Les options Apparence contrôlent la conception globale d’un formulaire, ses couleurs et l’aspect de son conteneur.
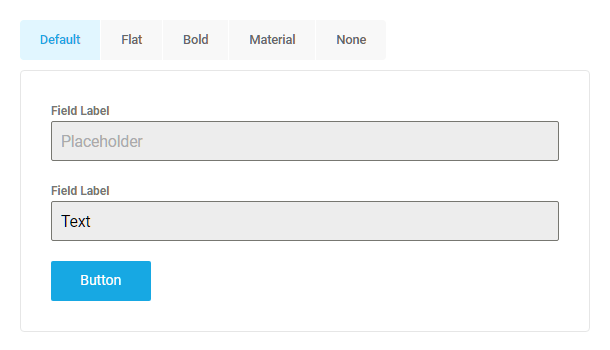
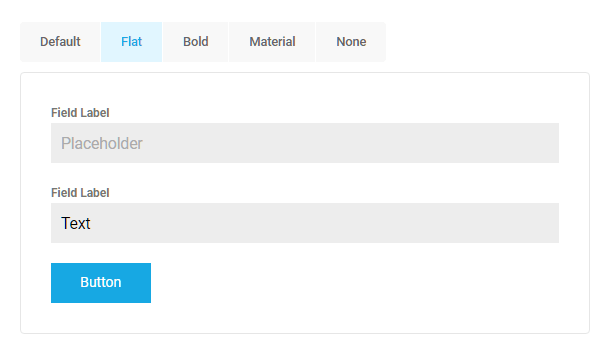
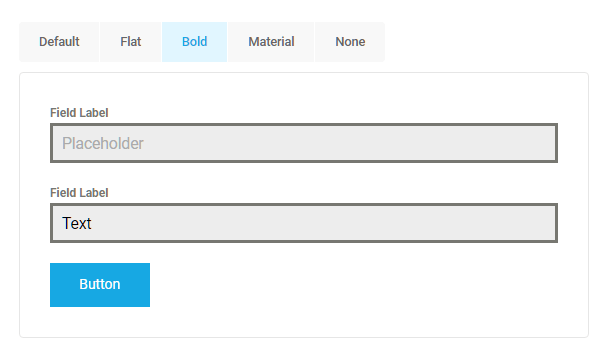
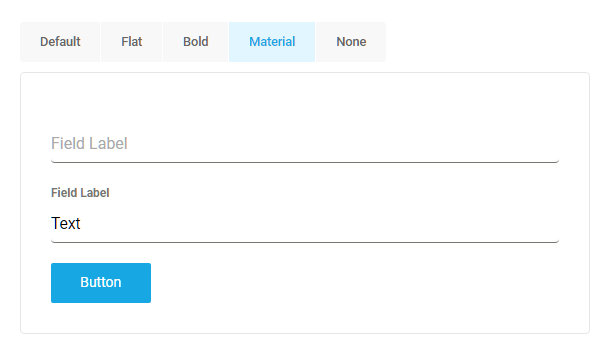
Style de conception
Utilisez l’un de nos thèmes prédéfinis comme point de départ pour une personnalisation plus poussée ou sélectionnez Aucun pour que votre formulaire hérite des styles du CSS de votre thème.
Si vous sélectionnez Aucun , vous ne pourrez pas modifier les couleurs , les polices ou le conteneur de formulaire à partir de l’onglet Apparence. Vous devrez faire des personnalisations dans les fichiers CSS de votre thème.




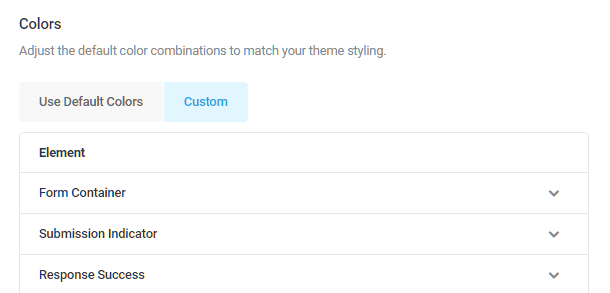
Couleurs
Pour les couleurs, vous pouvez utiliser les couleurs par défaut ou sélectionner Personnalisé pour accéder aux couleurs d’arrière-plan et de texte pour une varié les éléments de votre formulaire. Ouvrez simplement l’élément dont vous souhaitez modifier la couleur et effectuez vos modifications.

