L’interface visuelle d’Oxygen fournit des contrôles pour de nombreuses propriétés CSS, mais vous pouvez également ajouter du CSS personnalisé supplémentaire qui ne peut pas être créé avec les contrôles visuels d’Oxygen.
Lors de l’écriture de CSS personnalisé, Oxygen affiche le résultat directement dans l’éditeur.
AJOUT DE PROPRIÉTÉS CSS À UN ÉLÉMENT OU UNE CLASSE
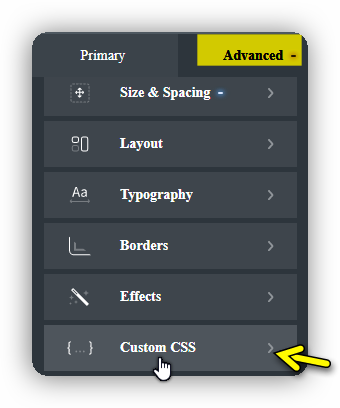
Lors de la modification d’un élément ou d’une classe, vous pouvez spécifier toutes les propriétés CSS supplémentaires pour lesquelles Oxygen ne fournit pas de contrôles visuels. Cliquez sur Avancé> CSS personnalisé et ajoutez les propriétés CSS dont vous avez besoin.

AJOUT DE CSS PERSONNALISÉ À UNE PAGE OU À UN MODÈLE
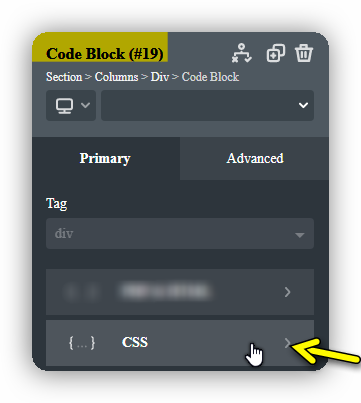
Du CSS supplémentaire peut être ajouté à une page ou à un modèle à l’aide de l’ élément Code Block, qui peut être ajouté à partir de + Ajouter -> Basics -> Code Block

AJOUT DE CSS À L’ÉCHELLE DU SITE
Les feuilles de style qui seront chargées sur chaque page de votre site peuvent être ajoutées à partir de Gérer -> Feuilles de style.