Il y a quelques années, j’ai joué un rôle important dans la construction du site web pour un client. Cette création à été couronnée de succès , mais aujourd’hui le site est devenu désespérément lent. La base de données est pleine, c’est le bazard…. et il y a quelques pages qui prennent prêt de 26 secondes pour charger en raison du nombre d’images, et en raison d’autres requête faites sur le serveur….
Nous avons décidé qu’il était grand temps de faire quelque chose à ce sujet et avons récemment reconstruit le site, en appliquant des techniques de vitesse éprouvées, qui ont abaissé le temps de chargement d’environ 2 secondes sur les pages les plus complexes et juste 800ms sur les pages simples.
Ce qui suit sont les correctifs que j’ai utilisé et qui vont considérablement améliorer le temps de chargement de votre propre site, y compris à la fois la vitesse générale et les améliorations liées au développement.
Ceci n’est pas juste un autre tutoriel « Conseils X pour l’accélération de WordPress ». Dans ce guide étape par étape, nous passons par tous les aspects de l’optimisation et de l’accélération de votre site WordPress.
Au sommaire :
- Pourquoi des problèmes de vitesse de page
- Pourquoi un site est lent
- Comment augmenter la vitesse de votre site
- Conclusion
Pourquoi la vitesse de chargement d’une page est un problème ?
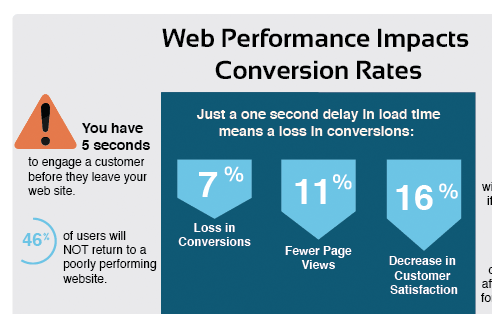
Si vous faites de votre site une source de revenu, la vitesse de la page est quelque chose que vous ne pouvez pas vous permettre d’ignorer. Une étude de la société Loadstorm montre qu’une augmentation d’une seconde en temps de chargement de page peut conduire conduit à une perte de 7% en conversions, 11% moins de pages vues et une diminution de 16% de satisfaction de la clientèle.

impacts de performance web sur les taux de conversion.
Pendre en compte cette statistique nous amène a dire qu’en diminuant le temps de chargement de votre site Web d’une seconde, on pourrait vous faire gagner plus d’argent…
Par ailleurs les gens semblent oublier que la qualité du service d’Internet n’est pas uniforme à travers le monde, même si vous utilisez un CDN et optimisez tout. Aussi votre page peut charger en 2 secondes pour vous à Paris, 2,3 secondes pour votre ami à Dublin, mais il peut charger en 4-5 secondes en Inde.
En optimisant vous pouvez non seulement réduire votre temps de chargement a Paris de 0,3 secondes, mais vous pouvez diminuer de 1,8 en Inde, ce qui conduirait à plus de ventes. Ne pas oublier que le web est énorme, que tout nombre que vous voyez cité est une moyenne, et tout numéro quelconque que vous rencontrez est un échantillon unique d’un ensemble extrêmement varié.
En plus de tous les avantages directs, il est un fait bien connu que la vitesse de la page a un grand impact sur votre référencement. Google a été volontairement flou sur les détails, mais quelques recherches mettent en lumière des corrélations possibles. Une chose est sûre: une meilleure vitesse = rang plus élevé aux yeux de Google.
Si vous êtes consciencieux de l’environnement, vous pouvez penser à cela comme un exercice en réduisant votre empreinte carbone. Un site Web plus rapide est habituellement le résultat de moins de traitement, moins de demandes, et moins de données, ce qui signifie que les ordinateurs qui gèrent votre site travaillent moins, ce qui réduit leur production de chaleur, ce qui signifie moins de refroidissement nécessaire. L’effet est probablement imperceptible au niveau du serveur unique, mais serait mesurable à l’échelle mondiale.
Comment commencer ?
Je vais diviser cet article en trois parties. Dans un premier temps, je vais parler de quelques considérations générales et essayer d’obtenir les nuances des problèmes de vitesse à ciel ouvert. Les deux sections suivantes porteront sur les améliorations que tout utilisateur peut faire .