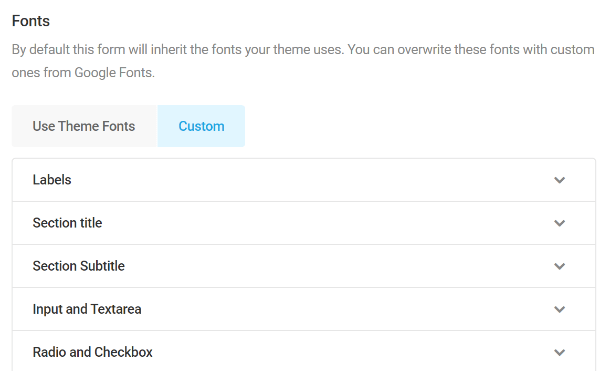
Polices
Configurez les polices souhaitées, la taille et l’épaisseur de la police, pour les étiquettes, les titres de section, les étapes de pagination et tous les autres éléments différents de votre formulaire.

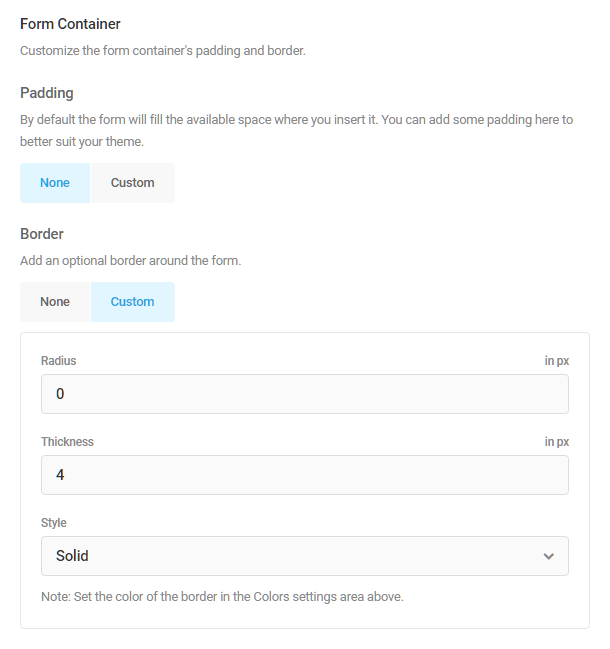
Conteneur de formulaire
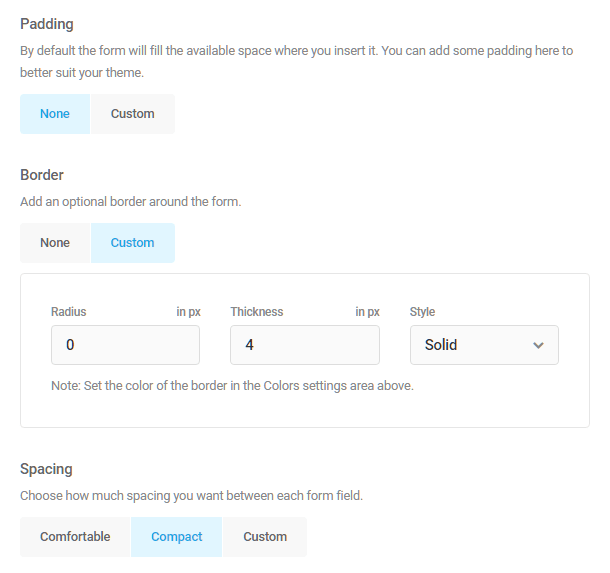
Personnalisez davantage l’apparence du conteneur principal du formulaire en ajoutant un remplissage, une bordure et de l’espacement entre les champs du formulaire.

Vous permet de choisir une séparation compacte ou plus large et confortable entre les champs.

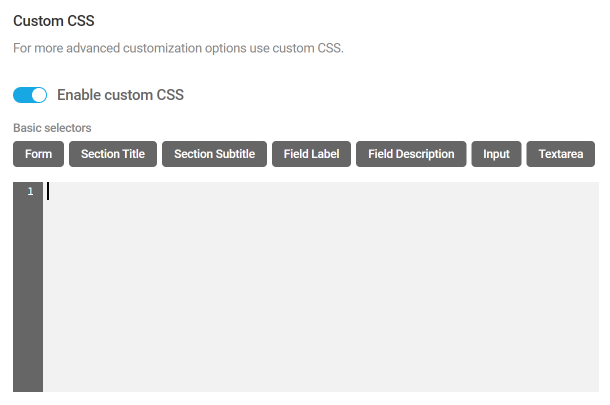
CSS personnalisé
Notre option CSS personnalisée a été conçue de manière à vous permettre de personnaliser votre formulaire en utilisant CSS.