Est-ce que votre site charge le contenu régulièrement comme la tortue, ou attend que la course soit presque terminée avant de démarrer à toute vitesse, comme le lièvre ? Afin d’offrir la meilleure expérience utilisateur, rien de sert de courir, il faut partir à point.
C’est pourquoi Google PageSpeed Insights mesure votre WordPress Speed Index pour déterminer à quelle vitesse le contenu de votre site se charge.

Le Speed Index peut vous indiquer si vous fournissez suffisamment de feedback visuel au fur et à mesure que votre site se charge. C’est une mesure importante pour comprendre l’expérience de vos visiteurs.
Dans cet article, je vais vous montrer comment le Speed Index est calculé, comment exécuter un test WordPress Speed Index dans Chrome et vous dire ce que vous devriez faire. Ensuite, nous aborderons quelques techniques que vous pouvez utiliser pour améliorer votre Speed Index.
Qu’est-ce que le Speed Index dans Lighthouse ?
Lighthouse est l’outil open source que Google PageSpeed Insights utilise pour analyser une page Web.
Lighthouse évalue votre page Web selon les critères suivants :
- Est-elle servie à partir d’un endroit sûr ?
- Est-elle accessible à tous les utilisateurs ?
- Les visiteurs qui ne disposent pas d’une connexion réseau fiable (comme ceux qui utilisent un appareil mobile) sont-ils en mesure d’y accéder ?
- Les utilisateurs perçoivent-ils votre site rapidement ?
Il est dans l’intérêt de Google de prioriser les sites de qualité dans les classements de recherche afin d’offrir la meilleure expérience utilisateur possible. Le Speed Index est une mesure utilisée pour évaluer la vitesse à laquelle votre site s’affiche selon les utilisateurs, d’une manière qui décrit comment votre site se comporte en situation réelle.
Comment le Speed Index de Google est-il mesuré ?
Voici comment le Speed Index est défini dans la documentation de Lighthouse :
Le Speed Index est une mesure de la performance de chargement des pages qui vous montre à quelle vitesse le contenu d’une page est rendu visible.
Cela pourrait-il être plus vague ? Cela ne nous dit pas grand-chose sur la façon dont cette information est recueillie pour que nous puissions améliorer nos résultats, alors j’ai dû aller à la source.
WebPagetest.org, en partenariat avec Google, a introduit la mesure Speed Index à leur test en avril 2012 et ils décomposent complètement comment les calculs du Speed Index fonctionnent. Lighthouse utilise un module de nœud appelé Speedline dont l’implémentation actuelle est basée sur la méthode Visual Progress from Video Capture qui a été introduite par WebPagetest.org.
Même s’il est mesuré en millisecondes, le Speed Index n’est pas mesuré avec un chronomètre comme First Paint. Il est calculé à l’aide de la fonction de distribution cumulative d’une distribution log-normale.
Voici comment cela fonctionne. Lorsque vous effectuez un audit Google PageSpeed Insights, Lighthouse enregistre une vidéo du chargement de votre page Web. Il n’inclut que tout ce qui est au-dessus du pli, c’est pourquoi le Speed Index varie en fonction de la fenêtre que vous avez définie pour votre test.
La vidéo permet à Lighthouse de « voir » votre site. Ensuite, il décompose entièrement la petite vidéo en images. Il y a 10 images par seconde. Donc si votre site se charge en 3 secondes, alors il y aura 30 images, montrant la progression de votre site.
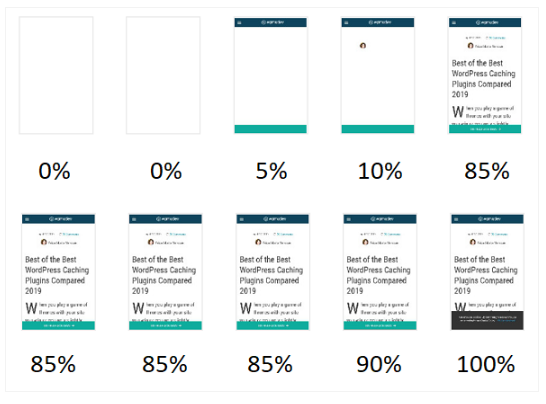
Capture d’écran des images capturées dans Lighthouse utilisée pour calculer le Speed Index

Voici une version simple de ce à quoi cela ressemble.
Lighthouse compare chaque image à l’image finale pour déterminer si elle est complète. Est-elle chargée à 5 % ? 10 % ? 20 % ? 30 % ? etc.
