Elementor n’est pas étranger à la communauté WordPress, étant donné qu’il s’agit de l’un des meilleurs et les plus populaires des constructeurs de pages. Et pour le rendre encore meilleur en matière d’optimisation, vous pouvez en améliorer une tonne à l’aide des plugins : Smush et Hummingbird.
Les sites WordPress construits avec Elementor ont parfois un chargement de page inutilement lent en raison de plusieurs facteurs, notamment les images volumineuses, la mise en cache, le CDN, etc.
Heureusement, avec Smush et Hummingbird, vous pouvez atténuer les ralentissements et faire fonctionner votre site à son plein potentiel.
Nous examinerons quelques exemples de ce que Smush et Hummingbird peuvent faire pour améliorer votre site Elementor. De plus, nous en verrons quelques exemples en action avec deux thèmes populaires : Hello Elementor et Astra.
Nous inclurons également quelques conseils généraux pour vous assurer que votre site Elementor est à jour.
Dans cet article, nous allons passer en revue :
- Comment optimiser Elementor à l’aide de Smush
- Comment optimiser Elementor à l’aide de Hummingbird
- Exemples d’amélioration de deux principaux thèmes WordPress – Hello Elementor et Astra – avec Smush, Hummingbird et Elementor
- Conseils généraux pour accélérer Elementor
À la fin de cet article, vous aurez tous les outils et vous saurez – comment optimiser votre site Elementor pour des performances optimales.
Et nous allons vous montrer exactement comment nous avons fait passer un site Elementor d’un score PageSpeed de 80/100 à 99/100 en utilisant uniquement Smush et Hummingbird… alors lisez la suite.
Pour commencer, nous supposerons que vous avez Elementor. Aussi, si vous ne l’avez pas déjà fait, télécharger Smush et Hummingbird (il est à noter que Elementor Pro, Smush Pro et Hummingbird Pro sont déjà inclus dans l’hébergement WB2).
Comment optimiser Elementor à l’aide de Smush
Comme Elementor, Smush n’est pas non plus étranger à la communauté WordPress. En tant que plugin d’optimisation d’images gratuit et primé 5 étoiles, il compte à ce jour plus d’un million d’utilisateurs actifs.

Smush est assez populaire dans sa catégorie.
Elle collabore bien avec Elementor pour s’assurer que l’optimisation de votre image est à la hauteur de ses normes les plus élevées et que votre site est rapide.
Nous examinerons certaines de ses capacités impressionnantes qui fonctionnent bien avec Elementor et tout thème que vous utilisez. Ils comprennent :
- Smushing toutes vos images Elementor en vrac
- Compresser automatiquement les nouveaux téléchargements
- Super-Smushing pour doubler la compression
- Ajout d’images plus grandes avec le redimensionnement d’image de Smush
- Conversion de vos PNG en JPEG
- Smushing de la médiathèque
- Chargement paresseux
- Utiliser le CDN de Smush
Smushing toutes vos images Elementor en vrac
Selon le site Elementor que vous créez, vous pouvez avoir une tonne d’images déjà installées sur votre site.
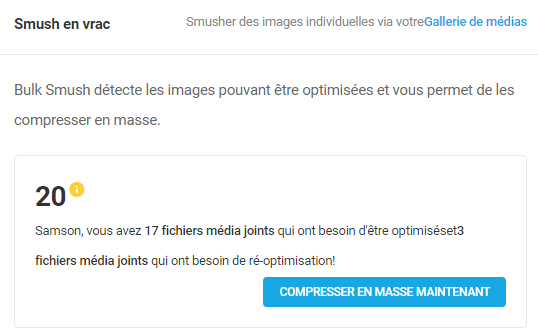
Heureusement, la fonction Smush en vrac peut s’en occuper en un clic depuis le tableau de bord de Smush.

Comme vous pouvez le voir, 20 pièces jointes dans cet exemple doivent être reoptimisées.
Voilà toutes les images sont Smushées !
Avec Smush, vous pouvez également exclure des images spécifiques (par exemple des vignettes).
C’est un moyen idéal pour optimiser rapidement vos images avec Elementor.
Découvrez des informations plus détaillées sur le smushing en vrac ici.
Compresser automatiquement les nouvelles images téléchargées
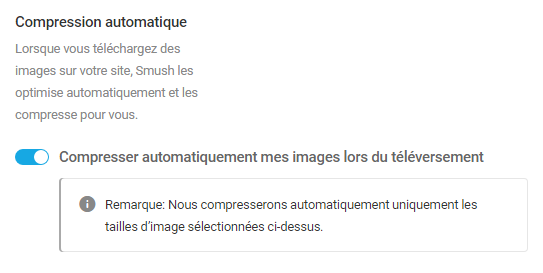
Chaque fois que vous ajoutez de nouvelles images à Elementor, il peut les compresser automatiquement en un seul clic.
Dans le tableau de bord de Smush, vous pouvez rapidement activer cette option.

Compressez automatiquement les nouvelles images en cliquant sur le bouton.
C’est tout ce qu’il faut ! Toutes vos nouvelles images seront compressées.
Super-smushing pour doubler la compression
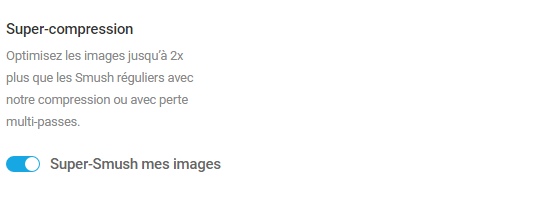
Vous voulez faire passer la compression d’image d’un cran dans Elementor ? Super-Smush peut offrir jusqu’à deux fois la compression du smushing normal.
Pour ce faire, il supprime chaque donnée inutile.
Ce qu’il faut retenir c’est qu’il s’agit d’une compression avec perte, il y a donc une très légère baisse de qualité. Toutefois, c’est minime et imperceptible à l’œil humain dans la plupart des cas.
Comme la plupart des choses avec Smush, vous pouvez le faire en un clic depuis l’administrateur.

