Il existe plusieurs façons de personnaliser l’apparence de vos e-mails AutomateWoo. Vous pouvez par exemple adapter la conception de vos e-mails à votre boutique.
Les solutions incluent l’utilisation de plugins qui vous permettent de modifier la conception en quelques clics. Ou, si vous êtes à l’aise avec le code, vous pouvez créer vos propres modèles de courrier électronique personnalisés.
Ce document couvre toutes les différentes options disponibles personnalisation de vos e-mails:
Utilisation du modèle d’e-mail par défaut de WooCommerce
Par défaut, les e-mails AutomateWoo sont conçus avec le même modèle que vos e-mails transactionnels WooCommerce. Cela signifie que si vous avez déjà personnalisé l’apparence de vos e-mails WooCommerce, AutomateWoo héritera automatiquement de ce modèle.
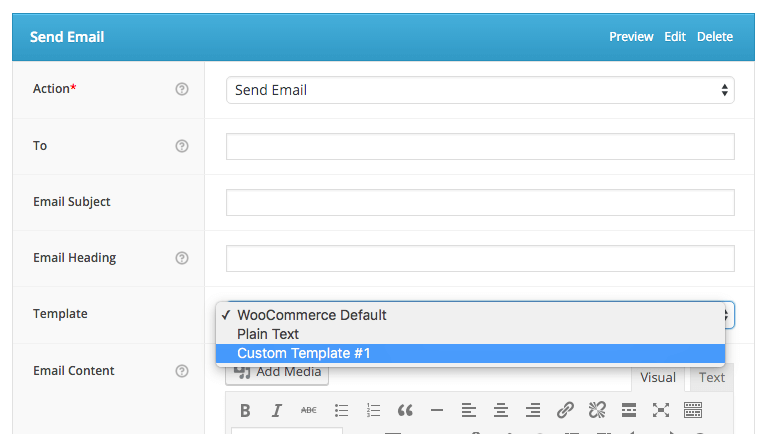
Pour créer un e-mail avec ce modèle, utilisez l’ action Envoyer un e-mail et assurez-vous que le champ Modèle est défini sur WooCommerce Default .

PERSONNALISATION DU MODÈLE D’E-MAIL WOOCOMMERCE
Il existe deux façons principales de modifier l’apparence de votre modèle de courrier électronique WooCommerce. Tout d’abord, vous pouvez utiliser un plugin de personnalisation d’e-mails pour modifier l’apparence de vos e-mails sans code. Il existe un certain nombre de plugins qui font cela, et en voici quelques-uns que nous recommandons :
Vous pouvez également utiliser un code personnalisé pour modifier l’apparence du mail. Cela peut être nécessaire si vous souhaitez apporter des modifications plus importantes à la mise en page.
Grâce au système de modèles WooCommerce, il est possible de remplacer les modèles par défaut dans votre thème et d’effectuer les ajustements souhaités. Cependant, cela nécessitera les compétences d’un développeur.
Ne pas utiliser de modèle
Les e-mails AutomateWoo peuvent apparaître comme des «e-mails normaux» en n’utilisant aucun modèle. Cela peut rendre vos e-mails plus personnels, car ils semblent avoir été envoyés individuellement par une personne réelle plutôt que via un système automatisé.
Pour créer un e-mail sans modèle, utilisez l’ action Envoyer un e-mail et définissez le champ Modèle sur Aucun .
Veuillez noter que l’utilisation d’ aucun modèle est différente de l’envoi d’un e-mail en texte brut . En effet, les e-mails en texte brut n’autorisent pas l’utilisation d’éléments HTML tels que des liens, des boutons, des images, des tableaux de produits ou du texte en gras. Le choix de l’option «pas de modèle» autorise l’utilisation d’ éléments HTML sans utiliser de modèle HTML.
Envoi d’e-mails en texte brut
Vous pouvez envoyer un e-mail entièrement en texte brut à l’aide de l’action Envoyer un e-mail – Texte brut. Étant donné que les e-mails en texte brut ne contiennent pas de HTML, aucune option de style ou de mise en forme du texte n’est disponible. Le suivi des ouvertures et le suivi des clics ne sont pas non plus disponibles.
Veuillez noter les variables de flux de travail qui produisent du HTML, telles que {{ order.items }}ou {{ shop.product }}peuvent ne pas s’afficher correctement en raison de la suppression du HTML.
Utilisation de l’action HTML brute
L’action Envoyer un e-mail – HTML brut est destinée à une utilisation avancée uniquement et permet d’ajouter tout le HTML (y compris le CSS) pour l’e-mail dans l’action elle-même. Ceci est différent de l’ action standard Envoyer un e-mail qui insère le contenu de l’e-mail dans un modèle. Le HTML brut est utile si vous concevez vos e-mails dans un outil séparé et exportez ensuite le HTML vers AutomateWoo.
Dans la plupart des cas, nous ne recommandons pas d’utiliser cette méthode en raison des difficultés de création et d’insertion manuelle de HTML et CSS bruts dans les flux de travail. La création d’un modèle d’e-mail AutomateWoo personnalisé est la meilleure solution pour la plupart du temps.
Créer un modèle personnalisé
Il est possible de créer des modèles d’e-mail personnalisés supplémentaires à utiliser dans l’ action Envoyer un e-mail . Cela signifie que vous pouvez utiliser différents modèles de courrier électronique pour différents flux de travail.
La documentation suivante est destinée aux développeurs. Pour suivre cette documentation, vous aurez besoin d’une compréhension avancée du développement PHP et WordPress .
La première étape de la création d’un modèle personnalisé consiste à l’enregistrer avec le filtre automatewoo_email_templates dans votre fichier functions.php. L’extrait de code suivant montre comment procéder :
Vous devriez ensuite voir votre nouveau modèle apparaître dans la boîte de sélection Modèle de l’action Envoyer un e-mail .

L’emplacement par défaut des fichiers de modèles personnalisés se trouve dans le thème actif de votre site. Par exemple, le chemin doit ressembler à : /%my theme%/automatewoo/custom-email-templates/%my unique template slug%/. À partir de la version 4.8 d’AutomateWoo, il est possible de définir un chemin personnalisé pour votre modèle d’e-mail. Ceci est illustré dans l’extrait de code ci-dessus.
Il existe trois fichiers qui composent le modèle d’e-mail WooCommerce et le modèle d’e-mail AutomateWoo :
- email-footer.php
- email-header.php
- email-styles.php
Pour démarrer votre modèle personnalisé, copiez les fichiers de modèle trouvés dans / wp-content / plugins / woocommerce / templates / emails / dans votre nouveau répertoire de modèles personnalisés. Après cela, vous pouvez librement modifier ces fichiers pour rendre votre nouveau modèle différent sans affecter le modèle WooCommerce par défaut.
Personnalisation des styles d’e-mail avec un filtre
La documentation suivante est destinée aux développeurs. Pour suivre cette documentation, vous aurez besoin d’une compréhension avancée du développement PHP et WordPress .
Une autre méthode pour remplacer les fichiers de modèle d’e-mail WooCommerce dans votre thème consiste à utiliser le filtre woocommerce_email_styles. Ce filtre permet aux développeurs de modifier les styles d’e-mail utilisés par les modèles WooCommerce et AutomateWoo dans un plugin ou un thème. Cette méthode est parfois préférable à la méthode de remplacement de modèle.
L’extrait de code suivant est un exemple d’utilisation du filtre woocommerce_email_styles:


