La page de connexion WordPress n’est pas très accueillante, n’est-ce pas ? Cela ressemble plus à une porte ordinaire dans un couloir qu’aux magnifiques portes du paradis. Pourtant, la façon dont vous invitez les utilisateurs à découvrir la partie secrète de votre site est importante, surtout si vous avez quelque chose de spécial à l’intérieur.
Le portail par lequel les gens entrent dans votre monde aide à susciter leur intérêt et prépare leurs yeux pour ce qu’il y a à l’intérieur. La personnalisation de votre page de connexion WordPress peut vous aider à élever votre contenu protégé et votre tableau de bord d’administration WordPress, en disant à vos visiteurs qu’il ne s’agit pas d’un site WordPress ordinaire.
Dans cet article, je vais vous montrer ce qu’il faut pour créer une page de connexion WordPress personnalisée. Je vous montrerai ensuite comment apporter les modifications en utilisant le code CSS et/ou PHP approprié, pour ceux d’entre vous qui veulent un contrôle total ou seulement faire une petite modification.
Ensuite, je vous expliquerai comment apporter des modifications avec Branda, antérieurement connu comme le plugin Ultimate Branding, qui vous permettra de personnaliser complètement l’apparence de votre formulaire de connexion, rapidement et sans toucher aucun code. Nous avons aussi une petite vidéo qui vous montre exactement comment configurer Branda, alors gardez l’œil ouvert pour cela ou passez à l’étape suivante.
Sommaire de cet article
Comment personnaliser les différents éléments de la page de connexion avec un CSS et un PHP :
- Comment ajouter un CSS personnalisé à votre page de connexion
- Sélecteurs CSS pour les éléments de connexion WordPress
- Initiation rapide à CSS
- Comment modifier votre page de connexion Admin avec un PHP
Comment personnaliser les différents éléments de la page de connexion en utilisant Branda :
- Logo sur l’écran de connexion
- Arrière-plan de la page de connexion
- Formulaire de connexion
- Case à cocher Enregistrer mon mot de passe
- Message d’erreur
- Liens sous le formulaire de connexion WordPress
- Redirection de connexion
Personnalisation de la page de connexion WordPress
La page de connexion WordPress n’est pas différente des autres pages de votre site WordPress :
- Vous pouvez modifier le style et les couleurs en éditant l’élément avec un CSS
- Vous pouvez modifier la fonctionnalité ou ajouter, supprimer et déplacer des éléments en modifiant la mise en page en utilisant des crochets et des filtres avec un PHP.
Comment ajouter un CSS personnalisé à votre page de connexion WordPress
Votre page de connexion WordPress n’utilise pas la feuille de style incluse dans votre thème. Cela signifie que si vous essayez d’ajouter un CSS à votre fichier styles.css dans votre dossier Thème pour personnaliser la page de connexion, les modifications ne s’afficheront pas. Vous devrez ajouter vos styles CSS personnalisés dans l’en-tête de votre page de connexion à l’aide de PHP.
Si vous n’avez que quelques lignes de CSS, vous pouvez créer une fonction personnalisée, et utiliser le crochet login_enqueue_scripts pour insérer du CSS dans l’en-tête de la page de connexion.
<?php
//Here’s my custom CSS that removes the back link in a function
function my_login_page_remove_back_to_link() { ?>
<style type= »text/css »>
body.login div#login p#backtoblog {
display: none;
}
</style>
<?php }
//This loads the function above on the login page
add_action( ‘login_enqueue_scripts’, ‘my_login_page_remove_back_to_link’ );
Dans l’exemple ci-dessus, je veux supprimer le lien Revenir à sous le formulaire de connexion. Je n’apporte qu’une seule modification, mais vous pouvez personnaliser plusieurs éléments entre les balises <style>.
Pour charger ce CSS personnalisé, j’ai ajouté ma fonction personnalisée avec tous mes CSS personnalisés à la page de connexion en utilisant login_enqueue_scripts. Vous ajouteriez tout le code ci-dessus à votre fichier functions.php, en excluant simplement l’ouverture <?php.
C’est une façon simple d’ajouter quelques styles. Si vous voulez apporter plus de modifications, alors je vous suggère de créer une feuille de style supplémentaire dans vos fichiers de thème pour que ce soit plus facile à gérer.