Super-Smush est prêt pour toutes vos images Elementor.
Vérifiez-le et voyez si vous remarquez une différence dans la qualité de l’image. Nous supposons que vous ne le ferez pas.
Ajout d’images plus grandes avec le redimensionnement d’image de Smush
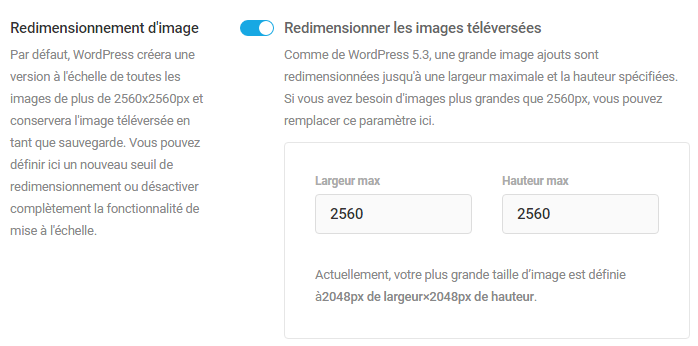
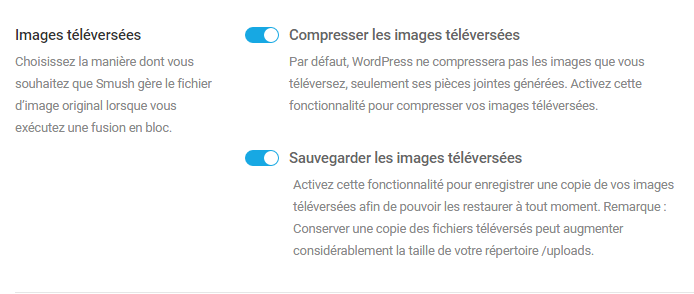
Lorsque vous téléchargez une image d’une taille supérieure à 2560 pixels en hauteur ou en largeur, elle est automatiquement réduite par WordPress afin qu’elle puisse générer une taille d’image maximale optimisée pour le Web.
Si vous souhaitez ajouter des images plus grandes à votre médiathèque, vous pouvez changer cela avec le redimensionnement d’image de Smush.

Entrez ici la nouvelle taille que vous souhaitez.
Vous pouvez également choisir d’inclure ou non des images en taille réelle dans votre Bulk Smush.

Cliquez sur ces options pour écraser les images originales en taille réelle et pour stocker une copie de vos petits originaux.
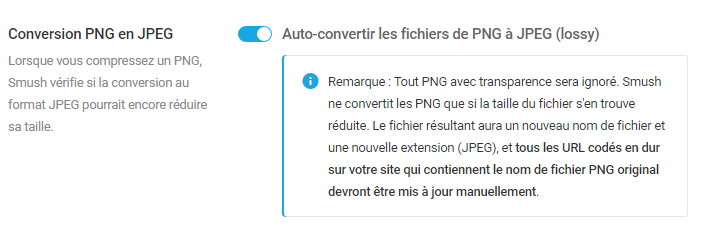
Conversion de vos PNG en JPEG
Selon le modèle de générateur de page Elementor que vous utilisez, vous constaterez peut-être que l’utilisation de l’un de ces deux types de fichiers fonctionne mieux que l’autre. Cela étant dit, en ce qui concerne la vitesse, l’utilisation de JPEG au lieu de PNG devrait être une bonne amélioration.
Smush vérifiera pour vous si leur conversion en JPEG réduira la taille des fichiers et contribuera à accélérer votre site Elementor.

La conversion automatique d’une PNG en JPEG est effectuée automatiquement si cela entraîne une taille de fichier plus petite.
La conversion automatique de vos fichiers PNG ne peut pas être plus simple.
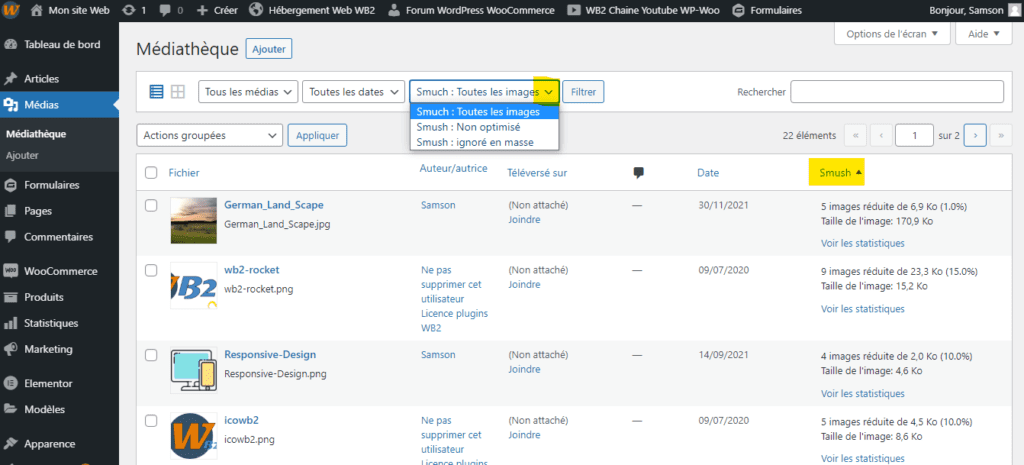
Smushing de la médiathèque
Vous pouvez choisir de sélectionner des images individuelles à compresser dans la bibliothèque multimédia.
Avec Smush activé, vous verrez qu’il y a une nouvelle colonne appelée Smush. Il vous montrera quelles images sont optimisées. Si ce n’est pas le cas, vous pouvez cliquer sur Smush et l’optimiser en un clic.

