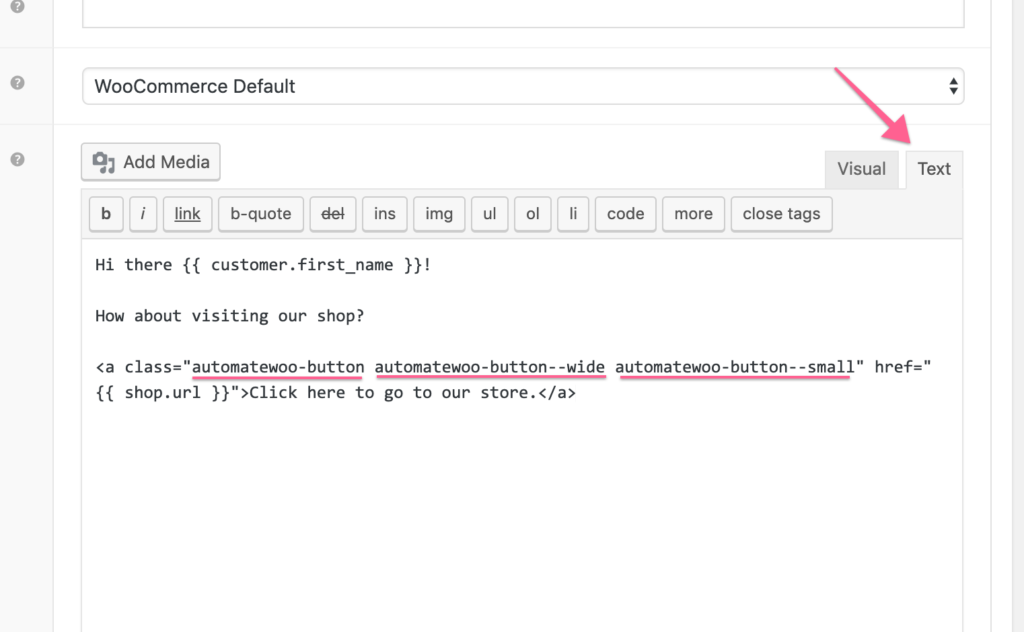
Ces classes peuvent être utilisées dans n’importe quelle combinaison logique. Par exemple, inclure automatewoo-button, automatewoo-button--wideet automatewoo-button--smallentraînera un petit bouton large.
- Créez ou modifiez le contenu de l’e-mail dans un workflow qui utilise l’ action Envoyer un e-mail .
- Cliquez sur l’ onglet Texte. Cela vous permettra de visualiser le code de votre email.
- Trouvez le lien que vous souhaitez transformer en bouton. Dans la
<a>balise d’ouverture , ajoutezclass="automatewoo-button".
Si la propriété de classe existe déjà, ajoutez automatewoo-button avant le guillemet de fermeture. Vous pouvez inclure des classes supplémentaires à l’intérieur
class="", assurez-vous simplement que chaque classe est séparée par un espace.

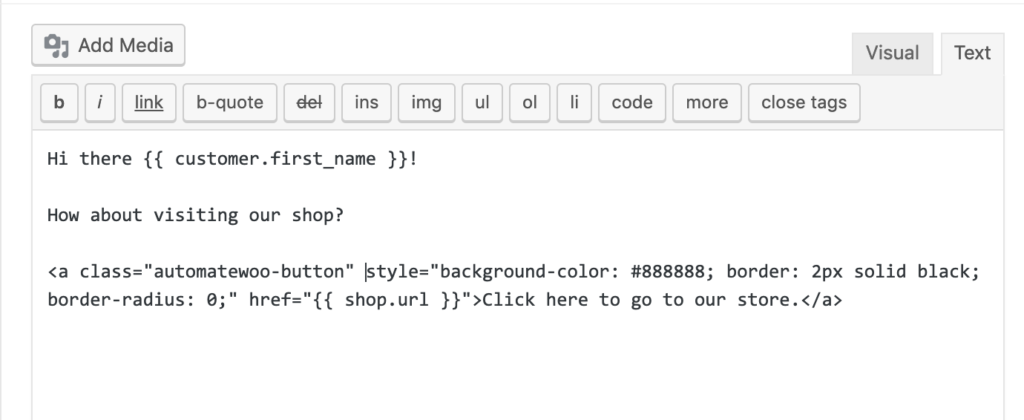
Utilisation de CSS en ligne
Vous n’êtes pas satisfait de l’apparence ou de la sensation définie par les classes d’assistance? Vous pouvez utiliser le CSS en ligne pour effectuer des ajustements comme bon vous semble.
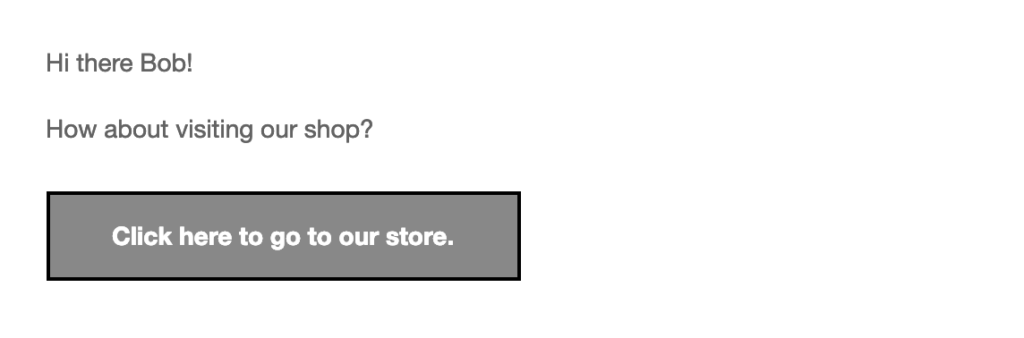
Pour ce faire, ajoutez la classe de bouton de base, automatewoo-button. Ensuite, Ajoutez les sélecteurs et propriétés CSS appropriés style=""à l’ intérieur pour apporter les modifications souhaitées.