Pour ajouter une feuille de style personnalisée à l’en-tête de votre page de connexion, au lieu d’utiliser les balises <style> dans votre fonction, vous utiliserez wp_enqueue_style pour charger la feuille de style.
<?php
//If you’re using this in your functions.php file, remove the opening <?php
//Replace style-login.css with the name of your custom CSS file
function my_custom_login_stylesheet() {
wp_enqueue_style( ‘custom-login’, get_stylesheet_directory_uri() . ‘/style-login.css’ );
}
//This loads the function above on the login page
add_action( ‘login_enqueue_scripts’, ‘my_custom_login_stylesheet’ );
Dans l’exemple ci-dessus, le fichier CSS personnalisé dans mon thème où je vais ajouter les personnalisations pour ma page de connexion est appelé style-login.css. Je vais ajouter mon CSS à style-login.css et ajouter le code ci-dessus à mon fichier de fonctions pour le charger.
Éléments de la page de connexion WordPress
Voici donc à quoi ressemble la page de connexion WordPress par défaut à titre de référence :

Capture d’écran de la page de connexion WordPress par défaut
Très simple et ordinaire
Pour personnaliser chaque élément avec un CSS, vous devrez pouvoir le cibler à l’aide de son sélecteur. En d’autres termes, vous devez connaître son nom.
Voici quelques sélecteurs spécifiques pour la page de connexion et ce qu’ils modifient :
| Sélecteur | Modifie |
| body.login | L’arrière-plan de la page |
| body.login div#login h1 a | Le logo WordPress |
| body.login div#login form#loginform | La boîte blanche qui contient le formulaire |
| body.login div#login form#loginform p label | Les étiquettes de champ Nom d’utilisateur et Mot de passe |
| body.login div#login form#loginform input | Les champs de saisie Nom d’utilisateur et Mot de passe |
| body.login div#login form#loginform input#user_login | Le champ de saisie Nom d’utilisateur uniquement |
| body.login div#login form#loginform input#user_pass | Le champ de saisie Mot de passe uniquement |
| body.login div#login form#loginform p.forgetmenot | Le champ Enregistrer mon mot de passe |
| body.login div#login form#loginform p.submit input#wp-submit | Le bouton Envoyer |
| body.login div#login p#nav a | Le lien Mot de passe oublié |
| body.login div#login p#backtoblog a | Le lien Revenir à |
Initiation rapide à CSS
Alors, avez-vous trouvé l’élément que vous voulez cibler ? Bien. Si vous êtes familier avec le CSS, vous savez ce qu’il faut faire ensuite. Vous pouvez donc sauter cette section. Les autres, suivez-moi. Voici comment personnaliser les éléments avec un CSS. Si vous n’y arrivez pas, laissez-nous un commentaire. Si vous perdez patience et voulez une solution facile, essayez Branda.
Comment supprimer un élément
Pour masquer un élément, tel que le lien Revenir à comme nous l’avons fait précédemment, vous pouvez utiliser
display:none;
Voici comment masquer le lien Mot de passe oublié, par exemple.
body.login div#login p#nav {
display: none;
}
Comment modifier l’arrière-plan
Pour changer la couleur d’arrière-plan d’un élément, comme l’arrière-plan d’une page ou d’un bouton, utilisez background-color:#222222; et remplacez #222222 par la couleur de votre choix. Dans l’exemple ci-dessous, j’ai utilisé #17a8e3 qui est un bleu plus clair.
J’utilise aussi !important pour remplacer la couleur par défaut. Si vous utilisez un sélecteur très spécifique, vous n’aurez pas à utiliser !important. Mais dans certains cas, si votre CSS personnalisé ne fonctionne pas, vous devrez peut-être l’ajouter.
body.login div#login form#loginform p.submit input#wp-submit {
background-color:#17a8e3 !important;
}
Si vous voulez ajouter une image d’arrière-plan, utilisez background-image: url(‘login-logo.png’); et remplacez login-logo.pnp par l’URL de votre fichier image. Assurez-vous d’ajouter le fichier d’arrière-plan dans le même répertoire que votre feuille de style. Si vous utilisez l’uploader de la médiathèque, cela ne fonctionnera pas.
