Accueil 2026 › Forums › Forum de support WordPress › [Résolu] WordPress : Hauteur du header avec storefront

- Ce sujet contient 13 réponses, 2 participants et a été mis à jour pour la dernière fois par
Patrice Cousin, le il y a 4 années et 8 mois.
-
AuteurMessages
-
27 mai 2021 à 10 h 09 min #23401927 mai 2021 à 10 h 19 min #234025
Anonyme
InactifPoints: 0 pts
Bonjour,
Ce que vous demandez semble entièrement réalisable, pour ce faire il faudra sûrement regarder dans les options de votre thème (StoreFront), dans une catégorie pouvant être menu, ou bannière principale.
Le fait que le bandeau reste fixe sera surement traduit par : Position = fixe, dans le cas contraire, il sera faisable directement en CSS.
En espérant avoir pu vous aider.
...27 mai 2021 à 10 h 27 min #234028Merci de votre retour rapide !
J’ai refait un tour des réglages du thème, il n’y a rien , donc il faudrait le faire en CSS, mais JE NE sais pas faire, pouvez-vous m’aider ?
encore merci.
...27 mai 2021 à 10 h 33 min #234030Anonyme
InactifPoints: 0 pts
L’idée est relativement simple :
– Faites un clique droit sur votre page
– Cliquez sur « Inspecter »
– Un onglet apparaitra, avec ce signe [Image 1], Cliquez dessus et allez sélectionnez le bandeau en question.
– Un block sera surligné et dedans apparaîtra : class= »le-nom-de-la-class ». Copiez cette class, et rendez vous dans la partie CSS de votre thème pour copier ce code, sans oublier le point devant et de remplacer par votre class :.le-nom-de-la-class{
position : fixed !important;
top:0;
}Cette démarche devrait vous permettre de garder ce bandeau en position fixe, mais ça m’étonne que ces options ne soient pas disponibles sur ce thème pourtant assez complet.
...27 mai 2021 à 10 h 57 min #234037Re-
je regarde ce que j’arrive à faire !merci bien
...27 mai 2021 à 15 h 33 min #234128Pas réussi ! mais je ne suis pas très doué…
La persévérance est-elle une belle qualité? Nous verrons bien.cordialement
PC
...27 mai 2021 à 15 h 37 min #234131Anonyme
InactifPoints: 0 pts
C’est même la meilleure des qualités, envoyez une image de votre avancement ou de ce que vous avez pu faire, je tenterai de vous aiguiller plus précisément.
Au plaisir de vous lire
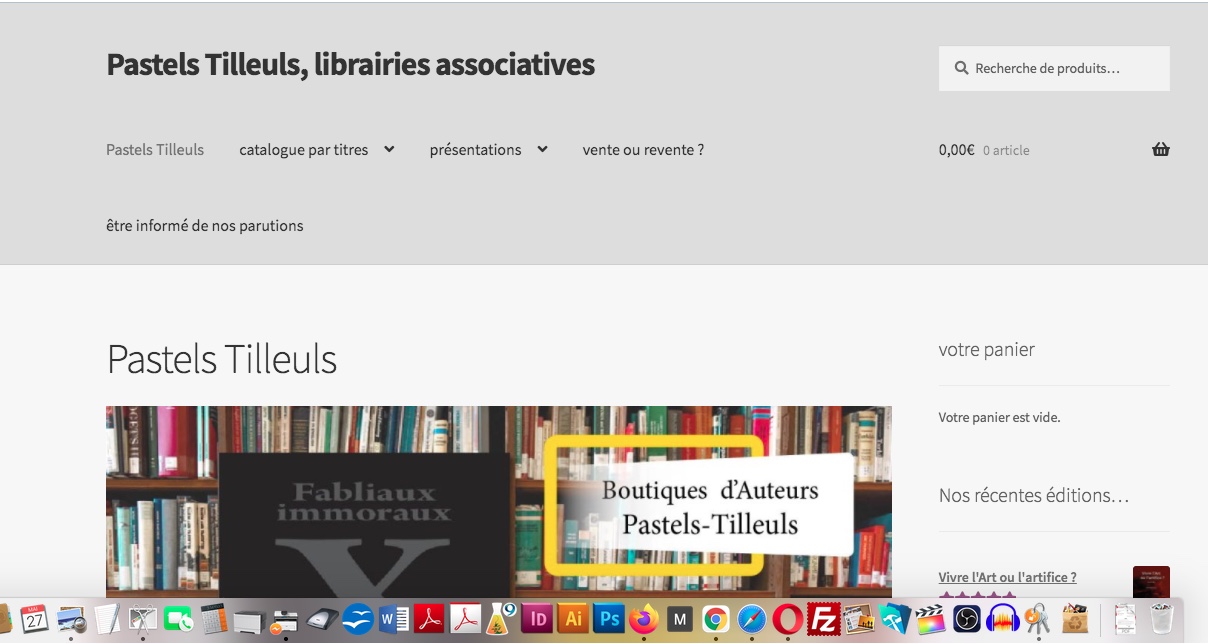
...27 mai 2021 à 15 h 43 min #234134J’ai déjà réussi à « fixer » le header, mais sa hauteur m’ennuie !!! argh…
J’essaie d’éplucher le code et trouver où je peux intervenir. Je cherche, je cherche !Merci quand même de votre soutien.
