Comment ajouter, configurer et personnaliser le module de code Divi.
Le module de code est un canevas vierge qui vous permet d’ajouter du code à votre page, tel que des shortcodes de plug-in ou du code HTML statique. Si vous souhaitez utiliser un plugin tiers, par exemple un plugin slider tiers, vous pouvez simplement placer le shortcode du plugin dans un module de code standard ou fullwidth pour afficher l’élément sans entrave.
Comment ajouter un module de code à votre page
Avant de pouvoir ajouter un module de code à votre page, vous devez d’abord sauter dans Divi Builder. Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de publication chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer Divi Builder et accéder à tous les modules de Divi Builder. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le générateur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builderlorsque vous parcourez votre site Web au premier plan si vous êtes connecté à votre tableau de bord WordPress.

Une fois que vous avez entré Visual Builder, vous pouvez cliquer sur le bouton gris plus pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des lignes. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une ligne à votre page.

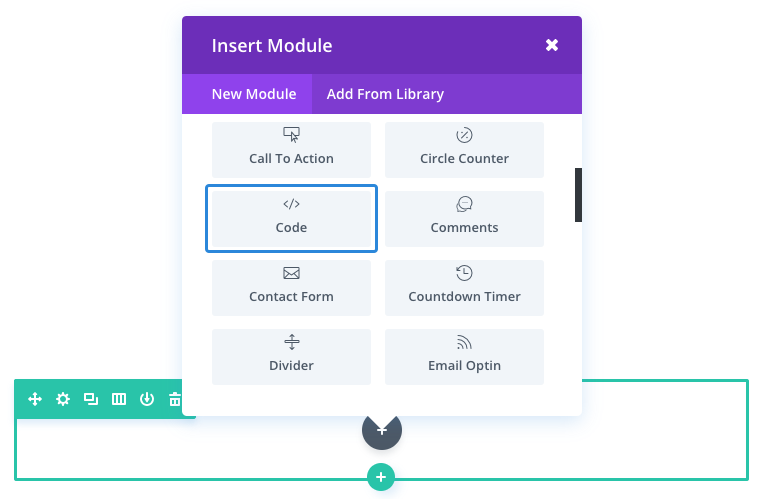
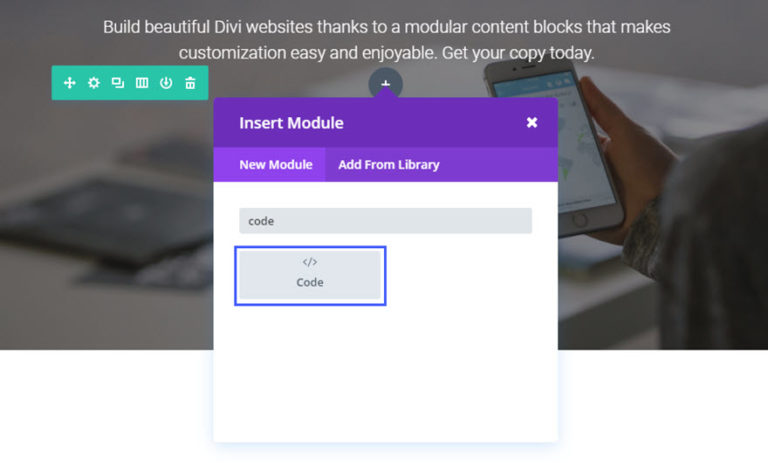
Localisez le module de code dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot «code», puis cliquer sur «Entrée» pour rechercher et ajouter automatiquement le module de code! Une fois le module ajouté, vous serez accueilli par la liste d’options du module. Ces options sont séparées en trois groupes principaux: Contenu , Conception et Avancé .
Exemple de cas d’utilisation: Ajout d’une feuille de style externe pour animer du contenu sur une page individuelle
Dans cet exemple, je vais ajouter un script de lien pour importer Animate.css afin d’ajouter des effets d’animation aux éléments de la page. Comme le fichier Animate.css contient beaucoup de code, il est logique de le charger uniquement sur la page dont j’ai besoin.
Ajoutez simplement une section régulière et une ligne pleine largeur (1 colonne) et ajoutez le module de code.

Retour à la documentation de la documentation du plugin Builder Divi Builder
Le module de code Divi
Comment ajouter, configurer et personnaliser le module de code Divi.
Le module de code est un canevas vierge qui vous permet d’ajouter du code à votre page, tel que des shortcodes de plug-in ou du code HTML statique. Si vous souhaitez utiliser un plugin tiers, par exemple un plugin slider tiers, vous pouvez simplement placer le shortcode du plugin dans un module de code standard ou fullwidth pour afficher l’élément sans entrave.
Comment ajouter un module de code à votre page
Avant de pouvoir ajouter un module de code à votre page, vous devez d’abord sauter dans Divi Builder. Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de publication chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer Divi Builder et accéder à tous les modules de Divi Builder. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le générateur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builderlorsque vous parcourez votre site Web au premier plan si vous êtes connecté à votre tableau de bord WordPress.

