Êtes-vous à la recherche d’un moyen simple et gratuit pour ajouter des fenêtres popups à votre site ou blog WordPress ? Vous êtes au bon endroit ! Je vous expliquerais à travers cet article, comment créer des popups dans WordPress à l’aide du plugin gratuit Popup Maker. Accrochez-vous et lisez jusqu’à la fin ; vous verrez, ce n’est pas sorcier ! Votre site web serait plus attrayant et plus interactif, pour le plus grand bien de vos visiteurs.
Quelques mots sur Popup Maker
Popup Maker est un plugin WordPress gratuit qui permet aux utilisateurs de site WordPress de concevoir et d’ajouter des popups dans leurs sites. Le plugin permet de créer plusieurs sortes de popup, de simple popup d’informations aux divers popups de formulaires. Popup Maker est un plugin très apprécié des utilisateurs WordPress, à en juger la note globale de 5 étoiles et ses 600 000 utilisateurs à travers le monde.
Créez des popups dans WordPress avec Popup Maker
Avant toute chose, nous allons commencer par installer Popup Maker. Rendons-nous à la page d’ajout d’extension de WordPress pour le faire.
Installation de Popup Maker dans WordPress
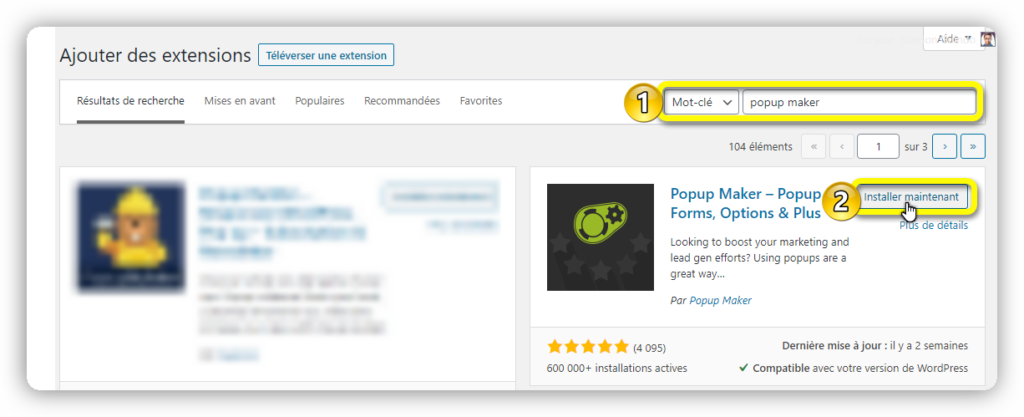
Depuis la page d’ajout d’extension de WordPress, réalisez une recherche avec les mots-clés ‘’popup maker’’ via la barre de recherche. Cliquez ensuite sur le bouton ‘’Installer maintenant’’ correspondant à Popup Maker.

Activez le plugin après l’installation et avant de continuer.
Configuration de Popup Maker
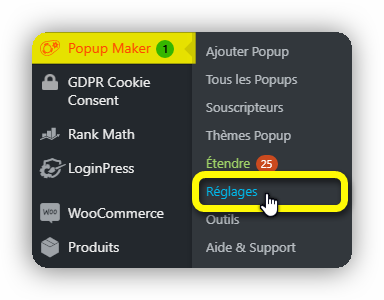
Une fois installé et activé, vous aurez le menu de Popup Maker dans votre barre d’administration WordPress. Survolez-le et cliquez sur ‘’Réglages’’ si vous souhaitez paramétrer le plugin.