À la fin, j’espère que tout le monde sera en mesure de prendre au moins un couple d’idées et les appliquer immédiatement pour faire du Web un endroit plus rapide pour nous tous!
Pourquoi un site est lent ? Quel sont les composants de la lenteur ?
Comprendre cela est la clé pour prendre des décisions intelligentes à tous les niveaux. Il y a une énorme différence entre un site lent a cause d’un hébergement médiocre à faible coût, et un site lent en raison d’un code inefficace ou d’images massives en cours de chargement.
Notez que la liste suivante ne contient pas des éléments qui peuvent toujours être « fixes ». Je vais énumérer toutes les différentes couches qui s’ajoutent à votre vitesse. Notre travail – plus tard – sera d’optimiser cette vitesse. Pour l’instant, nous allons en apprendre davantage sur tous les composants.
-
La technologie de base joue un rôle important
Le langage et la technologie de base que vous utilisez pour votre site web permettra de déterminer à quelle vitesse le code est traité sur le serveur. Si vous utilisez seulement HTML, cela est moins un problème, mais la plupart des sites utilisent la programmation côté serveur.

(PHP7 a été publié en Octobre 2015)
Vous pouvez utiliser ASP.net, PHP ou peut-être HHVM pour exécuter du code PHP. Il n’y a pas beaucoup de simples mortels qui peuvent le faire pour augmenter la vitesse dans les langages de base. Bien que je ne sois pas expert, je crois qu’ASP.net a techniquement la capacité d’être plus rapide que PHP, mais les différences sont négligeables.
HHVM a commencé par surperformer PHP lorsqu’il a été libéré, mais les deux technologies ont commencé à se livrer à une guerre (amicale) et maintenant il semble que la nouvelle boucle PHP 7 surpassera HHVM qui nous l’espérons induira une augmentation des performances de ces technologies, faisant de nous les utilisateurs finaux très heureux.
Là où vous pouvez faire la différence c’est la façon dont votre serveur est configuré. Par exemple, les serveurs peuvent être configurés pour envoyer des données dans un format compressé, connu comme la compression gzip. Ceci est une configuration simple que vous pouvez activer ou désactiver, évidemment l’activer augmentera votre vitesse. Nous allons examiner certaines de ces techniques plus bas.
-
Les Système de gestion du contenu
En règle générale, tout système CMS sera plus lent qu’un site HTML statique correctement fait. Bien qu’il soit vrai que la totalité d’une page mise en cache peut minimiser les différences de vitesse, les caches ont parfois besoin d’être vidés, les utilisateurs connectés n’obtiennent généralement pas des versions en cache et le contenu d’administration prend toujours plus de ressources.
Les systèmes de gestion de contenu comme WordPress sont généralement plus lents que les sites HTML statiques. Cela dit, un système CMS bien construit fera beaucoup plus de bien que de mal. Il sera plus sûr, vous serez en mesure d’ajouter du contenu beaucoup plus facilement et ils offrent une tonne de fonctionnalités que vous pouvez mettre en œuvre à tout moment. Tous les systèmes CMS bien connus relèvent de la catégorie « bien faite » pour WordPress, Joomla, Drupal et d’autres sont très bien d’un point de vue de la vitesse.
Les problèmes de vitesse peuvent être plus fréquents dans certains systèmes que d’autres, mais cela a généralement à faire avec le code supplémentaire étant utilisé comme les thèmes, les plugins, extensions et autres. Nous allons jeter un œil à cela plus bas.
La raison pour laquelle les systèmes de gestion de contenu sont plus lents est que les sites statiques ont besoin de se connecter à un serveur, le serveur a besoin de traiter une demande, générer du code HTML et renvoyer cela à votre navigateur. Au cours du traitement il peut y avoir beaucoup de requêtes de bases de données qui ont besoin d’être exécutés, ce qui augmente également les temps de chargement.
La plupart des systèmes ont des mécanismes pour optimiser ce processus, ce qui explique pourquoi les sites Web ont tendance à charger en quelques secondes – faisant de ces systèmes une solution viable.
-
Les Extensions / Plug-in / Modules peuvent alourdir le chargement des pages
Je veux dire par extensions dans un sens tout à fait général ici: tout code qui est utilisé en avant de votre CMS. Pour WordPress, cela signifie les thèmes et les plugins, pour Joomla et Drupal ils peuvent être appelés templates et extensions.

