Le savez-vous que les images occupent plus de la moitié la taille d’une page web WordPress (c’est-à-dire plus de 1231 KB/2431 KB en moyenne) d’après le site httparchive ? Le temps de chargement d’une page web en dépend en grande partie. Alors pour remédier à cela, il est important de compresser et d’optimiser les images au mieux. Mais comment les compresser en masse, et surtout de ne pas trop perdre en qualité ? La solution que nous vous proposons aujourd’hui est le plugin WordPress Imagify de WP ROCKET.
Présentation de Imagify
Imagify est un plugin WordPress qui compresse les images et les convertit au format WebP. Vous-vous demandez ce qu’est un WebP ? Eh ben c’est un format d’image créer par les développeurs de Google afin d’alléger les images sans perdre la transparence et les EXIFS.
Le plugin Imagify est proposé en Freemium et en Prémium. La version free offre 25Mo de volume par mois, et vous avez les offres prémium à partir de 4,99$ par mois pour 1Go supplémentaire.
Optimiser et convertir ses images en WebP avec Imagify
Pour optimiser et convertir vos images en WebP avec Imagify, il faudra l’installer avant tout. Pour le faire, rendez-vous à la page d’ajout d’extension de WordPress.
Installation de Imagify
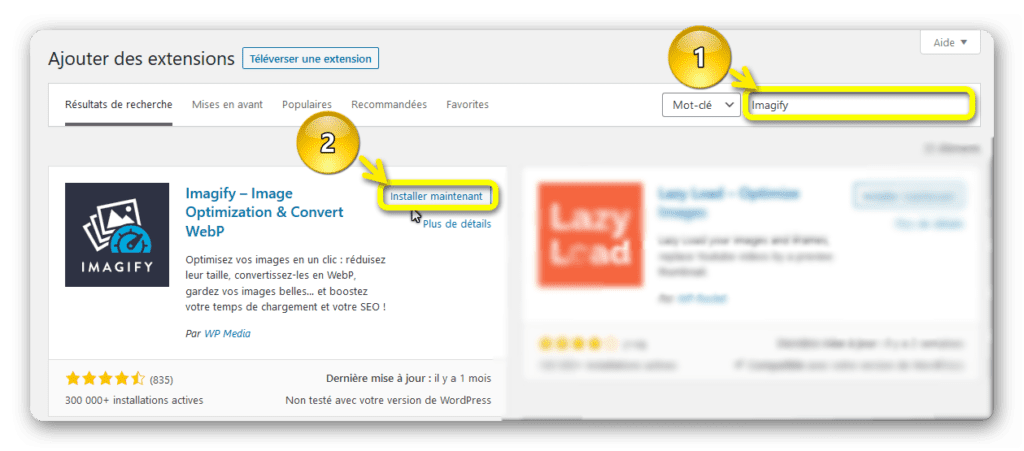
Faites une recherche avec le mot-clé « imagify » depuis la barre de recherche. Une fois la recherche terminée, cliquez sur le bouton « installer maintenant » puis activez-le après l’installation.

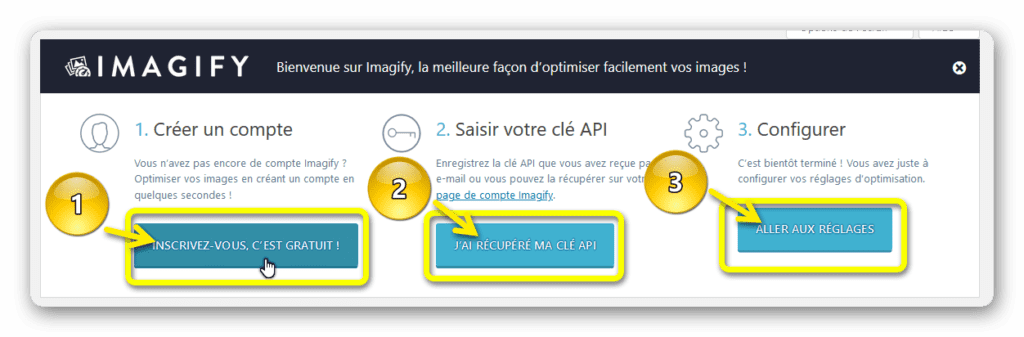
Une fois que vous avez activé Imagify, vous aurez la fenêtre de présentation et d’inscription du plugin sur votre écran.