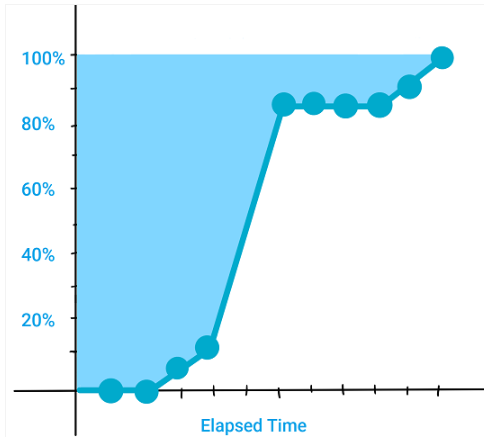
Ensuite, il trace la complétude de votre page sur l’axe Y et le temps écoulé sur l’axe X pour qu’il puisse déterminer la moyenne. Le score global est la somme des intervalles individuels. Le graphique pour les images ci-dessus ressemblerait à ceci, avec la zone bleue représentant le Speed Index.
Graphique du Speed Index pour les images ci-dessus

La zone en bleu au-dessus de la ligne représente le Speed Index.
Il y a aussi la méthode Visual Progress from Paint Events pour déterminer les navigateurs Speed Index WebKit, qui ne nécessite pas de capture vidéo et qui repose plutôt sur la collecte des données de chronologie telles Paint Events et autres événements utiles. Ceci n’est pas supporté par tous les navigateurs, donc il varie et n’est pas aussi largement utilisé. Nous n’entrerons donc pas dans les détails ici.
Comment obtenir le Speed Index dans Google Chrome
Maintenant que vous savez comment le Speed Index est calculé, vous devriez prendre le temps d’exécuter vos pages les plus populaires via Google PageSpeed Insights.
Si vous souhaitez le faire directement dans Google Chrome, appuyez sur Ctrl+Maj+i ou faites un clic droit dans la fenêtre du navigateur et sélectionnez Inspecter.
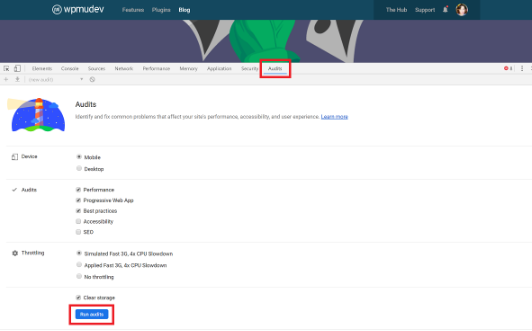
Allez dans l’onglet Audits. À partir de là, vous pourrez sélectionner le type d’audit que vous souhaitez exécuter sur un appareil mobile ou un ordinateur de bureau. Cochez la case Performance pour obtenir le Speed Index, puis appuyez sur le bouton bleu Exécuter des audits pour commencer.
Capture d’écran de l’onglet Audit des outils de développement Chrome

Vous n’avez pas besoin d’aller sur la page Google PageSpeed Insights. Cela vous donnera les mêmes résultats puisqu’ils utilisent tous deux Lighthouse.
Quel score Speed Index devriez-vous viser dans Google ?
D’accord, vous avez fait vos tests, mais qu’est-ce qu’un bon score ?
Selon Paul Irish, qui travaille dans l’équipe Google Chrome, le Speed Index idéal est inférieur à 1 000 ms, ce qui équivaut à 1 seconde.
Afin de vous améliorer, vous devez obtenir le score Speed Index le bas que possible.
En mars 2018, le NCC Group a analysé les pages d’accueil de 50 détaillants au Royaume-Uni et a constaté que le score Speed Index moyen se situait entre 3 500 et 8 000 ms. Dareboost a fait une analyse similaire sur les éditeurs européens et moins de 5 % des sites avaient un Speed Index inférieur à 1 000 ms.
Cela dit, il n’est pas toujours possible de réduire votre Speed Index à moins d’une seconde. Dans ces cas, la meilleure approche consiste simplement à surpasser vos concurrents.
Nous avons écrit un guide sur la façon d’obtenir un 100 dans Google PageSpeed Insights.
Comment améliorer WordPress Speed Index
Améliorer le Speed Index consiste à améliorer la performance réelle ainsi que la performance perçue de votre site.
Vous pouvez améliorer la performance en :
- Optimisant l’efficacité du contenu
- Optimisant le chemin critique du rendu
Pour améliorer la perception, il existe une grande variété de techniques de chargement progressif que vous pouvez utiliser.
Si cela ne suscite pas de conversions, débarrassez-vous-en.
