Les options de comportement contrôlent ce qui se passe lorsqu’un internaute soumet un sondage.
Comportement de soumission
Après soumission
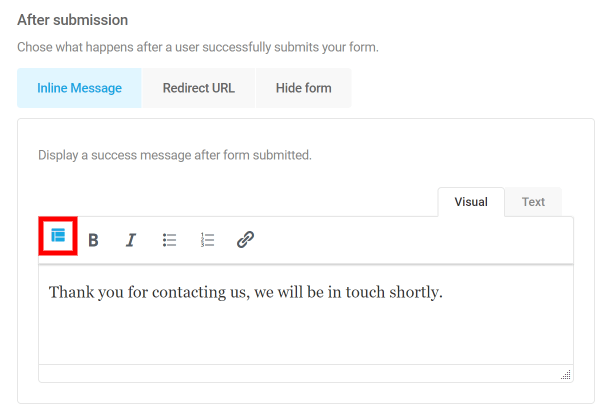
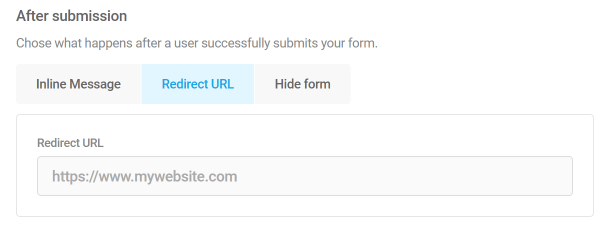
Le comportement de soumission configure ce qui se passe après la soumission du formulaire. Vous avez la possibilité de masquer le formulaire, d’afficher un «message de remerciement» personnalisé ou de rediriger vos utilisateurs vers une certaine page – par exemple mydomain.com/merci-vous.

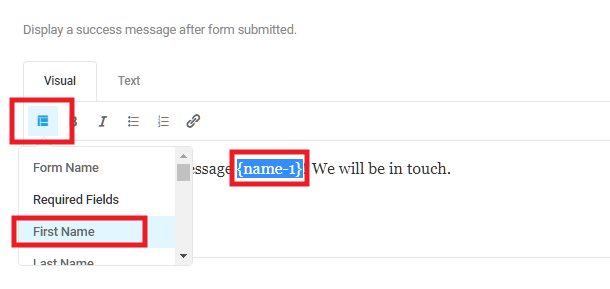
Si vous êtes allé avec un message en ligne, l’icône de bloc empilé est très pratique ici car elle vous permettra d’ajouter les données soumises au message.

Par exemple, si le prénom est un champ dans votre formulaire de contact, vous pouvez adresser le message en ligne au nom dans le champ du prénom.
Merci de nous avoir contactés Alex, nous vous recontacterons sous peu.
Vous pouvez également rediriger un utilisateur du formulaire vers une autre page de votre site ou sur un autre site.

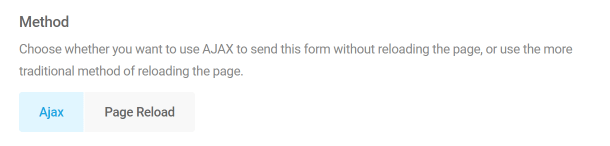
Méthode
Enregistrez les ressources de votre serveur en utilisant AJAX pour la soumission de formulaires. Envoyez une demande sans avoir à charger la page entière.

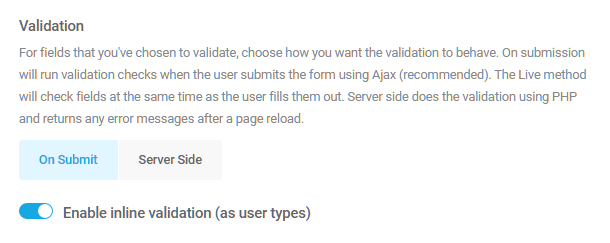
Validation
Vous permet de choisir votre méthode de validation.

- Serveur uniquement – Lorsque vous cliquez sur le bouton Soumettre, une demande est envoyée au serveur et la validation est renvoyée du serveur via AJAX ou via la validation PHP lors de l’actualisation. Il est à noter que de nombreux utilisateurs utilisent des navigateurs obsolètes (comme IE5 / IE6) ou vous dirigent vers votre formulaire à partir de navigateurs mobiles qui ne prennent pas en charge la validation en ligne.
- Lors de l’envoi du formulaire – La validation se produit lorsque vous cliquez sur le bouton Soumettre, mais les données ne sont jamais envoyées au serveur si elles ne sont pas valides (cela utilise la validation Javascript) – cela devrait fonctionner avec la plupart des navigateurs
- Activer la validation en ligne – La validation se produit lorsque les utilisateurs utilisent Javascript et cela pourrait être la meilleure option pour les navigateurs modernes.
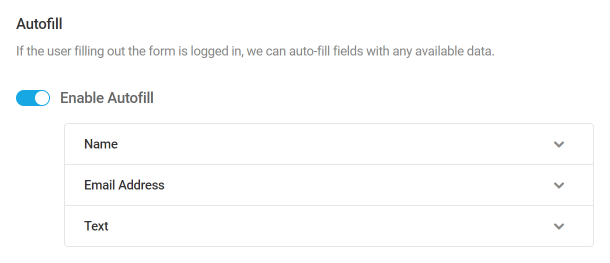
Remplissage automatique
Au cas où vous auriez besoin de certains champs remplis automatiquement, vous pouvez le configurer ici. Le remplissage automatique fonctionne sur le champ Texte, Nom et E-mail.