Il y a beaucoup de thèmes et de plugins gratuits pour WordPress – il suffit de ne pas en installer trop!
La plus part du temps, les thèmes et les plugins ne sont pas créés par les mêmes personnes qui ont fait le CMS lui-même. Cela signifie que si les développeurs ne sont pas complètement à la page sur les meilleures pratiques, ils font des erreurs et ses erreur peuve rallentir le chargement des pages
Par exemple: si vous pensez que vos données ont besoin que vous vous interrogiez sur la base de données il est parfois plus rapide de faire 3 requêtes légère plutôt qu’une énorme longue qui ralentirait le chargement.
Ceci explique à peu près comment les choses vont très vite en chute. Nous allons jeter un œil plus tard dans l’article à quelques-unes des techniques de codage spécifiques qui ralentissent votre code.
Pour l’instant, le résultat est que les extensions ajoutent une couche de temps de chargement à votre site et donc le rallentisse.
Avec WordPress, les aspect négatifs du chargement de page lié au plugin sont peu amplifiés par le fait que la communauté soit ouverte. Ceci est un aspect merveilleux de WordPress, qui ne doit jamais être changé, mais il a ses inconvénients. Il est extrêmement facile de contribuer au mauvais code. Rien ne peut vous arrêter (ni ne devrait) pour créer un thème horriblement codé et puis le vendre si vous le voulez.
-
Serveurs et Hébergement, jouent un rôle important sans la vitesse de votre site
Votre serveur est un élément important dans la détermination de la vitesse de votre site web, en particulier pendant les périodes de trafic élevé. Séparons ces deux termes en premier et apprenons un peu plus sur la façon dont ils affectent la vitesse.
Votre serveur est un ordinateur physique qui quelque part possède des propriétés similaires à votre ordinateur à la maison. Il dispose d’une mémoire, d’un CPU (préprocesseur), d’un disque dur , des logiciel y sont installé et d’autres paramètres dictent comment il fonctionne.

Le choix d’un hébergeur décent peut aider à accélérer votre site. wp-herbergerment vous permet de bénéficier d’un hébergement a la pointe pour la vitesse de votre site WordPress
Votre plan d’hébergement est essentiellement un ensemble de services liés à un serveur. Cela inclut des choses comme des sauvegardes automatiques, la gestion du serveur et ainsi de suite.
Pour nos besoins, le facteur le plus important d’un plan d’hébergement est de savoir si vous êtes sur un plan mutualisé, un VPS ou un serveur dédié.
Serveurs mutualisés, VPS et dédiés
Ces trois termes représentent différents types de méthodologies d’hébergement. De manière simplifiée: ils déterminent combien de personnes utilisent le même serveur pour leur site Web comme vous le faites.
- Sur un service mutualisé, vous pourriez obtenir des centaines de personnes sur le même serveur. Cela signifie qu’une centaine de personnes partagent le même disque dur, la même mémoire, la même vitesse de processeur et la même bande passante. Les ressources ne sont pas partagées de façon égale, un site défectueux peut utiliser jusqu’à 80% des ressources d’un serveur, laissant 99 autres utilisateurs avec les 20% restants ou pire.
- Un VPS (Serveur Virtuel Privé) est toujours mutualisé, mais généralement entre moins d’utilisateurs et les ressources sont distribuées de façon égale. S’il y a 5 utilisateurs sur le même serveur, ils reçoivent chacun 20% de la mémoire par exemple. Si un utilisateur essaie d’aller au-dessus son site web peut tomber, mais les sites Web des autres utilisateurs seront très bien.
- Sur un serveur dédié, vous êtes le seul utilisateur du serveur et toutes ses ressources. Cela annule complètement l’effet « mauvais voisinage » que les services mutualisés apportent à la table et vous avez plus de ressources à votre disposition qu’avec un VPS (habituellement).
Paramètres du serveur
Comme je l’ai mentionné, le serveur de votre site Web a des propriétés clés qui détermineront sa vitesse. Essentiellement: plus grandes seront les performances de votre serveur, plus votre site produira.
