Même si les langages HTML et CSS sont faciles à prendre en main, la mise en page et la mise en forme nous prennent énormément de temps. La solution que je vous propose aujourd’hui n’est autre que les Shortcodes. Des codes courts qui vous éviteront des scripts compliqués pour un même résultat. Je vous montrerai à travers cet article, comment utiliser les Shortcodes dans WordPress. Lisez jusqu’à la fin et devenez un pro du Shortcode avec le plugin Shortcodes Ultimate.
Quelques mots sur Shortcodes Ultimate
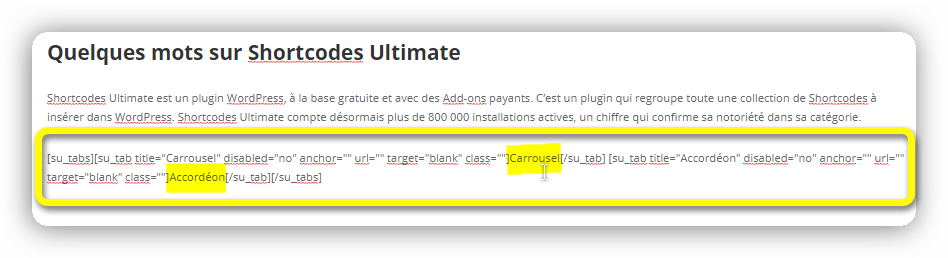
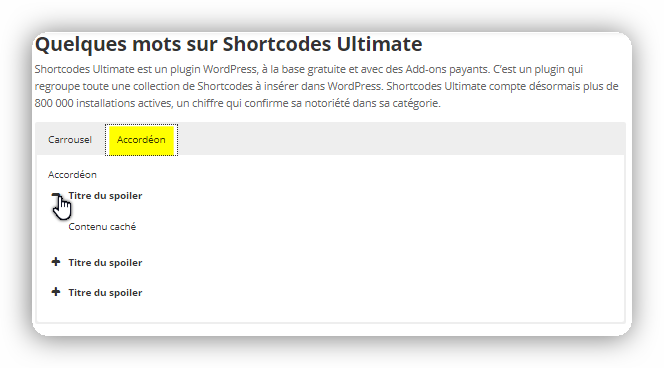
Shortcodes Ultimate est un plugin WordPress, à la base gratuite, mais avec des Add-ons payants. C’est un plugin qui regroupe toute une collection de Shortcodes à insérer dans WordPress. Shortcodes Ultimate compte désormais plus de 800 000 installations actives, un chiffre qui confirme sa notoriété dans sa catégorie.
Maîtrisez les Shortcodes avec le plugin Shortcodes Ultimate dans WordPress
Avant toute chose, nous allons installer Shortcodes Ultimate. Pour ce faire, rendez-vous à la page d’ajout d’extension depuis votre tableau de bord WordPress.
Installation de Shortcodes Ultimates
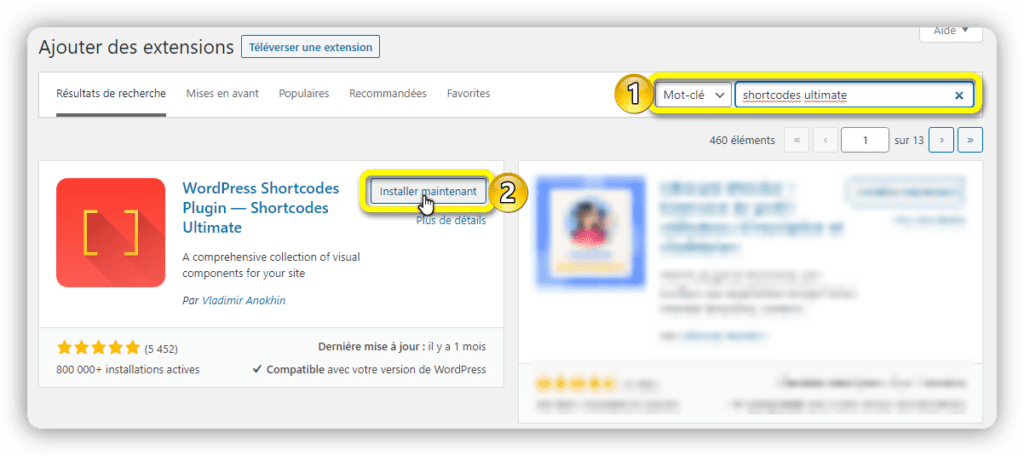
Une fois sur la page d’ajout d’extension de WordPress, réalisez une recherche avec les mots-clés ‘’Shortcodes Ultimate’’ via la barre de recherche. Cliquez ensuite sur le bouton ‘’Installer maintenant’’ correspondant à Shortcodes Ultimate afin d’entamer l’installation.