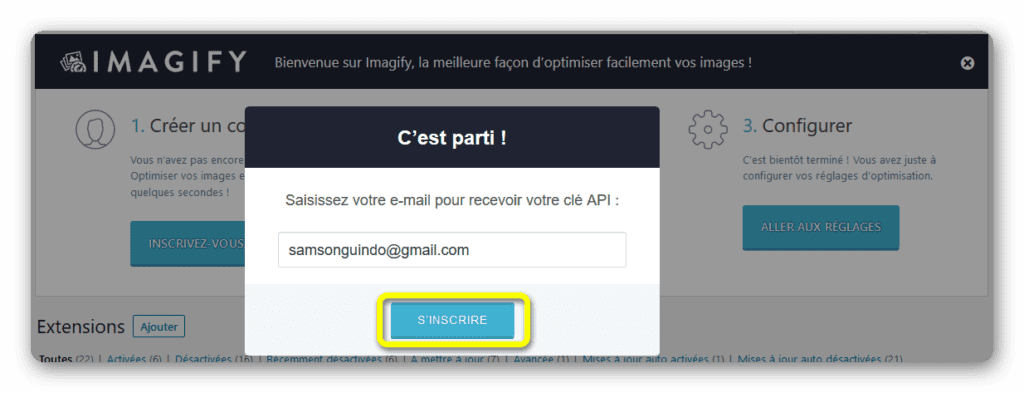
Étape – 1 : inscrivez-vous à Imagify avec votre adresse mail pour obtenir la clé API du plugin.

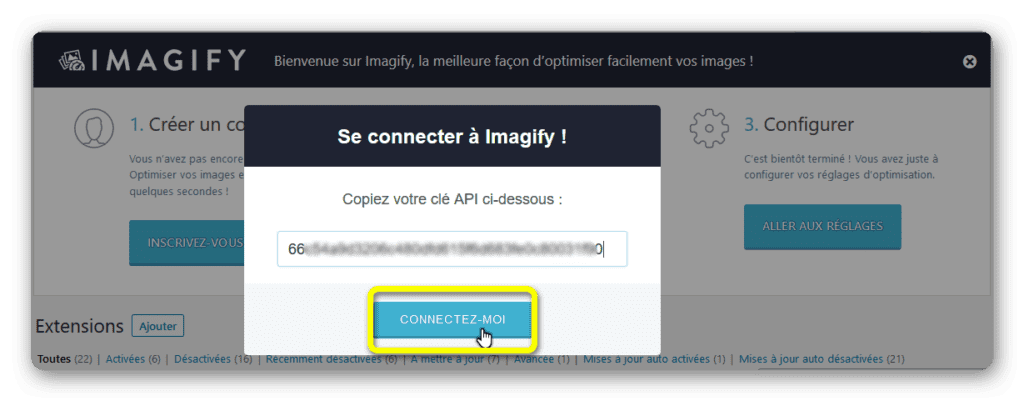
Étape – 2 : saisissez la clé API que vous venez de recevoir dans votre boîte mail.

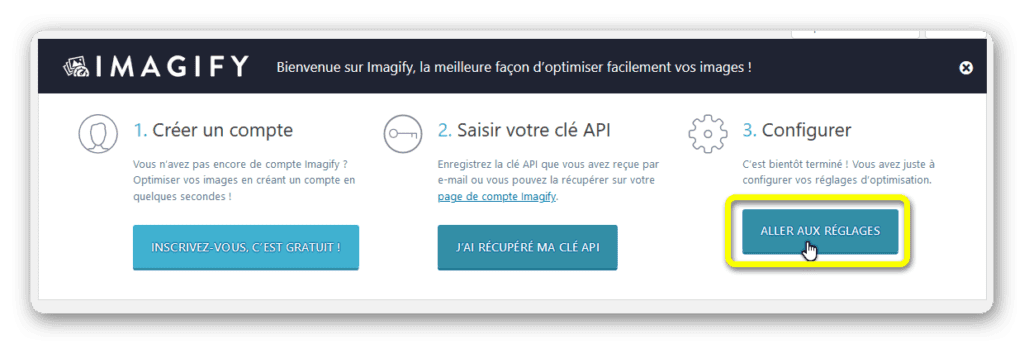
Étape – 3 : cliquez maintenant sur le bouton « aller aux réglages » pour paramétrer le plugin selon vos besoins.

