Que vous souhaitiez récupérer un panier abandonné ou reconquérir un client inactif, un bon de réduction peut être une excellente incitation à magasiner dans votre magasin. Avec AutomateWoo, vous pouvez utiliser des variables pour récompenser facilement vos clients avec des coupons de réduction. Voici comment configurer un flux de travail qui envoie une remise à vos clients et aux clients de votre magasin.


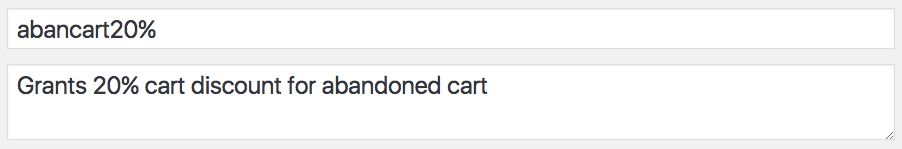
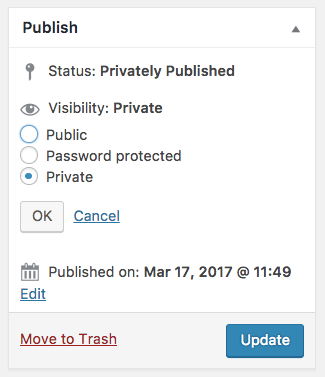
Étape 1 Créez un modèle de coupon. Dans votre administrateur WordPress, accédez à WooCommerce > Coupons > Ajouter un coupon. Donnez à votre nouveau coupon un code et une description. Pour cet exemple, nous créons un coupon qui accordera une remise de 20% lorsqu’un client abandonne un panier. Le code sera «abancart20%» et sa description sera «accorde 20% de réduction sur le panier pour un panier abandonné». Ensuite, définissez la visibilité sur Privé.
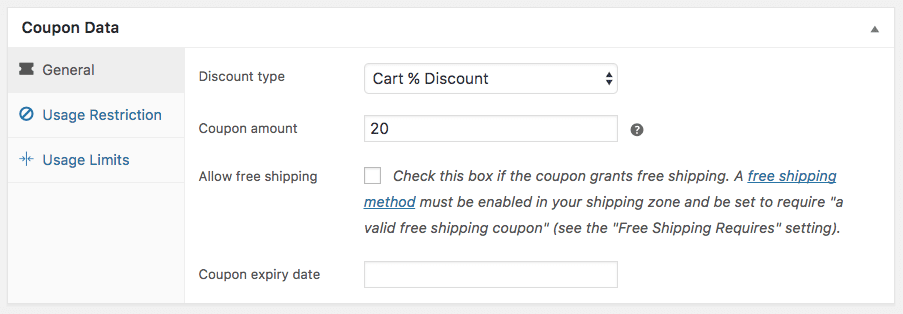
Étape 2 Ajoutez des données de coupon. Pour cet exemple, nous avons choisi un pourcentage de remise panier de 20%. Vous pouvez également souhaiter ajouter des données supplémentaires, telles qu’une dépense minimale ou une limite d’utilisation. Laissez vide la date d’expiration du coupon.

Étape 3 Créez un workflow. Maintenant que vous avez créé votre coupon, vous avez besoin d’un moyen de l’envoyer à vos clients. Créez un workflow en cliquant sur AutomateWoo > Workflows > Ajouter un workflow.
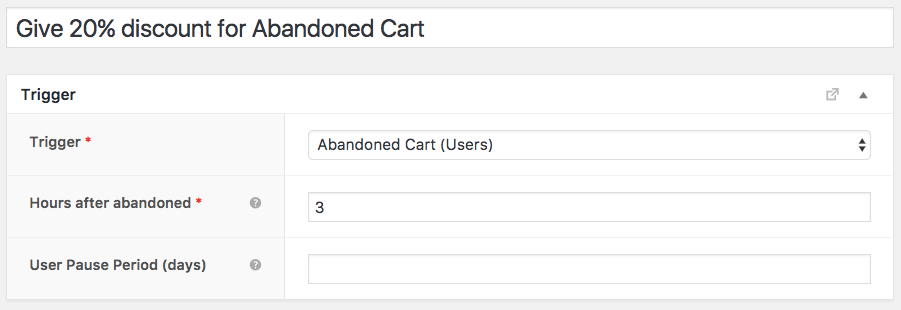
Étape 4 Choisissez un déclencheur. Pour cet exemple, nous avons choisi Panier abandonné (utilisateurs). Vous souhaiterez peut-être retarder l’e-mail de plusieurs heures en utilisant l’option Heures après l’abandon.