Dans l’exemple ci-dessous, vous verrez que j’ai remplacé l’arrière-plan gris clair de la page de connexion par une image home-bg.jpg
body.login {
background-image: url(‘home-bg.jpg’);
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center;
}
Pour modifier le logo de la page de connexion WordPress, vous utiliserez ce qui suit :
body.login div#login h1 a {
background-image: url(‘login-logo.png’);
}
Comment ajouter de l’espace autour d’un élément
Lorsque vous ajoutez de l’espace à un élément, vous devez spécifier si vous voulez que l’espace soit à l’intérieur (remplissage) ou à l’extérieur (marge) de l’élément.
Pensez au bouton Envoyer. Si vous voulez créer plus d’espace à l’intérieur du bouton, pour que le texte à l’intérieur ait de la place pour respirer et ne soit pas si près des bords, vous devrez augmenter le remplissage padding:10px 10px 10px 10px;. Si vous voulez créer de l’espace à l’extérieur du bouton pour que les autres éléments ne soient pas si proches, vous devrez augmenter la marge margin:10px 10px 10px 10px;.
Le remplissage et la marge ont quatre valeurs. Un pour le haut, un pour la droite, un pour le bas et un pour le gauche, dans cet ordre.
Par exemple, pour un élément avec un remplissage padding: 10px 20px 30px 40px;
- Le remplissage supérieur sera de 10 px.
- Le remplissage du côté droit sera de 20 px.
- Le remplissage inférieur sera de 30 px.
- Et le remplissage du côté gauche sera de 40 px.
La marge fonctionne de la même façon.
Comment modifier la taille et la couleur de police
Modifiez la taille de la police de votre paragraphe, vos liens ou vos champs de formulaire avec font-size: 16px;. Remplacez simplement 16px par la taille que vous voulez. Vous pouvez changer la couleur du texte avec color:#222222;. Remplacez simplement #222222.
body.login div#login form#loginform input {
font-size: 15px;
color: #555555;
}
Notez également que vous pouvez ajouter plusieurs styles à un élément.
Comment modifier la bordure
La bordure est un style en trois parties border: 2px solid #222222;. Spécifiez d’abord la largeur de la bordure, puis le style (continu, pointillé, etc.) et terminez en spécifiant la couleur.
Voici un exemple avec plusieurs styles.
Comment modifier votre page de connexion Admin avec un PHP
Pour modifier la fonctionnalité de votre page de connexion WordPress, vous allez devoir utiliser PHP. Ajoutez ces fonctions à votre fichier functions.php.
Modifier le message d’erreur de connexion
En plus de personnaliser votre message d’erreur, la modification du message d’erreur peut aider à améliorer la sécurité de votre site. Si vous entrez un mot de passe ou un nom d’utilisateur incorrect, WordPress vous enverra un message d’erreur très spécifique pour vous montrer votre erreur. Cela aide les utilisateurs, mais aussi les pirates informatiques.
Vous pouvez utiliser cette fonction pour remplacer le message d’erreur par défaut :
<?php
//remove <?php when you paste into your functions.php file
function login_error_override()
{
return ‘Incorrect login details.’;
}add_filter(‘login_errors’, ‘login_error_override’);
Vous pouvez personnaliser le message en modifiant le message ‘Incorrect login details’ entre les guillemets. Toutefois, ne touchez pas aux guillemets.
Modifier l’URL de redirection
Lorsque votre utilisateur se connecte, vous pouvez le rediriger vers l’interface au lieu du tableau de bord, ce qui se produit par défaut.
Pour rediriger l’utilisateur vers la page d’accueil, ajoutez ce qui suit à votre fichier functions.php :
<?php
//remove <?php when you paste inside your functions.php file
function admin_login_redirect( $redirect_to, $request, $user ) {
global $user;
if( isset( $user->roles ) && is_array( $user->roles ) ) {
if( in_array( « administrator », $user->roles ) ) {
return $redirect_to;
}
else {
return home_url();
}
}
else {
return $redirect_to;
}
}
add_filter(« login_redirect », « admin_login_redirect », 10, 3);
Cocher la case Enregistrer mon mot de passe
La case Enregistrer mon mot de passe n’est pas cochée par défaut, mais si vous pensez que vos utilisateurs pourraient oublier de la cocher, vous pouvez l’activer automatiquement.