Il existe évidemment une limite à cet égard. Si vous avez un petit site WordPress avec un nombre de vues dans les dizaines de milliers en un mois, ça n’a pas vraiment d’importance si votre serveur dispose d’1 Go de RAM ou 8 Go. Plus bas, quand on regardera ce que vous pouvez faire pour augmenter votre vitesse, je vais vous parler de quand il faut changer les hôtes et les serveurs, nous allons discuter de cette question-là.
Une autre propriété qui fera une différence est l’emplacement de votre serveur. Ceci est assez logique. Si le serveur est à Paris, vous recevrez les données plus rapidement si vous êtes à lille (à environ 200 km) que si vous êtes à Melbourne, Australie (à environ 8000 km).
Les données ont tendance à activement se déplacer quand elles passent dans les câbles à fibres optiques – atteignant près de vitesse de la lumière – mais une fois qu’elles sont prêtes de votre maison, elles ralentissent à la vitesse fournie par votre FAI. Elles doivent également passer à travers les pare-feu, les routeurs et d’autres choses magiques qui ont tendance à ralentir les choses.
La distance a tendance à affecter la vitesse à laquelle vous faites le plus de demandes. Ce que je veux dire par là, est que le téléchargement d’un fichier d’1 Go de PAris prendrait à peu près la même quantité de temps, que si vous téléchargez le même fichier de San Diego. Toutefois, le téléchargement de 1.024 fichiers qui font 1MB de taille va prendre beaucoup plus de temps si vous êtes plus loin.
Pourquoi est-ce important pour nous? Quand un site charge, il peut faire un grand nombre de demandes. Cela inclut les feuilles de style, images, fichiers JavaScript et autres. En minimisant les demandes, nous pouvons maximiser la vitesse.
L’ordinateur client
L’âge de l’ordinateur que vous utilisez peut aussi grandement affecter votre vitesse de connexion perçue. J’ai un iPad de première génération ici à la maison, et ma connexion semble beaucoup plus lente sur ce dispositif qu’elle ne l’est sur mon PC.
Il pourrait y avoir un certain nombre de raisons à cela, mais je crois que le principal est l’âge. La dégradation des composants a poussé l’iPad à utiliser moins de mémoire efficace – il traite le contenu plus lentement, et est généralement moins sensible.
Jusqu’à récemment, ce ne fut pas un gros problème car la plupart du calcul étaient fait sur le serveur distant. Mais avec la montée des ordinateur clients plus puissants et plus important encore – les nouvelles technologies web, sites web puisent de plus en plus dans la puissance de traitement du côté ordinateur client.
Cela se traduira par des animations beaucoup plus rapides et plus fluides, par exemple, mais cela signifie aussi que les appareils plus lents vont souffrir.
En conclusion :
la vitesse d’un site Web donné est déterminée par :
- la technologie de base de votre site,
- votre système de gestion de contenu,
- votre serveur,
- votre hébergement
- et l’ordinateur client.
Comment améliorer la vitesse de chargement de votre site web ?
Commençons.
Augmentation de la vitesse générale
Par augmentation de la vitesse générale, je me réfère à l’ensemble des méthodes, trucs et astuces que vous pouvez effectuer sans toucher le code du site (thèmes et plugins). Vous devrez peut-être modifier les fichiers du serveur et utiliser les commandes du terminal, mais en général, ces augmentations de vitesse ne sont pas faite par votre développeur, sauf si vous avez quelqu’un dans la maison qui sait aussi une chose ou deux sur les serveurs.
Voici une généreuse portion de choses à faire. J’ai essayé de suivre la liste que j’ai établie dans la section « pourquoi un site est lent », pour rendre les choses plus facile pour vous.
-
Mettre à jour votre technologie de base
99.99999999% d’entre nous ne serons pas en mesure d’optimiser notre PHP, mais nous pouvons vous assurer qu’il est mis à jour. Dans mon expérience, plus cher est votre hôte, plus rigoureusement il met à jour PHP pour vous dans un environnement géré. De nombreux serveurs d’extrémité inférieure mettront effectivement à jour votre version de PHP si vous le demandez, mais ne le feront pas automatiquement.
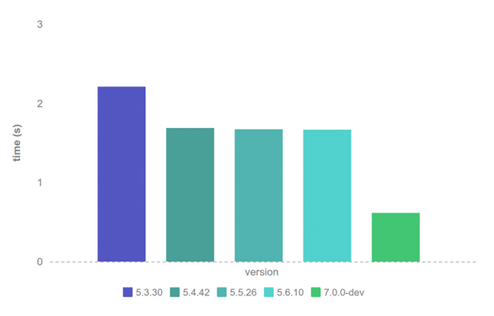
Si vous jetez un œil à quelques points de repère PHP, par exemple, vous pouvez voir pourquoi cela est important.