Tout le smushing que vous voulez est à portée de main.
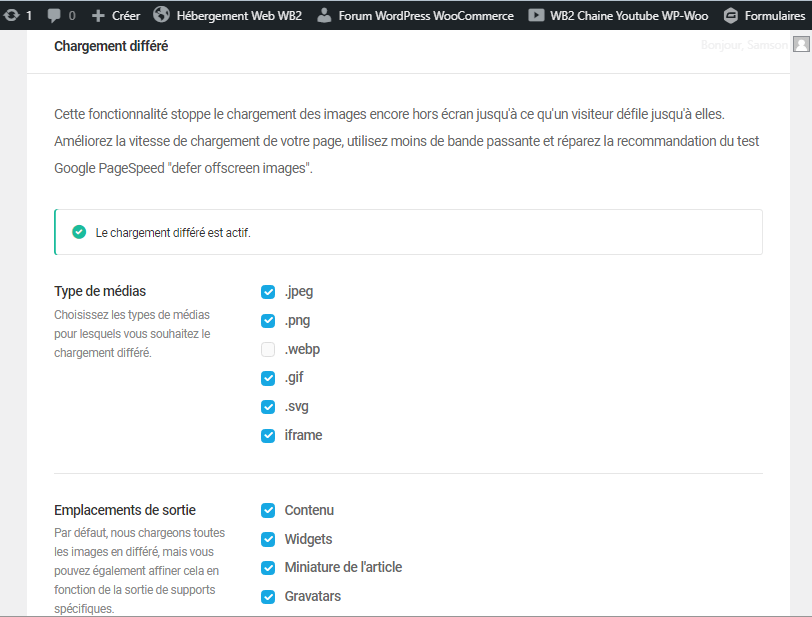
Activez Lazy Load pour vos images dans Elementor pour un boost de vitesse
Vous pouvez avoir des pages qui contiennent beaucoup d’images. Parfois, les afficher tous en même temps peut mettre à rude épreuve le serveur.
Avec Lazy Load (Chargement différé), il empêche le chargement des images hors écran jusqu’à ce qu’un utilisateur les accède. Cela accélère le chargement de votre page, utilise moins de bande passante, et corrige la recommandation « différer les images hors écran » via un test Google PageSpeed.

Vous pouvez choisir les types de supports et affiner le chargement paresseux sur des sorties de supports spécifiques.
Il y a beaucoup de choses que vous pouvez faire avec le chargement paresseux, y compris la façon dont vous souhaitez que les images de préchargement apparaissent, les choix d’animation et la durée avant que l’affichage de l’image ne s’affiche.
Vous pouvez en savoir plus sur le chargement différé dans cet article.
Comment optimiser Elementor à l’aide de Hummingbird
Hummingbird et Elementor forment une excellente équipe pour rendre votre site Web plus rapide. Elle aide à optimiser les performances de votre site en affinant les contrôles avec la compression de fichiers, la minification pour CSS et JS, le chargement différé des commentaires et bien plus encore.

Hummingbird est là pour vous aider à accélérer votre site Elementor !
C’est un plugin gratuit noté 4,5 étoiles avec plus de 100 000 installations actives sur wp.org (et ça continue !).
Avec son analyse rapide de votre site Elementor, elle fournira des correctifs en un clic qui aideront à accélérer votre site en toute simplicité.
Nous allons passer en revue quelques extraits de détails de tout ce qu’elle peut faire pour améliorer votre site Elementor et le faire voler. Jetons un coup d’œil à :
- Évaluer votre site avec un test de performance
- Fournir des pages et du contenu plus rapidement avec la mise en cache
- Compression Gzip qui réduit la taille des fichiers pour un service plus rapide
- Donnez un coup de pouce à la vitesse de votre page avec l’optimisation des ressources
Évaluer votre site avec un test de performance
Dès le départ, Hummingbird vous permet d’effectuer un test de performance pour voir comment se situe votre site Elementor. Vous pouvez commencer en un clic en appuyant sur TESTER MON SITE WEB.
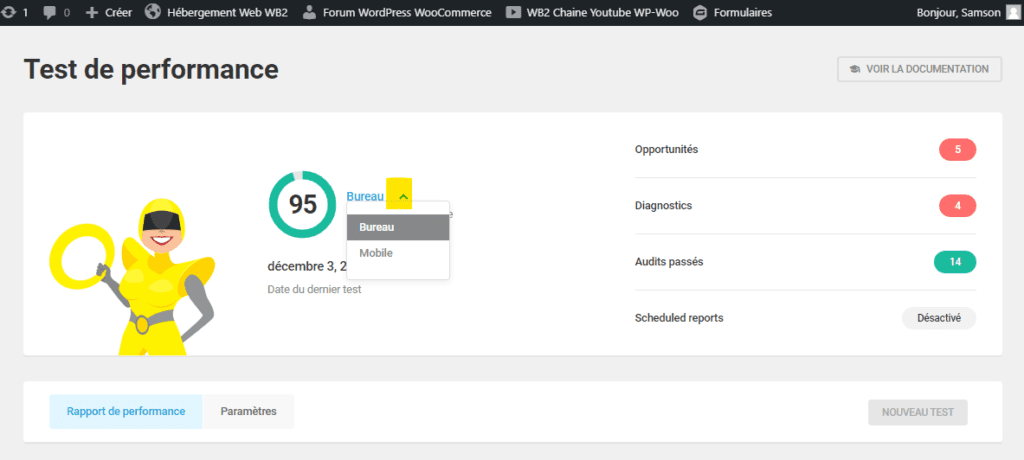
Vous êtes à un clic d’un rapport de performance.
Une fois le test exécuté, Hummingbird vous montrera les opportunités, les diagnostics et les audits. De plus, vous pouvez voir les résultats pour Desktop vs Mobile.

