Lorsque vous chargez une image, WordPress effectue un gros volume de travail en coulisses pour que vous puissiez servir l’image à vos visiteurs. Vous pouvez reprendre ce processus et ajouter des tailles d’image personnalisées pour vous éviter d’avoir à redimensionner les images manuellement.
Dans cet article, j’expliquerai comment et pourquoi WordPress crée différentes tailles d’images. Ensuite, je vous apprendrai comment ajouter vos propres tailles d’image en modifiant le fichier functions.php, régénérer des vignettes et ajouter vos nouvelles tailles d’image au bloc image Gutenberg et/ou à la boucle WordPress.
Les tailles d’image WordPress expliquées
Chaque fois que vous chargez une image dans la médiathèque WordPress, voici les options de taille d’image supplémentaires que WordPress crée par défaut :
- Vignette
- Moyenne
- Moyenne-Grande
- Grande
Si votre thème spécifie des tailles d’image supplémentaires, WordPress les crée également.
WordPress conserve également la taille originale que vous chargez et la nomme Réelle comme dans taille réelle.
Vous pouvez voir toutes ces images (à l’exception de Moyenne-Grande) dans le menu déroulant Taille d’image du bloc image Gutenberg lorsque vous insérez une image dans une page ou un article.
Pourquoi WordPress crée-t-il autant d’images ?
Les images sont comme des pantalons. Vous devez vous assurer d’avoir la bonne taille. Les pantalons et les images qui sont trop petits ont l’air ridicule et il est trop évident pour vous et pour tout le monde qu’ils sont mal ajustés. Des images trop petites sur votre site auront l’air étirées ou pixellisées.
Par contre, si elles sont trop grandes, ce serait du gaspillage. Vous ne feriez pas porter un pantalon d’homme à un bébé, n’est-ce pas ? C’est beaucoup plus de tissu que nécessaire. Le bébé disparaîtrait dans une jambe du pantalon.
C’est pareil pour les images. Si votre image est trop grande pour le conteneur, vous perdrez de la bande passante et du temps à la charger pour la servir sur votre page. Et pour quoi faire ? Pour rien !
Idéalement, les images en taille réelle que vous chargez devraient être assez grandes pour rentrer dans le plus grand conteneur d’images de votre site, mais pas plus grandes. Ensuite, lorsque vous utilisez des images sur votre site, vous devez utiliser exactement la taille d’image dont vous avez besoin.
Étant donné que le redimensionnement d’une image à la bonne taille dans Photoshop ou un autre éditeur d’images prend un temps précieux, WordPress se charge de cette tâche et le fait pour vous. Merci, WordPress !
Tout ce que vous avez à faire est de choisir la taille appropriée lors de l’insertion d’une image dans votre site afin de bénéficier d’une meilleure performance en utilisant une image adaptée.
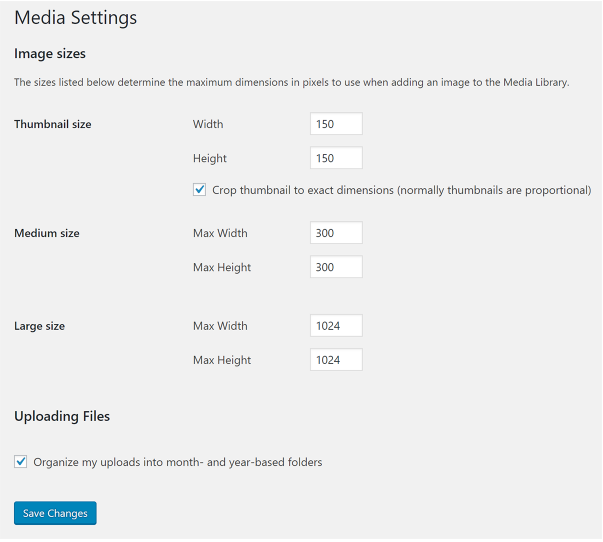
Si les tailles d’image par défaut de WordPress ne sont pas parfaitement adaptées à votre thème, vous pouvez ajuster les tailles par défaut dans la section Média > Paramètres ou ajouter des tailles personnalisées pour avoir plus d’options.
