Accueil 2026 › Forums › How to WooCommerce › Affichage du prix variable sur la page produits dynamique

- Ce sujet contient 2 réponses, 2 participants et a été mis à jour pour la dernière fois par
Shasta, le il y a 5 années et 3 mois.
-
AuteurMessages
-
19 octobre 2020 à 20 h 02 min #198772
Bonsoir,
Sur la boutique que je construis, il y a des produits simples et des produits variables. je souhaiterai pour les produits variable afficher le prix en fonction de la variable sélectionné (100g/200g/300g). De base woocommerce affiche ce prix variable juste au-dessus du bouton de quantité. mais l’affichage est trop petit et avec le prix fourchette indiqué en gros cela créé de la confusion.
Est-il possible de remplacer le prix fourchette (5-12€) par le prix définit dans ma variable par défaut (je souhaite que mon produit s’affiche avec la variable 100g au chargement de la page et que le prix indiqué soit 5€) et que ce prix soit dynamique si je sélectionne une autre variable ?
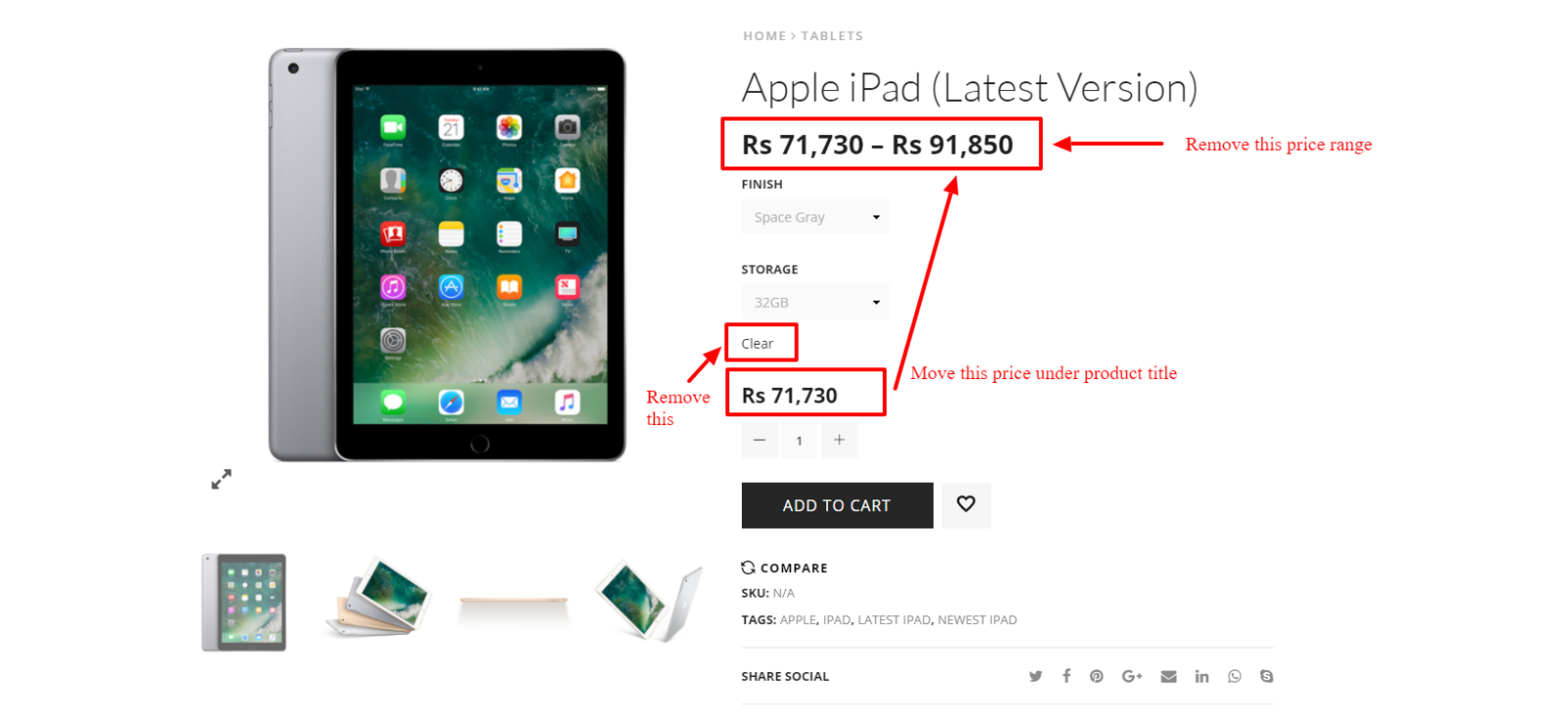
Ci-dessous une petite image trouvé sur internet sur ce que je souhaite faire.
