Ce n’est pas toujours facile de créer des tableaux, même avec l’éditeur WYSIWYG de WordPress. Le plus dur c’est quand on a besoin de modifier un tableau qu’on a déjà mis des heures à concocter. Dites-vous maintenant que c’est fini tout ça, on vous donne la solution la plus facile, à savoir le plugin TablePress pour WordPress.
TablePress est un plugin WordPress gratuit, qui compte déjà plus de 800 000 installations actives. Avec TablePress, on peut créer des tableaux, les modifiés, et on peut également faire des importations et exportations.
Créer facilement des tableaux dans WordPress avec le plugin TablePress
Avant d’entrer dans les détails de TablePress, on va d’abord l’installer. Vous avez le choix, soit en téléversant le fichier .zip du plugin, soit en le téléchargeant depuis le catalogue d’extension de WordPress.
Installation de TablePress
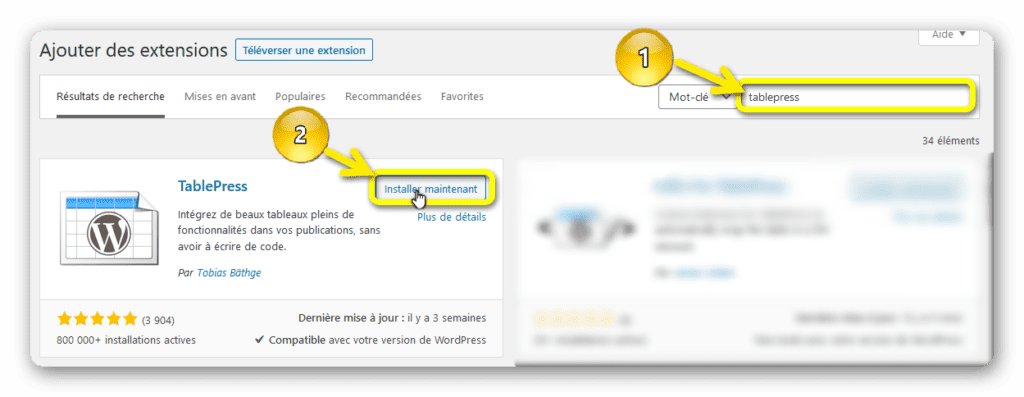
Pour notre article, on va choisir la deuxième manière pour installer TablePress. Faites alors une recherche avec le mot-clé « tablepress » via la barre de recherche. Cliquez sur « installer maintenant » après la recherche pour commencer l’installation.

Utilisation de TablePress pour créer des tableaux
Une fois que vous avez installé TablePress, il ne vous reste plus qu’à l’activer et vous verrez apparaître un nouveau menu ‘’TablePress’’ dans votre barre d’administration WordPress.

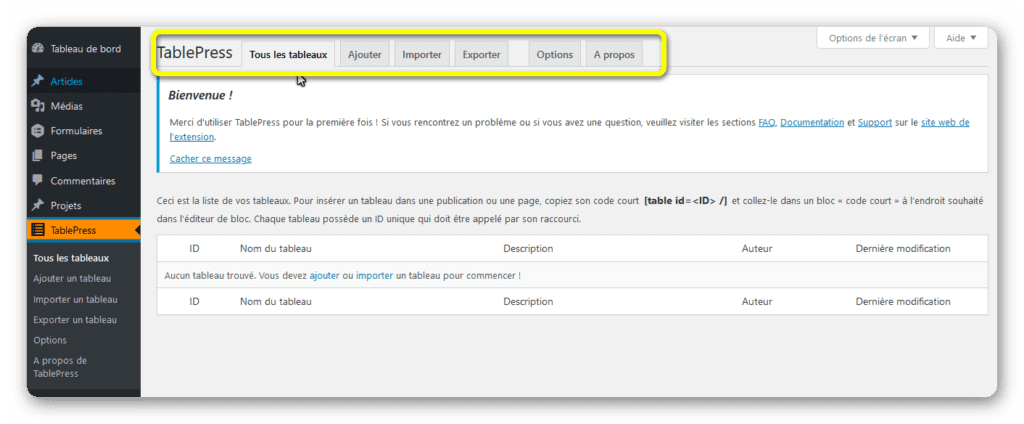
Le page de TablePress comporte 5 onglets dont :
- l’onglet principal qui contient la liste de tous les tableaux avec le shortcode pour chaque tableau (évidemment, c’est encore vide pour notre cas, nous allons en créer un après).
- l’onglet ‘’Ajouter’’, vous l’avez deviné, c’est là que nous allons créer le tableau.
- l’onglet ‘’Importer’’, pour importer des tableaux depuis un fichier HTML, CSV, JSON, XSL ou XLSX à partir d’un fichier à téléverser, d’une URL, fichier sur un serveur ou directement avec un code.
- l’onglet ‘’Exporter’’, pour exporter les tableaux créés avec TablePress
- et enfin l’onglet ‘’Option’’ où l’on peut attribuer un CSS personnalisé pour les tableaux.
Ce que nous allons faire c’est de créer un tableau avec TablePress alors on va directement dans l’onglet ‘’Ajouter’’.