Capture d’écran des paramètres média de WordPress

Les tailles d’image par défaut de WordPress, à l’exception de moyenne_grande qui est masquée par défaut
Les tailles d’image par défaut sont les suivantes :
- 150 px x 150 px pour les vignettes
- 300 px de large pour les images de taille Moyenne
- 768 px de large max pour les images de taille Moyenne_Grande
- 1 024 px de large max pour les images de taille Grande.
La taille Moyenne_Grande a été ajoutée pour bénéficier de la prise en charge des images réactives, c’est pourquoi elle ne figure pas dans la page des paramètres. En parlant d’images réactives…
Images réactives
Toutes ces images de différentes tailles servent à quelque chose, donc vous ne devriez pas mettre les valeurs par défaut à zéro pour empêcher WordPress de les créer, comme certains tutoriels le suggèrent.
WordPress a ajouté des images réactives dans la version 4.4. Au lieu de remplir les attributs src de l’image avec l’URL d’une seule image, WordPress a également ajouté un srcset (ensemble de sources) qui est une liste d’URL d’images de différentes tailles.
Devinez quelles images il utilise pour créer cette liste ? Oui, WordPress utilise les mêmes images de différentes tailles qu’il crée lorsque vous chargez une image.
Il offre cette liste au navigateur pour qu’il puisse sélectionner l’image qui convient à l’appareil du visiteur. Si le visiteur utilise un appareil mobile, il recevra une image plus petite dans le srcset. S’il consulte votre site sur un dispositif de bureau Retina, il recevra une version taille réelle adaptée à Retina de l’image que vous avez chargée. Encore une fois, c’est pourquoi vous devriez charger une image assez grande pour répondre à ce besoin.
Lorsque vous ajoutez une taille d’image personnalisée, WordPress l’ajoutera au srcset tant qu’elle a le même format d’image. Si la taille de l’image personnalisée coupe l’image dans une forme différente, elle sera supprimée de l’ensemble.
Vignettes WordPress et taille des images en vedette
Nous en sommes maintenant à la partie de notre tutoriel où nous allons démêler l’ensemble des vignettes et des images en vedette. Fondamentalement, le problème se résume comme suit : parce que WordPress maintient une rétrocompatibilité à mesure qu’il évolue, les noms des éléments changent, mais les fonctions se réfèrent toujours aux éléments par leurs anciens noms.
Les Vignettes WordPress ont été introduites dans la version 2.9, mais ont été rapidement changées par des Images en vedette dans la version 3.0. Malheureusement, le nom est resté. Ainsi, vous entendrez souvent des images en vedette appelées vignettes dans les tutoriels et même dans les noms des fonctions.
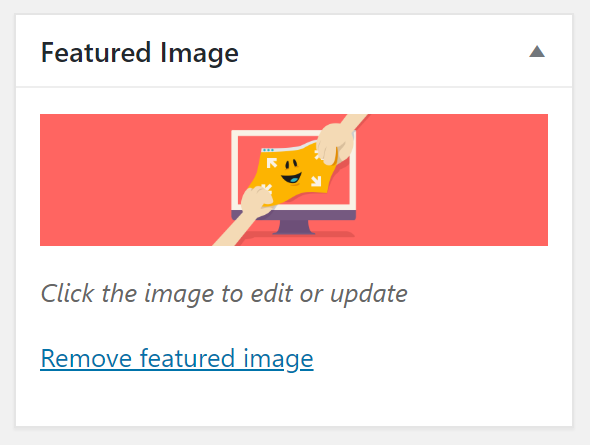
Capture d’écran de l’image en vedette Metabox

Si vous ne disposez pas d’image en vedette metabox, collez add_theme_support( ‘post-thumbnails’ ); dans votre fichier functions.php
En voici quelques exemples :
- Si votre thème ne contient pas d’images en vedette et que vous voulez activer cette fonctionnalité, ajoutez
add_theme_support( ‘post-thumbnails’ );
dans votre fichier de fonctions.
- Pour afficher la taille de l’image en vedette WordPress dans un thème, utilisez la fonction
the_post_thumbnail().
Les vignettes et les images en vedettes partagent une taille par défaut de 150 px x 150 px. Si vous utilisez la fonction the_post_thumbnail () sans argument pour spécifier la taille, la taille 150 px x 150 px par défaut sera utilisée.
