L’optimisation du référencement des images n’est plus ce qu’elle était. Google n’est plus un enfant qu’on peut divertir avec un livre d’images contenant des mots de base. Nous avons désormais affaire à un adolescent exigeant, qui recherche non seulement un sens plus profond, mais également l’effet grisant de la vitesse. Vos images ont donc intérêt à être au top, sinon, vous êtes mal parti !
C’est pourquoi dans ce guide nous allons vous montrer comment donner un coup de jeune au référencement des images de votre site.
Dans cet article, je vais non seulement vous renseigner sur le texte alternatif pour le référencement d’images, mais aussi comment servir des images optimisées pour les appareils mobiles (maintenant que la vitesse des pages constitue un facteur de classement). Nous traiterons également les plans de site XML, les données structurées, la sémantique et toutes les dernières astuces pour que vos images attirent l’attention et génèrent du trafic.
Liste de vérification pour le référencement d’images
Nous allons couvrir les points suivants. Cliquez sur le lien pour accéder à cette section spécifique.
Composition de l’image
- Utiliser des images originales
- Supprimer tout texte des images
- Supprimer les images inutiles
- Convertir les galeries en images uniques
Préparation de l’image
- Utiliser un format d’image 4:3 ou 16:9
- Redimensionner les images aux dimensions exactes voulues
- Utiliser des images Retina haute définition
- Utiliser des formats nouvelle génération
- Compresser les images
- Utiliser des titres descriptifs
Chargement de l’image
- Activer la mise en cache du navigateur
- Utiliser un CDN
- Activer le lazy loading
- Vérifier à nouveau que vous utilisez des images réactives
Identification de l’image
- Saisir le texte alternatif
- Utiliser une légende
- Utiliser vos mots-clés dans le texte entourant votre image
- Utiliser vos mots-clés dans l’URL de la page, la méta description et dans l’ensemble du texte de votre page
Points supplémentaires
- Créer un plan de site pour les images
- Utiliser des balises de réseaux sociaux
- Utiliser des données structurées
Comment optimiser vos images pour le référencement en 2019
Les meilleures pratiques en matière de référencement d’images sont en constante évolution, changeant à chaque dernière mise à jour de Google. Avant de passer au premier point de la liste de vérification, permettez-moi d’attirer votre attention sur la situation actuelle du référencement.
Le référencement d’images est de retour !
Pendant un certain temps, l’optimisation des images pour les moteurs de recherche a été une perte de temps. En 2013, Google a ajouté un bouton de visualisation d’images. Quand un utilisateur cherchait une image et cliquait sur le bouton de visualisation d’images, il était directement dirigé vers l’image et non vers la page qui la contient. Et juste comme ça, les sites ont perdu en moyenne environ 63 % du trafic de recherche d’images.
En 2016, Getty Images a déposé une plainte anti-concurrence auprès de la Commission européenne contre Google et en 2018, ils ont gagné. Google a supprimé le bouton de visualisation d’images et le trafic de recherche d’images a recommencé à circuler vers les sites qui hébergeaient les images. Le référencement d’images est redevenu une priorité au cours des derniers mois.
Les algorithmes de reconnaissance d’images renforcent leur aptitude à identifier des images
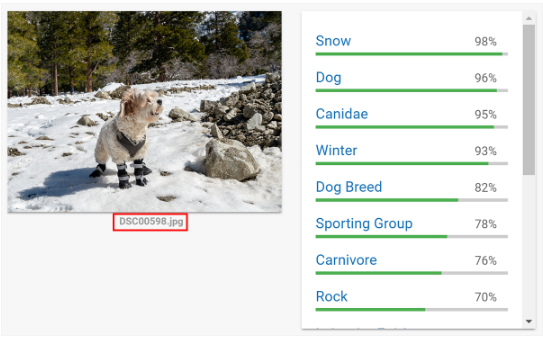
Regardez cette image de Dino dans la neige. N’est-il pas mignon dans ses petites bottes ?