N’oubliez pas d’activer le plugin à la fin de l’installation.
Ajoutez facilement des codes courts à vos contenus à l’aide de Shortcodes Ultimate
L’avantage des codes courts de Shortcodes Ultimate est l’intégration facile des onglets, des galeries, des carrousels, des spoilers, etc. Bref, vous avez plus de 50 types de Shortcodes différents à votre disposition, et tout cela, sans écrire une seule ligne de code.
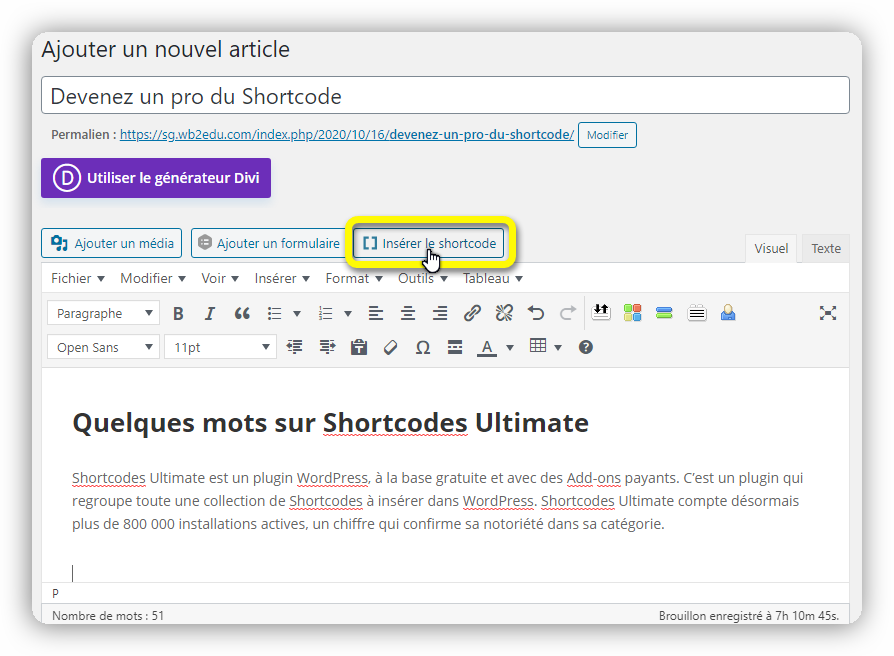
L’ajout de ces Shortcodes s’effectue à travers l’éditeur de contenu de WordPress. Afin de mieux illustrer ce procédé, je vais créer un nouvel article dans notre site web éducation qui est propulsé et hébergé par notre hébergeur WB2.
Une fois sur l’éditeur de contenu WordPress, cliquez simplement sur le nouveau bouton nommé ‘’Insérer le shortcode’’ pour ajouter un Shortcode.