Pour vous faciliter la tâche et être en mesure d’utiliser la bonne taille, je vous suggère de créer une taille d’image personnalisée et de la nommer « featured-large » ou quelque chose de similaire. Ensuite, lorsque vous voulez utiliser cette image dans votre boucle, vous utiliserez la fonction the_post_thumbnail( ‘featured-large’ ).
Avant de commencer à créer des tailles d’image personnalisées dans WordPress
Lorsque vous commencez à créer des tailles d’image personnalisées, évitez d’en faire trop et de créer des images pour toutes les raisons imaginables. Autrement, vous gaspillerez de l’espace sur votre hébergement. Par ailleurs, si vous utilisez un service d’optimisation d’images qui vous facture par image, vous allez dépasser votre quota d’images beaucoup plus rapidement.
Si votre plan vous permet d’optimiser 100 images, mais que chaque chargement génère 9 tailles supplémentaires qui doivent également être optimisées, vous atteindrez votre limite une fois que vous aurez chargé 10 images. Gardez cela à l’esprit lorsque vous ajoutez des tailles personnalisées et que vous choisissez des plans d’optimisation d’images.
Le plugin Smush Pro n’a pas de limites d’optimisation d’image et est livré avec un CDN pour que vous puissiez garder votre espace de stockage serveur libre. Vous pourrez ajouter plus de tailles d’images personnalisées que d’habitude. C’est un peu comme faire porter un large sarouel à un bébé, au lieu d’un petit jean moulant parce que c’est moins cher.
Comment ajouter des tailles d’image personnalisées dans WordPress
Voici le code que nous allons ajouter à notre fichier de fonctions pour ajouter des tailles d’image :
add_image_size( ‘the-name-for-custom-image-size’, 600, 400, true );
Cette fonction accepte 4 paramètres dans l’ordre suivant :
- Le nom de votre taille d’image personnalisée
- La largeur de l’image en pixels
- La hauteur de l’image en pixels
- Si l’image doit être recadrée pour s’adapter à la largeur et à la hauteur que vous avez spécifiées ci-dessus
Recadrage
Le paramètre de recadrage est un booléen, donc vous utiliserez « vrai » ou « faux ». Si vous l’omettez complètement, alors il sera réglé par défaut sur « faux ».
Si vous réglez le paramètre de recadrage sur « vrai », WordPress recadrera votre image pour qu’elle corresponde aux dimensions que vous spécifiez lors de la création de l’image personnalisée.
Par exemple, si la taille de votre image personnalisée est de 600 px x 600 px et que vous définissez le recadrage sur « vrai », alors si vous chargez une image rectangulaire de 600px x 800 px, les 200 px seront découpés pour obtenir une image carrée.
add_image_size( ‘custom-image-square’, 600, 600, true );
Le réglage du paramètre de recadrage sur « vrai » est nécessaire pour les tailles d’image qui doivent être exactes, comme les images en vedette ou les images post-archives qui doivent s’adapter parfaitement à une certaine dimension.
Pour les images qui peuvent avoir plus de marge de manœuvre, telles que la taille de post-image WordPress et les images sur les pages qui ont tendance à avoir des hauteurs et des largeurs variables, vous pouvez définir le recadrage sur « faux ». Cela redimensionnera les images, mais ne changera pas la forme de l’image ni ne coupera aucun pixel.
Jetez un coup d’œil à notre guide de référencement d’images si vous essayez de générer du trafic vers vos sites à l’aide de vos images.
Régénérer des vignettes
L’une des étapes les plus importantes lorsque vous :
- modifiez les tailles d’image par défaut de WordPress
- ajoutez des tailles d’images personnalisées ou
- passez à un nouveau thème avec différentes tailles personnalisées
est la régénération des vignettes.
Dans ce contexte, les vignettes font référence à toutes les images supplémentaires créées par WordPress, y compris les tailles d’image personnalisées qui sont incluses dans votre thème et celles que vous créez via votre fichier de fonctions.
Lorsque vous modifiez la façon dont WordPress crée des images supplémentaires, cela n’affectera que les images que vous chargez ultérieurement. Il ne met pas à jour les images qui se trouvent déjà dans votre médiathèque.
Pour modifier les images que vous avez déjà chargées, vous devrez utiliser le fameux plugin Regenerate Thumbnails.
Après l’avoir installé, vous le trouverez dans la section Outils.
