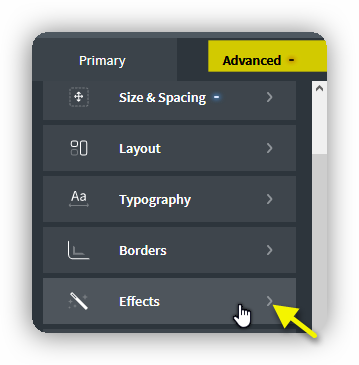
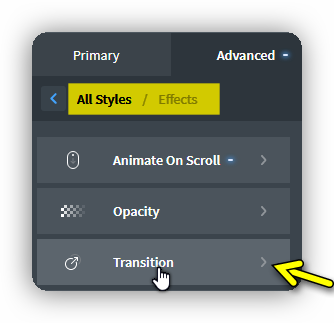
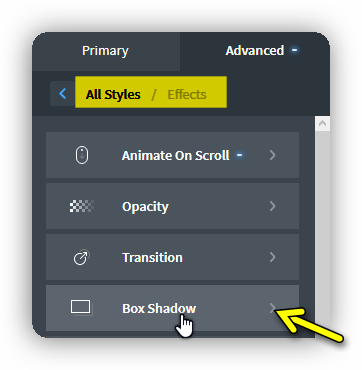
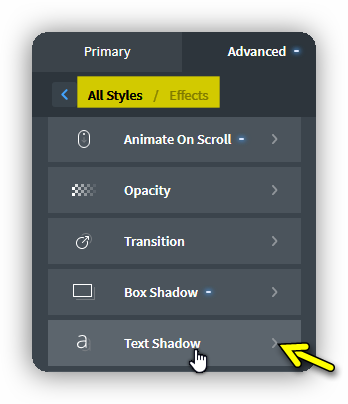
Contrôlez l’opacité, les transitions, les ombres, les filtres et plus encore avec les paramètres dans Avancé -> Effets.

ANIMATIONS SUR DÉFILEMENT
Oxygen vous permet de configurer des animations qui sont déclenchées lors du défilement à l’aide de la bibliothèque Animate on Scroll.

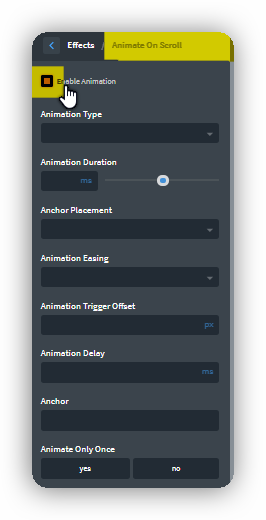
Chaque élément peut avoir ses propres paramètres d’animation définis. Tous les paramètres définis au niveau de l’élément remplaceront les paramètres d’animation globaux par défaut, mais uniquement pour cet élément. Pour activer les animations sur un élément, sélectionnez-le et allez dans Avancé -> Effets -> Animer au défilement dans le volet Propriétés, puis cochez la case « Activer l’animation ». Après, vous pourrez définir les paramètres d’animation pour cet élément spécifique.

- Type d’animation – Détermine le type d’animation qui sera utilisé, tel que retournement, diapositive ou fondu.
- Durée de l’animation – Détermine en millisecondes la durée de l’animation.
- Position d’ancrage – Définit la position de l’élément, par rapport à la fenêtre, qui doit déclencher l’animation.
- Animation Easing – Définit la courbe de vitesse de l’animation. La facilité d’entrée-sortie, par exemple, entraînera une animation plus lente au début et à la fin et plus rapide au milieu.
- Décalage du déclencheur d’animation – Définit le décalage du point de déclenchement de l’animation (par rapport à la position de défilement de la fenêtre) en px. Une valeur positive peut être utilisée pour s’assurer que tout l’élément est dans la fenêtre avant que l’animation ne soit déclenchée, tandis qu’une valeur négative peut être utilisée pour déclencher l’animation avant que l’élément n’entre dans la fenêtre.
- Délai d’animation – Détermine la durée entre le déclenchement de l’animation et le début de l’animation.
- Ancre – Vous permet de déclencher l’animation en fonction de la position d’un autre élément. Insérez l’ID de l’élément dans ce champ pour déclencher l’animation lorsque la position de l’élément cible atteint l’emplacement de placement d’ancrage désigné.
- Animer une seule fois – Par défaut, un élément quittant la fenêtre réinitialise l’animation et la déclenche à nouveau lorsque l’élément entre à nouveau dans la fenêtre. Vous pouvez le désactiver en choisissant «Oui».
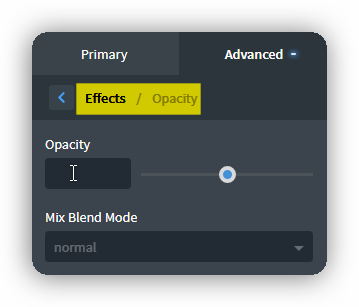
OPACITÉ
Contrôle la transparence de l’élément. Spécifiez une valeur comprise entre 0 et 1 . Une valeur de 0 rend l’élément complètement transparent. Un réglage de 1 rend l’élément complètement opaque.