Photo du chien dans la neige, mots-clés supposés
Apparemment, le chien domestique est un membre de la famille des canidés qui comprend les chiens, les loups, les renards, les dingos, les coyotes, etc. Vous le saviez ?
Si j’envoie cette image dans l’API Cloud Vision de Google, elle reconnaîtra ce qu’il y a dans l’image avec une précision surprenante, même sans aucun indice dans le nom du fichier. Mais elle n’a pas réussi à identifier les bottes, donc il semble qu’on ait toujours besoin de nous, les humains. Ha !
Si un algorithme peut s’occuper des éléments de base, alors nous devons nous concentrer sur des choses plus importantes, ce qui nous amène au…
Référencement sémantique
Les algorithmes de reconnaissance d’images ne sont pas les seuls à avoir été mis à jour. Les algorithmes qui consomment vos pages ne sont plus à la recherche de mots-clés ou de correspondances exactes pour savoir de quoi parle votre page. Maintenant, ils analysent le contenu dans son intégralité afin de mieux comprendre les relations entre les mots-clés et d’autres mots importants liés au sujet.
Cela permet aux moteurs de recherche qui indexent vos pages de comprendre le sens profond de votre contenu. Si un utilisateur fait une recherche sur votre sujet en utilisant un synonyme ou une variante orthographique de votre mot-clé ciblé, le moteur de recherche sera en mesure de deviner son intention et de toujours lui servir votre page Web. C’est ce qu’on appelle la recherche sémantique.
Les relations entre les mots-clés et la façon dont ils se rapportent à un sujet ont pris de l’importance. Les mots-clés demeurent pertinents, mais nous devons adopter une approche globale.
La vitesse de la page est très importante
En juillet 2018, Google a annoncé que la vitesse de la page constituait désormais un facteur de classement pour les recherches sur les appareils mobiles. Auparavant, cela ne concernait que les ordinateurs de bureau.
Ainsi, pour que vos images s’affichent dans les recherches, vous devez non seulement ajouter les bonnes informations d’identification telles que le texte alternatif pour le référencement d’images, mais vous devez également les optimiser.
Les images surdimensionnées qui ne sont pas optimisées ajoutent un poids supplémentaire inutile à vos pages Web. Même si vous devez optimiser votre page entière, les images sont une base idéale pour commencer.
Gardez cela à l’esprit lorsque nous discuterons de la façon d’optimiser vos images pour la recherche. Alors que d’autres guides peuvent simplement vous parler de ce qui se passe sur votre page après que vous avez chargé votre image, ici, nous allons couvrir cet aspect en plus de comment apparaître dans la recherche en optimisant votre image à la perfection.
Composition d’une image optimisée SEO
Comme on dit, on ne prend pas une photo, on la fait. La création d’images pour votre contenu n’est pas différente, car certaines images sont plus susceptibles d’apparaître dans la recherche.
Utiliser des images originales
Vous devez éviter d’utiliser des images d’archives. S’IL VOUS PLAÎT ! Surtout celles qui sont de mauvais goût. Les moteurs de recherchent préfèrent les images originales aux images d’archives, alors sortez votre Smartphone ou commencez à faire quelques captures d’écran. Google récompensera votre originalité.
Voici ce qu’ils en disent : « Assurez-vous que votre contenu visuel est pertinent par rapport au sujet de la page. Nous vous suggérons d’insérer des images uniquement lorsqu’elles ajoutent une valeur originale à la page. Nous décourageons particulièrement les pages dans lesquelles ni les images ni le texte ne sont des contenus originaux. »
Supprimer les images inutiles
Évitez de créer de nombreuses images pour remplir un espace. Pareil pour la création d’images en tant qu’accessoires. Vous devez utiliser les images comme un moyen d’améliorer votre contenu et de communiquer des informations supplémentaires. Comme je l’ai mentionné plus tôt, les images ajoutent beaucoup de poids aux pages Web, donc si l’image n’améliore pas votre contenu, laissez tomber.
Selon Google, les pages qui convertissaient les utilisateurs contenaient 38 % moins d’images que celles qui n’en convertissaient aucun.
Plus d’images n’est guère meilleur. En fait, si votre contenu contient quelques images saisissantes, il est plus susceptible d’être affiché par les moteurs de recherche que les pages contenant un grand nombre d’images. Chaque image supplémentaire vole la vedette aux autres jusqu’à ce que toutes tombent dans l’oubli. Les galeries ne s’affichent pas dans la recherche pour la même raison, donc vous devez les éviter.
Supprimer tout texte des images
Vous devez éviter d’inclure du texte dans vos images. Si vous ajoutez un titre décoratif, vous devez le créer en utilisant HTML et CSS. Cela améliore non seulement l’accessibilité et la lisibilité, mais vous permet également de rendre le texte réactif pour les appareils mobiles. Vous pouvez également augmenter les niveaux de compression d’une image lorsque vous n’essayez pas de préserver le fort contraste nécessaire au rendu du texte.
Préparation du meilleur fichier image pour le référencement
Une fois que vous avez décidé quelle image utiliser, il y a quelques étapes à suivre pour préparer le fichier image. Une image de taille appropriée, compressée, dans un format nouvelle génération, avec un titre descriptif aura plus de chance de s’afficher dans les recherches.
Ajuster les dimensions
Vous remarquerez que lorsque vous parcourez les images Google, les images exceptionnellement grandes et larges (comme les images panoramiques) ont tendance à ne pas apparaître dans la recherche. La plupart du temps, vous trouverez des images dans un format 4:3 ou 16:9.
Redimensionner vos images
Mettre vos images à l’échelle consiste à les redimensionner aux dimensions que vous utiliserez sur votre site. Lorsque vos images sont surdimensionnées et que vous les redimensionnez pour qu’elles s’affichent correctement en HTML et/ou CSS, cela crée du travail supplémentaire pour le navigateur et ralentit la vitesse de votre page, ce que nous voulons éviter.
Vous pouvez utiliser les outils du navigateur pour déterminer la taille de l’image.
Ouvrez ensuite l’image dans l’éditeur de votre choix et redimensionnez-la aux bonnes dimensions pour l’usage que vous en ferez.
Si vous avez beaucoup d’images surdimensionnées, un outil tel que le Smush Pro CDN peut les redimensionner pour vous. Vous pouvez également utiliser Photoshop pour traiter des images en masse, bien que cela ne fonctionne que pour les images JPEG.
Images Retina
Les appareils Retina ont deux fois plus de pixels que les écrans ordinaires. Je n’ai trouvé aucune preuve donnant à croire que Google récompense les images Retina avec un classement plus élevé, mais nous pouvons supposer qu’à mesure que les écrans haute définition gagneront des parts de marché, cela deviendra de plus en plus probable, surtout depuis que Google récompense les sites qui offrent une grande expérience utilisateur.

