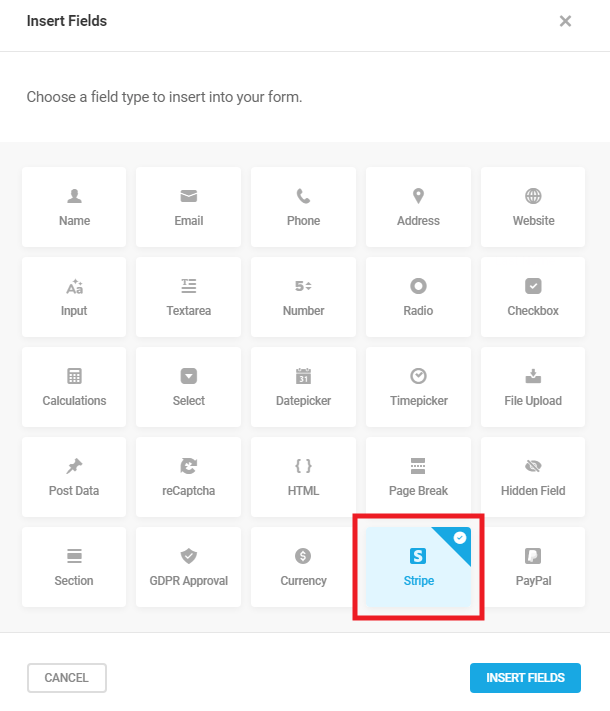
Ajoute un champ de paiement Stripe à votre formulaire.

Conformité SCA
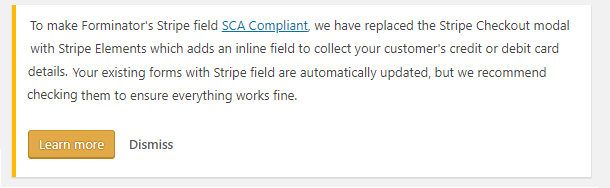
Forminator 1.9 nécessite un examen des formulaires existants.
Forminator 1.9, sorti le 29 août 2019, a remplacé le Stripe Checkout Modal par les Stripe Elements compatibles SCA. Tous les formulaires contenant des champs de paiement Stripe seront automatiquement mis à jour. Bien que nous nous attendions à ce que vos formulaires continuent de fonctionner comme prévu, si vous mettez à jour le plugin à partir d’une version antérieure à 1.9, nous vous recommandons de consulter tout formulaire contenant un champ Stripe pour vous assurer qu’il n’y a pas de problèmes, et de consulter les informations suivantes.
Le processus de paiement de Stripe Elements est entièrement conforme à SCA. L’authentification forte du client (SCA) exige que les paiements en ligne par carte de crédit et de débit effectués en Europe utilisent 3D Secure pour authentifier les paiements.
Les institutions financières peuvent refuser les transactions qui ne respectent pas les directives de SCA.
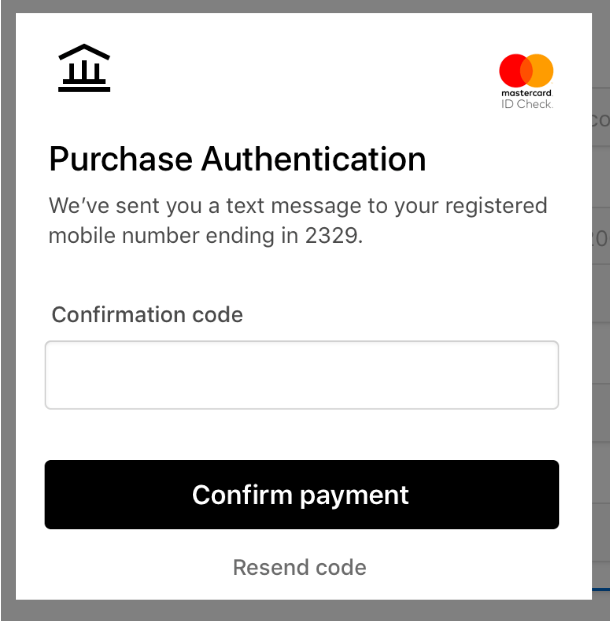
3D Secure, en un mot, stipule que la vérification de la validité d’une carte est une protection insuffisante contre la fraude et exige que les clients authentifient chaque achat en ligne indépendamment. Ceci est généralement accompli en fournissant aux clients un code de vérification spécifique à la transaction envoyé par e-mail ou SMS, similaire à l’exemple ci-dessous.