Optimisation et conversion des images en WebP avec Imagify
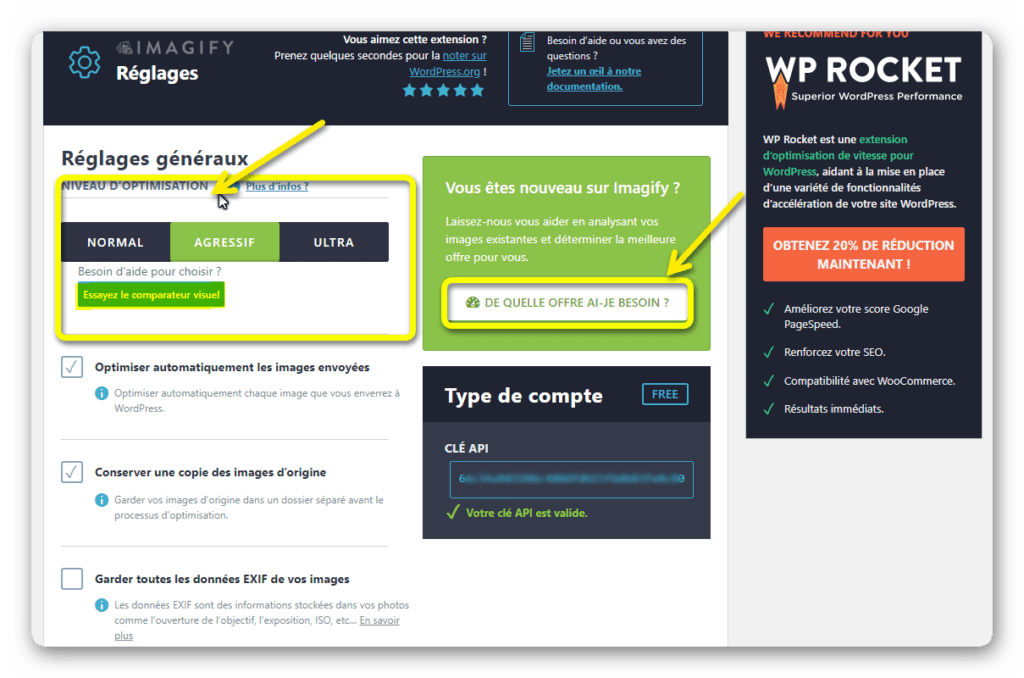
Arrivé à la page des paramètres d’Imagify, vous aurez le choix du niveau de compression entre ‘’normal’’, ‘’agressif’’ et ‘’ultra’’. Ne vous inquiétez pas, Imagify à même intégré un comparateur interactif pour vous donner une idée du rendu après conversion et compression.

Vous aurez également un bouton d’aide qui vous permet de choisir entre les différentes offres prémium que vous pouvez avoir selon vos besoins. Ensuite, on a les paramètres qui nous permettent d’optimiser automatiquement les images envoyées, de conserver ou non une copie des images d’origine ainsi que les données EXIF.
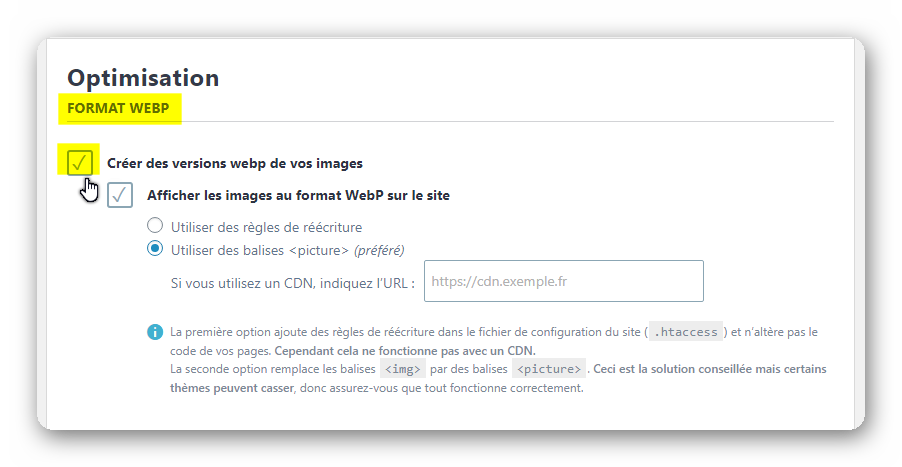
Un peu plus bas, nous avons les paramètres de conversion des photos en WebP. D’ici, on peut choisir de convertir nos images en WebP et de les afficher soit en modifiant le fichier .htaccess du site web ou en changeant les balises <img> par des balises <picture>.