Regardez comme toutes les branches sont nettes sur cette image Retina. Du matériel de haute qualité !
Créer une image Retina pour le Web est facile. Tout ce que vous avez à faire est de remplacer les images de votre site par des versions deux fois plus larges et plus hautes. Servir la bonne image aux appareils compatibles est un peu plus difficile, mais vous pouvez utiliser un plugin comme WP Retina 2x pour vous faciliter la tâche.
Utiliser des formats nouvelle génération
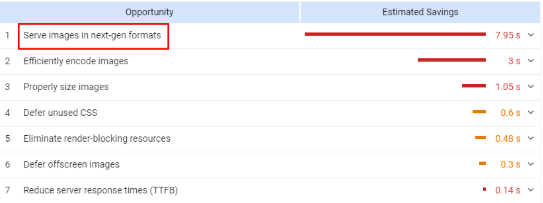
Si vous avez utilisé Google PageSpeed Insights récemment, vous avez peut-être remarqué le message de suggestion « Servez vos images dans des formats nouvelle génération ».

Très subtil !
L’intention de Google avec ce message est non seulement de vous aider à créer une page Web plus rapide, mais également de vous inciter à mettre toutes vos images au format WebP open source. Selon les propres termes de Google, vous devriez « prioriser WebP ». Les formats d’image nouvelle génération, tels que JPEG 2000 et WebP, offrent des capacités de compression d’image supérieures. Ainsi, non seulement votre page sera plus rapide, mais vous serez aussi du bon côté de Google en utilisant leur format d’image préféré.
Les images WebP regroupent également les capacités des images PNG, JPEG et GIF en un seul format, ce qui rend la conversion générale facile et simple.
Smush Pro peut vous aider à servir des images WebP, soit dit en passant. Tout ce que vous avez à faire est d’activer le CDN, modifier l’option de conversion des images en WebP et le tour est joué.
Compression d’images
La compression d’images est l’une des méthodes, souvent négligées, permettant de créer un fichier image plus petit et bien fait. Vos visiteurs remarqueront à peine la différence.
Jetez un coup d’œil à ces deux images.
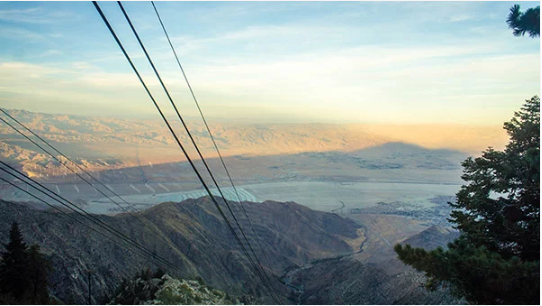
Photo d’un paysage de montagne avec compression