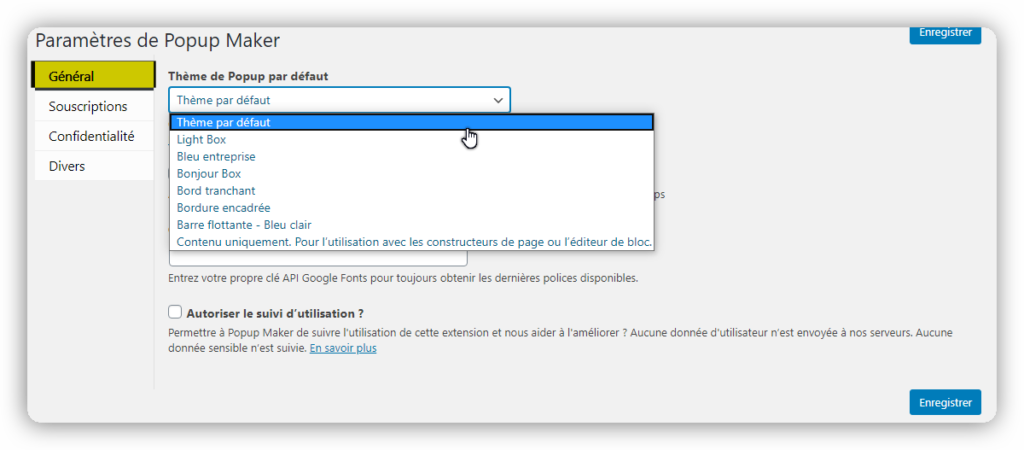
Depuis la page de réglages de Popup Maker, vous aurez 5 onglets dont :
-l’onglet ‘’Général’’ : vous verrez dans cet onglet les paramètres généraux du plugin, à savoir le choix du thème par défaut que vous allez utiliser pour vos popups, ainsi que les paramètres d’utilisations de bloc Gutenberg.

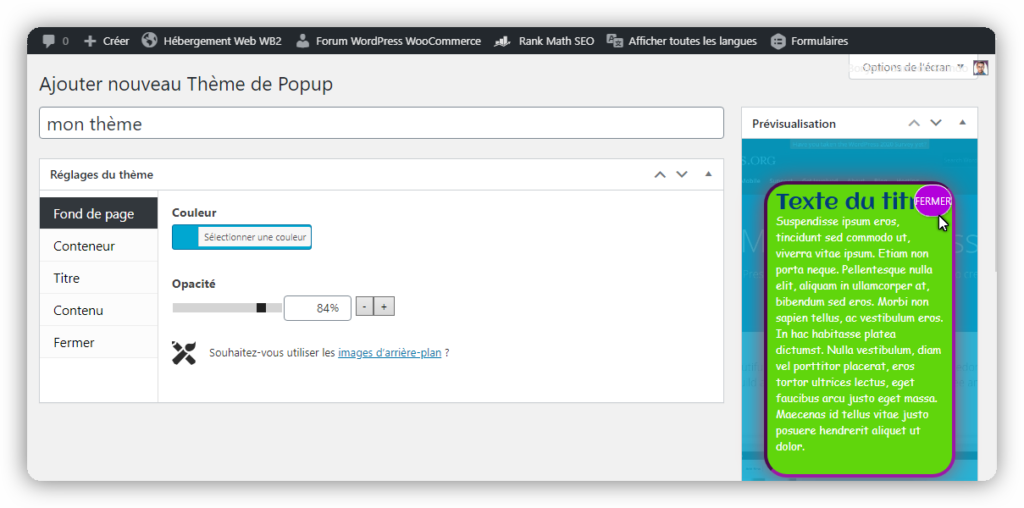
Nous allons créer notre propre thème dans Popup Maker. Ce n’est pas du tout compliqué, les développeurs ont vraiment pensé à l’accessibilité des utilisateurs. Nous avons un éditeur avec une prévisualisation en direct à notre disposition.