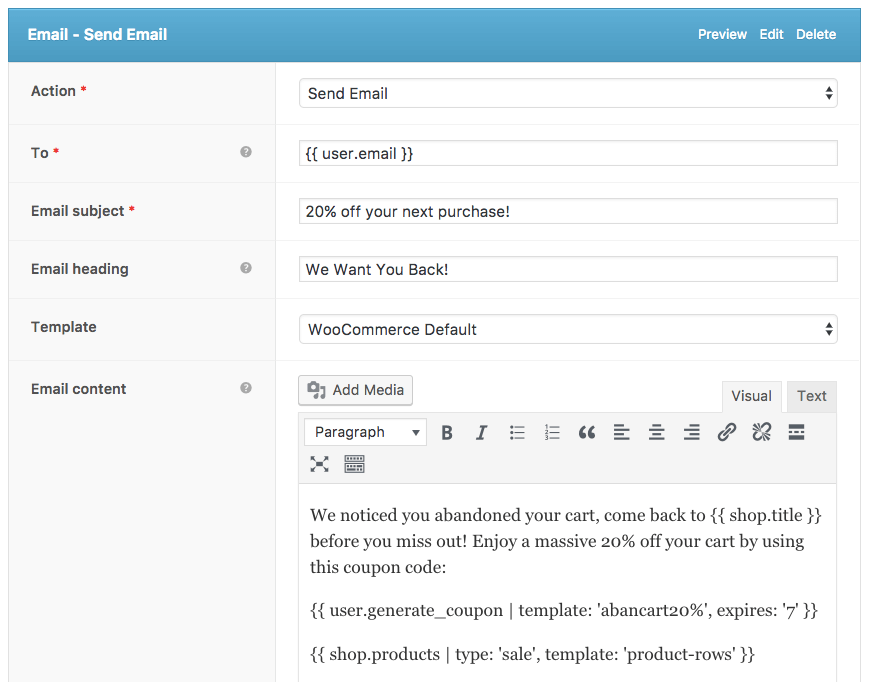
Étape 5 Choisissez une action. Sélectionnez l’action Envoyer un e-mail. Ajoutez le contenu de votre e-mail, comme les détails du coupon et un affichage des produits de votre boutique.
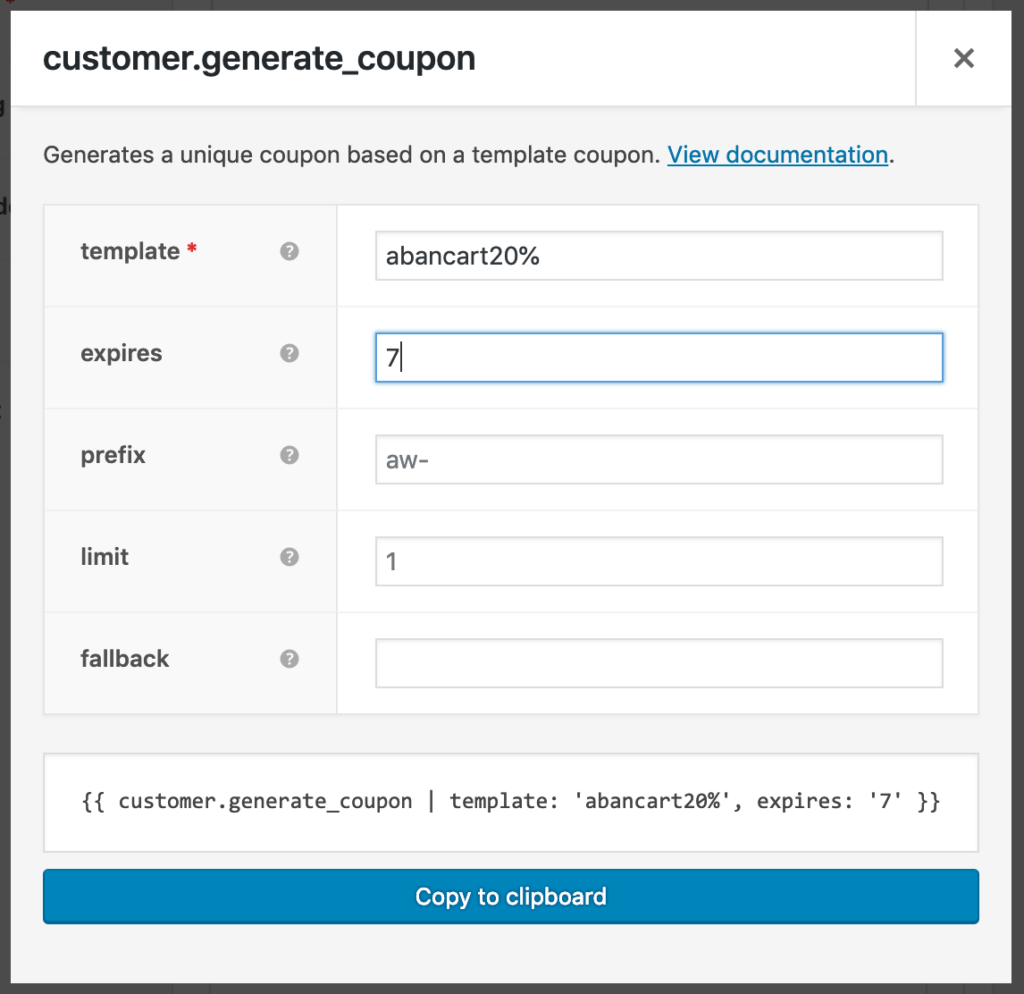
Étape 6 Incluez le coupon. Pour afficher le coupon dans l’e-mail, sélectionnez la variable {{ customer.generate_coupon }}sur le côté droit de la page. Un écran contextuel apparaîtra dans lequel vous pourrez saisir le code de votre nouveau coupon. Vous pouvez également inclure une date d’expiration et une solution de secours. Pour cet exemple, nous avons fixé la date d’expiration à sept jours.

Étape 7 (facultatif) Testez votre coupon. Vous pouvez prévisualiser votre e-mail à l’aide de l’ option Aperçu , où un code de coupon simulé sera affiché. Tous les codes AutomateWoo sont préfixés par «aw-» par défaut.
Veuillez noter que le code de coupon simulé en mode aperçu n’est pas réellement généré et ne peut pas être utilisé. Nous ajoutons un suffixe à ces codes avec [test] pour indiquer qu’il ne s’agit que de faux coupons.

Si vous souhaitez tester le code promo, AutomateWoo propose une fonction de test. Une fois que vous avez prévisualisé votre e-mail, cliquez sur l’ option Envoyer le test dans le coin droit de la page. Cela générera un code de coupon unique que vous pourrez tester dans votre boutique WooCommerce. Votre nouveau flux de travail va maintenant commencer à envoyer des coupons à vos clients!