Le moyen le plus efficace d’améliorer à la fois la performance et la perception est d’éliminer les actifs inutiles du site. Votre site s’encombre aussi ! Les images, les fichiers JavaScript, CSS et autres qui n’ajoutent pas beaucoup de valeur ou qui ne sont plus utilisés, devraient être supprimés. Vous devriez répéter ce processus périodiquement, surtout lorsque vous ajoutez de nouveaux éléments à votre site.
Par ailleurs, mesurez la valeur ajoutée que les nouveaux composants apportent à votre site. Si ce nouveau curseur d’image, ce fond d’écran vidéo ou cette troisième police ne convertit pas les visiteurs, alors débarrassez-vous-en.
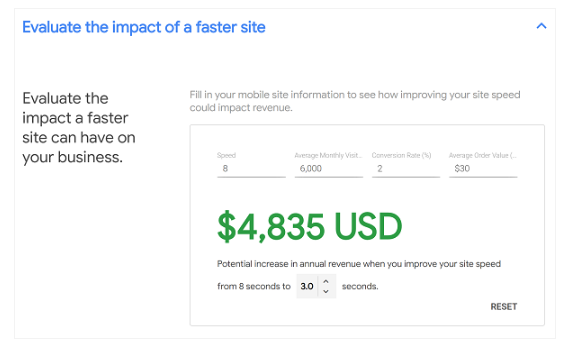
Besoin d’aide pour convaincre vos clients d’ignorer des éléments de page ? Exécutez ce test de PageSpeed pour appareil mobile. Sur la page des résultats, faites défiler vers le bas et ouvrez la section Évaluer l’impact d’un site plus rapide. Le calculateur vous aidera à montrer comment l’augmentation de la vitesse du site peut améliorer vos revenus annuels.
Capture d’écran du calculateur de revenus qui montre combien vous pouvez gagner en améliorant la vitesse du site

En effet, ce chiffre constitue un argument assez convaincant
Utiliser des tailles et des emplacements prédéfinis
Le chargement d’un cadre pour le reste de votre contenu donne à votre utilisateur l’impression que le site se charge d’une manière organisée et intentionnelle.
Pour créer un cadre, créez un espace pour les éléments de votre site qui prennent plus de temps à charger, comme les images et les vidéos. Vous pouvez le faire en configurant des tailles prédéfinies pour vos éléments contenant des éléments en CSS, ou en chargeant des images ou des icônes.
Non seulement cela permet au visiteur de savoir qu’il y aura plus de contenu, afin qu’il puisse décider s’il veut attendre, mais empêche également le contenu du site de se déplacer de manière irrégulière à mesure que d’autres éléments se mettent en place.
Optimiser vos images
Les images sont l’un des pires contrevenants lorsqu’il s’agit d’ajouter un poids inutile à vos pages Web. La meilleure façon de réduire le poids de la page est d’éliminer les images inutiles, puis d’optimiser ce qui reste en procédant comme suit :
- Lazy loading des images en bas de page
- Utilisation d’images progressives
- Utilisation de formats de fichiers image nouvelle génération plus efficaces
- Redimensionnement d’images trop grandes pour leur cadre
- Compression de vos images
- Utilisation du bon type de fichier, par exemple en remplaçant les GIF animés par des fichiers vidéo
Un moyen rapide et facile d’optimiser vos images est d’utiliser un plugin comme Smush Pro. Essayez Smush Pro gratuitement pendant 30 jours.
Optimiser les feuilles de style, les scripts et les polices de caractères
Lorsqu’un navigateur ouvre votre page, s’il trouve un fichier CSS ou un fichier JavaScript, il doit exécuter ces fichiers avant de continuer à afficher la page. C’est pourquoi les fichiers CSS et JavaScript qui se trouvent dans l’en-tête de votre page sont appelés ressources de blocage de rendu. Puisqu’ils bloquent le rendu de votre contenu, vous devez les optimiser pour qu’ils prennent le moins de temps possible à charger.
Les polices de caractères ajoutent aussi beaucoup de poids aux pages Web, car chaque police est une ressource supplémentaire que le navigateur doit charger. Certaines polices peuvent bloquer le rendu de la page. Par défaut, les polices ne commencent pas à charger tant que le DOM et le CSSOM ne sont pas construits, ce qui peut entraîner un retard dans le rendu du texte.
Voici comment optimiser les ressources supplémentaires nécessaires à la création de votre page :
- Comme je l’ai dit plus tôt, la meilleure façon d’optimiser quelque chose est de l’effacer complètement. Réduisez le poids et passez à autre chose. Pour les polices Web, réduisez le nombre de variantes de polices. Donc au lieu de trois poids différents en gras, utilisez-en un ou aucun si vous pouvez vous en passer.
