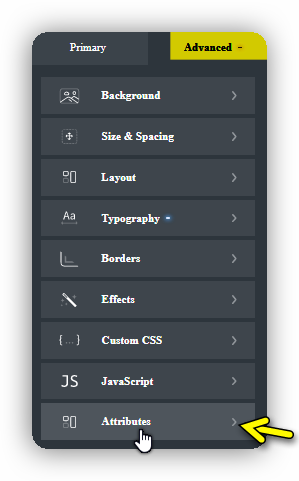
Oxygen vous permet d’ajouter des attributs HTML personnalisés aux éléments. Vous pouvez trouver cette option dans l’onglet Avancé du volet Propriétés, dans la section Contrôle des attributs.

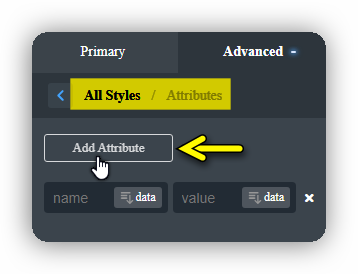
Pour ajouter un attribut à un élément, cliquez sur le bouton Ajouter un attribut. Vous pouvez ajouter plusieurs attributs à chaque élément.

Vous pouvez utiliser les boutons Dynamic Data dans les champs de nom et de valeur pour insérer des données dynamiques.
Pour supprimer un attribut, cliquez sur l’icône x à droite de l’attribut que vous souhaitez supprimer.
Les attributs HTML personnalisés vous permettent d’ajouter des attributs de données qui sont utilisés par des bibliothèques JavaScript tierces, des attributs et des rôles ARIA, et bien plus encore.