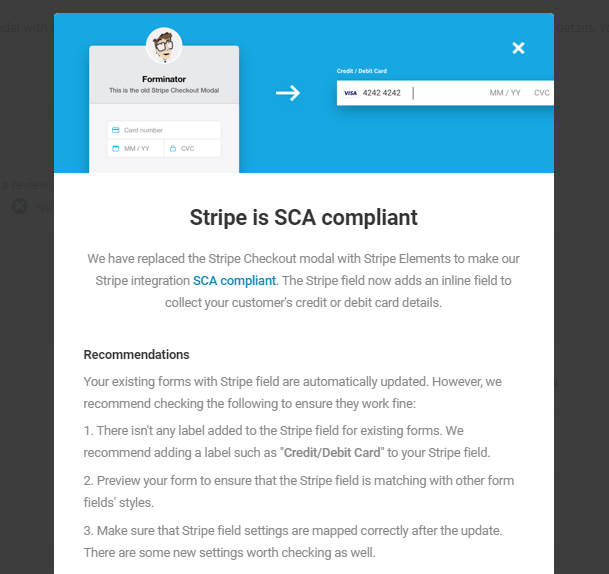
Un message apparaîtra dans votre tableau de bord WordPress après la mise à jour, expliquant pourquoi la mise à jour vers SCA est essentielle. Cliquez sur En savoir plus pour accéder à une fenêtre qui facilite et accélère le processus de vérification de l’apparence et de la fonctionnalité de vos formulaires.

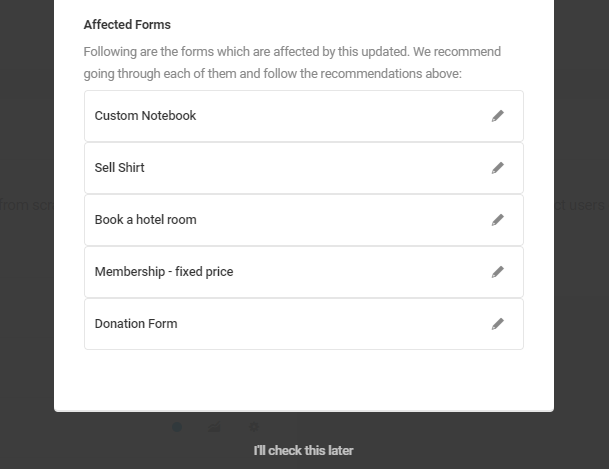
La fenêtre Stripe is SCA Compliant suggère des éléments à rechercher lorsque vous consultez vos formulaires.

La fenêtre identifie vos formulaires existants qui contiennent des champs de paiement Stripe. Cliquez sur l’icône de modification à droite pour accéder à ce formulaire et passer en revue le champ Stripe.

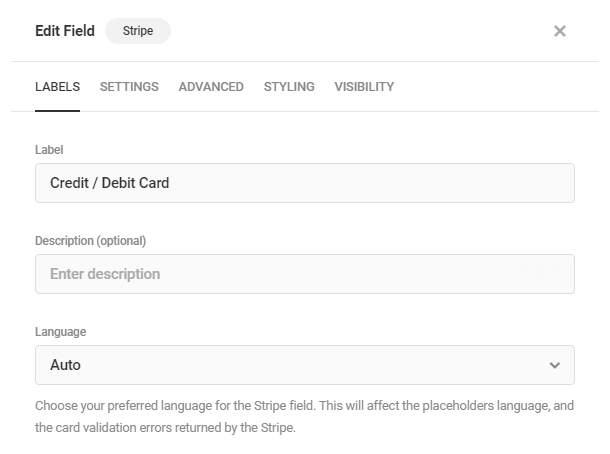
Étiquettes
Sous l’onglet Libellés, vous pouvez personnaliser le champ Libellé et Description, et définir la langue qui sera utilisée pour les espaces réservés du champ Stripe et les messages d’erreur affichés aux utilisateurs.

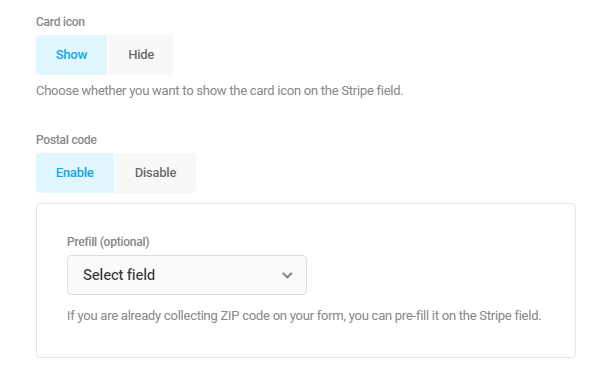
Vous pouvez également choisir d’afficher ou de masquer l’icône de la carte de crédit dans le champ Stripe, et si vous souhaitez collecter également le code postal / postal dans ce champ. Si vous activez l’option Code postal, vous pouvez pré-remplir cette partie des données du champ si vous avez déjà collecté le code postal / ZIP dans un autre champ de formulaire; sélectionnez simplement ce champ ici.

