Smart Coupons fournit une solution puissante et «tout-en-un» pour les chèques-cadeaux, les crédits de magasin, les coupons de réduction et les bons qui étendent les fonctionnalités de base des coupons WooCommerce.
Cet article de documentation explique comment modifier le format de la date d’expiration du coupon sur votre boutique WooCommerce.
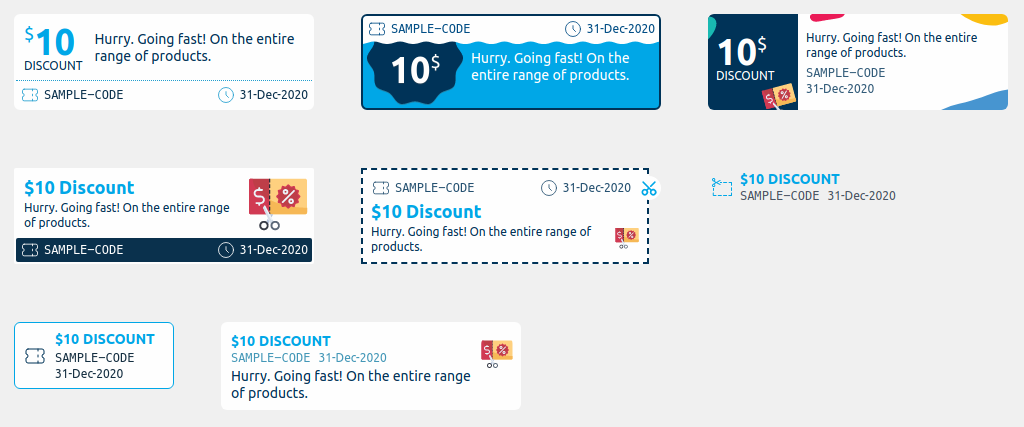
Le format d’affichage par défaut utilisé par Smart Coupons est 31-Dec-2020.
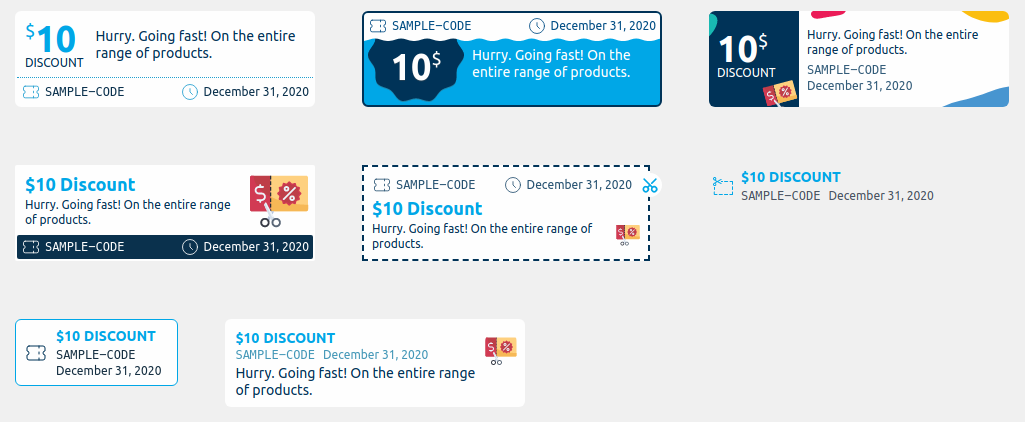
Dans ce guide, nous allons changer le format d’affichage de la date d’expiration par le format de date du site Web défini dans le menu Paramètres> Général> Format de date .
Étapes pour modifier le format d’affichage de la date d’expiration
- Ouvrez le répertoire du thème enfant de votre site Web
- Trouvez le fichier nommé
functions.php - Ouvrez le fichier dans un éditeur
- Copiez et collez le code suivant à la fin du
functions.phpfichier/ ** * Changer le format d'affichage de la date d'expiration du coupon qui est affiché sur le site Web et le définir selon les paramètres du site Web * * @author StoreApps.org <support@storeapps.org> * / function storeapps_wc_sc_formatted_coupon_expiry_date ($ expires_string = '', $ args = array ()) { $ expiry_date = (! vide ($ args ['expiry_date']))? $ args ['date_expiration']: 0; if ($ expiry_date instanceof WC_DateTime) { $ date_expiration = $ date_expiration-> getTimestamp (); } elseif (! is_int ($ date_expiration)) { $ date_expiration = strtotime ($ date_expiration); } if (! vide ($ date_expiration)) { $ expires_string = date_i18n (get_option ('date_format', 'F j, Y'), $ date_expiration); } return $ expires_string; } add_filter ('wc_sc_formatted_coupon_expiry_date', 'storeapps_wc_sc_formatted_coupon_expiry_date', 99, 2); - Enregistrez le fichier. C’est tout!