Les options de cette section sont identiques pour les deux types de quiz.
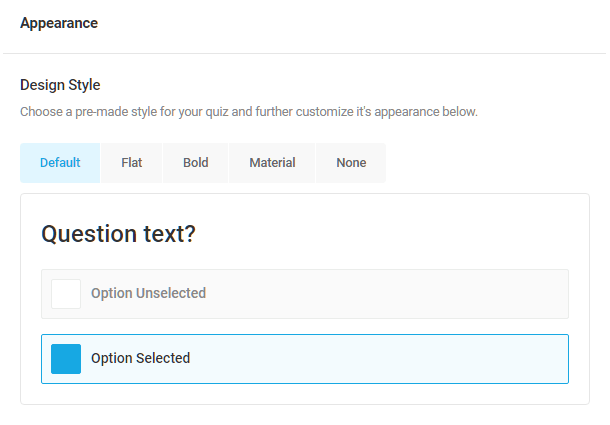
Style de conception
Sélectionnez le style de base que vous souhaitez pour votre quiz. Vous pouvez le personnaliser davantage avec les options ci-dessous.

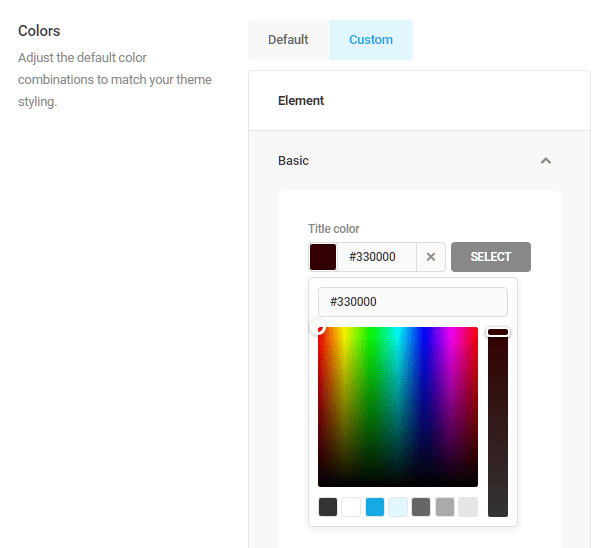
Couleurs
Par défaut, votre quiz héritera des couleurs de votre thème, mais vous pouvez personnaliser complètement chaque partie de celui-ci en cliquant sur l’onglet Personnalisé, permettant de modifier les couleurs de vos icônes Quiz, Réponses, Boutons, Résultats et Partage social.
Cliquez sur n’importe quel élément que vous souhaitez personnaliser et entrez le code hexadécimal de couleur pour l’option que vous souhaitez personnaliser, ou cliquez sur le bouton Sélectionner pour utiliser les sélecteurs de couleurs pratiques.

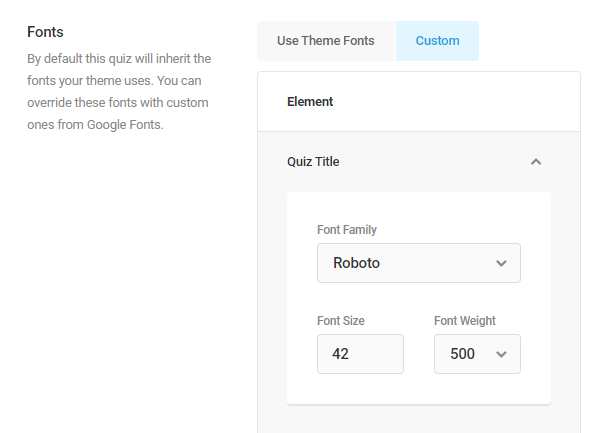
Polices
Par défaut, votre quiz héritera de vos polices de thème, mais vous pouvez personnaliser complètement chaque partie de celui-ci en cliquant sur l’onglet Personnalisé, permettant de modifier les polices de vos icônes Quiz, Réponses, Boutons, Résultats et Partage social.
Cliquez sur n’importe quel élément que vous souhaitez personnaliser et sélectionnez la famille de polices que vous souhaitez utiliser pour cet élément, puis définissez la taille de la police et le poids de la police si vous le souhaitez.