Pour laisser cette case toujours cochée, ajoutez cet extrait au fichier functions.php :
function login_checked_remember_me() {
add_filter( ‘login_footer’, ‘rememberme_checked’ );
}
add_action( ‘init’, ‘login_checked_remember_me’ );
function rememberme_checked() {echo « <script>document.getElementById(‘rememberme’).checked = true;</script> »;
}
Comme vous pouvez le constater, lorsqu’il s’agit de vous donner le contrôle total sur le style de votre page, CSS est ce qu’il vous faut. Mais, si vous voulez modifier la mise en page ou renommer des éléments, cela devient beaucoup plus difficile, car vous devez utiliser PHP. C’est là que Branda peut vous aider énormément. Je vais vous montrer comment personnaliser votre page de connexion en utilisant Branda.
Comment utiliser Branda pour personnaliser la page de connexion du site Web WordPress
Branda peut vous aider à faire plus que de simples personnalisations. Jetez un coup d’œil à cette vidéo sur la façon d’utiliser Branda pour rénover complètement votre page de connexion WordPress. Micah vous montrera chaque étape pour que vous puissiez avoir un bon aperçu et savoir exactement ce qu’il faut faire. Ensuite, je vous montrerai toutes les différentes options en détail ci-dessous.
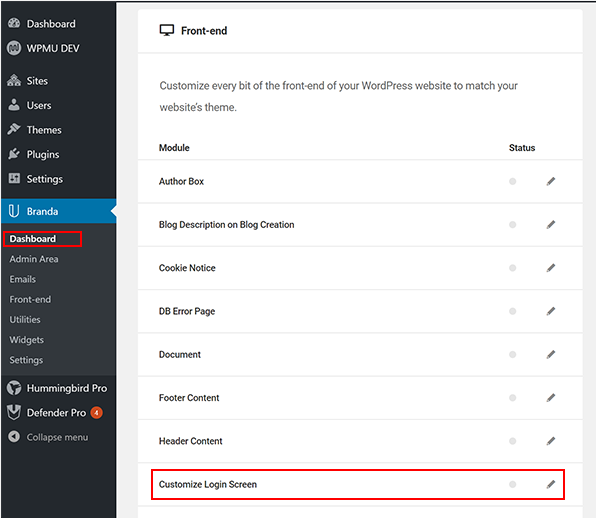
Tout d’abord, vous devrez installer le plugin Branda sur votre site. Ensuite, vous devez activer le module Personnaliser l’écran de connexion à partir du tableau de bord de Branda.

Capture d’écran du tableau de bord de Branda
Cliquez sur l’icône crayon pour activer le module Personnaliser la page de connexion.
Le module Personnaliser l’écran de connexion est divisé en 6 sections
- Modèle : vous permet de modifier la mise en page de la page de connexion.
- Contenu : c’est ici que vous pouvez afficher/masquer des éléments ou modifier le texte ou charger des images personnalisées.
- Conception : modifier les marges, les bordures, l’opacité, fondamentalement le style des différents éléments.
- Couleurs : modifiez la couleur de n’importe quel élément ici.
- Redirection : définissez où vous voulez que le visiteur soit dirigé lorsqu’il se connecte ou se déconnecte.
- CSS personnalisé : ajoutez votre propre code ou modifiez le code généré par Branda lorsque vous créez votre formulaire de connexion personnalisé. Pourquoi ne pas utiliser le CSS que vous venez d’apprendre ?
Laissez-moi vous apprendre à faire des personnalisations simples avec Branda. Découvrez comment personnaliser les éléments suivants :
- Logo WordPress
- Arrière-plan de la page de connexion
- Formulaire de connexion
- Case à cocher Enregistrer mon mot de passe
- Message d’erreur
- Liens sous le formulaire de connexion WordPress
- Redirection de connexion
Modifier le logo de connexion WordPress
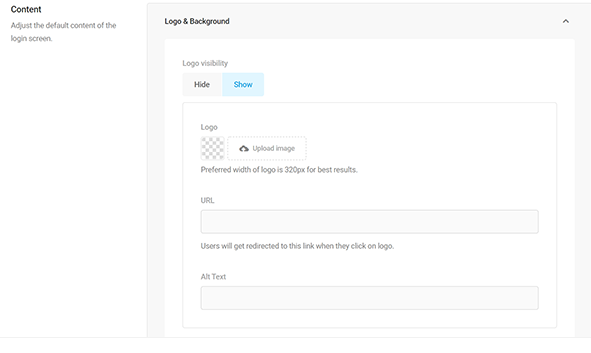
Dans Branda, pour modifier le logo de connexion WordPress et insérer le vôtre, allez dans la section Contenu et ouvrez le menu déroulant Logo et arrière-plan. De là, vous pouvez charger une image ou entrer une URL si votre image est hébergée ailleurs. Vous pouvez aussi enlever le logo si vous voulez un style minimaliste.