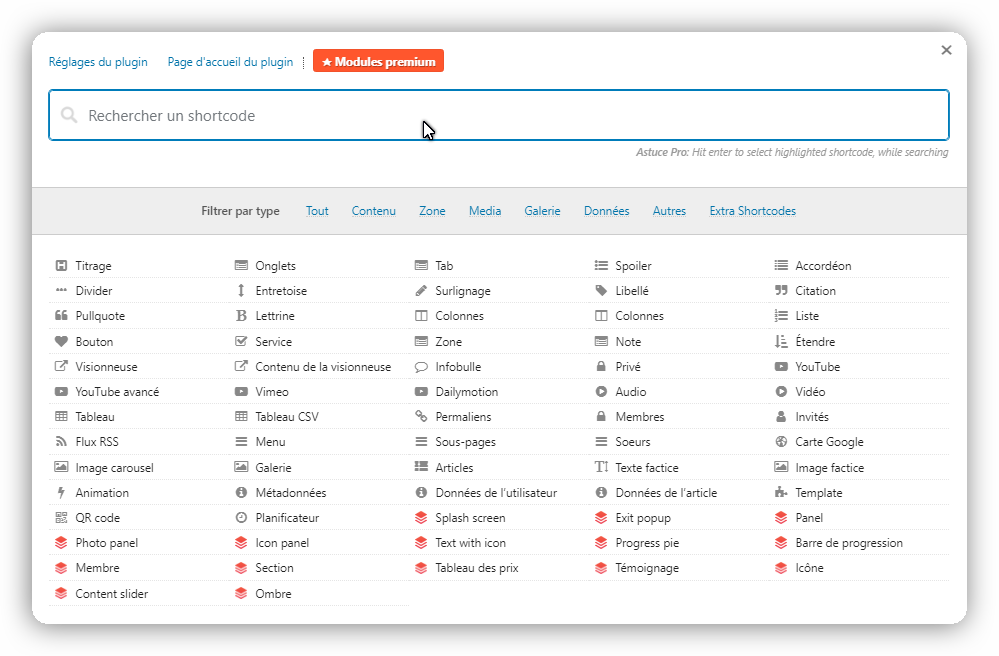
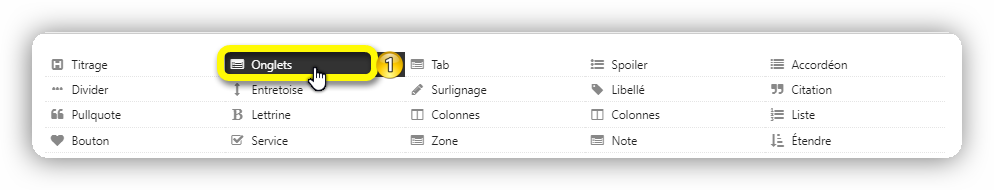
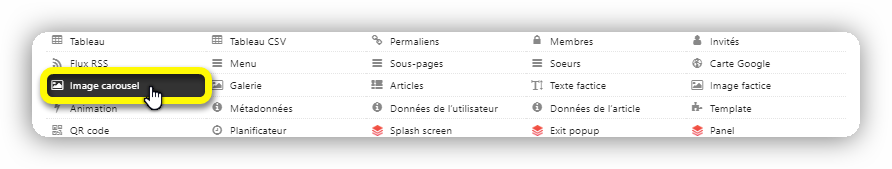
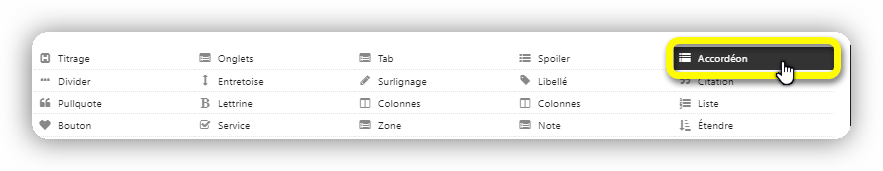
En cliquant sur ce bouton, une liste des Shortcodes disponibles vous sera présentée. Cliquez sur le Shortcode que vous aimerez insérer dans votre contenu.

Dans cet article test, nous allons ajouter deux onglets : un carrousel et un accordéon.
Étape 1 : ajouter le Shortcode ‘’Onglets’’ pour les deux onglets
L’ajout des onglets dans votre article s’effectue en cliquant juste sur le Shortcode ‘’Onglets’’ depuis la liste.

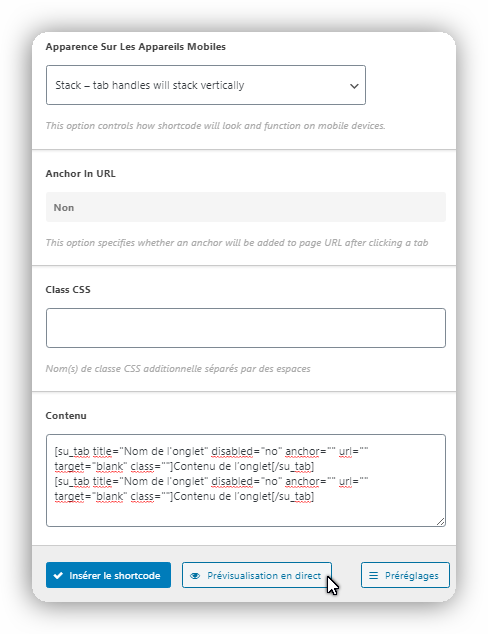
Vous aurez ensuite les différentes options de mise en page et de mise en forme des onglets telles que l’alignement, l’onglet actif par défaut, l’encrage d’URL. Vous aurez également la possibilité d’ajouter un CSS personnalisé.

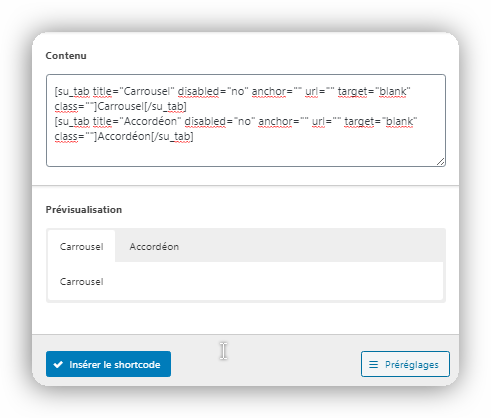
Ajoutez ensuite dans la section ‘’Contenu’’ le contenu des onglets ainsi que le nombre d’onglets souhaités. En vue de faciliter l’édition, lancez une prévisualisation en direct, en cliquant sur le bouton ‘’Prévisualisation en direct’’.

