Smart Coupons fournit une solution puissante et «tout-en-un» pour les chèques-cadeaux, les crédits de magasin, les coupons de réduction et les bons qui étendent les fonctionnalités de base des coupons WooCommerce.
Cet article de documentation explique comment modifier et concevoir le style des coupons des coupons à afficher sur votre site.
Réglage
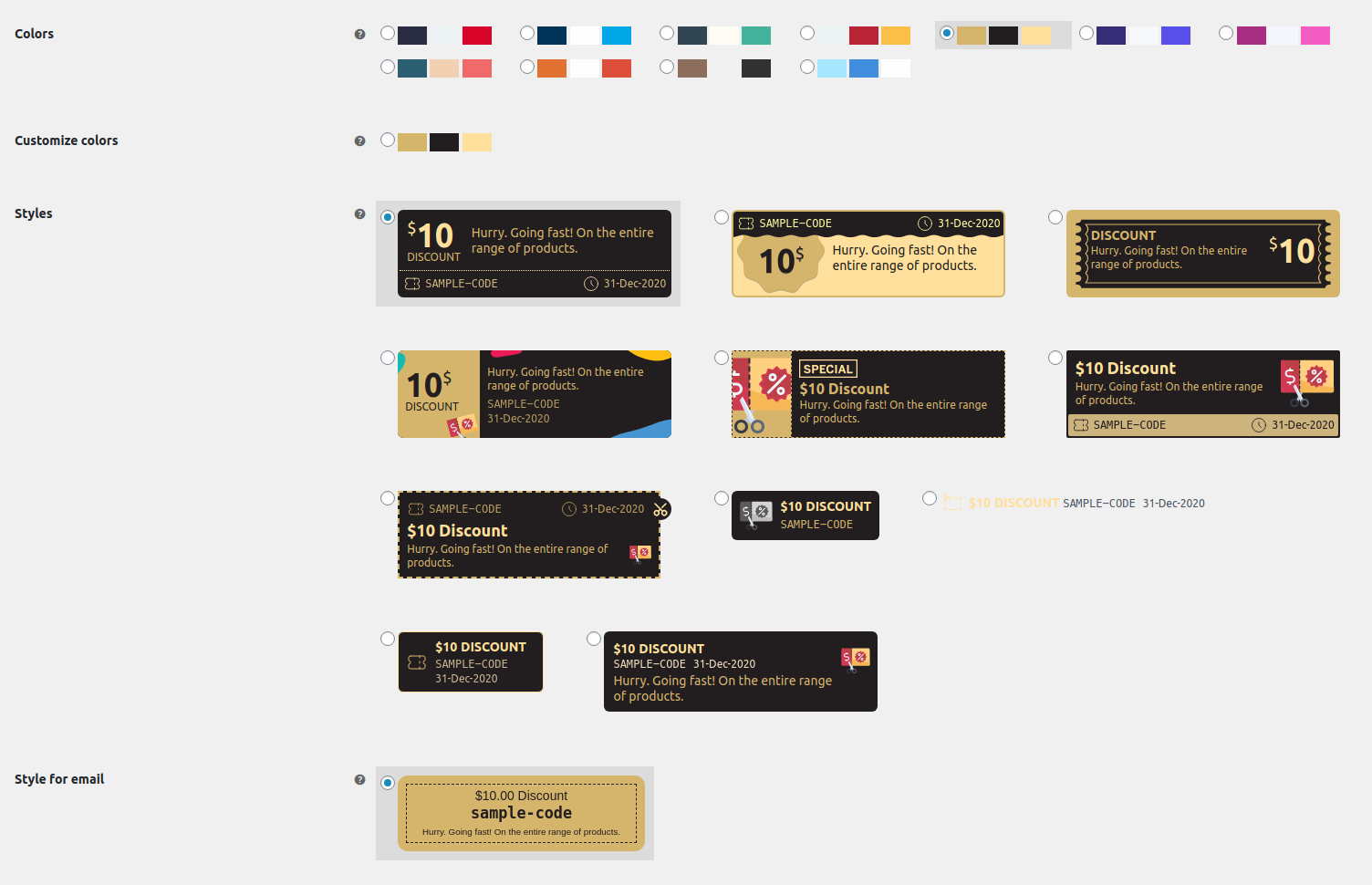
Accédez à WooCommerce> Paramètres> Smart Coupons . Vous pouvez trouver tous les designs disponibles pour le site Web sous Styles et pour le courrier électronique sous Style pour le courrier électronique.
Dans la version 4.9.0 de Smart Coupons, un nouvel ensemble de modèles de coupons a été introduit. Ces conceptions ont été ajoutées en gardant à l’esprit la flexibilité et la facilité qu’elle offrira. Le nouveau système de conception de coupons comporte 2 parties: Couleurs et styles .
Couleurs
Un ensemble de couleurs / jeu de couleurs prédéfinis est fourni. Vous pouvez facilement choisir la palette de couleurs de votre choix. Lorsque vous choisissez une couleur, vous pouvez voir l’effet immédiatement sur la même page sous Styles . Cela facilitera le choix d’une palette de couleurs pour les coupons de votre site Web.
Styles
Comme pour les couleurs , un ensemble de styles prédéfinis est fourni avec Smart Coupons. Vous pouvez choisir un style qui correspond à l’apparence de votre site Web.
Personnaliser le style de coupon
Vous pouvez personnaliser à la fois le composant des coupons : les couleurs et les styles.
Personnalisez les couleurs
Si les jeux de couleurs prédéfinis ne correspondent pas au jeu de couleurs de votre site Web, vous pouvez créer un jeu de couleurs de votre choix sous Personnaliser les couleurs . Avec ce paramètre, vous pourrez définir 3 couleurs de votre choix.
Personnalisez les styles
Parfois, vous devrez peut-être supprimer une partie du coupon qui s’affiche sur votre site Web ou vous voudrez peut-être ajouter plus de détails ou complètement remplacer le style par le votre. Il est possible de le faire avec Smart Coupons 4.9.0. Voyons comment faire :
- Sélectionnez un style de coupon parmi Styles qui est plus proche de votre résultat souhaité et enregistrez les paramètres.
- Maintenant, trouvez le fichier de modèle pour le style de coupon sélectionné et éditez. Voici la liste des styles de coupon et leur fichier de modèle respectif.
STYLE DE COUPON FICHIER MODÈLE 
basic.php
clipper.php
cutout.php
deal.php
deliver.php
festive.php
flat.php
promotion.php
shipment.php
special.php
ticket.php
email-coupon.php - Aller dans le répertoire du fichier
wp-content/plugins/woocommerce-smart-coupons/templates/coupon-design/ - Trouvez le modèle pour vos styles de coupon dans le chemin mentionné.
- Une fois trouvé, copiez ce fichier de modèle et collez-le à ce chemin:
wp-content/themes/<child-theme-of-your-website>/woocommerce/coupon-design/ - Si un dossier manque dans le chemin mentionné ci-dessus, vous pouvez le créer.
- Maintenant, ouvrez ce fichier de modèle dans un éditeur
- Apportez les modifications selon votre choix, comme supprimer un élément, modifier n’importe quel texte, ajouter plus de détails comme CSS, etc.
- Une fois que vous avez terminé les modifications, vous pouvez enregistrer ce fichier. C’est tout.