...
PC27 mai 2021 à 16 h 02 min #234153Anonyme
InactifPoints: 0 pts
Pris de curiosité, je viens de tester ce thème, qui peut être bien, mais qui manque effectivement de personnalisation. Voici un morceau de code qui pourrait vous aider. Vous pouvez bien entendu modifier les valeurs, et qui auront pour but de diminuer la taille de votre Header, sans pour autant tout dénaturer :
#masthead{
margin:10px;
padding-top:10px;
}
.cart-contents, .menu-item>a {
padding-bottom: 5px !important;
padding-top:0px !important;
}Au plaisir de vous relire et de vous voir réussir.
...27 mai 2021 à 16 h 15 min #234163yesss ! La bannière a bien maigri ! merci…
j’ai voulu la « fixer », mais du coup la page vient tout en haut ! voici le css :
.site-header{
position : fixed !important;
top:0;
}
que faudrait-il mettre à la place de fixed ? est-ce une bonne idée ? j’ai laissé le site avec cette « erreur » dite moi si vous y allez, sinon, je le remet en normal !
mais pour la hauteur; c’est parfait, encore merci.
...
PC27 mai 2021 à 16 h 26 min #234168Anonyme
InactifPoints: 0 pts
Avec grand plaisir,
Bien sûr, voici le code qu’il vous faudra pour pouvoir résoudre ce problème (Comprend également le code mis plus haut) :
#masthead{
...
margin-top:0px;
padding-top:10px;
}
.cart-contents, .menu-item>a {
padding-bottom: 5px !important;
padding-top:0px !important;
}
.site-header{
position : fixed !important;
width:100%;
}
#masthead ~ div{
margin-top:150px;
}27 mai 2021 à 16 h 33 min #234175Et c’est en place, et c’est OK… c’est beau le savoir !!!
En regardant je n’avais pas mis margin-top 150, enfin, je crois ! Mais le problème est réglé.
Après vous avoir bien dérangé, si vous avez envie de vous délasser : https://www.pastels-tilleuls.fr/quizz-monsieur-de-la-fontaine/
un petit quizz en 5 questions avec 15 secondes de réflexion? questions qui changent si vous rechargez !
Si ça peut vous distraire quelques instants…
Encore merci pour tout !Cordialement
PC
...27 mai 2021 à 16 h 39 min #234177Anonyme
InactifPoints: 0 pts
Parfait, content de savoir que tout est en place.
Après avoir fait le quizz, je me conforte dans une chose, j’ai plus ma place dans l’informatique que dans la littérature 🙂
Excellente continuation à vous.
...27 mai 2021 à 16 h 44 min #234179Pas de soucis, mes amis auteurs et fins lettrés n’en sont pas venus à bout non plus ! Ne rougissez pas !
Et pour l’informatique, ça roule bien pour vous !!!
Encore merci d’avoir essayé !
Bien cordialementP Cousin
... -
AuteurMessages
- Vous devez être connecté pour répondre à ce sujet.



![[Résolu] WordPress : Hauteur du header avec storefront Slide](http://woofrance.fr/wp-content/plugins/revslider/public/assets/assets/dummy.png)