Depuis les onglets de personnalisations du thème, je choisis simplement les polices et leurs couleurs, la couleur de fond et celle du conteneur de texte. Je peux aussi personnaliser la bordure ainsi que leur niveau d’opacité du conteneur. Nous disposons également des mêmes options de personnalisations pour le bouton ‘’Fermer’’.
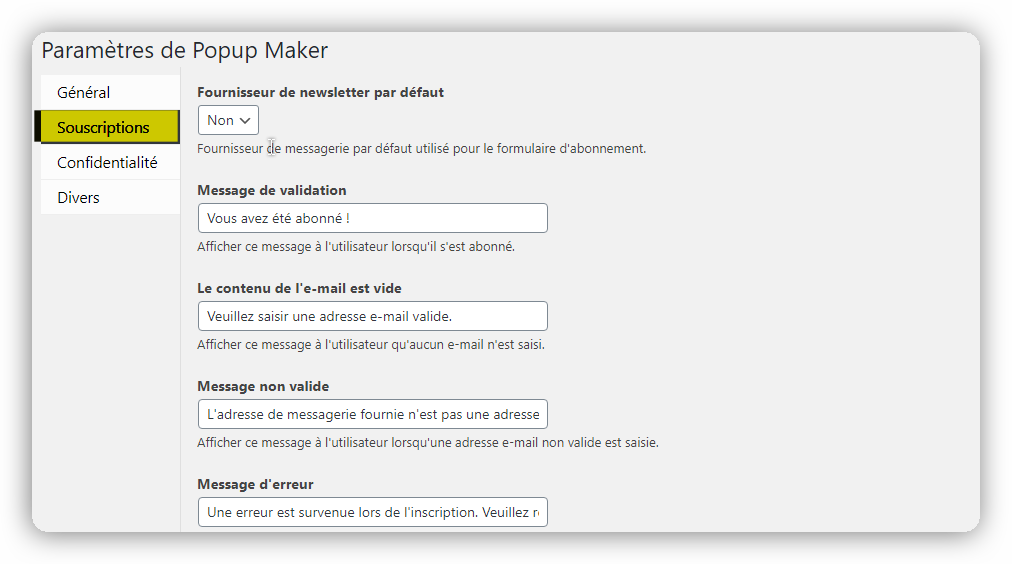
-l’onglet ‘’Souscriptions’’ : c’est dans cet onglet que vous allez configurer votre solution de newsletter tel que MailChimp avec Popup Maker. Vous pouvez également personnaliser les messages par défaut des abonnements sur votre site WordPress.

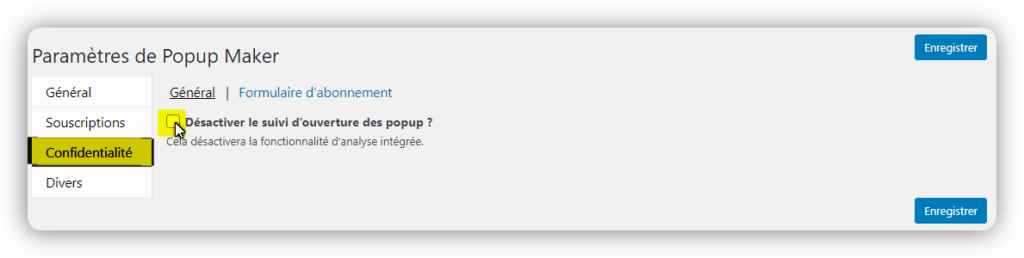
-l’onglet ‘’Confidentialité’’ : vous allez pouvoir activer ou désactiver le suivi de l’utilisation de vos popups depuis cet onglet.

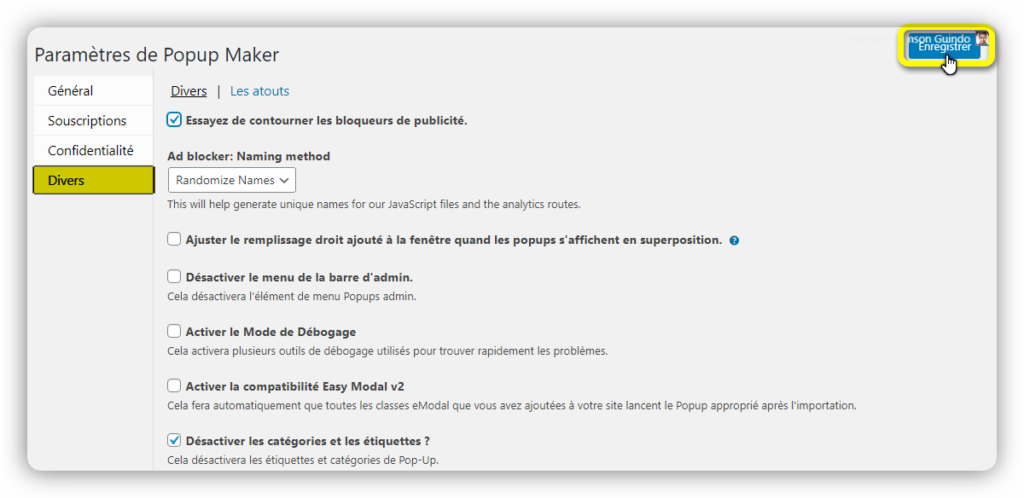
-l’onglet ‘’Divers’’ : cet onglet contient diverses options comme le contournement des bloquers de pub, activation du débogage, cache média, les shortcodes, ainsi que certains menus du plugin qui ne sont pas forcément utiles.