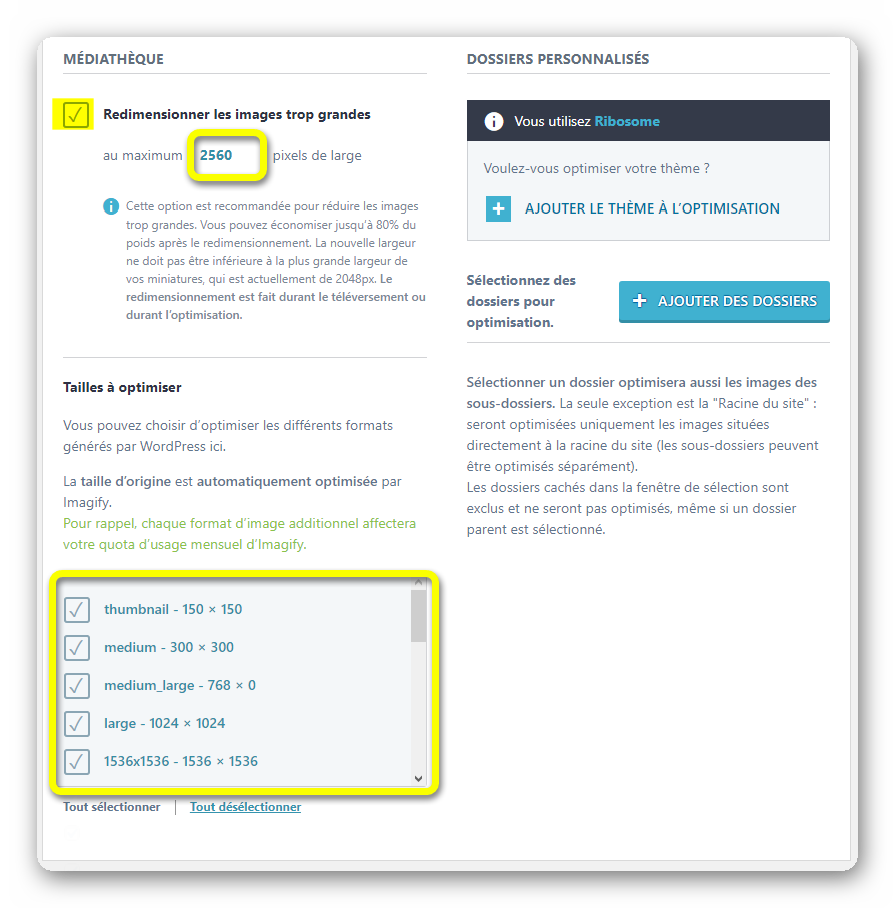
Les images qui seront jugées trop grandes peuvent également être converties automatiquement via les paramètres de la médiathèque. Ici, la dimension maximale par défaut est de 2560px, que vous pouvez paramétrer selon vos besoins. Et voilà, il ne vous reste plus qu’à choisir les tailles de fichiers à optimiser par Imagify.