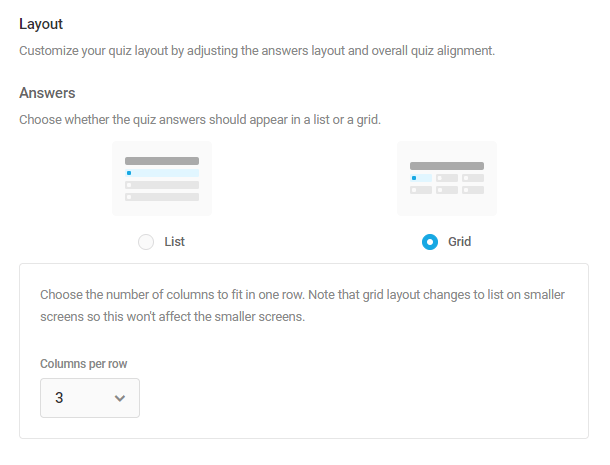
Disposition
Réponses
- Liste – Sélectionnez cette option pour que chacune de vos réponses au questionnaire apparaisse empilée l’une sur l’autre dans un format de liste.
- Grille – Sélectionnez cette option pour que les réponses de vos questionnaires apparaissent sous forme de grille.
Si vous sélectionnez l’option Grille, vous pouvez spécifier le nombre de colonnes par ligne dans lesquelles les réponses doivent s’afficher. Notez que cela n’affecte que les appareils avec des écrans d’une largeur supérieure à 782 px; sur des écrans plus petits, les réponses seront empilées sous forme de liste par défaut.

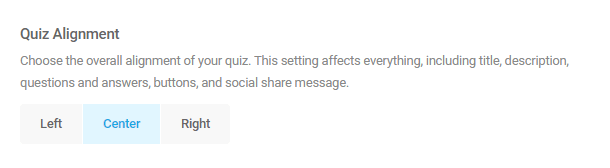
Alignement du quiz
Définissez l’alignement général de votre quiz sur la gauche, le centre ou la droite. Notez que cette option affecte tout ce qui se trouve dans le conteneur du quiz : titre, description, images, questions et réponses, boutons et message de partage social.

Conteneur de quiz
Ici, vous pouvez personnaliser divers aspects de l’apparence du conteneur de quiz.
- Rembourrage – Ajoutez éventuellement un rembourrage à n’importe quel côté du conteneur de quiz pour donner aux choses un peu plus de marge de manœuvre si nécessaire.
- Bordure – Ajoutez une bordure si vous le souhaitez et ajustez le rayon du coin, l’épaisseur et le style de la bordure.
- Espacement – Permet d’ajuster l’espacement entre les questions du quiz à l’aide des préréglages par défaut ou de saisir votre propre valeur d’espacement personnalisée en pixels.
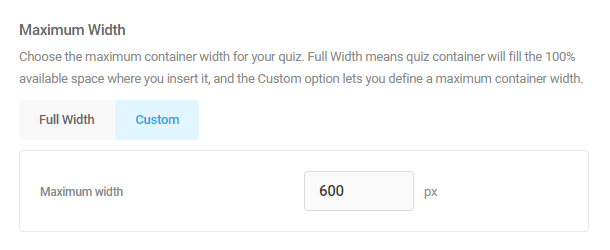
- Largeur maximale – Sélectionnez pleine largeur pour que votre quiz remplisse la largeur disponible du conteneur dans lequel il s’affiche, ou définissez la largeur maximale à laquelle vous souhaitez que votre quiz s’affiche. Notez que la largeur de votre quiz s’ajustera automatiquement sur les appareils mobiles avec des écrans plus petits que la largeur maximale que vous avez définie ici.

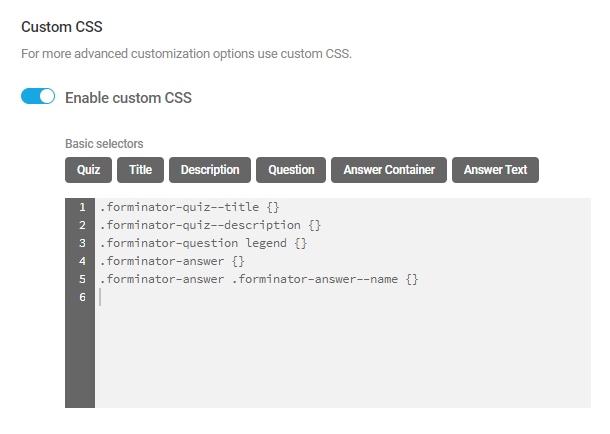
CSS personnalisé
Si vous souhaitez personnaliser l’apparence de votre quiz au-delà de ce qui est disponible dans les options ci-dessus, vous pouvez activer l’option CSS personnalisé et y participer. Un certain nombre de boutons prédéfinis sont disponibles en haut pour vous aider à ajouter rapidement les sélecteurs CSS dont vous avez besoin pour ces éléments. Pour tous les autres éléments que vous souhaitez cibler, vous devez utiliser les outils de développement de votre navigateur pour localiser les sélecteurs nécessaires.