N’oubliez pas de cliquer sur le bouton ‘’Enregistrer’’ pour valider vos paramètres.
Créez votre premier popup avec Popup Maker
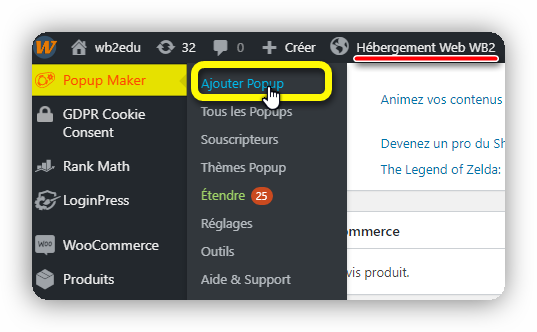
Survolez maintenant le menu ‘’Popup Maker’’ et cliquez sur ‘’Ajouter popup’’ pour entrer dans l’éditeur de popup.

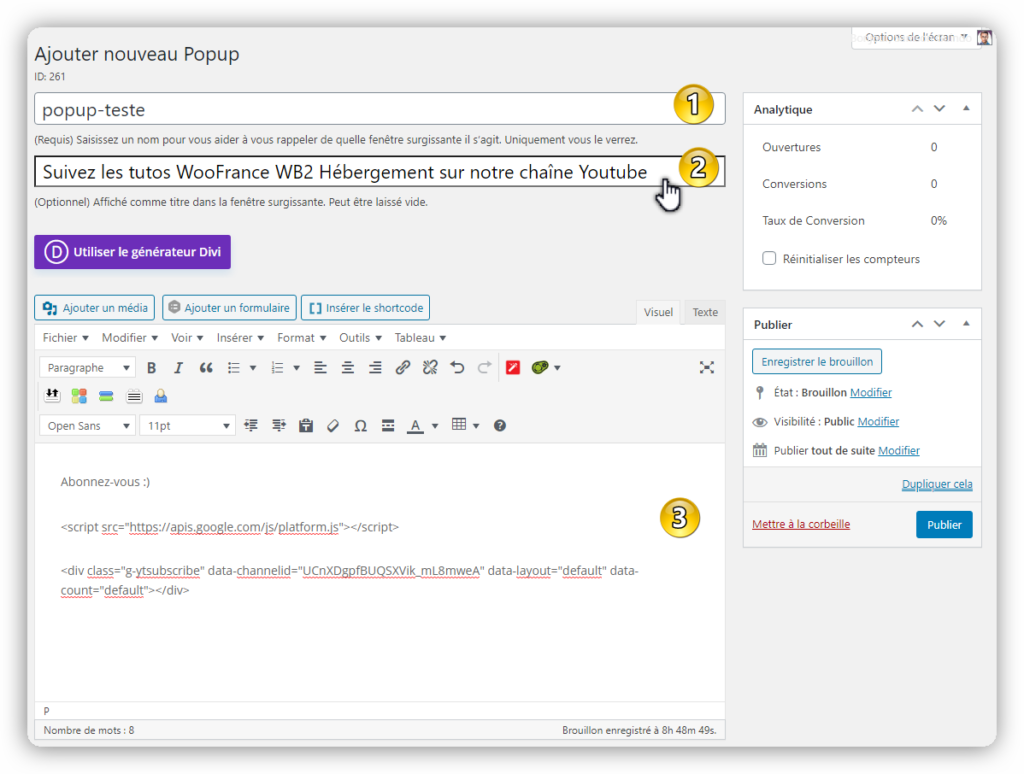
La création de popup avec Popup Maker est facile grâce à la fenêtre d’édition qui est la même que l’éditeur de contenus de WordPress. Depuis cet éditeur, vous devez renseigner le nom d’identification du popup, le titre à afficher aux visiteurs, ainsi que son contenu.