Compressée à 25%, 85 Ko
Photo d’un paysage de montagne sans compression

Sans compression, 220 Ko
L’une a été légèrement compressée alors que l’autre pas du tout. L’image compressée est 2,5 fois plus petite. Eh, oui !
Vous pouvez profiter des avantages de la compression en utilisant un outil tel qu’Adobe Photoshop ou d’autres éditeurs d’images pour compresser votre image avant de la charger. Vous pouvez également utiliser un plugin d’optimisation d’images comme vous l’aurez deviné, Smush ou Smush Pro. Tous deux sont bons et compresseront vos images à l’aide de nos serveurs ultrarapides.
Comment nommer des images pour le référencement ? : Titres des images
La dernière chose importante que vous pouvez faire lorsque vous travaillez sur votre image est de l’enregistrer avec un titre descriptif (par opposition au titre par défaut généré par votre appareil photo).
Il ne s’agit pas de bourrer vos titres d’images de mots-clés. Vous n’avez qu’à leur donner une bonne description. Cela vous aidera avec votre référencement sémantique.
Mon chien dans la neige, par exemple, deviendrait chien-dans-la-forêt-enneingée.jpeg. C’est mieux que le générique chien.jpeg.
Comment servir des images optimisées pour le référencement
OK, vous vous êtes donné beaucoup de mal pour produire une image magnifique. Dans cette section, nous allons passer en revue ce que vous devez faire pour la servir.
La façon dont votre image s’affiche est importante. Personne ne veut voir Beyonce sortir d’une Pinto en panne. Vos images méritent mieux.
Quand il s’agit de servir vos images et pages Web, vous devez viser la vitesse.
Il y a trois choses dont vous avez besoin pour servir vos images RAPIDEMENT.
- Une mise en cache navigateur activée : Les pages Web mises en cache statiques se chargent beaucoup plus rapidement que les pages Web générées dynamiquement. La mise en cache navigateur vous permettra d’utiliser le navigateur pour stocker les fichiers du site afin que les pages suivantes puissent se charger plus rapidement.
- Un CDN : Les CDN sont partout maintenant. Si votre hébergeur n’offre pas de CDN avec votre plan d’hébergement, est-il toujours votre hébergeur ? Non. Ce n’est pas une vraie relation et je veux le meilleur pour vous. Les CDN ont des emplacements partout dans le monde, de sorte que le transfert de données nécessaire au chargement de vos images se fait beaucoup plus rapidement.
- Un système de lazy loading : Le lazy loading ne charge pas les images plus lentement. Il priorise le contenu que votre visiteur affiche et attend de charger d’autres éléments sous le pli jusqu’à ce qu’ils soient nécessaires. Il améliore la vitesse de page perçue, en particulier sur les connexions mobiles. En passant, nous venons d’ajouter le lazy loading à Smush Pro.
Images réactives / responsives
Même la meilleure des nouveautés ne va pas transformer une image surdimensionnée aigre en citronnade.
Un autre aspect du chargement de vos images est de vous assurer d’utiliser des images réactives. De cette façon, vous n’aurez pas à servir une image énorme sur un minuscule appareil mobile.
Les images réactives utilisent l’attribut srcset pour donner au navigateur une liste d’images multiples de différentes tailles parmi lesquelles choisir. Au lieu de charger et de servir le fichier image le plus volumineux, il charge le fichier de taille appropriée.
Les images réactives ont été ajoutées dans la version 4.4 de WordPress, donc il y a des chances que vous soyez couvert, mais je vous recommande quand même de vérifier les images dans les fichiers thème. Parfois, seules les images du contenu de votre page entourées de balises <img> seront réactives. Les images de fond et les icônes qui sont dans vos fichiers CSS peuvent ne pas l’être. Vous devrez utiliser des requêtes médias CSS pour servir une image de taille différente.
Je sais que vous ne cherchez pas à classer ces images en haut des résultats de recherche, mais elles vont ralentir la vitesse de votre page sur un appareil mobile. À tout le moins, vérifiez que les grandes images d’arrière-plan sont réactives, car c’est ce qui ajoutera le plus de poids.
Comment identifier vos images pour le référencement
Ok, maintenant nous en sommes arrivés à la partie où vous dites explicitement à Google ce que vos images représentent.
Titre de l’image
Le titre de l’image dans WordPress est différent du nom du fichier. Le titre de l’image que vous ajoutez lors de la création d’une image est plus important que le titre de l’image dans la médiathèque WordPress. Le premier contribue au référencement, ce dernier peut être totalement omis.
W3 met en garde contre l’utilisation de l’attribut Titre dans les images, en disant :
Avertissement : Il est actuellement déconseillé de se fier à l’attribut Titre, car de nombreux utilisateurs n’exposent pas l’attribut d’une manière accessible comme l’exige cette spécification.
Texte alternatif pour le référencement d’images
Lorsque vous chargez une image sur WordPress, l’un des détails les plus importants que vous pouvez remplir est l’attribut Alt pour vos images. Non seulement il améliore l’accessibilité pour les visiteurs de votre site utilisant un lecteur d’écran, mais il est aussi un facteur de classement pour le référencement.
Comment créer un texte alternatif pour des images SEO ?
Pour créer un attribut Alt efficace pour votre image, vous devez faire une description succincte de votre image. Vous devez décrire l’image d’une manière à ce qu’une personne qui ne peut pas voir l’image comprendrait ce qu’elle contient, et donc ce que vous essayez de communiquer en l’incluant.
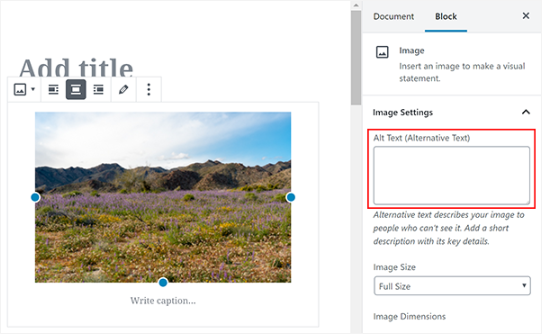
Voici quelques exemples de texte alternatif pour la photo de la prairie de fleurs sauvages ci-dessous :
Texte alternatif = “prairie de fleurs sauvages jaunes et pourpres”
Texte alternatif = “prairie de fleurs sauvages dans les montagnes”
Ces deux exemples de texte alternatif décrivent efficacement la photo avec quelques détails.