Pour notre exemple, nous allons créer un tableau contenant une liste de départements de Paris avec leurs codes postaux.
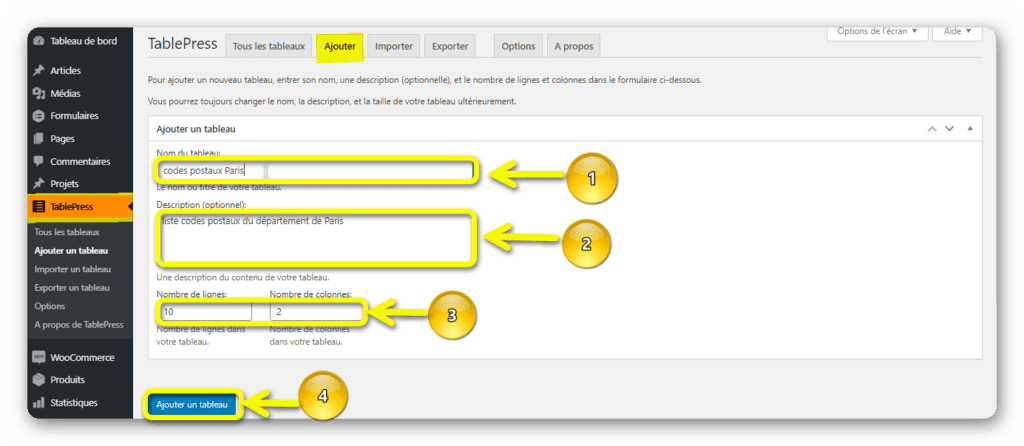
Étape 1 : on inscrit le nom du tableau ‘’codes postaux Paris’’
Étape 2 : on peut mettre une description du tableau qui est optionnel, toutefois ça peut servir si on a beaucoup de tableaux.
Étape 3 : on attribue le nombre de lignes et de colonnes du tableau, pour notre exemple, on va mettre 10 lignes et 2 colonnes.
Étape 4 : il nous reste plus qu’à cliquez sur le bouton ‘’Ajouter un Tableau’’ pour valider et créer le tableau.

