Il existe plus de deux douzaines de champs disponibles dans Forminator, chacun ayant un objectif unique. De nombreux champs partagent des options de configuration, mais certaines options sont uniques à un seul type de champ. Nous allons voir ces fonctionnalités dans les sections ci-dessous.
Insertion de champs
Pour ajouter un nouveau champ, cliquez sur le bouton Insérer des champs.

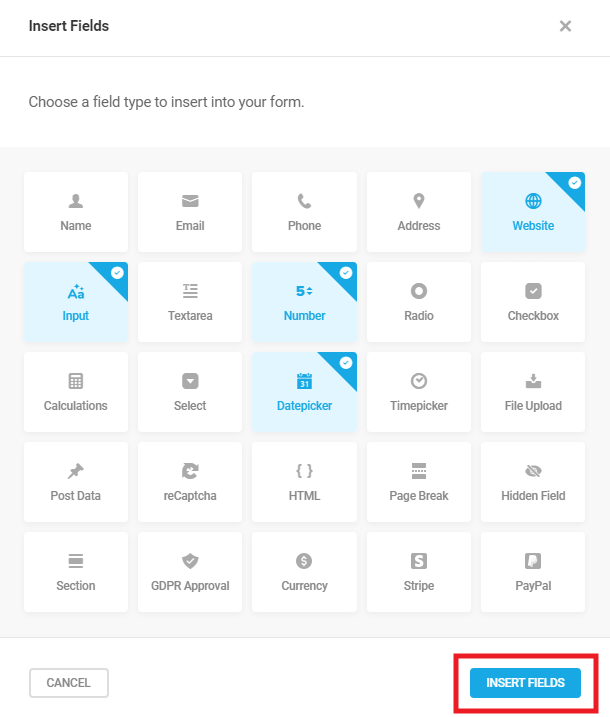
Une fenêtre contextuelle s’ouvrira dans lequel vous pourrez choisir parmi une variété de champs différents. Vous pouvez sélectionner et insérer plusieurs champs en même temps, si vous le souhaitez. Lorsque vous êtes prêt, appuyez sur le bouton Insérer des champs.

Organisation des champs
Une fois insérés, les champs peuvent être glissés et déposés pour établir la mise en page de base du formulaire.
Par défaut, les nouveaux champs occuperont une ligne. Pour organiser vos champs en colonnes, faites simplement glisser et déposez un champ dans la même ligne qu’un autre champ. Vous pouvez ajouter jusqu’à quatre champs sur une seule ligne.
Modifier, dupliquer et supprimer des champs
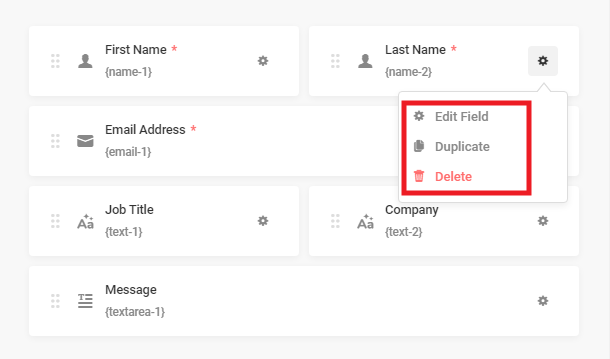
Les champs et tous leurs paramètres peuvent être modifiés, dupliqués ou supprimés en cliquant sur l’icône d’engrenage à côté d’un champ et en sélectionnant l’option correspondante dans la liste déroulante.