Cliquez simplement entre le bureau et le mobile.
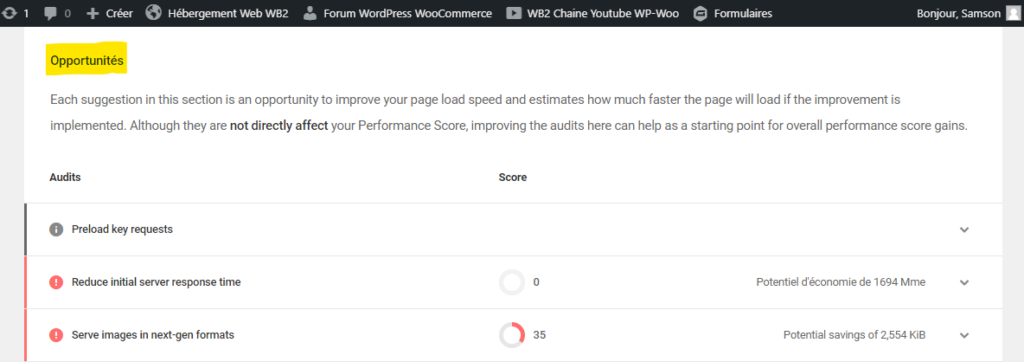
Toutes les informations détaillées sont répertoriées ci-dessous. Cela commence par les opportunités. Ce sont des suggestions pour améliorer la vitesse de chargement de votre page.

Comme vous pouvez le voir, les économies potentielles sont également indiquées.
Ensuite vient le diagnostic. Cela fournit des informations supplémentaires sur la façon dont votre page adhère aux meilleures pratiques de développement Web.

Ce test a réussi avec brio.
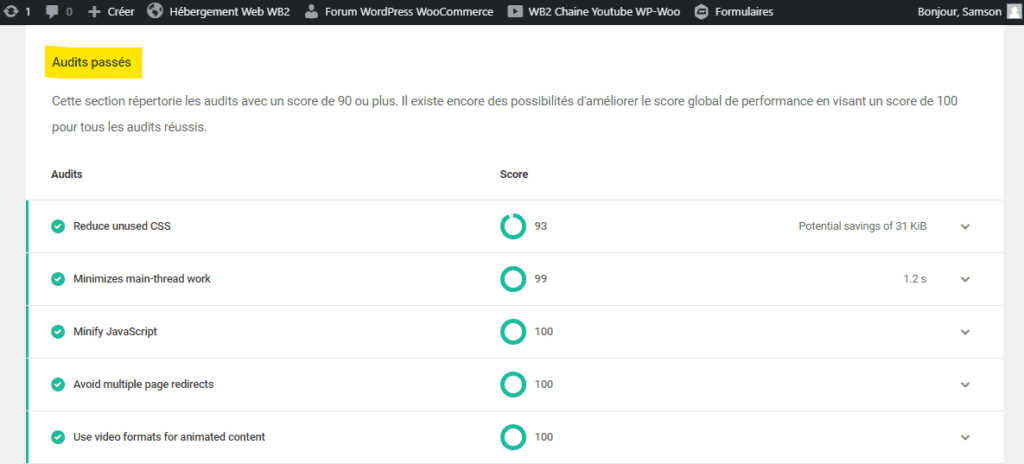
Et enfin, vous pouvez voir tous vos audits réussis. Il comprend tout avec un score de 90 ou plus. De plus, vous pouvez cliquer sur le menu déroulant de chaque catégorie pour plus d’informations.

Il y avait beaucoup de 100 sur cet audit.
Le test de performance est un excellent moyen d’évaluer votre site Elementor dès le début afin que vous puissiez voir instantanément où des améliorations peuvent être apportées.
En savoir plus sur les tests de performance dans notre article sur l’optimisation de Hummingbird.
Fournir des pages et du contenu plus rapidement avec la mise en cache
Si vous ne l’avez pas entendu, la mise en cache accélère le chargement des pages. Et ce qui est génial avec Hummingbird, c’est qu’elle propose de nombreux types de mise en cache, ce qui fonctionne très bien lorsque vous utilisez Elementor avec votre thème WordPress, en raison des différentes options de page.
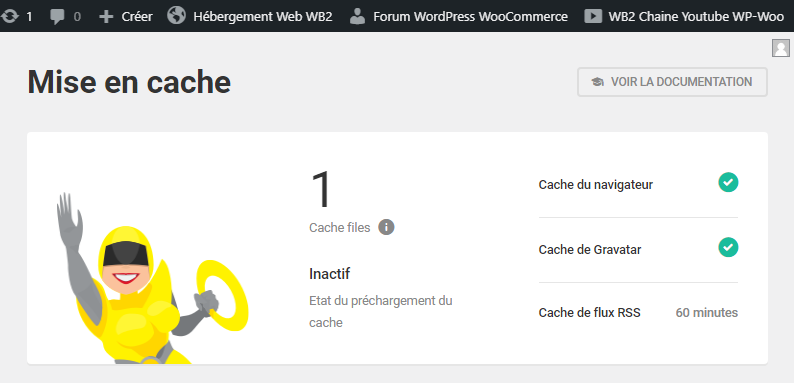
Ses capacités de mise en cache incluent la mise en cache des pages, la mise en cache du navigateur, la mise en cache Gravatar et la mise en cache RSS. En outre, si votre site est hébergé par WB2, la vitesse de votre site est encore améliorée avec la mise en cache Nginx avec le plugin Hummingbird Pro.