Vous pouvez saisir le texte alternatif dans le bloc image Gutenberg ici
Vous pouvez inclure vos mots-clés s’ils vous aident à décrire ce que contient l’image.
Donc, si votre article porte sur la résolution d’image dans WordPress et que vous incluez des images de la nature et des captures d’écran de WordPress, comme je l’ai fait dans cet article, il serait approprié d’inclure un mot clé tel que « images Retina dans WordPress » pour les captures d’écran, mais probablement pas pour les photos de la nature.

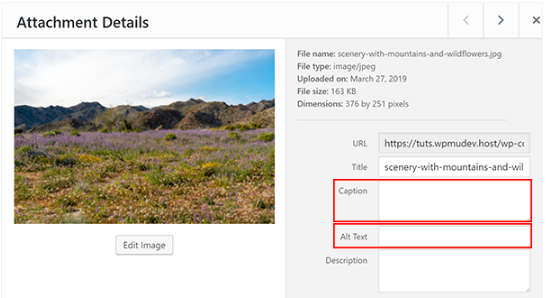
C’est ici que vous pouvez ajouter une légende et un texte alternatif dans la médiathèque
Légende de l’image et texte environnant
Vous remarquerez également dans la capture d’écran ci-dessus un espace dans la médiathèque vous permettant d’inclure une légende. Les légendes et les autres textes entourant votre image la placent dans le contexte.
Toutes les images n’ont pas besoin d’une légende, mais les légendes d’images fonctionnent de la même façon que les légendes dans le corps du texte. Parce qu’ils se distinguent du reste de votre texte et qu’ils sont mis en évidence, ils sont quatre fois plus susceptibles d’être lus.
Raison de plus d’insérer vos points importants et vos mots-clés dans vos légendes afin les mettre en évidence et de créer des images compatibles SEO dans le processus. Encore selon Google :
Google extrait des informations sur le sujet de l’image du contenu de la page, y compris les légendes et les titres des images. Dans la mesure du possible, assurez-vous que les images sont placées à proximité du texte pertinent et sur les pages qui se rapportent à l’objet de l’image.
Mais les légendes ne sont pas les seuls textes connexes qui importent. Vous devriez inclure vos mots-clés et les phrases qui s’y rapportent à proximité de vos images clés sur lesquelles vous voulez attirer l’attention de Google.
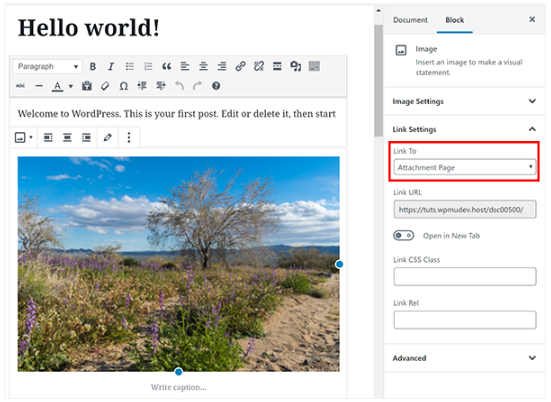
Qu’en est-il de la description ?
La description est utilisée pour la page d’attachement d’image. Lorsque vous insérez une image dans un article ou une page (comme celle intitulée « Hello World » ci-dessous), vous sélectionnez l’emplacement auquel vous souhaitez lier l’image. La page d’attachement constitue une des options. Le titre et la description que vous avez définis dans la médiathèque sont ceux qui apparaîtront sur la page. Ce n’est pas la page qui dit « Hello World », mais une page supplémentaire que WordPress a créée juste avec cette image.