Capture d’écran des paramètres Charger l’image de Branda
Votre logo doit avoir une largeur de 320 px. Si vous avez un logo plus grand, voir la section ci-dessous.
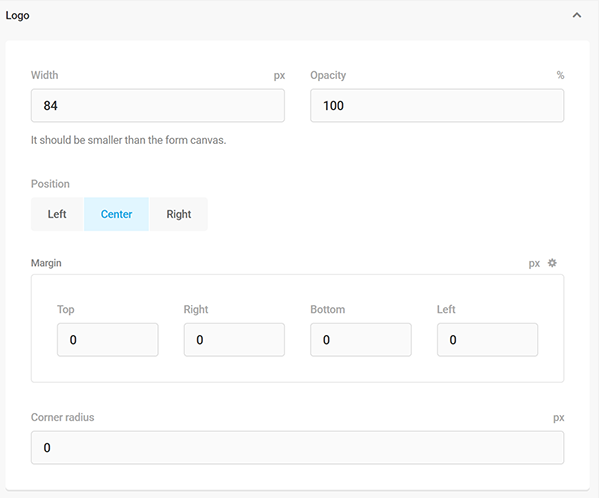
Si vous souhaitez vraiment donner à votre logo une forme plus unique, rendez-vous dans la section Conception de Branda et ouvrez le menu déroulant Logo. De là, vous pouvez ajuster la largeur du contenant du logo pour accommoder un logo plus large. Vous pouvez également modifier la position, l’opacité, l’angle des coins et les marges du logo.

Capture d’écran des paramètres Conception de Branda
Vous avez un logo plus grand ou plus petit que 320 px ? Pas de problème, il suffit d’ajuster le contenant.
Personnaliser l’arrière-plan de la page de connexion du site Web WordPress
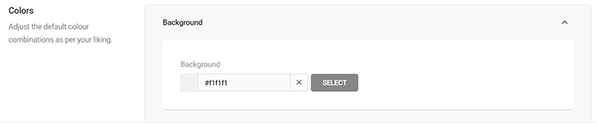
Dans Branda, vous pouvez changer la couleur gris clair de l’arrière-plan pour une couleur de votre choix. Pour changer la couleur, allez dans la section Couleurs et ouvrez le menu déroulant Arrière-plan.

Capture d’écran des paramètres Changer la couleur d’arrière-plan de Branda.
Le gris n’est plus
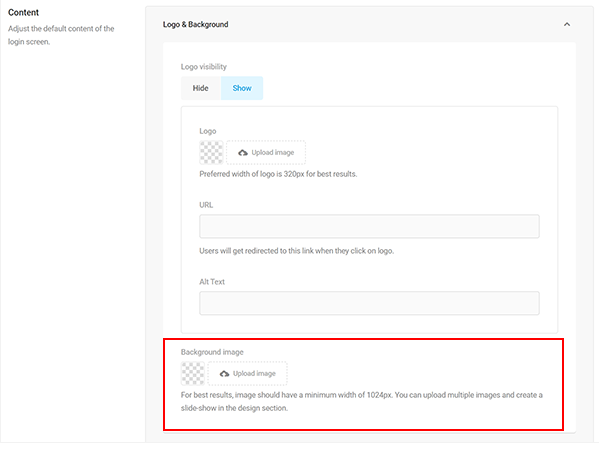
Pour utiliser une image, allez dans la section Contenu, puis ouvrez Logo et Arrière-plan. De là, vous pouvez charger une nouvelle image. Branda vous permet également de charger plusieurs images et de créer un diaporama ou d’afficher une image aléatoire à chaque fois. Pour utiliser plusieurs images, faites défiler vers le bas jusqu’à Conception et ouvrez Arrière-plan pour configurer.