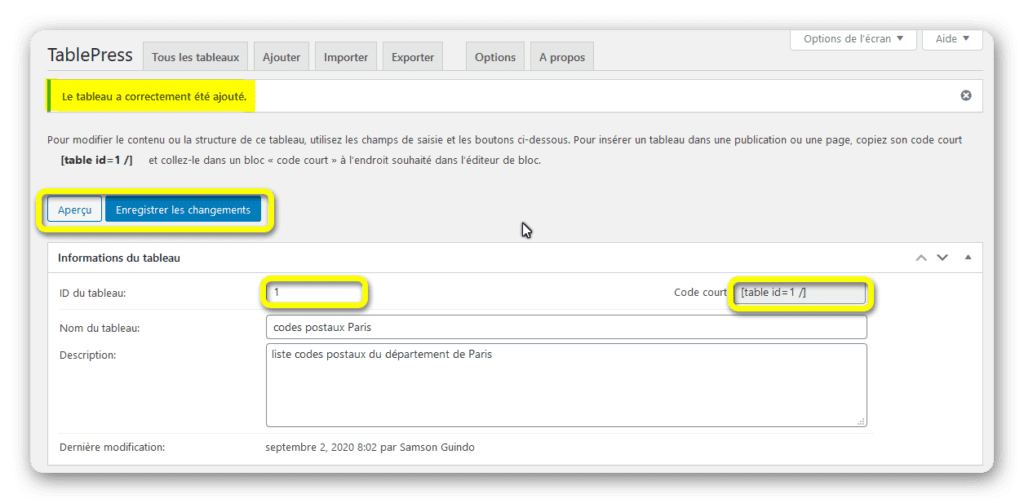
Après avoir créé le tableau, TablePress nous renvoie directement à l’interface de gestion du tableau.
Dans cette interface, on a :
- une notification qui nous informe que le tableau a été correctement ajouté,
- un bouton aperçu pour visualiser le résultat,
- un bouton d’enregistrement des modifications
- un champ ‘’ID’’ qui contient l’ID du tableau ainsi que son shortcode.
On retrouve également les informations concernant le tableau.
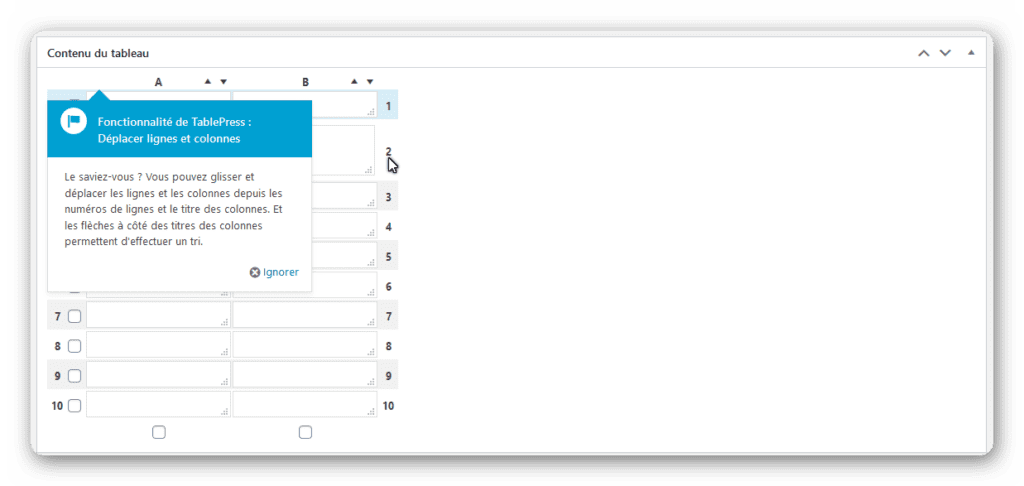
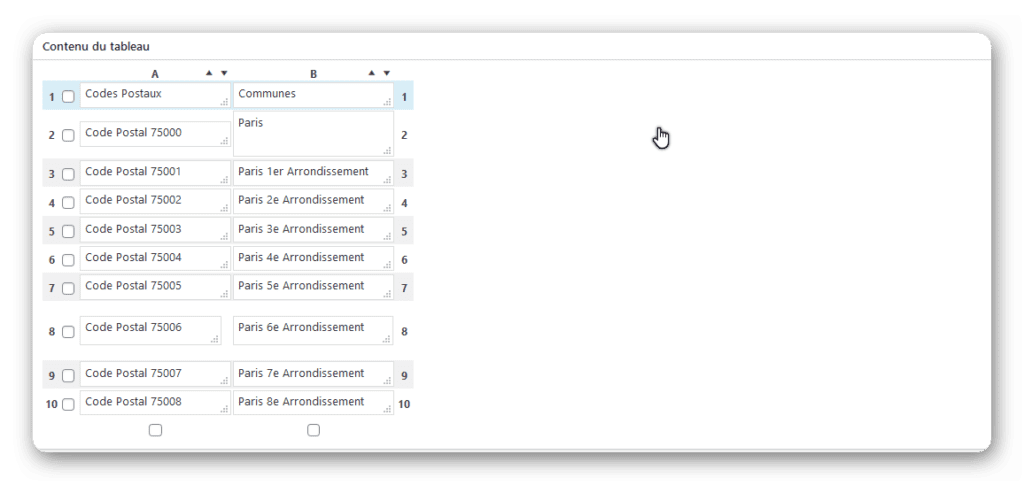
Un peu plus bas, nous avons le contenu du tableau. Ce qui est génial avec TablePress, c’est que l’on peut réaliser des glisser-déposer avec les cellules et les colonnes. C’est ici que nous allons remplir notre tableau.