Les champs dupliqués sont ajoutés à la fin du formulaire actuel et vous pouvez les faire glisser là où vous en avez besoin.
Champs facultatifs et obligatoires
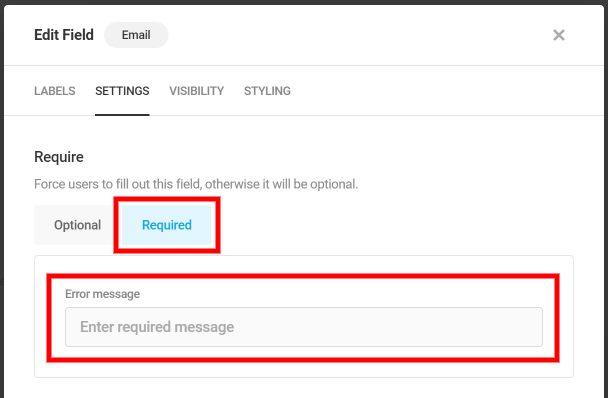
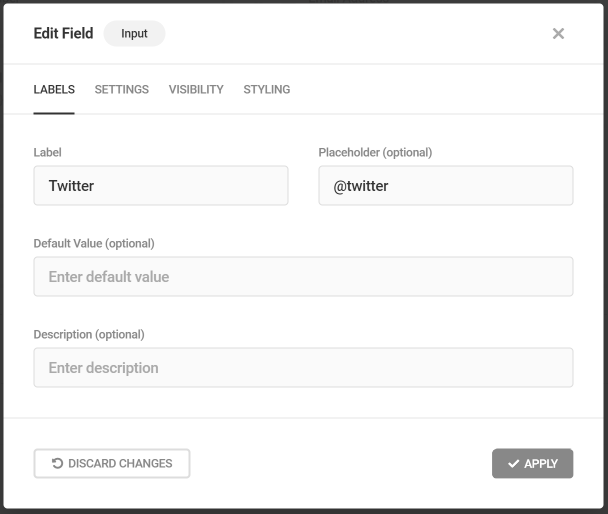
Lors de l’ajout d’un nouveau champ ou de la modification d’un champ existant, vous pouvez spécifier si le champ est obligatoire ou non dans l’onglet Paramètres. Lorsque vous sélectionnez Obligatoire, un champ supplémentaire s’ouvre afin que vous puissiez saisir un message d’erreur que l’utilisateur verra s’il laisse le champ vide ou incomplet.

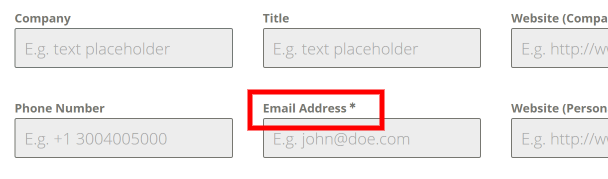
Chaque champ obligatoire aura un * dans le formulaire pour indiquer visuellement à votre utilisateur que le champ doit être répondu).

Classes CSS supplémentaires
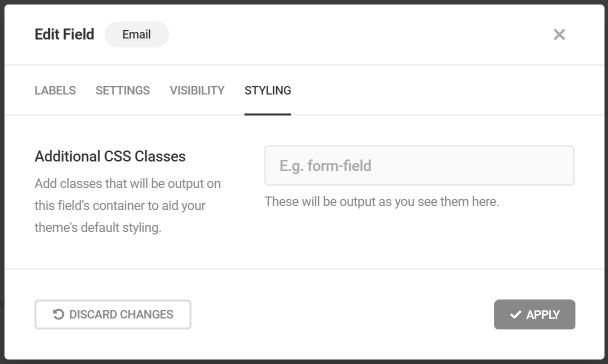
Vous pouvez définir les classes CSS supplémentaires dans l’ onglet Style des paramètres de champ.
Ici, vous pouvez ajouter une classe au champ afin que vous puissiez ajouter du CSS personnalisé (pour ajouter plusieurs classes, utilisez un espace pour séparer). Cela vous aidera, par exemple, à séparer un champ des autres en y ajoutant du remplissage ou à colorer le texte d’un certain champ.