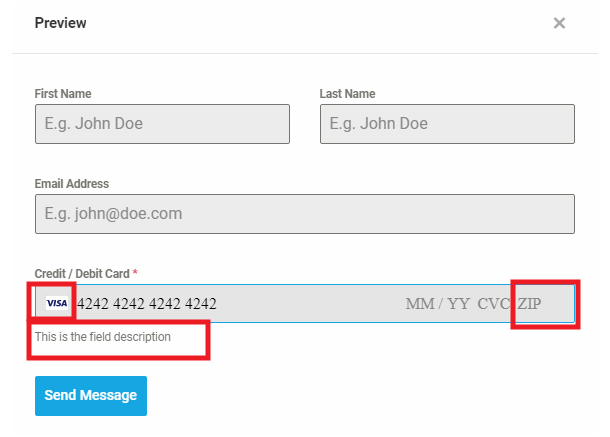
Avec les options ci-dessus activées, votre champ de paiement Stripe ressemblerait à l’exemple suivant, où les emplacements de l’icône de la carte, la description du champ et le code postal / ZIP sont en surbrillance.

Paramètres
La première fois que vous accédez à l’onglet Paramètres de Stripe, vous serez invité à connecter un compte Stripe à Forminator. Vous ne pouvez pas configurer un champ Stripe sans compte connecté.

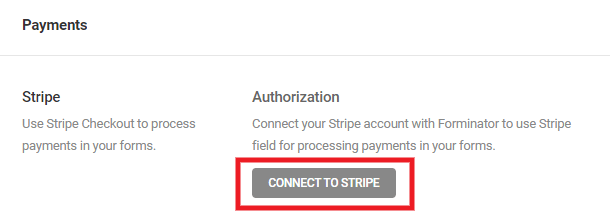
Cliquez sur le lien here pour être redirigé vers l’écran Paramètres> Paiements dans Forminator. Là, vous cliquerez sur Se connecter à Stripe pour accéder et connecter votre compte Stripe à Forminator. Consultez la section Paramètres> Paiements si vous avez besoin d’aide pour connecter votre compte Stripe.

Une fois Stripe connecté avec succès à Forminator, vous pouvez poursuivre la configuration du champ de paiement dans votre formulaire.
Moyen de paiement
Vous pouvez placer le champ Stripe en mode Test jusqu’à ce que vous soyez prêt à traiter les paiements en direct. Stripe propose différentes méthodes pour tester l’intégration des paiements avant la mise en ligne. Reportez-vous à la documentation de test Stripe pour plus d’informations. Sélectionnez En direct pour commencer à accepter les paiements Stripe.

Devise de facturation
Ouvrez le menu déroulant pour sélectionner la devise que vous souhaitez utiliser avec ce formulaire. Il est recommandé d’utiliser la devise la plus susceptible d’être utilisée par la majorité de vos clients afin de minimiser l’impact négatif des frais de change sur les ventes. Votre choix de devise sera affiché dans le champ Montant du paiement.

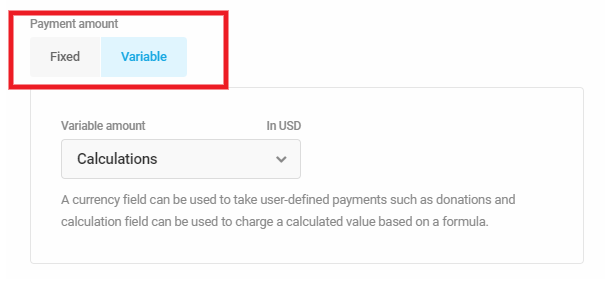
Montant du paiement
- Fixe – Sélectionnez cette option pour définir un montant de paiement fixe si vous souhaitez que toutes les personnes soumettant ce formulaire paient le même montant, par exemple lors de la soumission de frais de dossier ou d’un acompte.
- Variable – Sélectionnez cette option pour que le montant du paiement dépende des entrées de l’utilisateur. Un menu déroulant apparaîtra dans lequel vous pouvez sélectionner n’importe quel champ Devise ou Calculs dans votre formulaire pour remplir le champ Montant du paiement.

