
Exemple de formulaire paginé sur le frontend :
Étiquettes de pagination
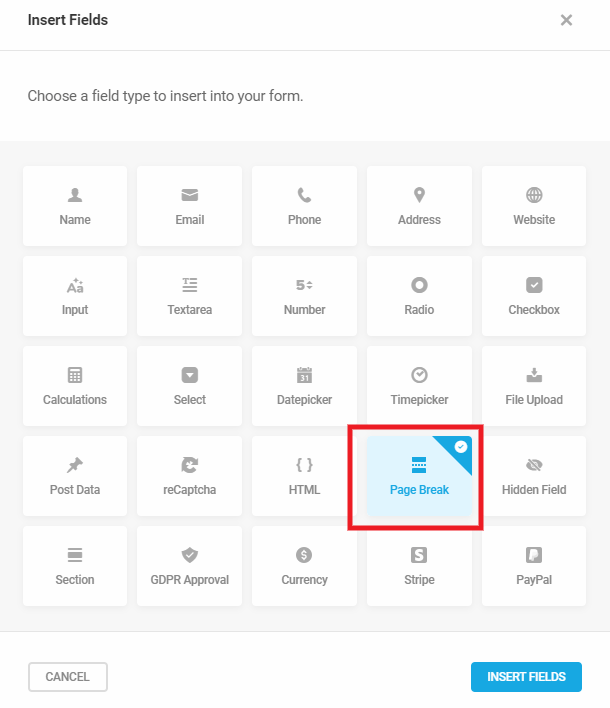
Les champs Saut de page eux-mêmes n’ont pas de paramètres, mais peuvent être glissés et déposés n’importe où dans votre formulaire pour le diviser en pages.
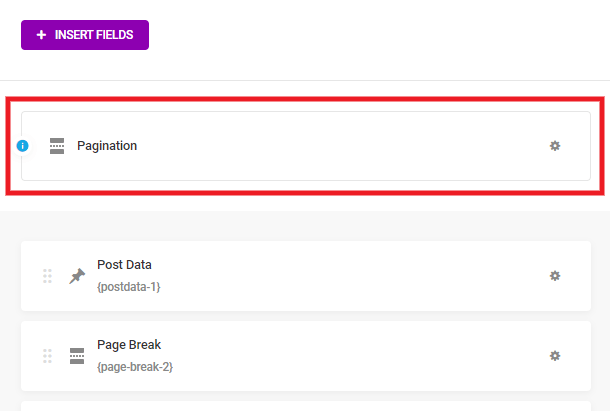
Lorsque vous ajoutez votre premier champ Saut de page à un formulaire, une section Pagination apparaît en haut, au-dessus de tous les autres champs.

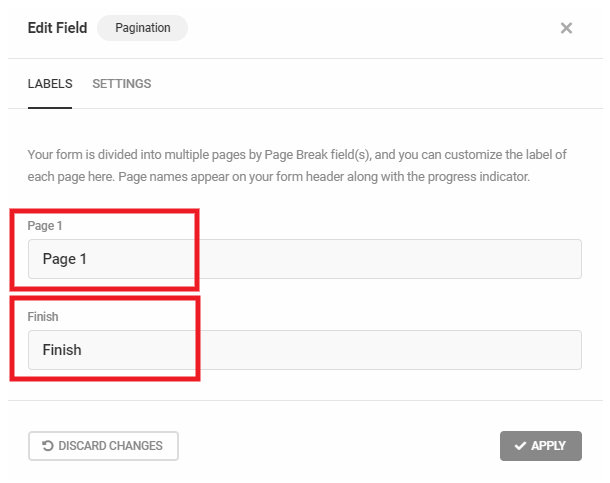
Cliquez sur cette section pour ouvrir la fenêtre contextuelle des paramètres de pagination. Là, vous verrez un champ d’étiquette pour ce premier saut de page que vous avez ajouté, et un pour la dernière étape de votre formulaire. Pour chaque champ de saut de page supplémentaire que vous ajoutez à votre formulaire, une nouvelle étiquette de page apparaîtra ici pour que vous puissiez la personnaliser.

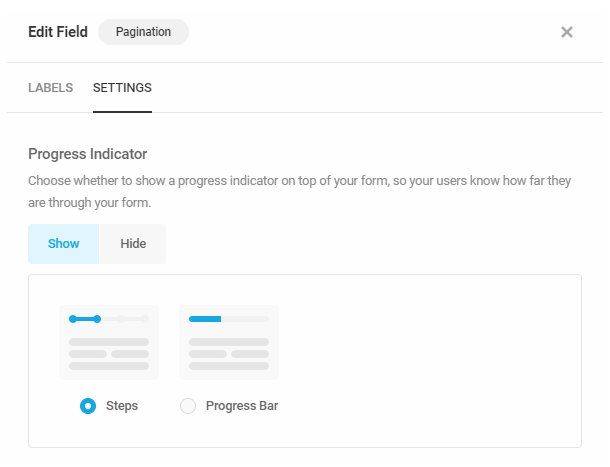
Paramètres de pagination
Indicateur de progression
Choisissez d’afficher ou de masquer l’indicateur de progression en haut de votre formulaire et, s’il est affiché, s’il doit indiquer les étapes (comme dans notre exemple ci-dessus) ou une simple barre de progression.

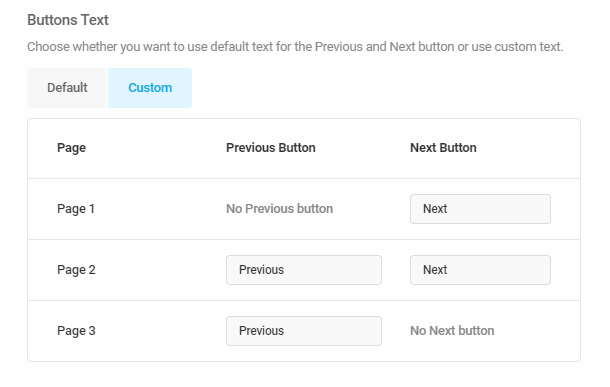
Texte des boutons
Pour chaque saut de page que vous ajoutez, vous pouvez choisir d’utiliser le texte par défaut du bouton «Précédent / Suivant» ou de personnaliser ces étiquettes individuellement.