Cliquez maintenant sur le bouton ‘’Insérer le Schortcode’’, finalisant l’ajout du Shortcode.
Étape 2 : ajouter le Shortcode ‘’Image Carrousel’’ pour le carrousel
Si vous voulez placer le Carrousel dans l’onglet nommé ‘Carrousel’’ que nous avons créé précédemment, placez votre curseur dans le contenu de l’onglet correspondant avant de cliquer sur le bouton ‘’Insérer le shortcode’’.

On procède de la même manière que celle du Shortcode ‘’Onglets’’, mais cette fois-ci, nous allons choisir le Shortcode de type ‘’Image Carrousel’’ depuis la liste de Shortcode.


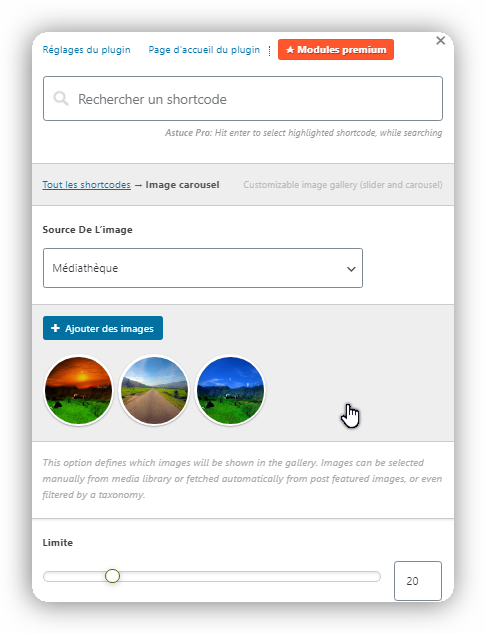
Choisissez les images que vous voulez ajouter au carrousel et choisissiez un peu plus bas les différents styles du carrousel, l’animation, le dimensionnement, le nombre de colonnes, les liens et les légendes, ainsi que la pagination.
Vous pouvez toujours activer la prévisualisation en direct afin de faciliter l’édition. Cliquez sur le bouton ‘’Insérer le shortcode’’ une fois que vous avez fini avec l’édition.

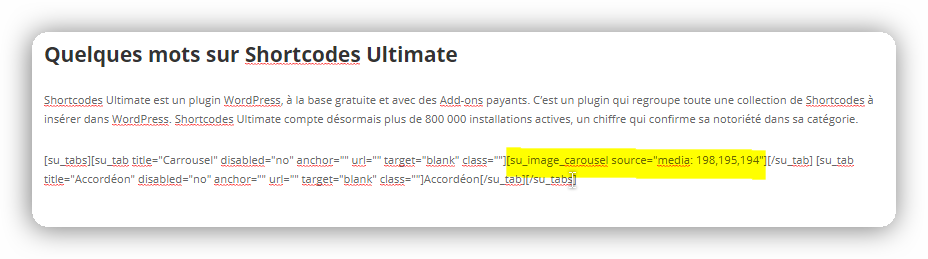
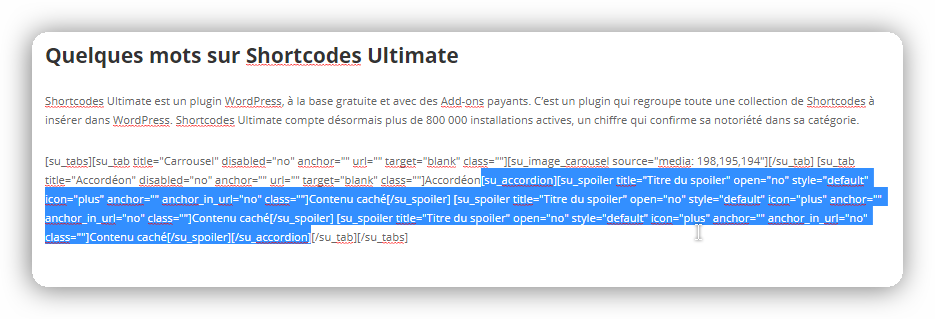
Comme nous pouvons le voir, le Shortcode relatif à l’image carrousel est bien placé dans le contenu de l’onglet ‘Carrousel’’.
Étape 3 : ajouter le Shortcode ‘Accordéon’’
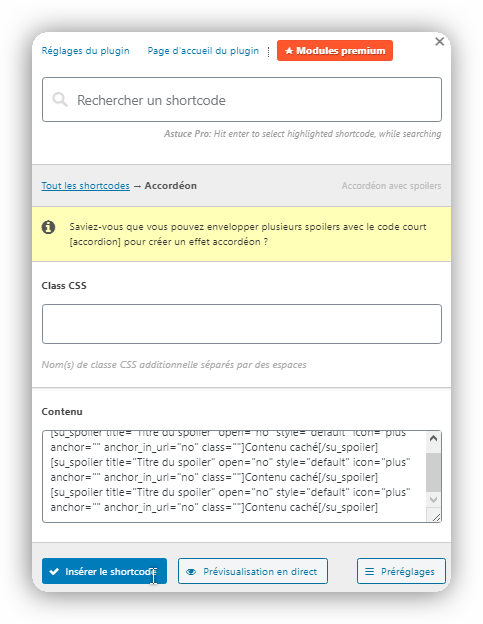
Prenez soin de bien placer votre curseur à l’endroit où vous voulez ajouter l’accordéon avant de cliquez sur le bouton ‘’Insérer le shortcode’’.