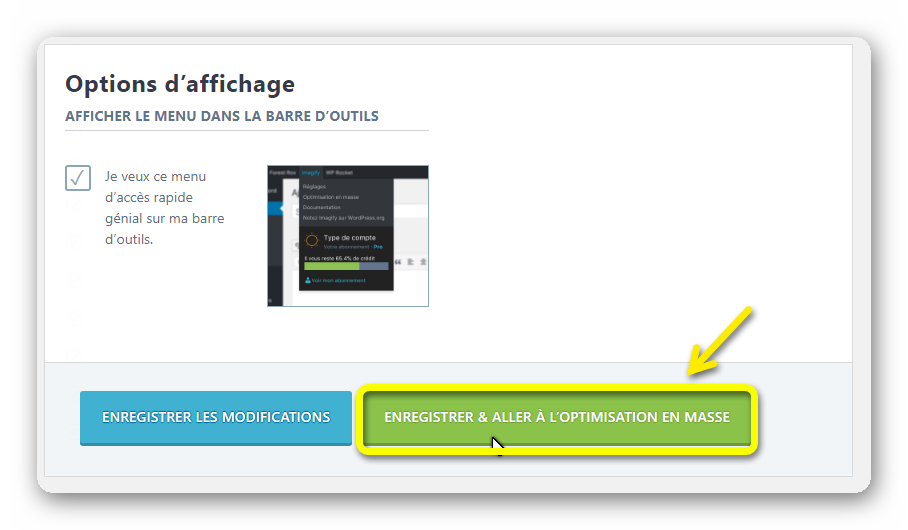
La dernière option est le paramètre d’affichage du menu Imagify sur le top-bar de la page d’administration de WordPress.
Une fois que vous avez fini avec les paramètres, vous allez maintenant pouvoir optimiser et convertir vos images en masse.

Cliquez enfin sur le bouton « Enregistrer & aller à l’optimisation en masse » pour enregistrer les modifications et aller à la page d’optimisation d’Imagify.

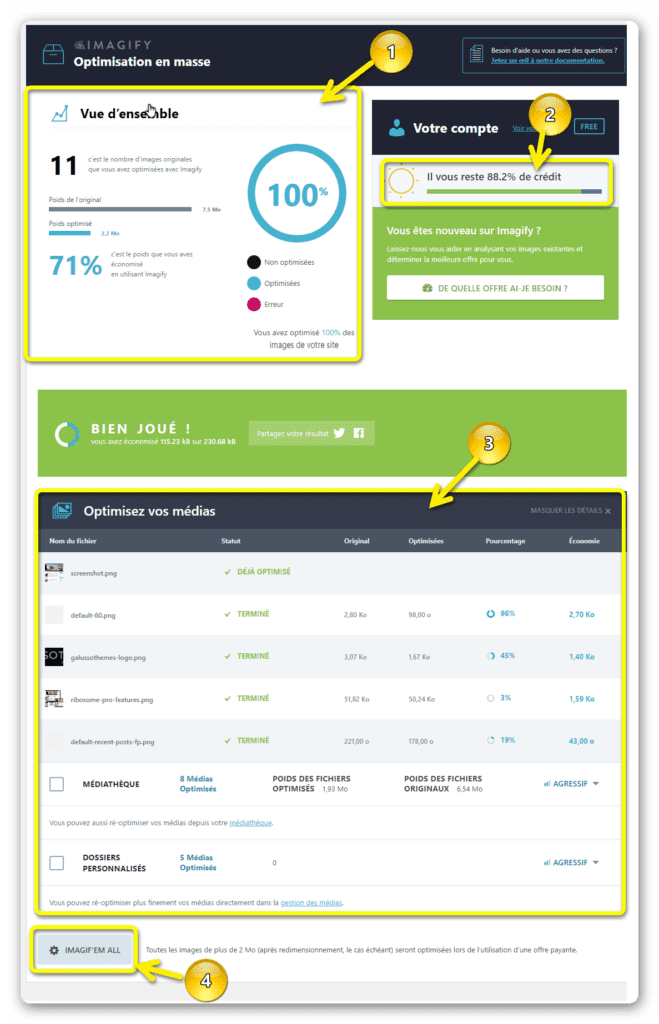
En arrivant à la page d’optimisation et de conversion d’Imagify, vous aurez :
- la vue d’ensemble d’optimisation des images de votre site web
- ce qui vous reste de votre crédit Imagify
- les détails de l’optimisation des images
- et enfin le bouton ‘’Imagif’em all’’ pour lancé une optimisation en masse après avoir choisi un mode de compression.
Conclusion
Pour conclure, Imagify est un plugin indispensable pour compresser et convertir les images. Avec imagify, vous allez accélérer le temps de chargement de vos pages web. Cela offrira plus de confort et de fluidité aux internautes, et c’est d’ailleurs le plus important. Les 25mo offertes par la version free nous suffit pour le moment pour notre site web éducation propulsé et hébergé par WB2. Ça ne suffit toutefois pas à tout le monde. Il faut dans ce cas investir dans les offres prémiums par rapport à vos besoins.