Logique conditionnelle
La logique conditionnelle est une fonctionnalité qui vous permet d’afficher ou de masquer facilement les champs de formulaire en fonction de la façon dont une personne répond aux autres champs du formulaire. Cela rationalisera votre formulaire, le fera «apparaître» brièvement (afin que vous puissiez afficher d’autres champs lorsqu’une condition est remplie par exemple) ou créer un formulaire personnalisé pour l’expérience.
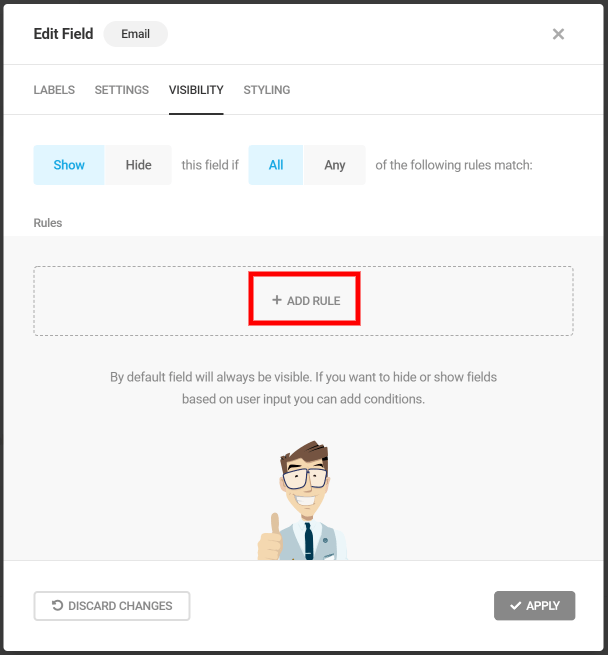
Pour ajouter des règles de logique conditionnelle, allez dans l’ onglet Visibilité et cliquez sur la section Ajouter une règle.

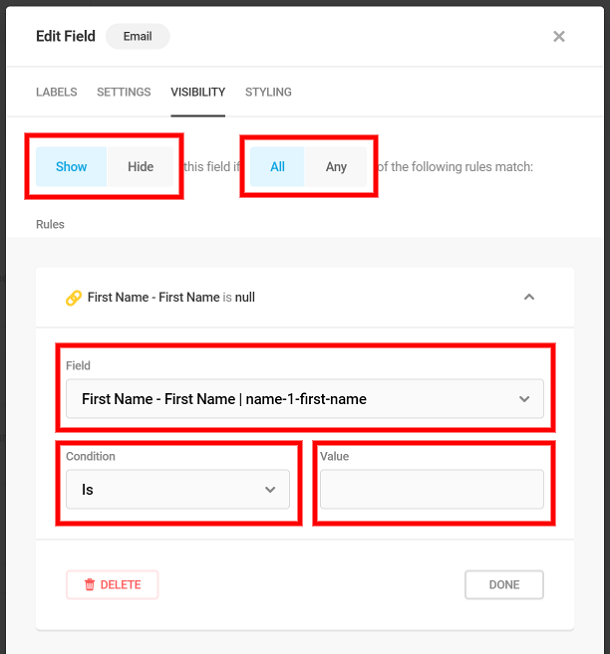
Dans la fenêtre contextuelle, choisissez si vous souhaitez ou non que la ou les règles masquent ou affichent un champ. Si vous avez plusieurs règles, vous devrez spécifier si toutes les conditions doivent être remplies ou une seule.
Lorsque vous ouvrez une règle, vous devez choisir le champ que la condition utilisera. Sélectionnez également la condition et la valeur du champ.

