La documentation suivante est destinée aux développeurs. Pour suivre cette documentation, vous aurez besoin d’une compréhension avancée en développement PHP et WordPress .
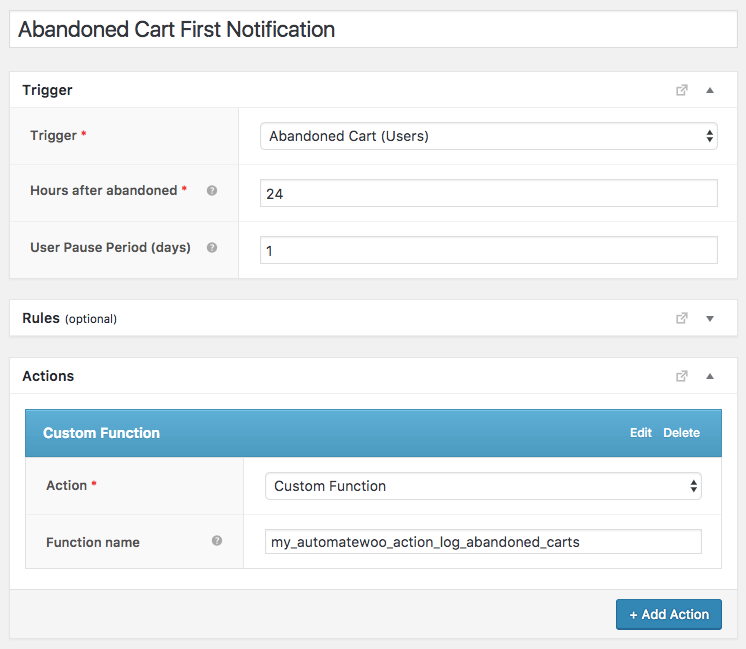
Voici un exemple rapide de la façon d’utiliser un flux de travail avec une action Fonction personnalisée pour créer un journal de panier abandonné.
Nous vous recommandons d’ajouter des fonctions personnalisées via un thème enfant. Les ajouter au dossier du plugin AutomateWoo ou au fichier functions.phpde votre thème parent doit être évité.
Créer un workflow

Créez votre fonction personnalisée
Votre fonction personnalisée doit être ajoutée au functions.phpfichier d’un thème enfant, ou via un plugin qui permet d’ajouter des extraits de code personnalisés. Nous avons un guide pour configurer un thème enfant disponible ici: https://docs.woocommerce.com/document/set-up-and-use-a-child-theme/
L’ajout de code personnalisé au thème parent de votre site doit être évité à tout prix, car toutes les modifications seront perdues lors de la mise à jour du thème.
<? php
/ **
* Fonction personnalisée pour enregistrer les paniers abandonnés via l’action AutomateWoo
* @param $workflow AutomateWoo \ Workflow
* /
function my_automatewoo_action_log_abandoned_carts ( $workflow ) {// récupérer les données de workflow de la couche de données
$cart = $workflow -> data_layer () -> get_cart ();
$client = $workflow -> data_layer () -> get_customer ();// La couche de données renverra un élément de données valide ou faux
if (! $panier ||! $client ) {
retour ;
}if (! $client -> is_registered ()) {
retour ; // ne pas stocker pour les clients invités
}$log = get_user_meta ( $client -> get_user_id (), ‘aw_abandoned_carts_log’ , true );
if (! $ log ) {
$log = tableau ();
}$log [] = tableau (
‘cart’ => $ panier ,
‘date’ => heure_actuelle ( ‘mysql’ , vrai )
);update_user_meta ( $ client -> get_user_id (), ‘aw_abandoned_carts_log’ , $ log );
}