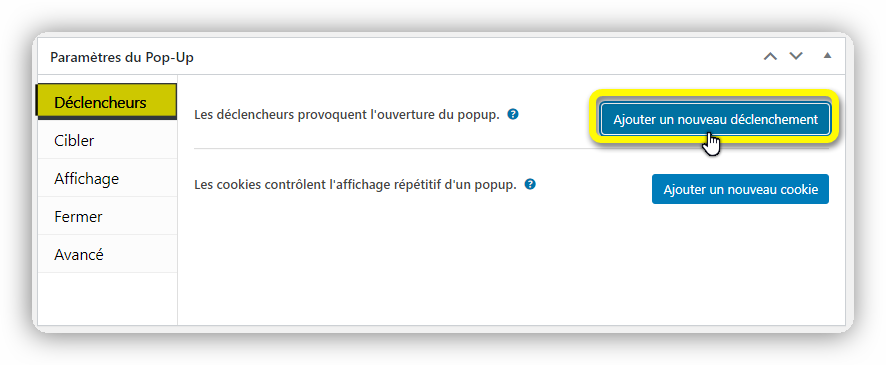
Un peu plus bas, vous verrez les paramètres du popup que vous allez créer. Vous trouverez les options suivantes :
-Déclencheurs : contient les paramètres qui déclenchent l’ouverture du popup. Cliquez sur le bouton ‘’Ajouter un nouveau déclenchement’’ et choisissez ce qui vous convient parmi la liste proposée.

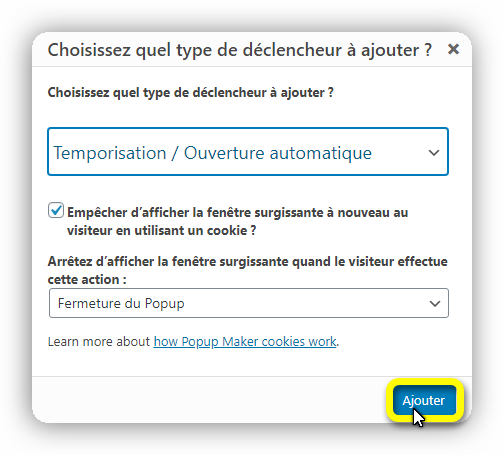
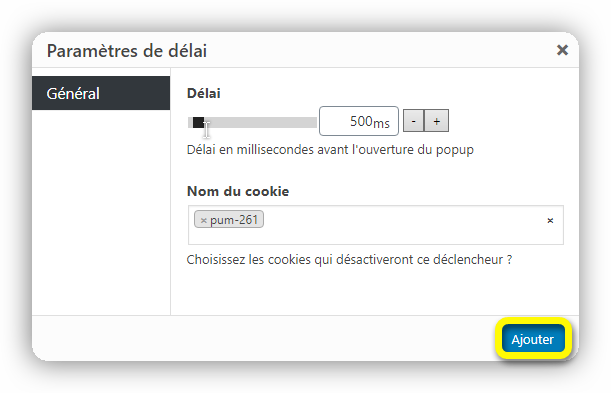
Pour notre exemple, je vais choisir ‘’ Temporisation / Ouverture automatique’’ avec un délai de 500ms avant ouverture.


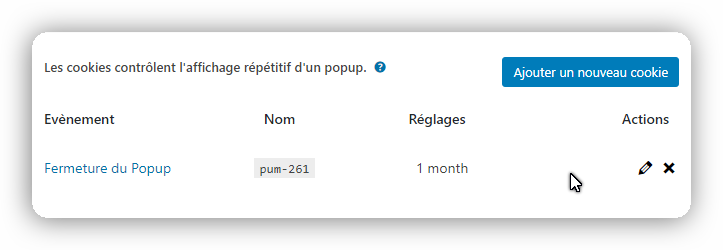
Paramétrez ensuite les cookies du popup, en indiquant combien de temps le choix de l’utilisateur serait conservé.