La description remplit le texte sous l’image sur la page d’attachement.
Ce n’est pas important pour le référencement, à moins que le classement des pages d’attachement vous importe. Vous pouvez voir l’emplacement final du titre et de la description dans mon modèle de page d’attachement de thème ci-dessous. (Cette phrase est en fait un excellent exemple de la façon dont le texte à proximité d’une image peut aider Google à comprendre de quoi parle l’image.)

L’apparence de votre page d’attachement dépend de votre thème
Méta description
La méta description sur votre page affecte la façon dont votre image apparaîtra dans la recherche.
Selon le guide d’images de Google, vous devez « vérifier le titre et la description de votre page » pour aider Google à « générer un titre et un extrait pour mieux expliquer chaque résultat et comment il se rapporte à la demande de l’utilisateur ».
Éléments de la page
Google prend également en compte l’ensemble de la page. Quel est le titre de la page ? Quelle est son URL ? Même si ces éléments ne sont pas directement liés à votre image, Google les utilise comme facteur de classement.
Insérez vos mots-clés et phares connexes dans le titre de votre page, dans l’URL de votre page et dans l’URL de votre image si possible. Google utilise le chemin URL ainsi que le nom du fichier pour l’aider à comprendre vos images.
Si vous utilisez un CDN pour servir vos images, vous devez éviter de le modifier, de l’activer ou de le désactiver. Cela changera les URL des images et peut avoir un impact négatif sur le classement de vos images.
Petit effort supplémentaire : Plans de site pour les images, balises de réseaux sociaux et données structurées
Une fois que vous avez effectué de tout ce qui précède, vous êtes allé beaucoup plus loin que la plupart des gens quand il s’agit d’optimiser vos images pour le référencement. Si vous essayez de vous classer pour un mot-clé compétitif et que vous avez besoin d’aller plus loin, lisez ce qui suit.
Plan de site XML pour les images (Xml Sitemap)
Afin de vous assurer que Google indexe toutes vos images, vous devez créer un plan de site pour les images. Les plans de site sont particulièrement importants si vous mettez à jour fréquemment votre contenu, si vous avez un site de commerce électronique ou si vous avez un nouveau site et souhaitez que Google indexe vos images le plus rapidement possible.
Si vous chargez des galeries d’images via un code Javascript, vous devez créer un plan de site pour les images sinon Google ne pourra pas les « voir ».
Vous pouvez ajouter vos images à un plan de site existant ou créer un nouveau plan de site juste pour les images. Voici les balises d’images que vous pouvez utiliser dans votre plan de site XML.
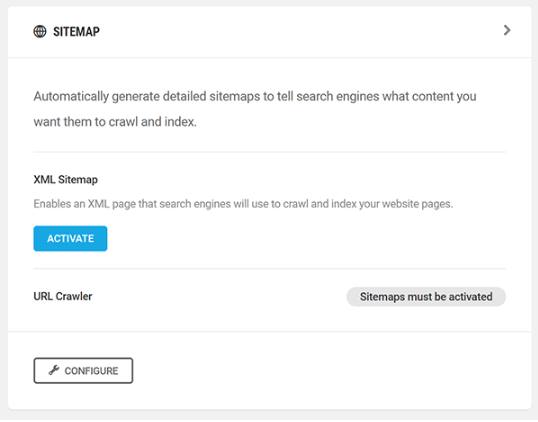
Si vous voulez une solution simple, vous pouvez utiliser SmartCrawl pour générer un plan de site. Une fois le plugin installé, visitez le tableau de bord où vous pourrez activer le plan de site. Il suffit d’appuyer sur le bouton bleu Activate.

La création d’un plan de site n’aidera pas seulement vos images, mais également le reste de votre contenu.
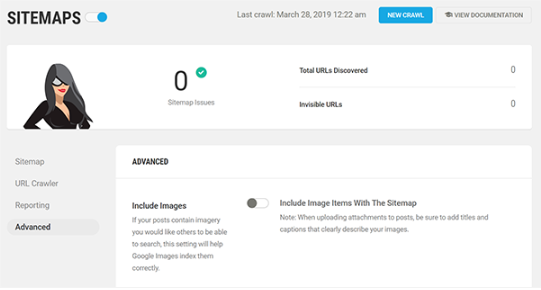
Ensuite, dans l’onglet Advanced, dans la section Include image, appuyez sur le bouton pour inclure des éléments d’image avec le plan de site.