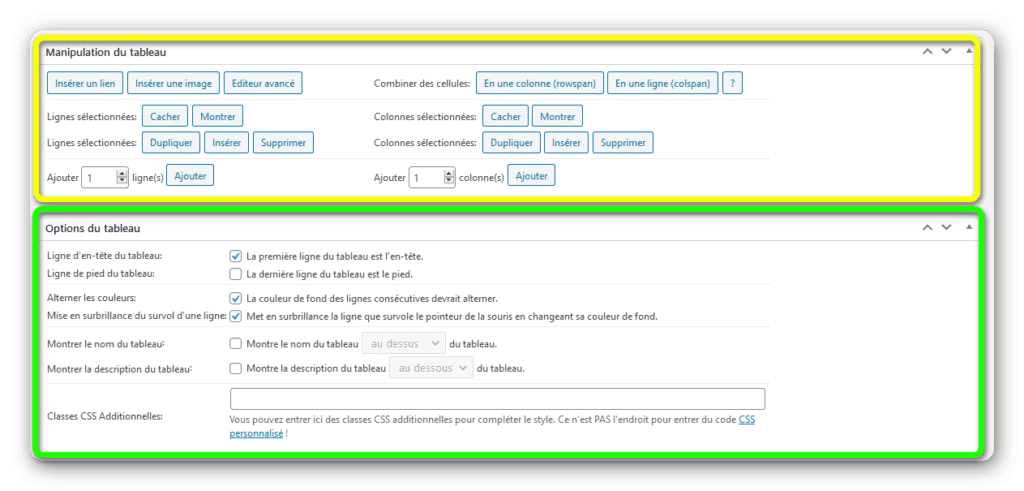
En descendant encore plus, on a le menu de manipulation du tableau dans lequel on peut :
- insérer des liens ou des images ;
- éditer le tableau avec un éditeur avancé ;
- masquer ou montrer des lignes ou colonnes présélectionnées ;
- dupliquer ou supprimer des lignes ou colonnes présélectionnées ;
- ajouter des lignes ou colonnes ;
- combiner des cellules.

Nous avons également le menu contenant les différentes options de personnalisations du tableau comme les couleurs, les modes d’affichage et les classes CSS customisées.
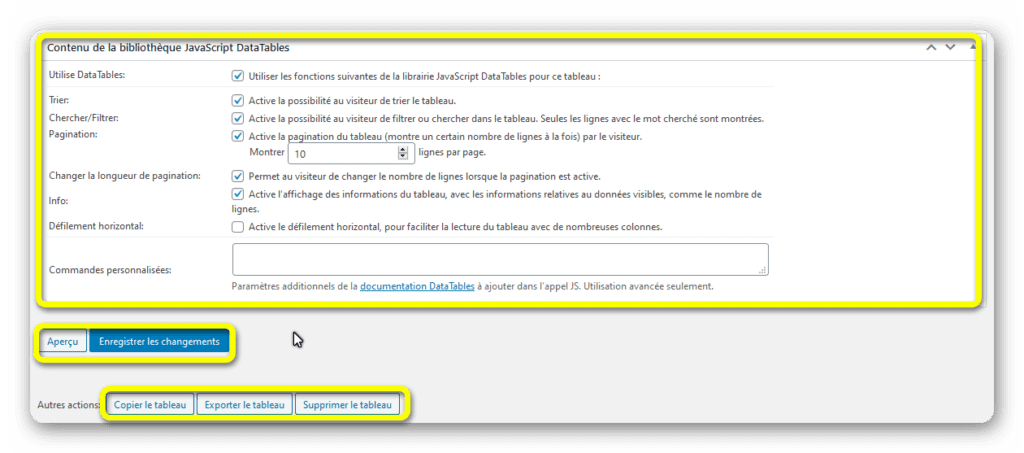
Avec TablePress, vous avez même la possibilité de gérer les fonctions JavaScript du tableau grâce au menu ‘’JavaScript DataTables’’. Vous pouvez gérer par exemple la possibilité de trier ou non pour les visiteurs, les options de paginations et défilements. Et vous pouvez même ajouter des fonctions depuis la bibliothèque DataTable de JQuery.
Il est à noter que l’on peut aussi directement créer une copie du tableau, soit l’exporter ou le supprimer depuis les 3 derniers boutons de l’interface.