Hummingbird vous met rapidement en cache.
Vous contrôlerez chaque aspect de sa fonctionnalité de mise en cache. Cela rend Hummingbird parfait pour Elementor, étant donné que chaque constructeur de pages est différent et contient des configurations qui varient.
Vous pouvez voir toutes les fonctionnalités et obtenir un aperçu plus détaillé de la mise en cache de Hummingbird dans la documentation.
Compression Gzip qui réduit la taille des fichiers pour un service plus rapide
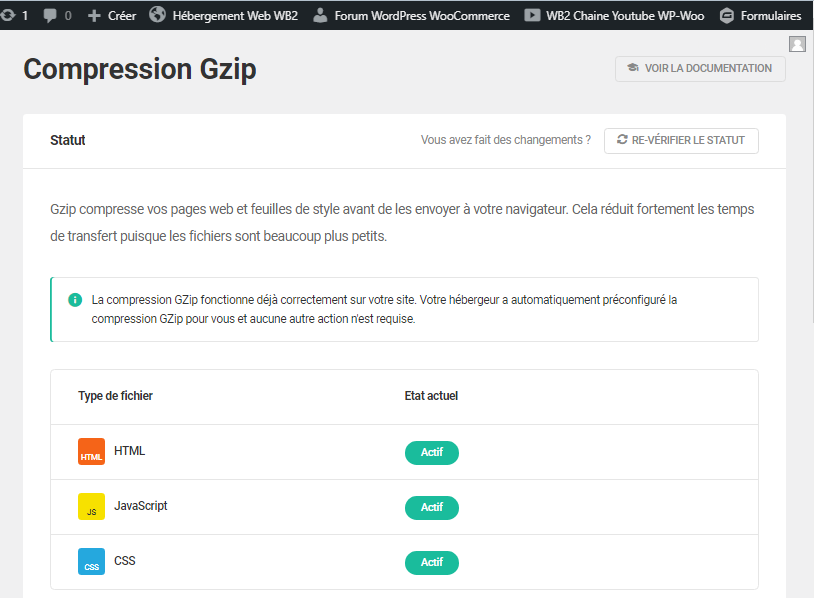
Avec la compression Gzip de Hummingbird, vos pages Elementor peuvent se charger plus rapidement en compressant les ressources textuelles de votre site en fichiers plus petits et plus compacts qui atteignent les navigateurs de vos utilisateurs plus rapidement.

Comme vous pouvez le voir, Gzip est actif pour HTML, JavaScript et CSS.
Si vous n’hébergez pas chez nous, vous pouvez modifier votre compression Gzip pour l’adapter à votre type de serveur (par exemple Apache) et suivre les instructions pour l’activer.
Donnez un coup de pouce à la vitesse de votre page avec l’optimisation des ressources
La zone d’optimisation des actifs de Hummingbird est l’endroit où vous pouvez facilement automatiser ou configurer manuellement des options avancées lorsqu’il s’agit d’optimiser votre site Elementor.
Vous pouvez utiliser Optimisation des ressources dans deux modes :
- Automatique: optimisation de vos ressources et amélioration des temps de chargement des pages en fonction des options automatisées de Hummingbird.
- Manuel: configurez manuellement chaque fichier vous-même pour obtenir la configuration exacte dont vous avez besoin pour votre site Elementor.
Lorsque l’optimisation des ressources est activée, Hummingbird scanne instantanément les actifs de votre site WordPress pour signaler ceux qui pourraient être optimisés pour les performances.
Il y a beaucoup de réglages et d’ajustements qui peuvent être faits avec l’optimisation des ressources de Hummingbird. Assurez-vous de lire la documentation pour voir à quel point vous pouvez peaufiner votre site pour une optimisation maximale.
Exemples d’amélioration de deux principaux thèmes WordPress – Hello Elementor et Astra – avec Smush, Hummingbird et Elementor
Maintenant que nous avons examiné un aperçu de ce que Smush et Hummingbird peuvent faire pour améliorer les performances de votre site Elementor, examinons de plus près des exemples spécifiques utilisant deux thèmes Elementor populaires : Hello Elementor et Astra.
Comme mentionné précédemment, nous utiliserons la version gratuite d’Elementor, il n’y a donc aucun coût impliqué dans cette configuration initiale (encore une fois, Smush et Hummingbird sont également gratuits).
Il s’agit d’un nouveau site sans autres pages, plugins ou quoi que ce soit d’installé au départ, à l’exception d’Elementor et du thème.
Nous verrons à quoi cela ressemble d’ajouter toutes ces fonctionnalités et la différence qu’elles font. Pour tout casser, voici comment nous allons procéder :
- Configurer un site WordPress à l’aide du contenu et du thème du générateur de pages Elementor
- Exécutez des tests de vitesse avec Google PageSpeed Insights et GTmetrix
- Activez Hummingbird et Smush et configurez les recommandations
- Exécuter un autre test de vitesse
- Activer les fonctionnalités d’hébergement (par exemple, CGI rapide)
- Exécuter un test de vitesse final
Gardez à l’esprit, CHAQUE site sera différent. L’emplacement, la quantité d’images, votre hôte et d’autres facteurs feront la différence. Cependant, cela devrait vous donner une idée générale de ce qui peut être fait, puis vous pouvez le modifier en conséquence sur votre site WordPress basé sur Elementor.
Hello Elementor
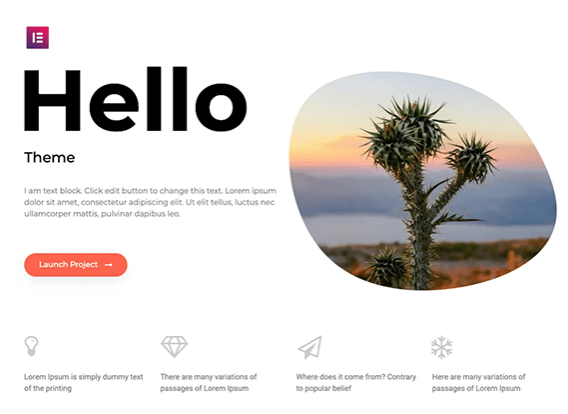
Pour commencer, nous allons commencer par le thème Hello Elementor. Ce thème gratuit est un favori parmi les utilisateurs d’Elementor et a été créé par Elementor, vous savez donc que c’est bon.

