Vous souhaitez modifier des plugins, ajouter un extrait de code ou modifier le style de votre site WordPress.
Cependant, de nombreux utilisateurs apportent ces modifications d’une manière qui n’est pas viable à long terme. Par exemple, ces modifications ne doivent pas être introduites dans votre thème WordPress parent, car elles seront remplacées lorsque vous mettrez à jour votre thème (il en va de même pour les plugins).
Certains utilisateurs utilisent cela comme une raison de ne pas mettre à jour les thèmes ou les plugins, mais ce n’est pas non plus une bonne stratégie. Les mises à jour peuvent contenir des correctifs de sécurité ou de bogues, ainsi que de nouvelles fonctionnalités que vous voudrez utiliser.
Au lieu d’apporter ces modifications d’une manière qui ne résiste pas à l’épreuve du temps et qui limite ce que vous pouvez faire avec votre site, voici quelques moyens à l’ épreuve des mises à niveau pour apporter des modifications ou ajouter du code personnalisé aux sites WordPress (par ordre de préférence) .
Ce qu’il ne faut pas faire

Avant de vous donner quelques suggestions de méthodes, parlons de ce qu’il ne faut pas faire.
Si vous utilisez un plugin ou un thème, vous ne souhaitez pas le modifier directement . Disons que je veux changer du texte généré par un plugin. Je pourrais simplement changer la fonction qui génère ce texte dans le plugin, mais cela sera remplacé dès que je mettrai à jour. Si vous effectuez plusieurs modifications comme celle-ci, elles seront très difficiles à maintenir.
Vous obtiendrez également la recommandation d’ajouter functions.php fréquemment des éléments à votre thème . Si vous pouvez éviter de le faire, vous devriez. Vous pouvez utiliser nos conseils ci-dessous pour créer ou utiliser un plugin, mais il est préférable de laisser de nombreux changements hors de vos fonctions.php (il y en a quelques-uns qui devraient aller ici, mais pas souvent). De plus, vous ne devez jamais utiliser functions.php de votre thème parent – créez un thème enfant.
Enfin, vous devez préfixer toutes les fonctions que vous ajoutez à votre code personnalisé. Par exemple, disons que je veux ajouter du code à SkyVerge.com. J’ajoute généralement un skyverge_préfixe aux noms de fonctions pour m’assurer qu’ils n’entrent pas en conflit avec d’autres fonctions pouvant exister dans mon thème ou mes plugins.
Parlons maintenant des moyens d’ajouter ce code à votre site de manière sécurisée.
Ajouter un code personnalisé aux sites WordPress
Ceux-ci sont répertoriés par ordre de préférence pour savoir comment ajouter du code personnalisé à WordPress.
1. Utilisez le plugin d’extraits de code
Code Snippets plugin est un excellent moyen d’ajouter du code personnalisé aux sites WordPress, et est plus facile que de créer votre propre plugin. Il sert essentiellement le même objectif que votre propre plugin, car un code personnalisé peut être ajouté sans utiliser votre thème et de manière sécurisée.
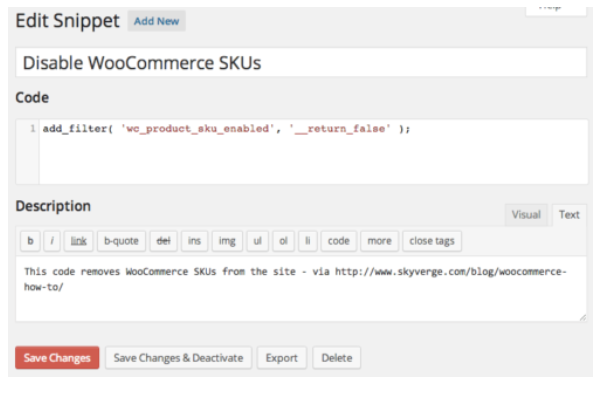
Un nouveau menu «Extraits de code» est ajouté à votre site, qui vous permet de nommer et d’ajouter de nouveaux extraits. Chaque extrait aura de la place pour le code et une description pour plus d’informations sur ce que fait le code (si je trouve un extrait utile d’un site, j’utilise la description pour ajouter également l’URL afin que je me souvienne d’où il vient).

Vous pouvez ensuite activer et désactiver vos extraits de code tout comme les plugins (ce qui facilite le débogage), ainsi que les exporter dans des fichiers PHP. Parfois, les extraits de code personnalisés provoquent des conflits ou des problèmes avec les plugins ou les thèmes, donc la désactivation de tout le code personnalisé est utile pour les problèmes de ciblage.
2. Utilisez un plugin personnalisé
L’utilisation d’un plugin personnalisé est un excellent moyen d’ajouter des extraits de code, car vous pouvez conserver ces extraits si vous changez de thème, et pouvez les activer ou les désactiver si nécessaire. Si vous vous sentez à l’aise d’ajouter votre propre plugin, je préfère cette voie au plugin Code Snippets, mais c’est un peu plus difficile à faire.