Faisons un exemple simple et rapide ici, avec une fonction Afficher.
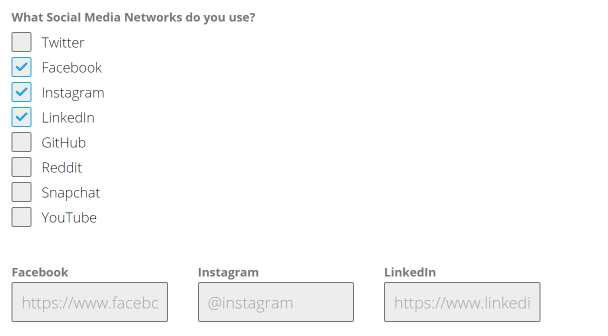
Dans ce formulaire, vous pouvez créer des champs pour qu’une personne puisse entrer des liens vers ses profils de médias sociaux. Au lieu d’afficher un tas de champs pour chaque réseau social, vous allez d’abord créer une case à cocher avec une liste de profils de médias sociaux, donc si quelqu’un sélectionne un champ dans la liste, un champ apparaîtra pour pouvoir saisir un lien vers leur profil.

Pour ce faire, je vais créer un champ pour chaque réseau social et choisir de l’afficher seulement si quelqu’un le coche dans ma liste de cases à cocher.
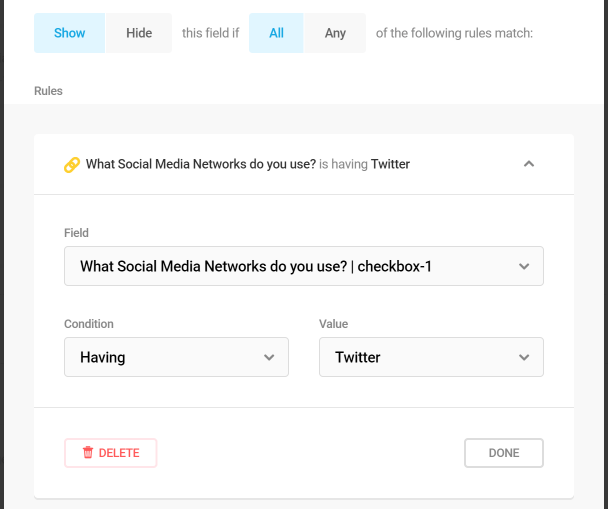
Après avoir créé un champ pour un réseau social, accédez à l’onglet Visibilité

Nous afficherons ce champ Twitter si quelqu’un coche la case Twitter.
Pour le champ, vous sélectionnerez Quels réseaux de médias sociaux utilisez-vous? Puisque c’est le champ que la condition prend en considération. Par condition, nous choisirons Avoir (Having) et choisirons Twitter dans la liste déroulante des valeurs.

Faites cela pour les autres champs de réseau social, mais au lieu de Twitter, entrez la valeur qui correspond au champ.
Personnalisation du bouton d’envoi
Sous les champs de formulaire et la section des champs d’insertion, vous pouvez personnaliser le comportement et l’étiquette du bouton d’envoi de votre formulaire.

Soumettre des étiquettes de bouton
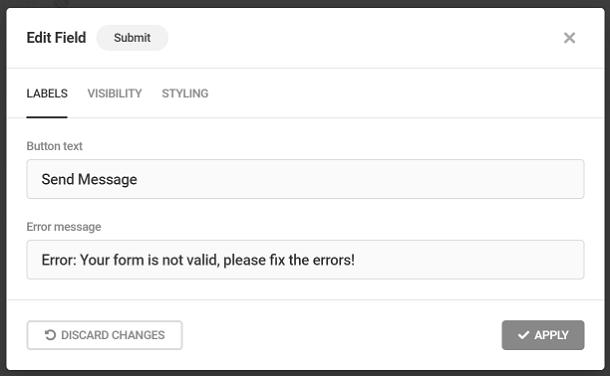
Texte du bouton : le message du bouton vous permet de modifier le texte de votre bouton d’envoi.
Message d’erreur : message personnalisé lorsque le formulaire n’est pas correctement rempli ? Activez simplement la fonction et entrez votre texte personnalisé ici.

Tout comme avec les champs, vous pouvez utiliser la visibilité pour définir des règles de logique conditionnelle qui afficheront ou masqueront votre bouton d’envoi en fonction de certaines conditions.