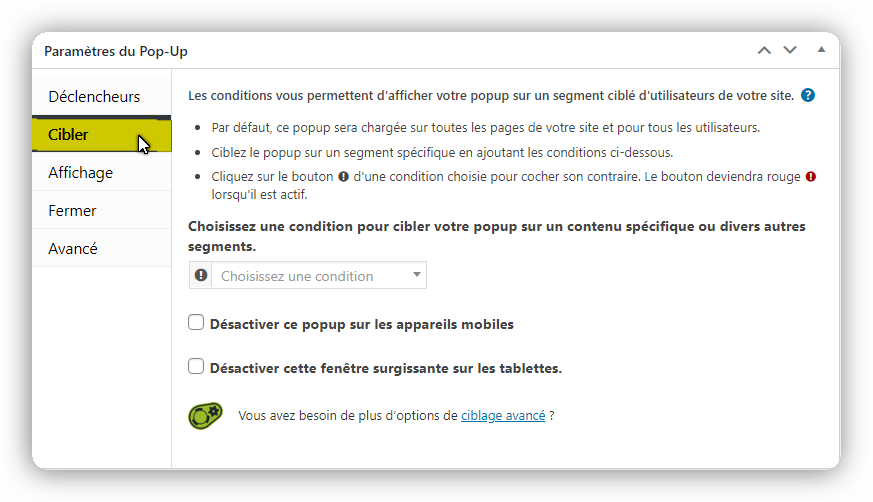
-Cibler : permet de choisir quand le popup va s’afficher ou sur quel type de périphérique.

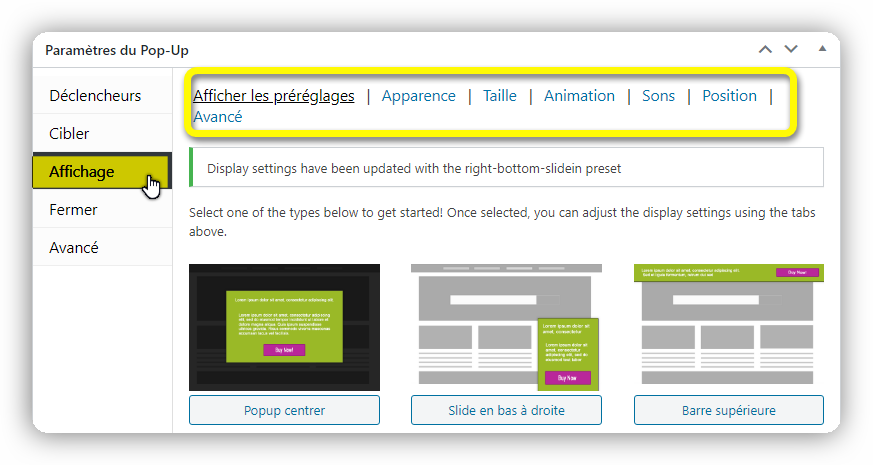
-Affichage : contient les différentes options d’affichages du popup, de sa dimension aux diverses animations et personnalisations que vous pouvez apporter.

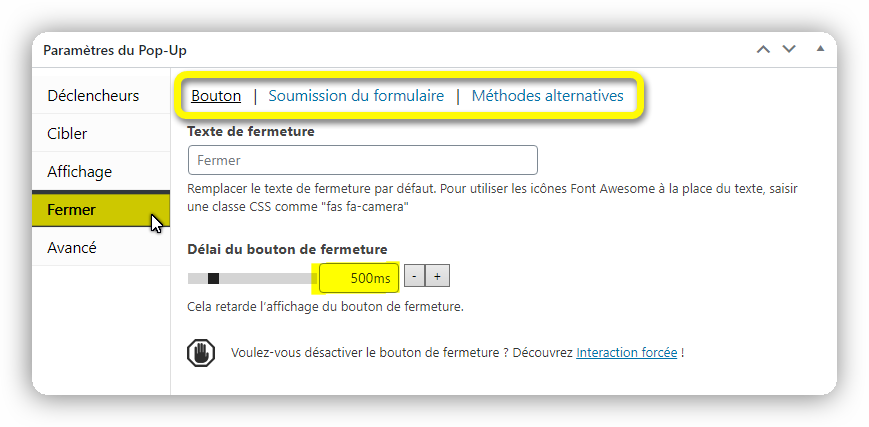
-Fermer : permet de personnaliser le texte du bouton qui va permettre à l’utilisateur de fermer la popup. Vous pouvez également choisir de retarder l’apparition du bouton de fermeture via cet onglet. Retrouvez aussi dedans les options de soumission de formulaire ainsi que les différentes modes de fermetures que vous pouvez ajouter à votre popup.