- Ne chargez pas un seul gros fichier JavaScript. Utilisez le partage de code pour décomposer votre fichier et charger les scripts qui ne sont pas critiques pour le rendu du DOM en bas de votre page.
- Compressez et réduisez vos fichiers pour qu’ils prennent moins de temps à charger.
Êtes-vous à la recherche d’une solution tout-en-un facile, conçue pour vous aider à améliorer votre score Google PageSpeed Insights ? Hummingbird peut vous aider.
Optimiser le chemin critique du rendu
Le chemin critique du rendu se réfère à toutes les ressources que le navigateur doit charger pour répondre à la demande actuelle du visiteur. Vous devriez classer par ordre de priorité les actifs qui importent à l’heure actuelle et les charger le plus rapidement possible.
Pour ce faire, vous devez analyser les composants du chemin critique du rendu et rechercher des moyens d’améliorer, de consolider et d’organiser l’ensemble du chargement. Pensez-y comme si vous faisiez des courses. Si vous tracez votre itinéraire à l’avance, vous pouvez être plus productif en moins de temps que si vous parcouriez toute la ville en allant ici et là pour faire les choses comme vous l’entendez. Sans plan précis, vous dépenserez des ressources en courant dans tous les sens.
Voici les recommandations de Google pour optimiser le chemin critique du rendu :
- Analysez et caractérisez les éléments de votre chemin critique.
- Réduisez le nombre de ressources critiques. Si vous le pouvez, éliminez-les. Pour le reste, reportez leur chargement ou chargez-les de manière asynchrone.
- Optimisez la taille des ressources en les comprimant ou en les réduisant pour réduire le temps de chargement.
- Chargez tous les actifs critiques dès que possible afin de réduire la longueur du chemin critique.
Utiliser la mise en cache
Une fois votre nouvelle page optimisée, vous êtes prêt à utiliser la mise en cache des pages.
La mise en cache est un moyen fiable d’améliorer la vitesse du site pour vos visiteurs en stockant les ressources dans une cache pour une récupération plus rapide. Il existe plusieurs types de caches.
Avec la mise en cache HTTP, le navigateur stocke une copie des ressources téléchargées via HTTP par l’utilisateur dans sa mémoire cache afin de pouvoir les récupérer sans avoir à effectuer un déplacement supplémentaire sur le serveur. Quand elle est effectuée correctement, la mise en cache améliore considérablement la performance pour les visiteurs réguliers.
Nous avons récemment comparé Hummingbird à d’autres plugins de cache populaires et Hummingbird les a tous surpassé.
Vous devez également utiliser des caches intermédiaires tels que des réseaux de diffusion de contenu ou des CDN pour servir les ressources d’un centre de données plus proche de l’utilisateur.
Limites du Speed Index
Bien que le Speed Index soit meilleur que les mesures basées sur la chronologie pour nous aider à mesurer l’expérience utilisateur, il n’est pas parfait.
Si votre site est en mouvement, le Speed Index ne sera pas précis.
Voici quelques éléments en mouvement qui pourraient affecter votre score :
- Les vidéos qui s’exécutent automatiquement
- Les carrousels
- Les GIF
De plus, si vous ne créez pas des emplacements pour les éléments de votre site et que le contenu de votre page est en mouvement au fur et à mesure que le contenu se charge, cette instabilité de la mise en page renvoie également un Speed Index imprécis.
Malgré tout, Speed Index est l’un des meilleurs outils dont nous disposons en ce moment, donc même avec ces limites, il reste utile. Utilisé en combinaison avec les autres mesures fournies dans Google PageSpeed Insights, Speed Index vous aide à obtenir une vue d’ensemble complète de ce sur quoi vous devez travailler pour améliorer votre site pour vos visiteurs.
Comment améliorer le Speed Index avec un plugin WordPress
Les plugins de performance WordPress ont parcouru un long chemin. Vous n’avez plus besoin d’utiliser un ensemble de plugins différents pour améliorer chaque aspect de la performance de votre site. Vous pouvez utiliser un plugin intégral comme Hummingbird, qui a été conçu pour vous aider à passer tous les audits dans Google PageSpeed Insights.
Nous avons conçu Hummingbird non seulement pour vous aider à augmenter considérablement votre score Speed Index, mais également pour vous aider à offrir une meilleure expérience utilisateur pour vos visiteurs. Combinez Hummingbird avec Smush pour tirer le meilleur parti du service d’optimisation de la vitesse WordPress offert par WPMU DEV.
D’après un article original de WPmudev : https://premium.wpmudev.org/blog/speed-index-wordpress/