Vous pouvez également rendre les données de remplissage automatique modifiables ou non.
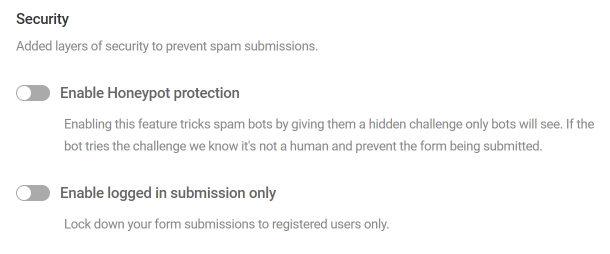
Sécurité
Cette section vous permet de protéger votre formulaire.

- Activer la protection du pot de miel – Vous rencontrez des problèmes avec les robots? Cela incitera et piégera les robots spammeurs à se révéler en leur donnant un défi que les utilisateurs humains ne peuvent pas voir. Comment cela marche-t-il? Lorsque le formulaire est affiché dans le navigateur, il crée une saisie masquée. Une saisie masquée doit correspondre à la condition souhaitée et si la condition ne correspond pas, un message de succès tel que «Entrée de formulaire enregistrée» sera envoyé au bot, mais le formulaire ne sera pas réellement soumis. De plus, comme l’entrée du pot de miel est masquée et générée uniquement lorsque le formulaire est affiché dans le navigateur, les robots auront également tendance à manquer cela et enverront une demande sans l’entrée masquée (ce qui les fera échouer au test du pot de miel).
- Activer uniquement les envois connectés – Seuls les utilisateurs enregistrés pourront utiliser votre formulaire.
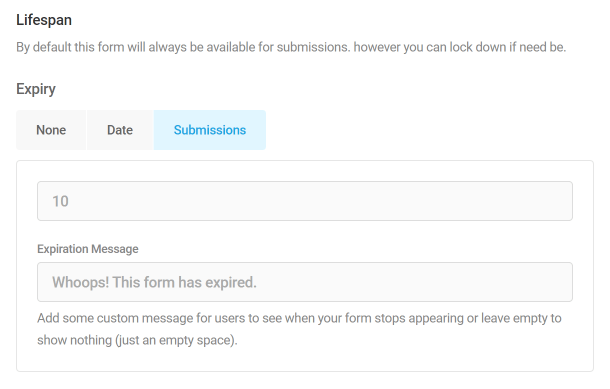
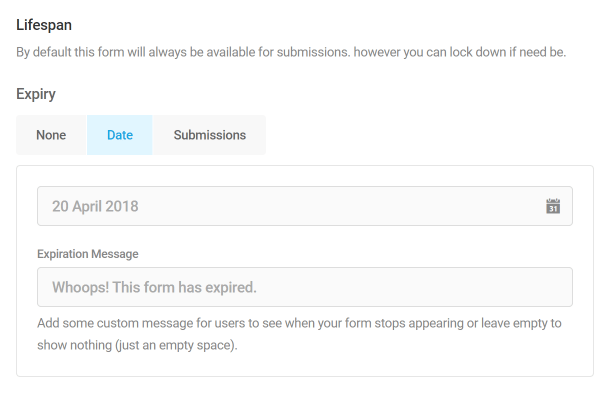
Durée de vie (Expiration)
Configure la durée de vie de votre formulaire. Vous pouvez choisir de ne pas expirer, d’expirer à une certaine date ou après un certain nombre d’envois.

Notez qu’une fois le formulaire expiré, il ne sera pas visible sur le front-end (mais sera toujours disponible dans le back-end).

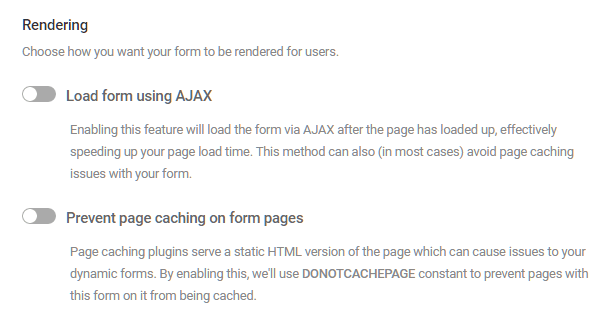
Le rendu
Cela vous permet de choisir comment rendre votre formulaire pour s’adapter avec les plugins de cache qui peuvent causer des problèmes.
Utiliser Ajax fera exactement cela afin d’éviter tout problème de cache qui pourrait survenir à cause des plugins qui ont une capacité de cache de page.

Activez Utiliser la constante DONOTCACHEPAGE pour utiliser la constante dans les plugins de cache comme Hummingbird afin d’ignorer le cache de page sur les pages qui contiennent votre formulaire Forminator.