Capture d’écran des paramètres Charger l’arrière-plan du formulaire de connexion de Branda

Faites la différence avec une image d’arrière-plan personnalisée
Personnalisation du formulaire de connexion WordPress
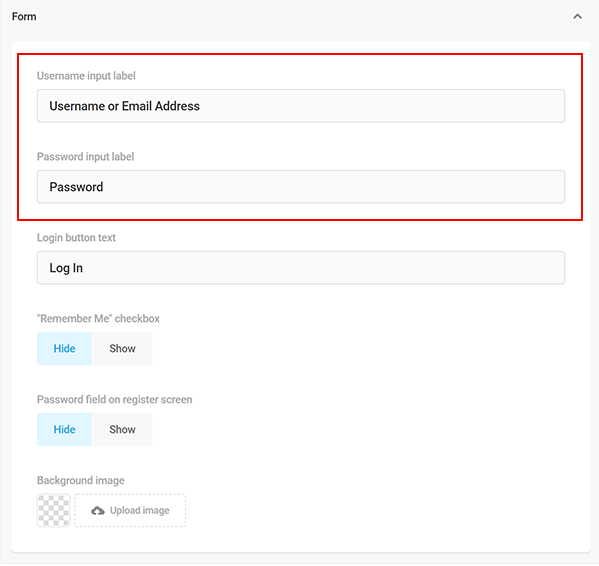
Vous voulez savoir comment créer une connexion client dans WordPress ? Renommez vos étiquettes de champ ! Dans Branda, allez dans Contenu > Formulaire pour renommer les champs de saisie du nom d’utilisateur et du mot de passe sur votre formulaire de connexion personnalisé. Vous pouvez utiliser un identifiant client, un numéro de membre ou un nom de superhéros, peu importe !

Capture d’écran des paramètres Renommer les étiquettes de champ de Branda
Personnalisez vos champs de formulaire
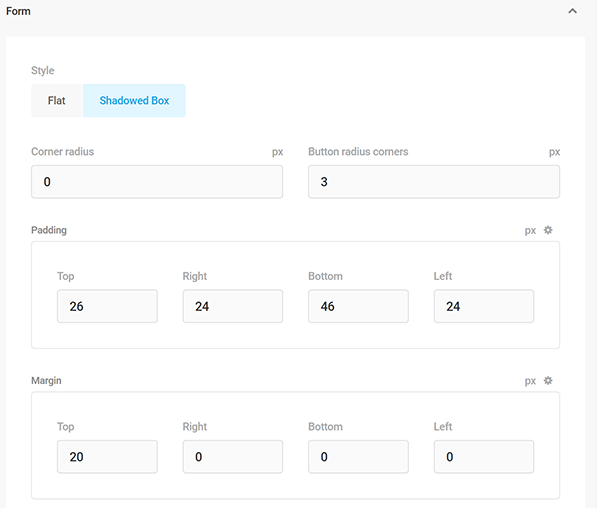
Vous pouvez personnaliser l’apparence du formulaire à l’aide de Branda. Allez dans Conception > Formulaire pour modifier la marge, le remplissage, la bordure, l’angle des coins et la nuance. Vous pouvez également modifier le bouton au même endroit. Ajustez l’angle des coins ou les nuances du bouton.

Capture d’écran des paramètres Apparence du formulaire de Branda
Modifier l’apparence du formulaire
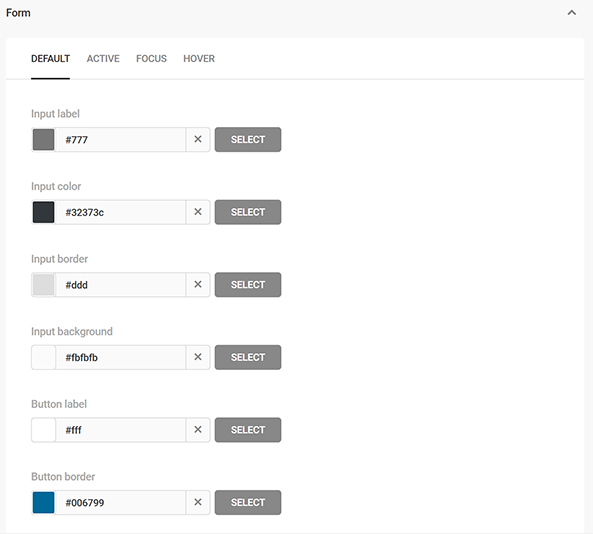
Pour modifier les couleurs de votre formulaire, notamment celles du texte, de la bordure, etc., allez dans Couleurs > Formulaires

Capture d’écran des paramètres Couleurs du formulaire de connexion de Branda
Notez les onglets pour modifier les couleurs des états Actif, En évidence et Survolé.