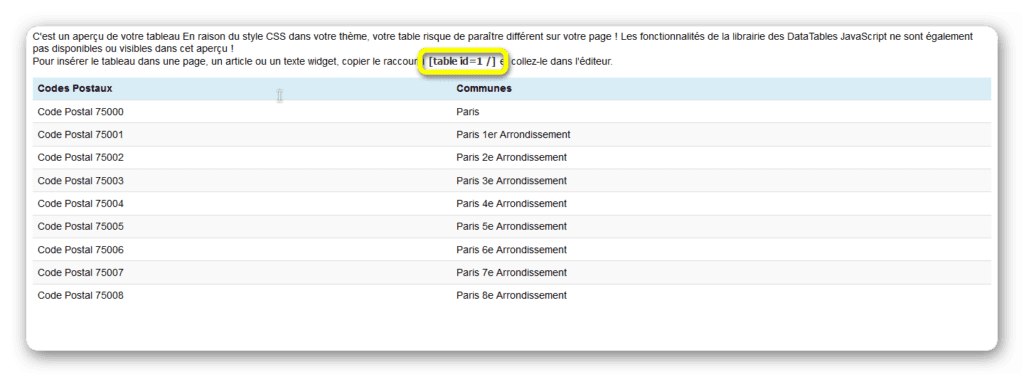
Maintenant que nous avons fini avec les différents paramétrages et attributs du tableau, on va enregistrer avec le bouton ‘’Enregistrer les changements’’ et générer un aperçu avec le bouton ‘’Aperçu’’.

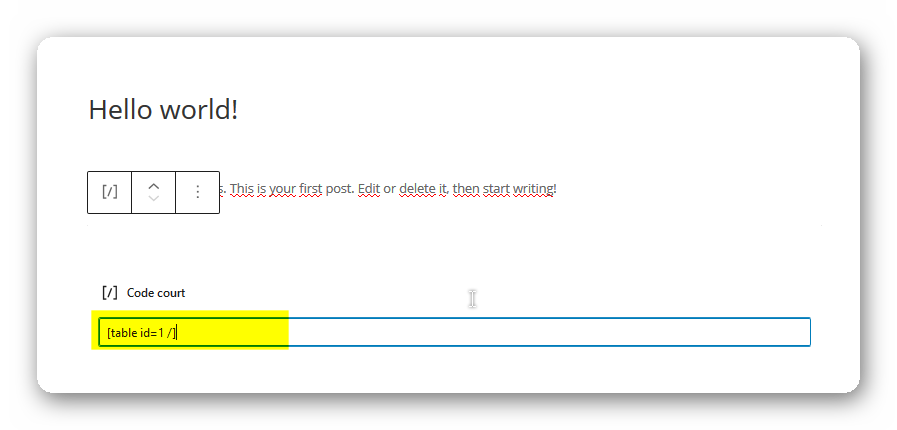
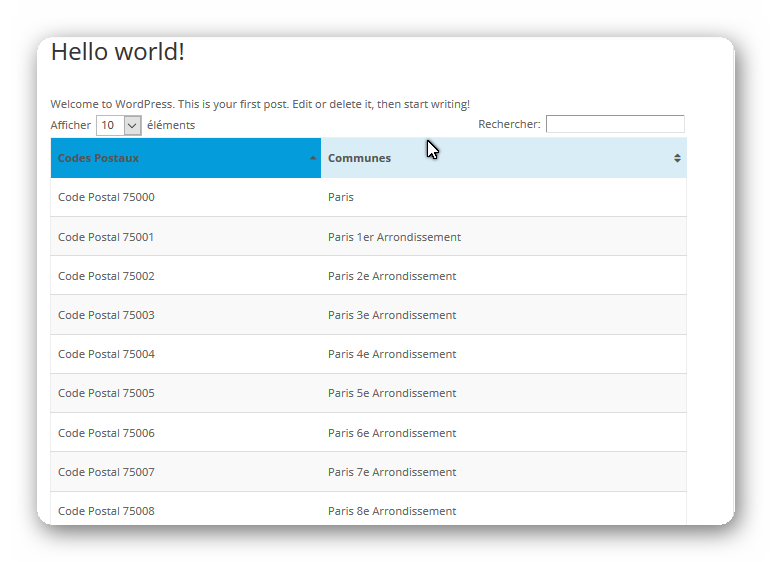
Et voilà ! Nous avons notre tableau. Pour l’afficher dans un article, page ou widget, il reste plus qu’à copier son shortcode et de l’insérer à l’endroit voulu. Pour notre article, je vais l’insérer sur l’article par défaut Hello World juste pour voir le résultat.

Reste plus qu’à admirer le travail avec un grand sourire 😀

Conclusion
TablePress est un plugin très simple d’utilisation et très complet pour la création et la modification de tableau. La possibilité d’importer et d’exporter est aussi toute à son avantage, d’autant plus que TablePress supporte les types de fichiers les plus utilisés pour les tableaux. Et pas que ça, on peut ajouter des extensions a TablePress pour élargir encore plus les possibilités de conceptions. Mais toutes ces extensions ne sont pas toutes gratuites, il faut faire des donations aux développeurs pour en profiter.