SmartCrawl Pro apporte sa contribution à votre page
Balises de réseaux sociaux
Je sais qu’il s’agit d’un article sur le référencement d’images, mais les balises de réseaux sociaux peuvent vous aider à créer des images optimisées SEO indirectement.
Tout d’abord, qu’est-ce qu’on entend par balises de réseaux sociaux ? Les balises de réseaux sociaux sont un moyen pour vous d’étiqueter votre contenu, donc quand quelqu’un le partage sur un réseau social, il partage uniquement ce que vous voulez qu’il partage. Par exemple, avez-vous déjà partagé un article sur Facebook et l’image qui s’affiche est une publicité qui est sur la page, et non l’image en vedette ? Les balises de médias sociaux peuvent vous aider à le faire.
Facebook, Twitter, LinkedIn et Pinterest prennent tous en charge Open Graph, qui est le langage de balises de réseaux sociaux que Facebook utilise. Twitter a ses propres balises méta, mais reconnaîtra les données Open Graph si les balises de réseaux sociaux utilisées par Twitter ne sont pas disponibles.
La principale balise Open Graph pour vos images est og:image.
Og:image vous permet de spécifier l’image que vous voulez que Facebook et les autres réseaux sociaux affichent lorsque quelqu’un partage votre article. La taille d’image idéale pour Facebook est de 1 200 pixels x 627 pixels, soit un format de 1,91/1. Cela garantira que votre image couvre toute la largeur du flux. Si votre image est plus petite que 400 x 209, elle n’apparaîtra que sous la forme d’une petite vignette.
Pour utiliser la balise og:image, vous devez la placer dans la section <head> de votre page Web :
<meta property= »og:image » content= »http://www.yourdomain.com/image-name.jpg » />
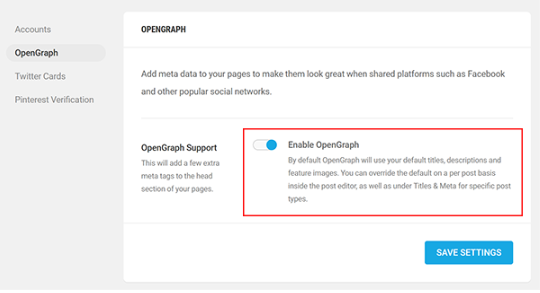
Vous pouvez également utiliser un plugin tel que SmartCrawl pour vous faciliter la tâche. Obtenez un essai gratuit ici. Dans SmartCrawl, allez dans la section Social. Pour activer Open Graph, allez dans la section Open Graph et appuyez sur le bouton.

Aidez vos images à se démarquer dans les flux encombrés des réseaux sociaux
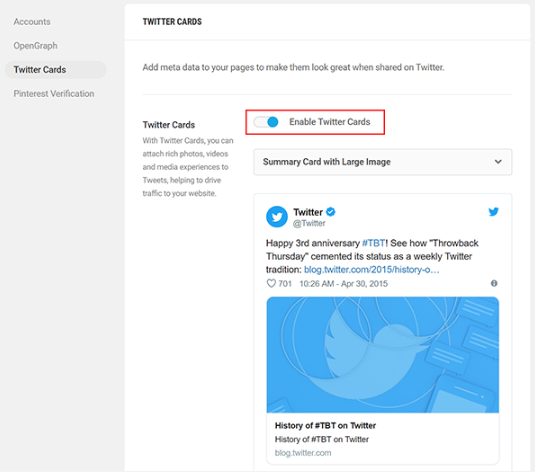
Pour utiliser les cartes Twitter en plus ou à la place d’Open Graph, allez dans la section Twitter et appuyez sur le bouton Activer les cartes Twitter.

Twitter peut utiliser Open Graph, mais SmartCrawl facilite l’utilisation des cartes Twitter
Alors pourquoi devriez-vous utiliser des balises de réseaux sociaux pour vos images ?
Certains tweets sont indexés par les moteurs de recherche et apparaissent en bonne place dans la recherche (nous en parlerons plus en détail dans la section suivante). Et les personnes influentes sur Twitter prêtent leur notoriété aux pages qu’elles tweetent. Google s’en sert comme l’un de ses signaux pour déterminer comment classer le contenu.
De plus, il est prouvé que les mentions ou « citations » de votre entreprise dans les réseaux sociaux lui permettent d’être mieux classée, surtout dans les recherches locales.
Données structurées
Avant de parler de la façon d’utiliser un schéma pour baliser votre contenu, je tiens à vous avertir que ce n’est pas toujours la meilleure stratégie pour augmenter le trafic. Parfois, si vous allez vraiment plus loin et utilisez des données structurées pour identifier votre image, vous vous retrouverez paradoxalement avec moins de trafic :
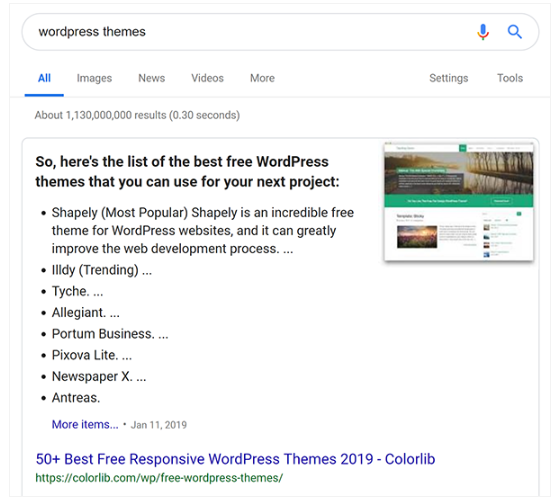
Les fonctions Knowledge Graph, telles que Featured Snippets, Related Questions et Knowledge Panels réduisent considérablement le nombre de clics sur les résultats organiques traditionnels.