Modification de la case à cocher Enregistrer mon mot de passe sur l’écran de connexion WordPress
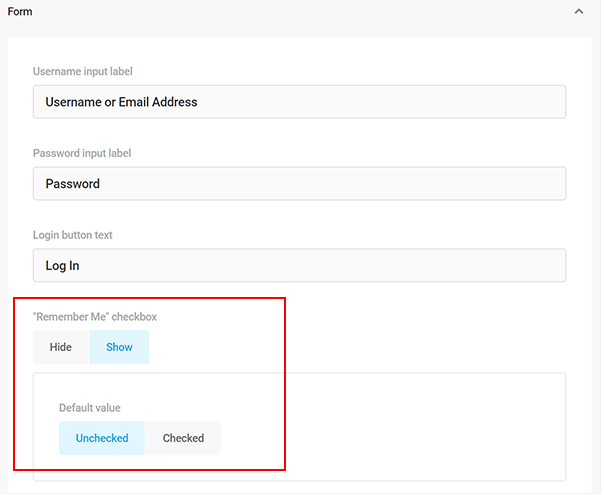
Branda permet d’afficher ou de masquer automatiquement la case Enregistrer mon mot de passe dans le formulaire de connexion. Allez dans la section Contenu et ouvrez la section Formulaire. Là, vous pourrez afficher ou masquer la case Enregistrer mon mot de passe. Si vous choisissez de l’afficher, vous pouvez également la cocher automatiquement.

Capture d’écran des paramètres Enregistrer mon mot de passe de Branda
En attendant ma prochaine visite, Enregistrez mon mot de passe.
Personnaliser le message d’erreur de la page de connexion du site Web WordPress
Ah, rien de tel qu’un message d’erreur pour vous donner l’impression que vous ne savez pas ce que vous faites.
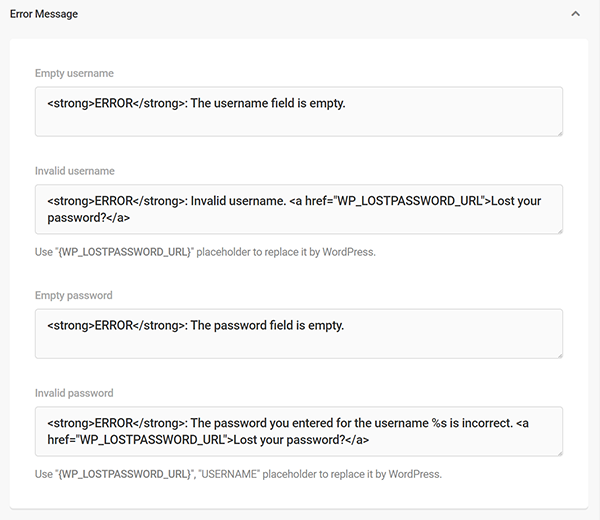
Heureusement, Branda peut vous aider à adoucir vos messages d’erreur ou à les rendre plus utiles. Dans Branda, allez dans Contenu > Message d’erreur pour le modifier. Vous pouvez utiliser du HTML dans le message pour plus de précision ou d’emphase.

Capture d’écran des paramètres Personnaliser le massage d’erreur de Branda
Conseil de pro : si vous modifiez les noms des champs du formulaire, modifiez votre message d’erreur en conséquence.
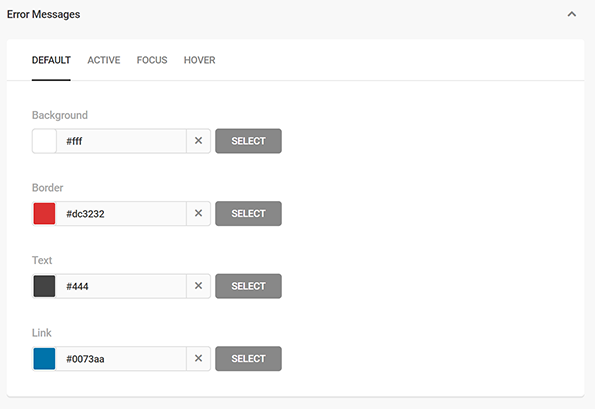
Pour modifier le style de votre message, vous pouvez modifier l’opacité du conteneur en allant dans Conception > Message d’erreur. Pour modifier la couleur de vos messages d’erreur, allez dans Couleurs > Message d’erreur.