Hello Elementor est un thème populaire et bien noté pour les utilisateurs d’Elementor.
Nous avons créé un site utilisant ce thème et avons activé le landing Page – page Hôtel de la bibliothèque d’Elementor. Ce thème comporte une poignée d’images et de texte, ce qui en fait un bon exemple.

Vous pouvez activer ce modèle directement depuis la bibliothèque dans votre tableau de bord WordPress.
J’ai également fait de cette page ma page d’accueil. Vous pouvez vous assurer que cela est fait en allant dans Apparence > Personnaliser > Paramètres de la page d’accueil et en sélectionnant cette page de destination.
Maintenant que ceci est installé, nous sommes prêts à partir ! Faisons un rapide test de vitesse sur ce site.
Nous allons commencer par Google PageSpeed Insights.
Lorsque vous saisissez l’URL, voici notre score Google PageSpeed Insights :

Comme vous pouvez le voir, c’est dans la moyenne.
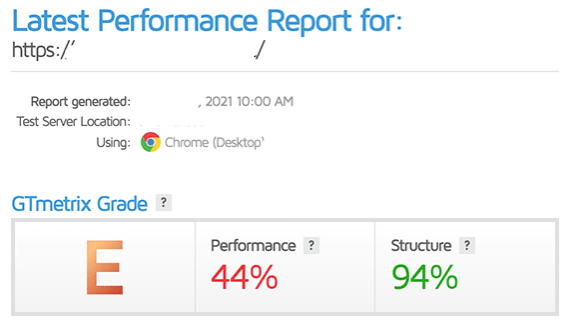
Voyons maintenant avec GTmetrix.
Je noterai que j’utilise les paramètres par défaut de GTmetrix pour l’emplacement du serveur (Vancouver, Canada) et le navigateur (Chrome). Cela ne sera pas modifié dans tous ces exemples.

« E » ? Aïe.
Allons de l’avant et activons Smush et Hummingbird et voyons ce que nous proposons.
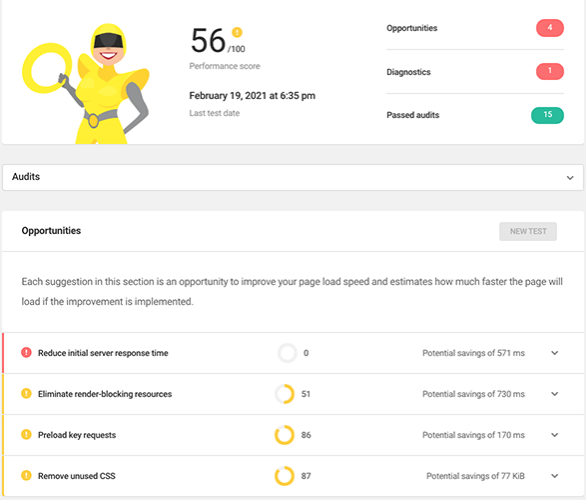
Je vais commencer par exécuter un test de performance avec Hummingbird et vérifier ses recommandations.
Une fois cela fait, elle mentionne que nous avons un score de 56/100 et offre plusieurs opportunités, telles que les demandes de clé de préchargement, l’élimination des ressources bloquant le rendu, réduire le temps de réponse initial du serveur et supprimer les CSS inutilisés.
De plus, ses diagnostics montrent que nous devons nous assurer que le texte reste visible pendant le chargement de la police Web.
Il montre également qu’il y a eu 15 audits réussis (youpi !).

Hummingbird a quelques recommandations pour nous.
Je vais aller de l’avant et gérer toutes les suggestions possibles. La liste déroulante dans Hummingbird indique exactement comment prendre en charge les recommandations.
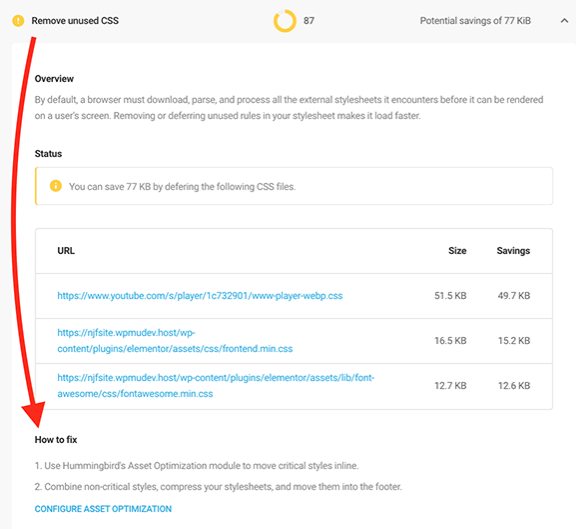
Par exemple, ici, Hummingbird montre comment supprimer les CSS inutilisés.