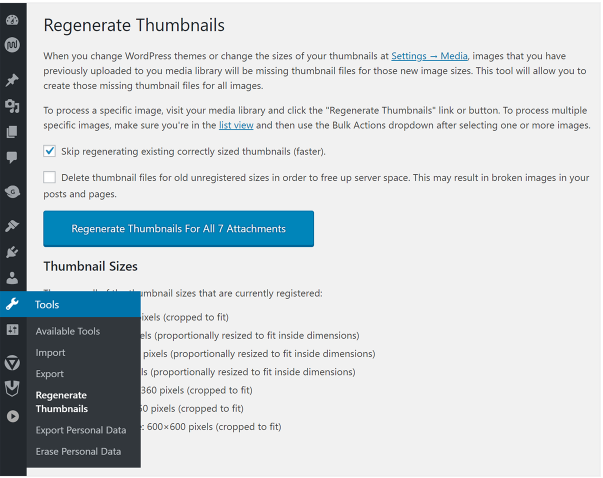
Capture d’écran des paramètres de régénération des vignettes

Il suffit d’appuyer sur le bouton pour créer de nouvelles tailles d’image
Lorsque vous régénérez vos vignettes dans de nouvelles tailles, vous aurez la possibilité de supprimer les anciennes tailles d’images inutilisées pour libérer de l’espace serveur.
Comment ajouter des tailles d’image personnalisées au menu déroulant du bloc image Gutenberg
Vous devez ajouter le code ci-dessous à votre fichier de fonctions uniquement si vous voulez que vos tailles d’images personnalisées apparaissent dans le menu déroulant du bloc image Gutenberg. Si vous avez créé une taille d’image personnalisée à utiliser en coulisses pour votre thème, vous pouvez ignorer cette étape.
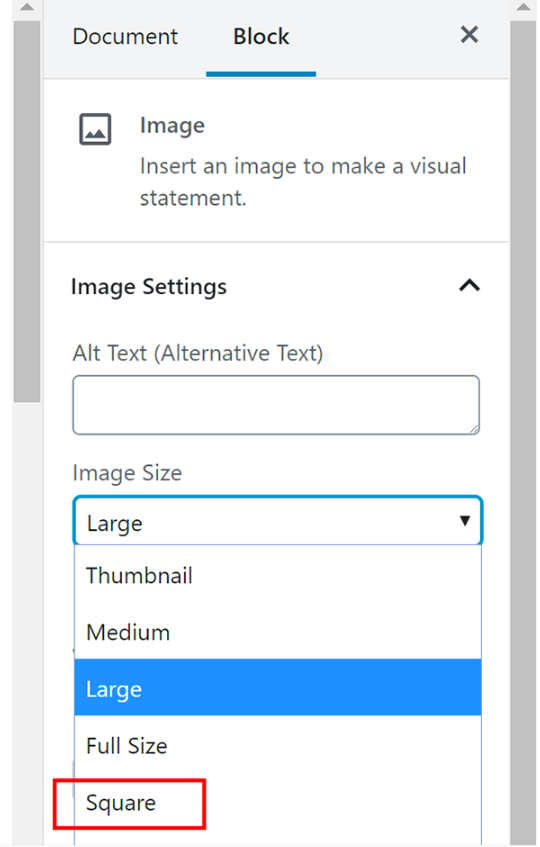
Capture d’écran des tailles dans le menu déroulant du bloc image Gutenberg

Voici la taille de l’image personnalisée que j’ajoute avec le code ci-dessous
Nous allons garder le filtre image_size_names_choose.
Dans la rangée, j’ajouterai le nom de la taille personnalisée que j’ai spécifié dans la fonction
add_image_size
et le nom que je veux voir apparaître dans le menu déroulant entre parenthèses.
Extrait de code pour ajouter une image en taille réelle dans WordPress
<?php
add_filter( ‘image_size_names_choose’,’wpmudev_custom_image_sizes’ );
function wpmudev_custom_image_sizes( $sizes ) {
return array_merge( $sizes, array(
//Add your custom sizes here
‘custom-image-square’ => __( ‘Square’ ),
‘blog-width’ => __( ‘Blog Content Full Width’ ),
) );
}
Comme je l’ai appris en faisant ce tutoriel, vous devrez régénérer les vignettes avant que l’image n’apparaisse dans le menu déroulant.