... 20 octobre 2020 à 16 h 54 min #198792
20 octobre 2020 à 16 h 54 min #198792Bonjour à vous, pour désactiver les prix variables, vous pouvez utiliser le plugin Disable Variable Product Price Range Woocommerce, mais pour afficher le prix en fonction du choix, vous devez partir sur un développement sur mesure à mon avis 🙂
...1 user thanked author for this post.
25 octobre 2020 à 20 h 08 min #199135Bonjour,
Merci pour votre retour. J’ai trouvé ce code qui à l’air de faire ce que je souhaite mais il a 2 défauts :
– Le prix apparaît en doublon en haut à gauche de ma page produit alors qu’il devrait être caché
– Le prix change lorsque je choisis une variable et que je clic n’importe ou sur la page. J’aurai aimé que le prix se change automatiquement dès la sélection de la variable.
Si jamais quelqu’un souhaite jeter un oeil, j’en serai très reconnaissant 🙂
add_action( ‘woocommerce_before_single_product’, ‘move_variations_single_price’, 1 );
function move_variations_single_price(){
if ( ! is_product() ) return; // Only on single product pages
global $product, $post;
if ( $product->is_type( ‘variable’ ) ) {
// removing the variations price for variable products
remove_action( ‘woocommerce_single_product_summary’, ‘woocommerce_template_single_price’, 10 );
// Change location and inserting back the variations price
add_action( ‘woocommerce_single_product_summary’, ‘replace_variation_single_price’, 10 );
}
}
function replace_variation_single_price(){
global $product;
// Main Price
$prices = array( $product->get_variation_price( ‘min’, true ), $product->get_variation_price( ‘max’, true ) );
$price = $prices[0] !== $prices[1] ? sprintf( __( ‘From: %1$s’, ‘woocommerce’ ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
// Sale Price
$prices = array( $product->get_variation_regular_price( ‘min’, true ), $product->get_variation_regular_price( ‘max’, true ) );
sort( $prices );
$saleprice = $prices[0] !== $prices[1] ? sprintf( __( ‘From: %1$s’, ‘woocommerce’ ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
if ( $price !== $saleprice && $product->is_on_sale() ) {
$price = ‘
‘ . $saleprice . $product->get_price_suffix() . ‘‘ . $price . $product->get_price_suffix() . ‘‘;}
?>
<style>
div.woocommerce-variation-price,
div.woocommerce-variation-availability,
div.hidden-variable-price {
height: 0px !important;
overflow:hidden;
position:relative;
line-height: 0px !important;
font-size: 0% !important;
}
</style>
<script>
jQuery(document).ready(function($) {
$(‘select’).blur( function(){
if( » != $(‘input.variation_id’).val() ){
if($(‘p.availability’))
$(‘p.availability’).remove();
$(‘p.price’).html($(‘div.woocommerce-variation-price > span.price’).html()).append(‘<p class= »availability »>’+$(‘div.woocommerce-variation-availability’).html()+'</p>’);
console.log($(‘input.variation_id’).val());
} else {
$(‘p.price’).html($(‘div.hidden-variable-price’).html());
if($(‘p.availability’))
$(‘p.availability’).remove();
console.log(‘NULL’);
}
});
});
</script>
<?php
echo ‘<p class= »price »>’.$price.'</p>
‘.$price.’‘;
}
Merci !
... -
AuteurMessages
- Vous devez être connecté pour répondre à ce sujet.








