Smart Coupons fournit une solution puissante et «tout-en-un» pour les chèques-cadeaux, les crédits de magasin, les coupons de réduction et les bons qui étendent les fonctionnalités de base des coupons WooCommerce.
Cet article de documentation explique comment utiliser le shortcode Smart Coupons pour afficher un coupon ou générer et afficher automatiquement un coupon pour les utilisateurs connectés.
Les shortcodes des bons Smart Coupons ont de nombreuses fonctionnalités allant de «afficher un coupon» à «créer et / ou afficher automatiquement un coupon pour l’utilisateur actuel».
Le shortcode Smart Coupons ne fera rien s’il est intégré à une page ou à une publication (personnalisée) et qu’un utilisateur invité y accède. Le shortcode ne fonctionnera que pour les utilisateurs enregistrés et connectés .
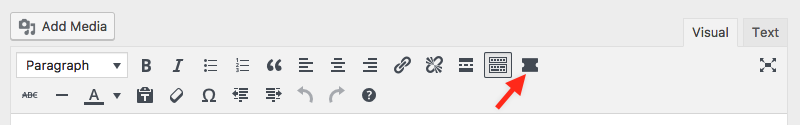
Pour ajouter un coupon à une page, accédez à un article et dans l’éditeur visuel, sélectionnez l’icône du coupon.
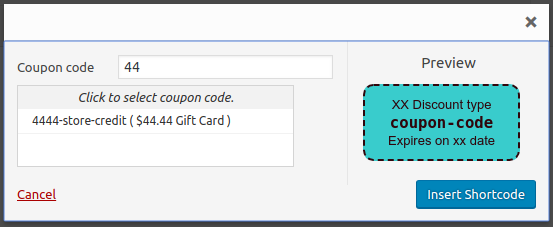
Dans la fenêtre contextuelle, saisissez le code du coupon, sélectionnez-en un dans le résultat de la recherche. Sélectionnez ensuite Insérer un shortcode.

Dans l’éditeur, vous verrez maintenant [smart_coupons] avec quelques attributs ajoutés.
Dans le shortcode, plusieurs autres attributs peuvent être ajoutés, la plupart d’entre eux correspondent aux paramètres que vous trouveriez normalement lors de la création d’un coupon. Tous les suivent l’ordre suivant: attribute="value". Par exemple coupon_amount="20",. Ces attributs supplémentaires sont pratiques si vous ne souhaitez pas créer le coupon au préalable.
coupon_code: Si cet attribut est défini, le plugin recherchera le coupon dans votre boutique. S’il est trouvé, il l’affichera simplement. S’il n’est pas trouvé, il créera un nouveau coupon avec le code de coupon fourni. Lorsqu’il essaiera de créer un nouveau coupon, il aura besoin du montant du coupon et du type de réduction. Si un montant n’est pas fourni, il créera un nouveau coupon avec un montant nul. Si le type de remise n’est pas fourni, il définira le type de remise poursmart_couponlequel n’est rien d’autre qu’un crédit magasincoupon_style. Le style du coupon.discount_type. Par défaut: ‘smart_coupon’coupon_amount. Le montant du coupon.individual_use. Par défaut: «non»product_ids.exclude_product_ids.usage_limit.usage_limit_per_user.limit_usage_to_x_items.expiry_date.apply_before_tax. Par défaut: «non»free_shipping. Par défaut: «non»product_categories.exclude_product_categories.minimum_amount.maximum_amount.exclude_sale_items. Par défaut: «non»auto_generatePar défaut: «non»coupon_prefix.coupon_suffix.customer_email.disable_email. Par défaut: «non»
Cas 1: générer un code unique pour chaque utilisateur connecté
Ici, votre client enregistré voie un nouveau code unique pour coupon / crédit, qui sera utilisé par ce client uniquement.
- Crédit : Vous pouvez entrer le code suivant dans l’éditeur de la page ou post:
[smart_coupons coupon_amount="12" coupon_style="dashed green medium"]. Cela créera un nouveau crédit de magasin d’un montant de 12 et affichera le code avec style.Important : le code ci-dessus continuera à créer un nouveau crédit de magasin à chaque actualisation de cette page ou de cet article dans lequel il est inclus. - Pour le coupon : Tout d’abord, créez un coupon et assurez-vous que la génération automatique est activée . Ensuite, accédez à la page ou à la publication et ajoutez le coupon avec le shortcode. Il devrait ressembler à ceci:
[smart_coupons coupon_code="50_percent_cart" coupon_style="dashed red medium"].
Cas 2: afficher le même code de coupon pour tous les utilisateurs connectés
Ici, tous vos utilisateurs enregistrés voient le même code de coupon et il ne devrait pas être valable pour un utilisateur invité ou un visiteur. Par défaut, limiter les coupons uniquement aux utilisateurs enregistrés n’est pas une option, mais c’est possible avec Smart Coupons.
En ajoutant un shortcode, les restrictions par e-mail seront automatiquement ajoutées au coupon, et elles ne seront disponibles que pour les utilisateurs connectés.
- Pour crédit : Non applicable. Le crédit ne peut être utilisé que pour des utilisateurs uniques.
- Pour le coupon : tout d’abord, créez un coupon et assurez-vous que la génération automatique est désactivée . Ensuite, accédez à la page ou à la publication et ajoutez le coupon avec le shortcode.