Le procédé est le même que pour les deux Shortcodes précédents, sauf que nous allons choisir le Shortcode de type ‘’Accordéon’’.


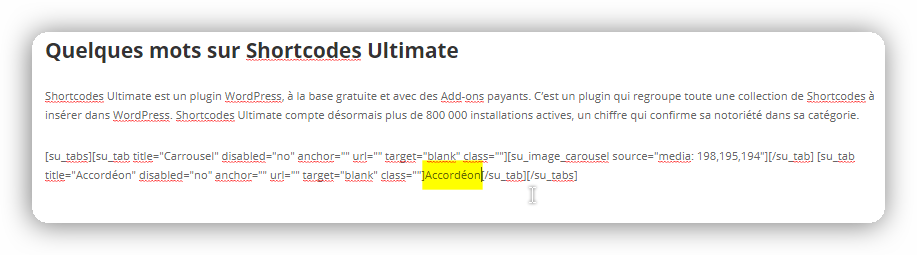
Cliquez sur le bouton ‘’Insérer le shortcode’’ pour finir l’édition et vérifiez par la suite que le Shortcode est bien placé où il se doit.

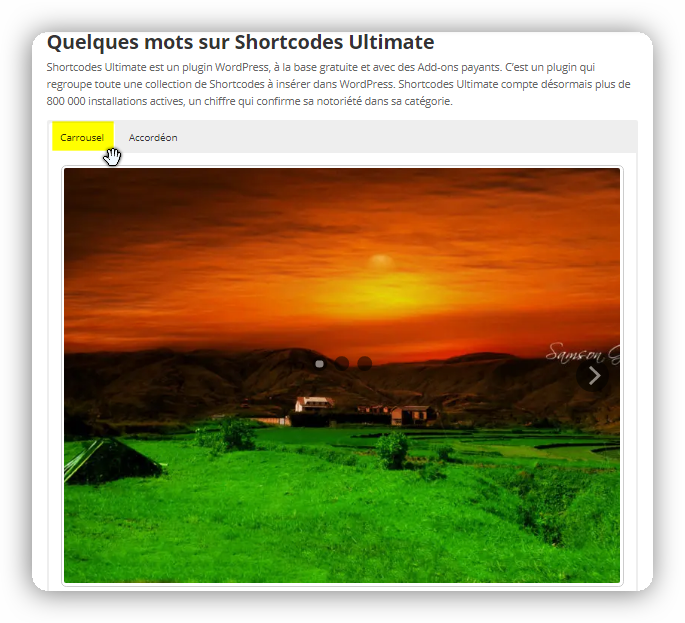
Admirons maintenant le résultat de ces 3 Shortcodes que nous avons ajouté avec le plugin Shortcodes Ultimate.


CONCLUSION
Shortcodes Ultimate est tout simplement un plugin indispensable pour une édition rapide et efficace de vos contenus WordPress. Imaginez le temps qu’il nous aura fallu pour créer ces deux onglets, le carrousel et l’accordéon avec les balises HTML et CSS ! Avec Shortcodes Ultimates, c’est devenu presque un plaisir de concevoir des contenus dans WordPressgrâce à ses Shortcodes. Vous pouvez aller encore plus loin avec les divers Add-onspayants que proposent les développeurs du plugin.