Stripe Advanced
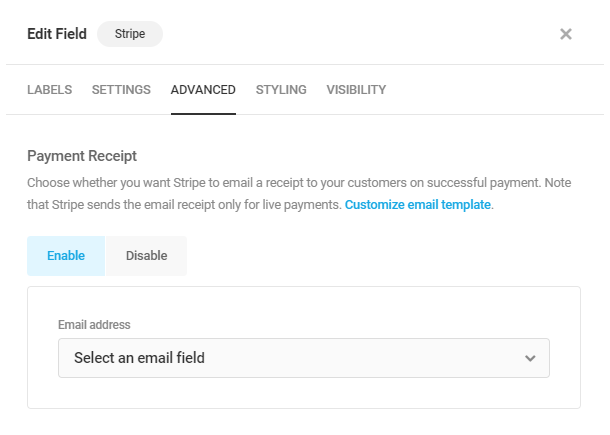
Reçu (Receipt)
Activez la fonction Reçu de paiement et Stripe enverra par e-mail un reçu à vos clients à chaque achats réussis. Ce reçu provient directement de Stripe et s’ajoute à toutes les notifications par e-mail personnalisées configurées dans Forminator.
Cliquez sur le menu déroulant Adresse e-mail pour afficher les champs e-mail présents dans le formulaire actuel et sélectionnez l’adresse e-mail applicable.

Stripe n’envoie pas de reçus pour les achats effectués en mode Test, seuls les paiements en direct réussis recevront des reçus.
Vous pouvez personnaliser l’e-mail de réception Stripe en cliquant sur Personnaliser le modèle d’e-mail, ce qui ouvrira l’écran de connexion Stripe. Connectez-vous à Stripe et suivez leurs conseils pour créer des reçus d’e-mail personnalisés.
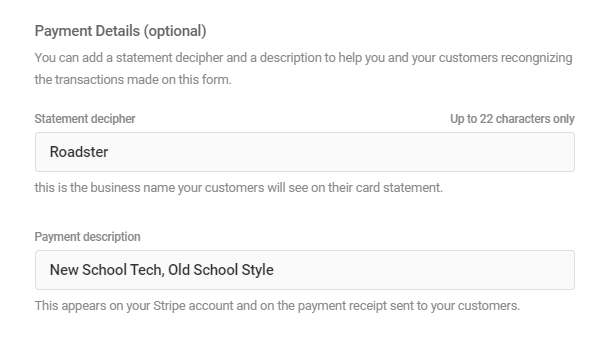
Détails de paiement
Décryptage de relevé
Un décryptage de relevé est une expression technique pour le mot ou la phrase apparaissant dans un relevé de compte financier qui identifie où une transaction a eu lieu. En règle générale, on s’attend à ce que ce soit le nom de l’entreprise, mais vous pouvez créer n’importe quel déchiffrement personnalisé que vous souhaitez tant qu’il ne dépasse pas 22 caractères.
Description de paiement
La description du paiement apparaîtra dans le reçu de paiement Stripe envoyé par courrier électronique à vos clients et fera partie des données de transaction enregistrées dans le compte Stripe qui a reçu le paiement.

Validation de la carte
Stripe valide les informations de la carte lors de leur saisie, et cette validation se produit indépendamment de la validation d’autres entrées utilisateur, telles que les adresses e-mail, comme configuré sous l’onglet Comportement du formulaire.

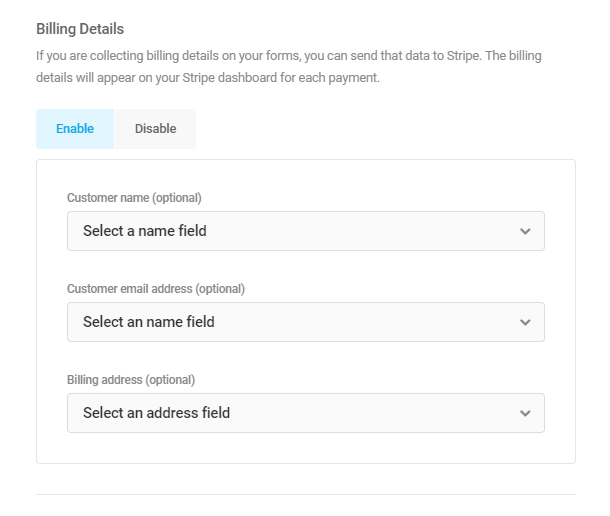
Détails de la facturation
Activez les détails de facturation pour envoyer des informations supplémentaires collectées par un formulaire à Stripe afin que les données apparaissent avec les informations de paiement dans votre tableau de bord Stripe. Cliquez sur Activer, puis sélectionnez dans les menus déroulants les informations que Stripe doit inclure dans l’enregistrement de transaction.