Source: http://www.lornajane.net/posts/2015/php-7-benchmarks
Comme vous pouvez le voir, diverses mises à jour de PHP elles-mêmes peuvent avoir un impact énorme, surtout avec PHP 7.
Comment s’y prendre pour mettre à jour votre version de PHP sera différent – en fonction de votre hôte. Si vous vous connectez à votre hôte, recherchez « Configuration PHP ». Vous trouverez peut-être une boîte de sélection qui vous permet de passer à des versions différentes.
Actuellement, la dernière version stable régulièrement utilisé est la version 5.6.9. Idéalement, vous devriez exécuter quelque chose en 5.6, ou en 7 mais faire en sorte que vous utilisez au moins 5.4 devrait être la clé.
Avant de faire le commutateur, il y a des dangers à faire la mise à jour PHP. Le code pour votre site et vos fichiers ne vont pas disparaître de façon inattendue, mais si vous avez un très ancien code en cours d’exécution, vous pouvez tomber sur des problèmes de compatibilité inattendus. Si vous êtes incertain, assurez-vous de demander à votre hôte si vous pouvez revenir en arrière, si les choses vont mal.
-
Mettez à jour votre CMS
Celà devrait être de base de nos jours, mais je vois encore quelques sites exécutant WordPress 3.5 par exemple, qui est maintenant âgé quelque année. Les mises à jour du CMS ne fournissent généralement pas une augmentation énorme de la vitesse d’une version à l’autre, mais elles apportent des solutions de patch de sécurité.
Des trous dans votre sécurité peuvent conduire à l’injection d’un code malveillant dans votre site, ce qui peut rendre les choses terriblement lentes et conduisant à une halte au fil du temps.
En plus, les mises à jour du CMS ont tendance à optimiser le système, ce qui permet un meilleur code à écrire pour cela. En conséquence votre base de données sera moins encombrée, vos requêtes seront plus rapides, traduisant une moyenne d’augmentation de la vitesse au fil du temps.
Encore une fois, ne vous attendez pas un saut de vitesse allant de WordPress 4.6 à 4.7 le mois prochain. Ce à quoi vous pouvez vous attendre si vous êtes diligent dans vos mises à jour, est un temps beaucoup plus long entre les diminutions de vitesse en raison de la congestion simple de la base de données par exemple.

-
Diminuez les requêtes
Il y a certaines choses que vous pouvez faire en tant qu’utilisateur pour améliorer les choses .
Tout d’abord, pour savoir combien de demandes votre site fait, vous pouvez utiliser un tas d’outils. Vous pouvez voir toutes les demandes dans les outils de développement de votre navigateur, ou vous pouvez utiliser un outil basé sur le Web comme Pingdom pour obtenir un bon aperçu.

Le Test de vitesse Site Web Pingdom fournit des informations sur les aspects de votre site qui ont besoin d’amélioration de vitesse.
Lors de l’ajout de contenu sur votre site, vous augmentez les requêtes par ajout d’images ou d’autres éléments multimédias. Vous ajoutez a peu prèt une demande par élément.
Si vous ajoutez des galeries à vos publications et que les 5 premières images sont aussi bien affichées sur vos pages d’archives, vous pourriez atteindre les 60-70 requêtes sur une seule page.
Dans ces cas, les paramètres de diminution de publication par page, ou l’affichage de moins d’images sur vos listes d’archives peuvent être un bon moyen d’avancer.
Pour diminuer vos publications par page accédez aux paramètres de lecture dans WordPress et abaissez-le à 8 ou à 6.

Lecture des paramètres dans l’administrateur
Envisagez de réduire l’utilisation de plugins qui affectent le chargement du site. De nombreux plugins ajoutent leurs propres styles et scripts. En les désactivant, vous économiserez 1-2 demandes si le plugin est bien codé, ou autant que 7-8 si c’était un produit inutile.
La commutation de thèmes pourrait également vous faire économiser beaucoup de demandes, bien que dans de nombreux cas, ce n’est pas une option viable. J’ai remarqué que les thèmes premium, en particulier – ceux qui offrent absolument toutes les caractéristiques – ont tendance à charger trop de scripts et de styles inutilement.