Une fois que vous avez entré Visual Builder, vous pouvez cliquer sur le bouton gris plus pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des lignes. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une ligne à votre page. Nous avons d’excellents tutoriels sur l’utilisation des éléments de lignes et de sections de Divi.

Localisez le module de code dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot «code», puis cliquer sur «Entrée» pour rechercher et ajouter automatiquement le module de code! Une fois le module ajouté, vous serez accueilli par la liste d’options du module. Ces options sont séparées en trois groupes principaux: Contenu , Conception et Avancé .
Exemple de cas d’utilisation: Ajout d’une feuille de style externe pour animer du contenu sur une page individuelle
Dans cet exemple, je vais ajouter un script de lien pour importer Animate.css afin d’ajouter des effets d’animation aux éléments de la page. Comme le fichier Animate.css contient beaucoup de code, il est logique de le charger uniquement sur la page dont j’ai besoin.
Ajoutez simplement une section régulière et une ligne pleine largeur (1 colonne) et ajoutez le module de code.

Dans la zone de texte du contenu, ajoutez l’extrait de code.

Maintenant, tout ce que vous avez à faire est d’ajouter quelques classes CSS pour animer n’importe quel élément de votre page de classes CSS sur votre page. Dans cet exemple, je vais faire rebondir le bouton lors du chargement de la page.
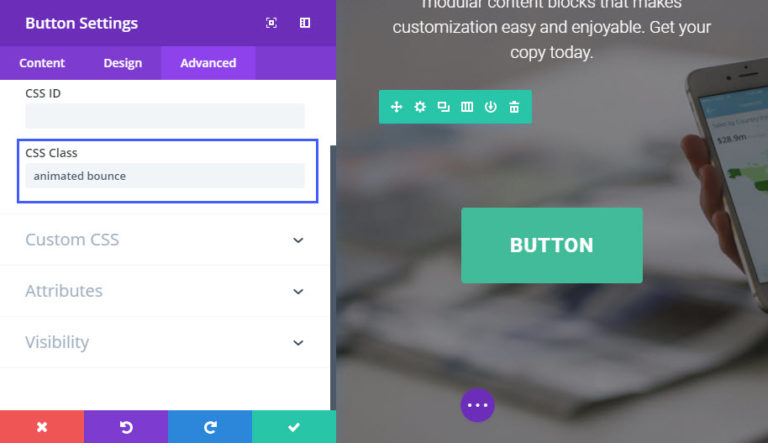
Dans les paramètres du module de boutons, sous l’onglet Avancé, entrez les deux classes « animé » et « rebond » dans la zone de texte Classe CSS.

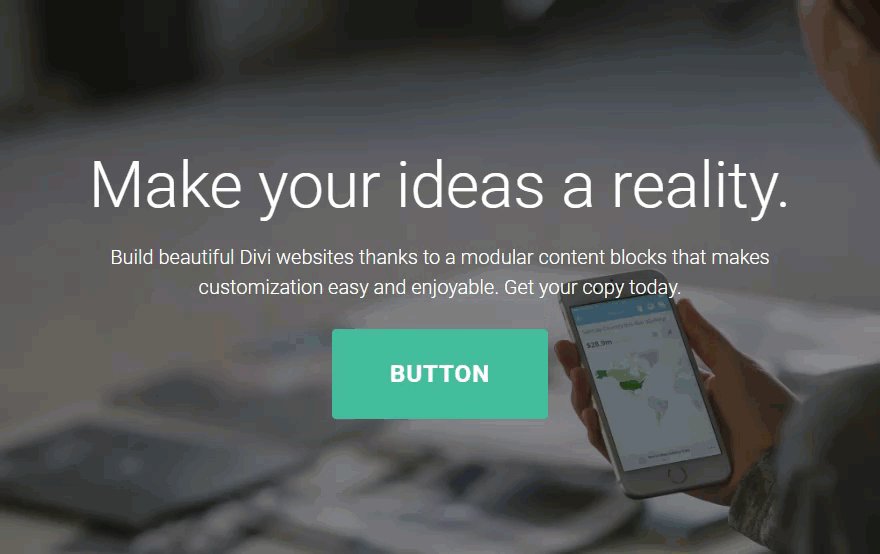
Maintenant, le bouton va rebondir lors du chargement de la page.

Voici quelques exemples d’utilisation du module de code:
- Ajoutez des blocs de code javascript ou des bibliothèques que vous seul avez appliqué à votre page.
- Intégrez des plugins tiers comme Slider Révolution
- Vous pouvez utiliser le module Fullwidth Code pour intégrer un Typeform pour des questionnaires plus interactifs, des formulaires de contact, etc …
- Ajouter un menu d’action flottant
- Créez une annonce de barre supérieure .
- Ajouter un bouton d’action flottant .
Astuce: Parfois, l’ajout de code avec des sauts de ligne provoque l’échec du code. Il est préférable de créer votre code dans un éditeur de texte et de le concaténer (tout sur une seule ligne) avant de le coller dans le module de code.
Options de contenu de code
Dans l’onglet contenu, vous trouverez tous les éléments de contenu du module, tels que du texte, des images et des icônes. Tout ce qui contrôle ce qui apparaît dans votre module sera toujours trouvé dans cet onglet.