Nous allons maintenant combiner tout ce que nous avons appris en un bloc de code avec un exemple concret.
Imaginons que vous souhaitez ajouter des tailles d’image personnalisées à votre blog.
Voici les tailles d’image que vous devez ajouter :
- Une image en vedette de 1 600 px x 400 px
- Une image de 800 px couvrant toute la largeur de la section Contenu de votre blog
Puisque notre thème ne supporte pas actuellement les images en vedette, nous allons commencer par là.
Vous verrez alors mes tailles personnalisées. Notez que je n’ai pas recadré les images qui vont couvrir la largeur du contenu du blog. Je vais recadrer mes images, car je veux qu’elles s’alignent parfaitement.
La seule image que je veux ajouter au menu déroulant Gutenberg est l’image du blog puisque j’utiliserai la taille d’image en vedette de WordPress dans mon thème.
<?php
// First we’ll add support for featured images
add_theme_support( ‘post-thumbnails’ );
// Then we’ll add our 2 custom images
add_image_size( ‘featured-large’, 1600, 400, true );
add_image_size( ‘blog-width’, 800, 600 );
// And then we’ll add the custom size that spans the width of the blog to the Gutenberg image dropdown
add_filter( ‘image_size_names_choose’, ‘wpmudev_custom_image_sizes’ );
function wpmudev_custom_image_sizes( $sizes ) {
return array_merge( $sizes, array(
‘blog-width’ => __( ‘Blog Width’ ),
) );
}
Après avoir ajouté ce code à mon fichier functions.php, l’étape suivante consiste à régénérer les vignettes.
Pour utiliser mon image personnalisée pour mes articles dans la boucle, j’ajouterai ce qui suit dans single.php ou index.php
<?php
get_header();
if (have_posts()) :
while (have_posts()) :
the_post(); ?><h1><?php the_title() ;?></h1>
<?php
the_post_thumbnail( ‘featured-large’ );
the_content();
endwhile;
endif;
get_sidebar();
get_footer();
?>
Vous avez vu comment j’ai ajouté ‘featured-large’ dans la fonction the_post_thumbnail() ? Cela affichera mon image en dessous des titres de mes articles de blog, au-dessus de mon contenu.
Meilleures pratiques concernant les tailles d’images personnalisées
Voici quelques conseils supplémentaires pour que vous ne rencontriez pas de problèmes lors de la création d’images personnalisées dans WordPress.
- Chargez toujours le fichier le plus grand possible. Si la taille de votre image est trop petite, WordPress ne sera pas en mesure de créer toutes les tailles dont il a besoin pour servir vos images correctement sur divers appareils.
- Si vous avez besoin de redimensionner la taille par défaut moyenne_large, utilisez la fonction update_option(). Vous pouvez utiliser cette même fonction pour mettre à jour toute autre taille d’image par défaut de WordPress.
- Si vous êtes en dehors de la boucle WordPress, vous pouvez utiliser la fonction get_the_post_thumbnail() pour une de vos images personnalisées.
- Voici plus d’informations sur le recadrage léger et le recadrage important lors de la création de tailles d’images personnalisées au cas où vous auriez des problèmes.
C’est tout ce qu’il y a à savoir pour ajouter des tailles d’image personnalisées
Une fois que vous comprenez comment fonctionnent les tailles d’image personnalisées dans WordPress, vous pouvez les modifier pour les adapter à vos besoins et gagner beaucoup de temps. L’utilisation de tailles d’image adaptées vous aide également à améliorer la performance de votre site et le classement dans les moteurs de recherche, ce qui en fait une étape importante.
Si vous voulez vraiment faire passer votre optimisation d’image à un autre niveau, jetez un coup d’œil à Smush. Nous avons ajouté un étonnant CDN à Smush Pro avec redimensionnement automatique de l’image, ce qui vous évitera de devoir modifier votre fichier de fonctions pour ajouter des tailles d’image personnalisées.
Il existe également d’autres fonctions d’optimisation d’image intégrées, comme le lazy loading et la conversion des images aux formats nouvelle génération. Essayez Smush Pro gratuitement pendant 30 jours et voyez comment les fonctions d’optimisation d’image peuvent améliorer votre site.
D’après un article original de WPmudev : https://premium.wpmudev.org/blog/wordpress-image-sizes/