Capture d’écran des paramètres Modifier les couleurs du message d’erreur de Branda
Notez les onglets pour modifier les couleurs des états Actif, En évidence et Survolé.
Personnaliser les liens sous le formulaire de connexion WordPress
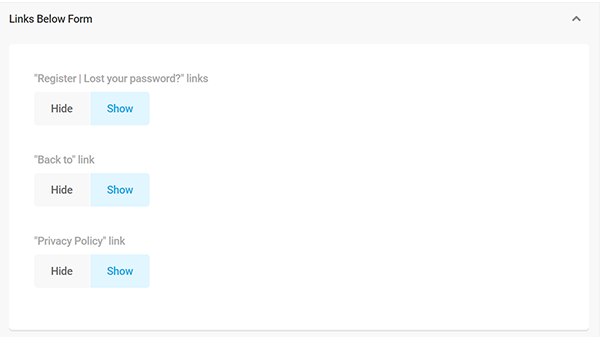
Dans Branda, vous pouvez choisir de masquer les liens sous votre formulaire de connexion personnalisé en allant dans Contenu > Liens sous le formulaire. Vous pouvez masquer le lien Enregistrer/Mot de passe oublié, le lien Politique de confidentialité ou le lien Revenir à.
Capture d’écran des paramètres Masquer les liens sur la page de connexion de Branda

Vous ne m’échapperez pas
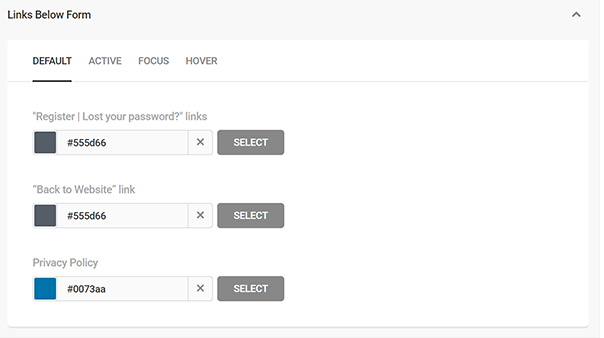
Vous pouvez ajuster la couleur des liens sous le formulaire de connexion avec Branda en allant dans Couleurs > Liens sous le formulaire.
Capture d’écran des paramètres Couleurs des liens de la page de connexion de Branda

Des liens en couleur
Personnalisation de la redirection de connexion WordPress
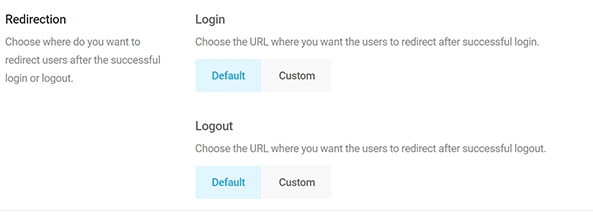
Dans Branda, vous pouvez changer l’endroit où le formulaire de connexion redirigera l’utilisateur dans la section Redirection.
Capture d’écran des paramètres Options de redirection des formulaires de connexion de Branda
Modifiez l’endroit où le visiteur se redirigé après s’être connecté ou déconnecté
C’est tout ce qu’il y a à savoir
Comme vous pouvez le voir, il y a plus d’une façon de transformer une page de connexion. La personnalisation de votre site de connexion est un moyen facile de faire plaisir à vos utilisateurs et de vous démarquer. Si vous voulez changer certaines choses et que vous maîtrisez PHP et CSS, alors vous pouvez éditer vos fichiers directement. Mais si vous comptez faire beaucoup plus, Branda peut vous aider à faire passer votre page de connexion au niveau supérieur.
Mais pourquoi s’arrêter là ! WPMU DEV vous offre tout ce dont vous avez besoin pour faire du white label ! C’est une touche particulièrement agréable pour les sites sur mesure.
Si vous voulez essayer Branda et voir ce que nous y avons ajouté depuis que nous avons mis à jour le plugin Ultimate Branding, vous pouvez vous procurer un essai gratuit ici même. Vous allez l’adorer. Elle sera votre nouvelle meilleure amie.
English version of this article : https://premium.wpmudev.org/blog/customize-login-page/