Comment réparer? Trouvez les indications ici.
J’ai également activé la mise en cache des pages de Hummingbird pour aider avec le temps de réponse initial du serveur, optimisé mes actifs et les actifs combinés et compressés.
Ensuite, je vais continuer et activer Smush.
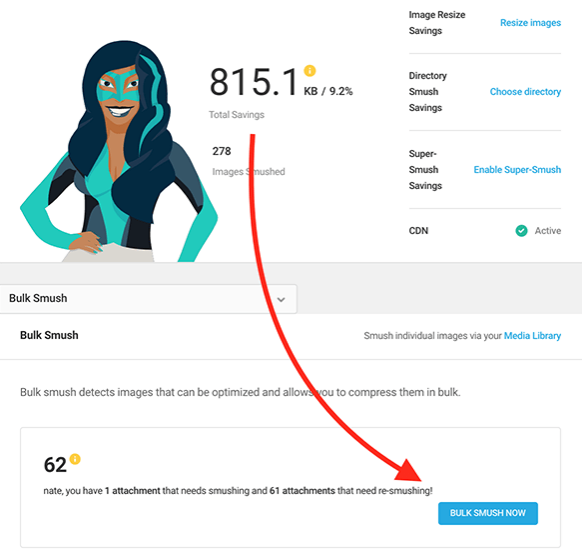
Tout de suite, Smush souligne que j’ai 61 images et pièces jointes qui doivent être écrasées, ce qui peut m’aider à économiser environ 815,5 ko. Je vais faire un Smush en vrac.

Le Smush en masse est à portée de clic.
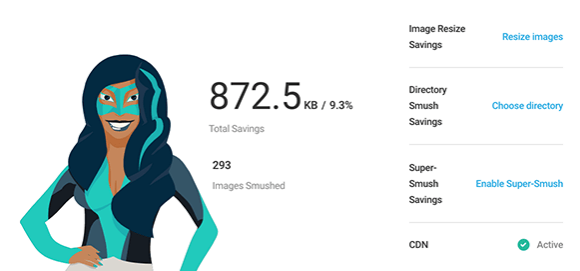
Après quelques instants, voici les résultats :

Super !
Comme vous pouvez le voir, il y a 872,5 ko/9,3 % d’économies totales.
Maintenant, allons de l’avant et revérifions la vitesse de nos pages.
Tout d’abord, voici Google PageSpeed Insights :

99 c’est un bon score.
Et voici GTmetrix :

Très bien ici aussi !
Astra
Astra est un autre thème extrêmement populaire qui fonctionne bien avec Elementor. Avec plus d’un million de téléchargements actifs et une évaluation solide de 5 étoiles sur wp.org, vous savez que c’est un bon choix pour de nombreux utilisateurs d’Elementor.

Astra est extrêmement populaire, en particulier avec Elementor.
Comme avec Hello Elementor, nous avons mis en place un site utilisant ce thème et avons activé le landing page – page Hôtel de la bibliothèque d’Elementor.
Aussi, comme pour les précédents, j’ai fait de la page Hôtel ma page d’accueil.
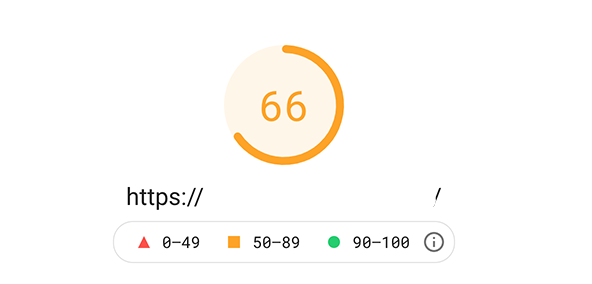
Allons de l’avant et effectuons un test de vitesse Google PageSpeed Insight et voyons comment nous nous en sortons.

Aïe !
J’ai fait ce test plusieurs fois et j’ai toujours eu les mêmes résultats. C’est un mauvais score, en effet.
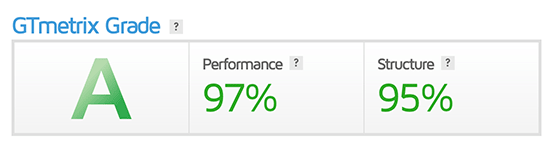
Voyons comment nous faisons avec GTmetrix.

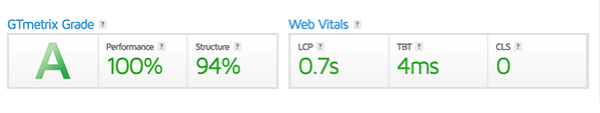
C’est mieux.
Tout de suite, après l’avoir exécuté plusieurs fois, il a obtenu un « A » dès le départ avec un score de performance de 97 % et un score de structure de 95 %. Assez bonne note ! Cependant, comme je l’ai mentionné précédemment, cela variera en fonction du nombre d’images, de l’emplacement, de l’hôte et d’autres facteurs dont vous disposez.
Aussi, au cas où vous ne le sauriez pas, il y a des raisons pour ces différences drastiques dans les scores entre Google et GTmetrix en raison de la façon dont ils testent tous les deux. Pour plus d’informations sur la façon dont ils varient en ce qui concerne les sites de test, consultez cet article sur le site de GTmetrix.
Voyons maintenant si nous pouvons améliorer le score sur Google et faire passer le GTmetrix à un A+ en activant Hummingbird et Smush.
Nous allons commencer par Hummingbird et effectuer un test de performance.

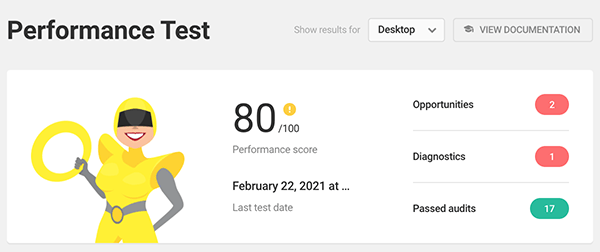
Hummingbird a ce site avec 80/100 comme score de performance.
Comme vous pouvez le voir, il y a deux possibilités d’amélioration et 17 audits réussis.
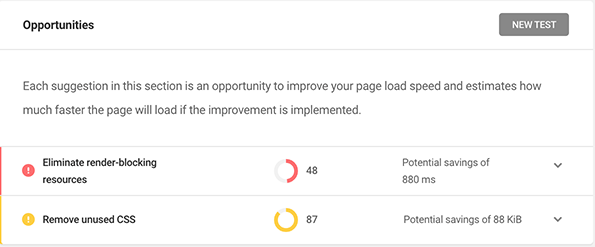
Pour s’améliorer, Hummingbird recommande d’éliminer les ressources bloquant le rendu et de supprimer les CSS inutilisés.