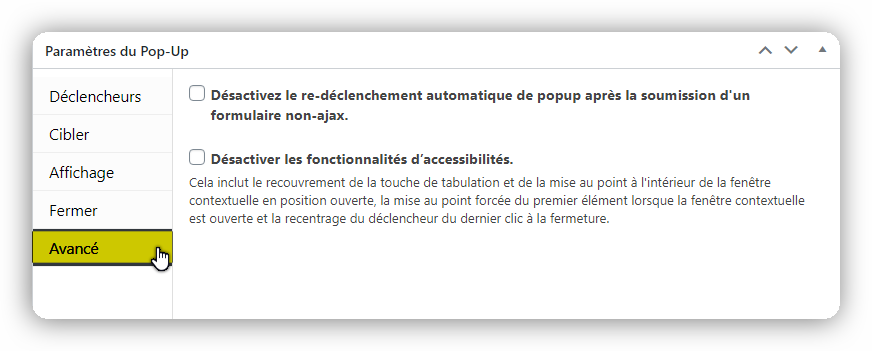
-Avancé : permet de désactiver les options d’accessibilités ainsi que le redéclenchement automatique de popup après la soumission d’un formulaire non-Ajax. Ce dernier vous évitera de reproposer le popup au visiteur après soumission du formulaire.

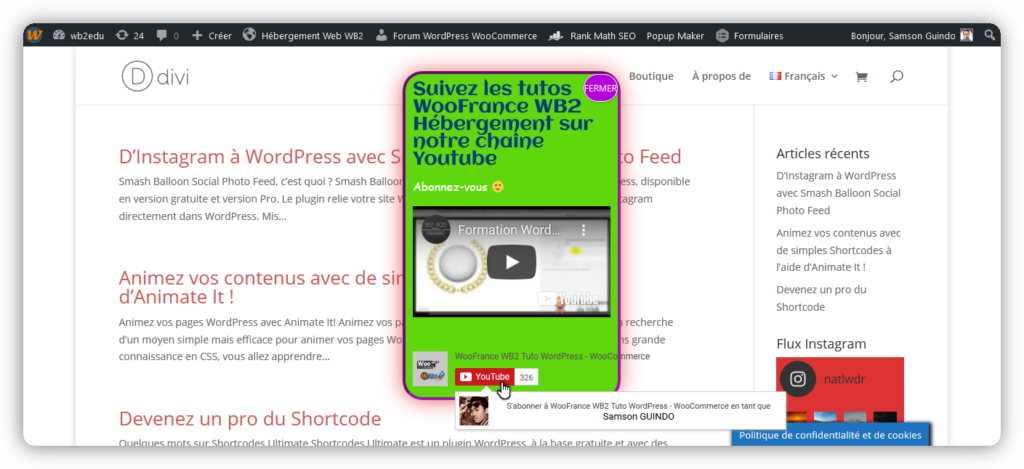
Une fois que vous avez fini avec vos réglages, cliquez sur le bouton ‘’Publier’’ pour enregistrer votre popup et le publier par la même occasion. Et voilà, il ne nous reste plus qu’à voir ce que cela donne côté visiteur.

Mes derniers mots sur Popup Maker
Après teste du plugin Popup Maker sur notre site éducation WordPress, propulsé par WB2 hébergement, je dirais que c’est presque le plugin par excellence pour la gestion et création de popup. Le plugin est simple d’utilisation propose une multitude d’options de personnalisations. Le seul hic est que les extensions les plus attrayantes comme l’AJAX Login Modals sont payantes. Toutefois, vous pouvez déjà aller loin avec la version de base, en misant sur votre créativité.







Testé dernièrement sur un site woocommerce/divi, ce plugin gratuit est effectivement intéressant. J’ai eu plus de mal avec la mise en page du contenu pour lequel j’ai voulu utiliser le divi builder mais ça n’a pas fonctionné. Du coup, obligé de coder le contenu du popup. Avez-vous une astuce pour l’édition de contenu avancé ?
Bonjour à vous Magali, j’ai jamais testé de ce côté sinon, vous pouvez toujours consulter la documentation :
https://docs.wppopupmaker.com/
Bien à vous 🙂
Bonjour,
Je viens d’installer Popup Maker.
Je souhaite créer un Lien Cliquable (avec apparition de la petite main au survol du lien) qui ouvre une image « Guide des Tailles ».
=> Par contre je n’arrive pas à comprendre comment créer le lien avec le Popup… ???