Ce riche extrait (rich snippet) (présente un contenu important au-dessus des résultats de recherche, d’où le nom de la position zéro.
Si la personne utilisant Google obtient les informations dont ils ont besoin sans avoir à cliquer sur votre site, alors ce n’est pas la meilleure utilisation de votre temps d’optimisation d’images SEO, alors vous devez prendre en compte toute votre stratégie SEO.
Par exemple, si les images sur votre site sont des photos de vos produits, vous recevrez des résultats positifs et du trafic. Cela ne se limite pas au commerce électronique. Si vous êtes une entreprise générale, par exemple, et que vous avez des photos des maisons que vous rénovez, vous obtiendrez les mêmes résultats. C’est la même chose si vous avez une image en vedette pour une recette. Les personnes effectuant des recherches dans les images de Google suivront la piste des images jusqu’à ce qu’ils arrivent sur votre site, augmentant ainsi votre trafic.
D’un autre côté, si vous essayez de générer du trafic avec un graphique ou une infographie, toutes les informations importantes peuvent se trouver dans l’image et les internautes ne cliqueront pas pour accéder à votre site.
Comment utiliser les données structurées sur votre site
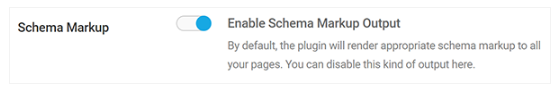
La façon la plus simple d’y parvenir est d’utiliser SmartCrawl. Dans la section Accounts, il vous suffit d’appuyer sur le bouton Enable Schema Markup Output et voilà.

SmartCrawl vous évite d’avoir à ajouter des schémas à votre site
Si vous n’utilisez pas SmartCrawl, vous devez baliser vos pages en utilisant Schema, un vocabulaire commun pour identifier les éléments de votre site. Au lieu d’un bloc de texte, Google comprendra tous les différents éléments, puisqu’ils sont identifiés et organisés dans une structure soignée. Vous pouvez explorer le langage Schema sur schema.org.
Schema utilise différents « types » de contenu et chaque type a des « propriétés ». Le type recette, par exemple, possède des propriétés telles qu’image et temps de cuisson.
Google préfère que vous balisiez vos pages en utilisant le format JSON-LD. Quand il s’agit d’images, vos images doivent être navigables par les moteurs de recherche. Aussi, selon les directives de Google :
Lorsque vous spécifiez une image en tant que propriété de données structurées, assurez-vous que l’image appartient bien à ce type. Par exemple, si vous définissez la propriété image de schema.org/NewsArticle.image, l’image marquée doit appartenir directement à cet article.
En d’autres termes, il y a certains types de contenu qui ne contiennent pas d’images. Vous ne pouvez donc pas utiliser les propriétés de l’image sur les types de contenu qui n’autorisent pas les images. Par ailleurs, vous devez inclure toutes les propriétés requises pour que Google prenne en compte votre contenu.
Pour utiliser des données structurées sur votre site, vous devez ajouter les données JSON-LD à la section <head> de votre page Web. Voici une explication détaillée sur la façon de procéder.
Juste pour clarifier les choses, les données structurées ne constituent pas un signal de classement, mais elles peuvent aider vos images à obtenir l’attention qu’elles méritent.
C’est tout ce qu’il y a à faire
Quel voyage ! Si vous êtes arrivé jusqu’ici, vous avez toutes les informations dont vous avez besoin pour dominer absolument dans Google Image Search. Sérieusement !
Contrairement au contenu texte normal, si vous utilisez la même image qu’un autre site, vous ne serez pas pénalisé. Au lieu de cela, l’image la mieux optimisée gagnera.
Si vous voulez vraiment donner à votre site l’impulsion ultime, je vous suggère d’installer SmartCrawl, Smush et Hummingbird. Obtenez un essai gratuit pour les trois ici. Vous pouvez les configurer en moins d’une demi-heure et bénéficier d’un gain de performance important. Quand cela arrivera, n’oubliez pas de faire une petite danse de joie et de vous secouer comme une image polaroid.
D’après un article source de WPmudev : https://premium.wpmudev.org/blog/seo-images/