Mélanger le mode de fusion
Détermine comment le contenu d’un élément doit se fondre avec le contenu du parent de l’élément et l’arrière-plan de l’élément.
Lectures supplémentaires et exemples d’effets du mode de fusion: https://developer.mozilla.org/en-US/docs/Web/CSS/mix-blend-mode.
TRANSITION
Créez des transitions progressives entre les valeurs des propriétés CSS. Lorsqu’une valeur de propriété CSS change, au lieu de changer instantanément, elle passera progressivement à la nouvelle valeur.

Durée de la transition
Temps, en secondes, pour que la transition ait lieu.

Fonction de chronométrage
La courbe d’accélération de la transition.

Lectures complémentaires: https://developer.mozilla.org/en-US/docs/Web/CSS/transition-timing-function
Propriété CSS
La valeur par défaut est all. Sinon, spécifiez le nom de la propriété CSS qui sera transférée.

Retard
Combien de temps, en secondes, doit s’écouler avant que la transition ne soit appliquée.

BOÎTE OMBRE

Inset (incruster)
Affichez l’ombre à l’intérieur de l’élément, au lieu de l’extérieur de l’élément.

Couleur
Définissez la couleur de l’ombre.

Décalage horizontal
Dans quelle mesure l’ombre est déplacée horizontalement.

Décalage vertical
Dans quelle mesure l’ombre est déplacée verticalement.

Flouter
Combien de flou appliquer à l’ombre.

Propagé
De combien agrandir l’ombre par rapport à sa taille initiale, qui est la taille de l’élément.

Lectures complémentaires: https://developer.mozilla.org/en-US/docs/Web/CSS/box-shadow
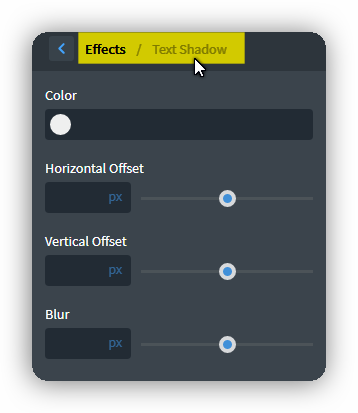
OMBRE DE TEXTE


Couleur
Définissez la couleur de l’ombre.
Décalage horizontal
Définissez la distance horizontale de l’ombre du texte par rapport au texte d’origine.
Décalage vertical
Définissez la distance verticale de l’ombre du texte par rapport au texte d’origine.
Flouter
Combien de flou appliquer à l’ombre.
Lectures complémentaires: https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow

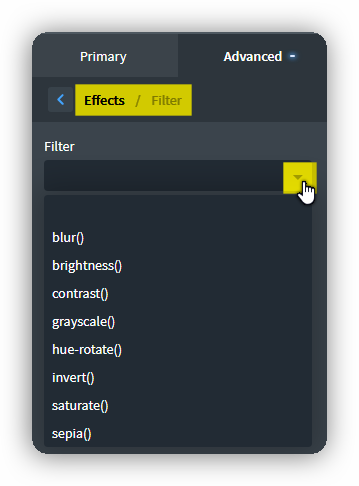
FILTRE
- flou – rend l’élément flou du nombre de pixels donné.
- luminosité – Ajuste la luminosité de l’élément à l’aide d’une valeur de pourcentage.
- contraste – Accentue ou atténue le contraste des différentes couleurs au sein de l’élément.
- grayscale – Ajuste le niveau de gris de l’élément. La valeur la plus élevée est le noir et blanc.
- hue-rotate – Modifie la teinte des couleurs de l’élément. Valeurs de 0 à 360 °.
- Inverser – inverse les couleurs de l’élément. 0% pour l’original, 100% pour l’inversion complète.
- saturer – Règle la saturation des couleurs de l’élément.
- sépia – Ajuste les tons sépia de l’élément.
Lectures complémentaires: https://developer.mozilla.org/en-US/docs/Web/CSS/filter

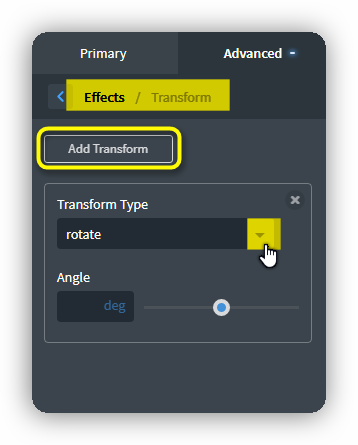
TRANSFORMER
- skew – Incline l’élément horizontalement (Skew x) ou verticalement (Skew Y).
- translate – Déplace l’élément sur l’axe X, Y ou Z.
- rotate – Fait pivoter l’élément selon les degrés spécifiés.
- rotateX – Fait pivoter l’élément sur l’axe X des degrés spécifiés.
- rotateY – Fait pivoter l’élément sur l’axe Y selon les degrés spécifiés.
- perspective – Affecte les transformations 3D des éléments descendants, leur permettant d’avoir une perspective de profondeur cohérente.
- rotate3d – Vous permet de spécifier un point dans l’espace 3D pour faire pivoter l’élément autour.
- scale – Met à l’ échelle l’élément en fonction de sa taille d’origine. Par exemple, 2 correspond à 2 fois la taille d’origine de l’élément, tandis que 0,5 correspond à la moitié de la taille d’origine de l’élément.
Lectures complémentaires: https://developer.mozilla.org/en-US/docs/Web/CSS/transform