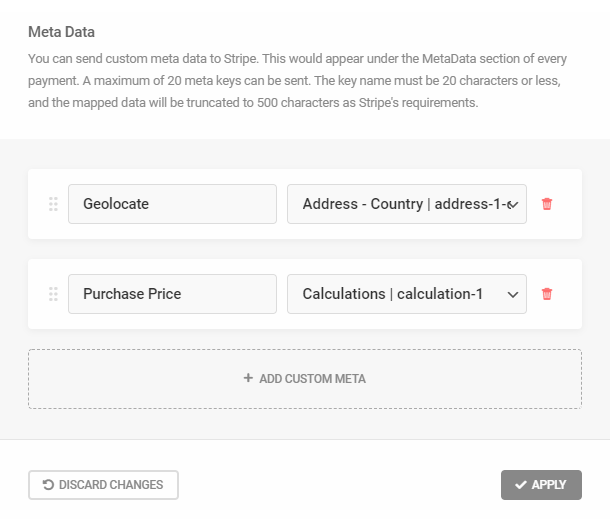
Méta-données
Toutes les métadonnées personnalisées associées à votre formulaire peuvent être envoyées à Stripe et incluses dans la section Métadonnées pour chaque paiement reçu. Toutes les métadonnées envoyées à Stripe doivent être conformes aux exigences du service : un maximum de 20 méta clés peuvent être envoyées, les noms de clés ne doivent pas dépasser de 20 caractères et les données mappées seront tronquées à 500 caractères.

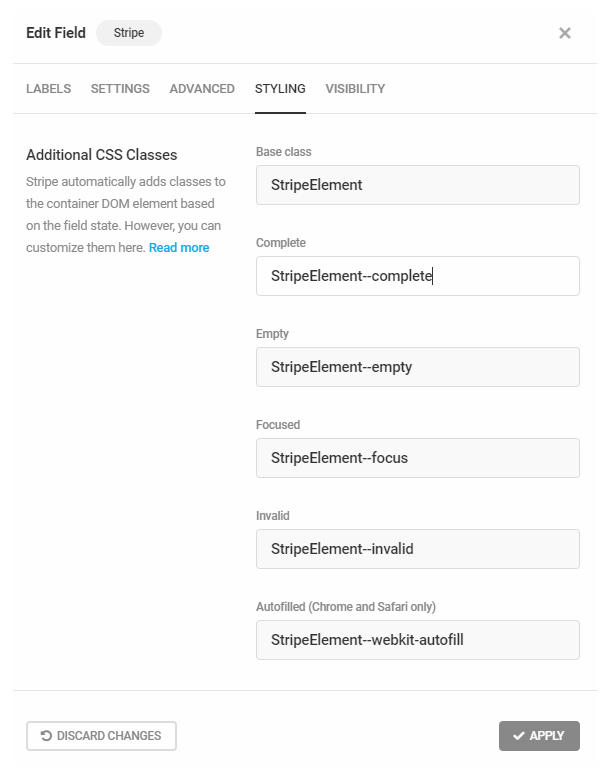
Onglet Style de Stripe
Les classes d’éléments sur l’écran de contrôle Stripe sont associées à un état de champ spécifique, tel que vide, invalide ou complet. Lorsque l’état d’un champ change, généralement parce qu’un utilisateur a entré des données, une nouvelle classe est appliquée. L’onglet Style vous permet de créer des classes personnalisées tout en conservant cette relation entre les classes et l’état du champ.
Par exemple, lorsqu’un utilisateur complète un champ donné sans erreur, Stripe associe la classe par défaut StripeElement–complete à ce champ. Vous pouvez modifier la classe StripeElement–complete en éditant le champ Complet dans l’onglet Style, mais Stripe associera toujours la nouvelle classe à l’état «terminé», et ce n’est que lorsqu’un champ atteint l’état «terminé» que le style associé à cette classe sois appliqué.
N’oubliez pas que la modification des classes par défaut de Stripe n’est pas nécessaire, mais si vous voulez le faire, entrez simplement vos classes personnalisées dans les champs fournis et cliquez sur Appliquer.

Cliquez sur Lire la suite pour accéder au compendium Stripe des types d’éléments, objets, classes et styles.
Une fois que vous avez défini vos classes personnalisées ou choisi d’utiliser les valeurs par défaut, vous pouvez ensuite utiliser les classes pour appliquer du CSS personnalisé depuis l’éditeur accessible dans l’onglet Apparence de Forminator.