Vous pouvez voir les économies potentielles avec chaque recommandation.
Nous ferons les recommandations de Hummingbird et passerons à Smush.
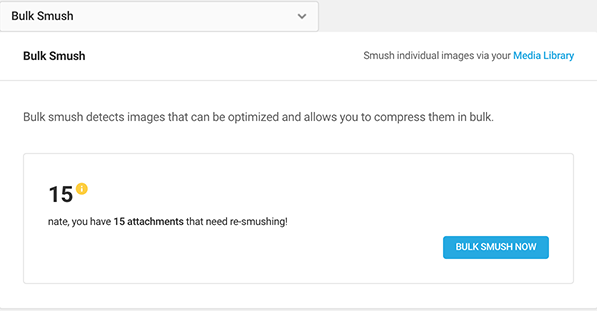
Avec Smush, tout de suite, elle nous dit qu’il y a 15 articles à Smusher en masse, alors nous allons continuer et le faire.

Le smushing en masse est plus simple que jamais.
Une fois le smushing en masse terminé, nous effectuerons un autre test Google PageSpeed (puisque c’est celui qui fonctionne si mal) et verrons ce que ça donne.

Le test le plus récent n’est pas encore très bon.
Comme il n’a pas beaucoup augmenté, essayons quelques ajustements supplémentaires.
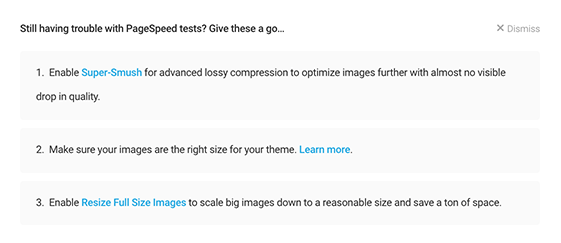
Smush vous recommande des choses qui peuvent vous aider à améliorer votre score. Dans cet exemple, ils incluent :
- Activation de Super-Smush pour une compression avancée avec perte
- S’assurer que les images sont de la taille des droits pour notre thème (Astra)
- Permettre le redimensionnement des images en taille réelle pour réduire les grandes images à une taille raisonnable

Voici les recommandations pour Smush.
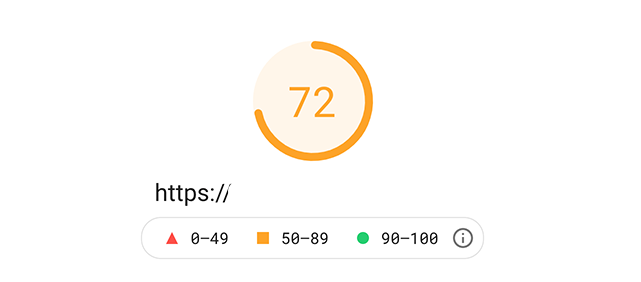
Maintenant que j’ai fait les recommandations de Smush, vérifions-le à nouveau.

Comme vous pouvez le voir, il a un peu augmenté. Nous ne sommes pas tout à fait à 90-100 ; mais c’est déjà une grande amélioration.
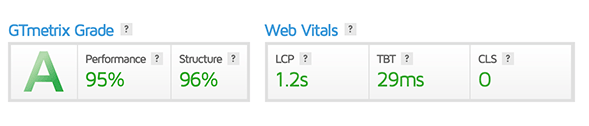
Avant cela, voyons le score avec GTmetrix.

Ayez encore un beau « A ».
Comme vous pouvez le voir, cela n’a pas beaucoup changé. C’était déjà un bon score au départ, et des fluctuations mineures se produiront. C’est essentiellement la même chose (ce qui est bien).
N’oublions pas également que la qualité du service d’hébergement compte beaucoup dans la vitesse et la réactivité d’un site Web. D’où l’importance d’avoir un hébergement de qualité et professionnel spécialisé pour WordPress et WooCommerce.
Conseils généraux pour accélérer Elementor
En plus d’utiliser Smush et Hummingbird, pour accélérer Elementor, vous pouvez suivre quelques conseils de base. Les choses à garder à l’esprit incluent :
- Choisir un hôte aux performances optimisées comme WB2 pour une optimisation optimale (avec Smush Pro, Hummingbird Pro et Elementor Pro inclus).
- Utilisation d’un thème léger.
- Assurez-vous que vos images sont optimisées avec l’aide de Smush.
- Se débarrasser des plugins lents, obsolètes ou inutilisés.
- Minimiser le code et concaténer des fichiers
- Utilisation de la mise en cache des pages pour générer des versions HTML statiques de votre contenu à l’aide de Hummingbird.
Gardez ces conseils à l’esprit pour vous assurer que votre site WordPress Elementor est optimisé à son plein potentiel.
L’optimisation d’Elementor en toute simplicité
Après tout ce que nous avons couvert dans cet article, votre site WordPress Elementor devrait être en pleine forme en termes de performances, d’optimisation, d’hébergement et de toutes ses capacités. Et comme vous pouvez le voir, c’est facile à faire avec l’aide de Hummingbird et Smush.
Chaque site aura ses propres ajustements qui doivent être faits, mais il s’agit simplement de le peaufiner à la perfection. Ajoutez un bon hébergement et vous serez en mesure d’avoir un site Elementor incroyablement performant, fluide et qui obéira au doigt et clique.
Utilisez-vous Elementor ? Et si oui, avez-vous essayé de l’optimiser avec Smush et Hummingbird ? Faites-le-nous savoir dans les commentaires !
Source : // https://wpmudev.com/blog/optimize-elementor-wordpress-smush-hummingbird/