Le Codex WordPress a une bonne ressource sur l’ écriture d’un plugin avec lequel vous pouvez commencer, mais ils vont un peu au-delà de la configuration de base du plugin.
Les plugins très simples auront besoin de quelques composants pour être utilisés sur votre site. Il s’agit d’un moyen simple d’ajouter du code de manière organisée que vous pouvez mettre à jour au besoin. J’utilise un plugin personnalisé pour ajouter des shortcodes personnalisés à mes sites plutôt que d’utiliser mon functions.php.
Tout d’abord, vous devrez créer un dossier et le nommer – ce sera le nom de votre plugin. Quelque chose comme woofr-shortcodes pourrait être utilisé pour mon plugin de shortcode. Créez un nom qui utilise des tirets au lieu d’espaces.
Ensuite, vous aurez besoin d’un fichier principal pour votre plugin. Cela comprendra le titre du plugin, une description et quelques informations de base. Nous ajouterons également une ligne de code pour refuser l’accès externe à ce plugin, et le nommerons woofr-shortcodes.php (ou quel que soit votre nom). PHP est le langage dans lequel WordPress est écrit, nous voulons donc ajouter cette extension de fichier pour indiquer à WordPress la langue utilisée par le plugin.
Créez ce fichier à l’aide d’un éditeur de texte, tel que NotePad, NotePad ++, Text Wrangler ou TextEdit. N’utilisez pas quelque chose comme Microsoft Word, qui ajoute des données de mise en forme au texte. Tous les éditeurs que je viens d’énumérer sont gratuits – si vous avez un ordinateur Windows, vous avez déjà NotePad (bien que NotePad ++ soit mieux). Les Mac sont livrés avec TextEdit, bien que je préfère Text Wrangler / bbEdit.
Voici ce que nous allons mettre dans le fichier:
<?php /** * Plugin Name: Woofr Shortcodes * Plugin URI: https://www.woofrance.fr * Description: Adds custom shortcodes to Woofrance websites. * Author: Woofrance * Author URI: https://www.woofrance.fr/ * Version: 1.0 * Text Domain: Woofrance-shortcodes * * Copyright: (c) 202 woofrance, Inc. (spam@woofrance.fr) * * License: GNU General Public License v3.0 * License URI: http://www.gnu.org/licenses/gpl-3.0.html * * @author Woofrance * @copyright Copyright (c) 2020, Woofrance, Inc. * @license http://www.gnu.org/licenses/gpl-3.0.html GNU General Public License v3.0 * */ defined( 'ABSPATH' ) or exit;0
Vous allez ensuite ajouter votre code personnalisé en dessous – vous n’avez pas besoin d’ajouter de balises PHP de fermeture à la fin de ce document. Le nom du plugin, l’URI, la description et l’auteur sont tous affichés dans la liste «Plugins» de votre administrateur WordPress.
Vous pouvez remplacer toute information WooFrance par vos propres informations. Une fois que vous avez ajouté tout le code personnalisé à votre nouveau fichier de plugin, vous pouvez le mettre dans votre dossier de plugin et le compresser dans un fichier .zip.
Il est prêt à être téléchargé sur votre site Web! Vous pouvez ensuite l’utiliser pour tout le code personnalisé et le mettre à jour si nécessaire en le supprimant et en le rajoutant, ou en le remplaçant via FTP.
Utilisez votre thème enfant Functions.php
Je sais, j’ai dit de ne pas utiliser le fichier functions.php de votre thème. Cependant, c’est une bonne option pour certains changements.
C’est probablement le meilleur pour le code qui s’applique directement à votre thème (ou la façon dont quelque chose est affiché sur le site), et non à un plugin comme WooCommerce.
De cette façon, le code personnalisé disparaît lorsque votre thème est parti car il ne sera plus nécessaire. Cependant, il doit toujours être ajouté à un thème enfant, et non au parent, il est donc sécurisé pour la mise à niveau.
S’il n’y a absolument aucun moyen d’utiliser les deux premières solutions pour le plugin ou le code personnalisé spécifique à WordPress (ce que je ne crois vraiment pas!), Vous pouvez utiliser le thème enfant functions.php plutôt que le fichier functions.php de votre thème parent .
Si vous ajoutez du code à votre functions.php, assurez-vous de rechercher les balises PHP fermantes (elles ressemblent à: ?> ). Si votre fichier de thème se termine par l’un de ceux-ci, vous devez vous assurer de placer un code personnalisé au-dessus.
Conclusions
Assurez-vous que dans le futur vous ne vous compliquerez pas les mises à jour du site. Ajoutez du code personnalisé à WordPress de manière sûre, passez d’un thème à l’autre et facilitez le débogage en cas de problème.
Source : https://www.skyverge.com/blog/add-custom-code-to-wordpress/