Le « lazzy load »d’images est un outil puissant qui peut faire sembler votre site plus rapide. En réalité, vous ne diminuez pas les requêtes, mais vous échelonnez la nécessité de les charger. L’idée derrière le chargement type lazzy load est que les images qui apparaissent plus loin sur la page n’ont pas vraiment besoin d’être montrées jusqu’à ce que l’utilisateur défile près d’elles.
Une des meilleures méthodes pour diminuer les requêtes est la concaténation. Voilà de quoi nous allons parler en détail dans la section des codeurs. Au lieu du chargement de 10 fichiers Javascript, vous pourrez essentiellement les copier-coller l’un après l’autre dans un seul fichier. Cela signifie qu’au lieu de télécharger 10 fichiers de 20kb en moyenne, vous pouvez télécharger un fichier unique de 200kb qui est beaucoup plus rapide. C’est assez facile à faire lors du codage du site, mais beaucoup plus difficile après l’avoir fait.
Certains plugins comme MinQueue, Merge + Minify + Refresh et Dependency + Minification automatisent quelque peu le processus, mais j’ai eu des résultats mitigés. Humnigrid est pas mal du tout mais demande de nombreux paramétrages : Lancez-vous, et si cela fonctionne, vous pourriez voir une réduction significative des requêtes formulées.
Bien que je déteste particulièrement les publications qui contiennent la pagination en elles-mêmes, dans certains cas, ce peut être judicieux de diviser une publication en plusieurs pages. S’il vous plaît ne le faites pas pour augmenter les vues de votre page, mais si vous avez une ressource hyper-méga-enorme qui énumère vos 500 hôtels favoris avec des images, ce peut être une bonne idée de la diviser en sections de 25 – 50.
-
Retirez les Plugins Inutiles et Ruineux
Les plugins n’augmentent pas seulement vos requêtes, mais pourraient causer toutes sortes d’autres problèmes comme la mémoire, ou même des failles de sécurité. Un grand plugin appelé P3 (Plugin Performance Profiler) peut vous aider à identifier les coupables les plus problématiques.

Theme Check offre un moyen simple et facile de tester votre thème pour toutes les dernières normes et pratiques WordPress.

Vous pouvez également désactiver tout ce que vous utilisez rarement. J’utilise souvent des outils comme Thumbnail Regenerator, Theme Check, ou bien P3. Bien qu’ils soient précieux lors de l’utilisation, je n’ai besoin de chacun qu’environ une fois par mois. Lorsque je ne les utilise pas, je les désactive pour m’assurer qu’ils n’aient absolument aucun impact sur la performance.
-
Retirez ce qui est agréable à regarder …. mais inutile
Il y a beaucoup d’éléments de conception et de modules JavaScript sur les sites qui peuvent paraître bien, mais n’ont pas vraiment de sens. Permettez-moi de vous donner un exemple.
Le premier exemple porte sur les éléments frustrants. Supposons que vous avez un menu utilisateur qui se déplie avec une animation cool lorsque vous le survolez. Lorsqu’un utilisateur le voit d’abord, il va penser qu’il est assez cool. Cependant après la troisième utilisation, il va devenir de plus en plus agacé – pourquoi devrait-il avoir à attendre 3 seconde pour que le fichu menu apparaisse?
Ceci est généralement causé par les programmeurs et les propriétaires de site qui ne l’utilise pas de la même manière que leurs utilisateurs. Assurez-vous de donner à vos utilisateurs une expérience fluide, pas une qui semble juste cool mais frustrante sur le long terme.
Mis à part l’aspect UX purement visuel, votre site gagnera quelques avantages de vitesse. Il y aura moins d’éléments à animer, moins de Javascript au total, ce qui se traduira par un site Web plus rapide.
Dans un monde idéal, vous devriez regarder tous les éléments de votre site et prendre des décisions, ou au moins des suppositions instruites. Documentez-vous sur le sujet, faites vos recherches et surtout, mesurez les résultats.
Aussi, gardez à l’esprit que dans certains cas, l’élimination totale est très bien. Dans d’autres cas, vous aurez envie de remplacer un élément. Enlevez simplement votre slider peut conduire à des taux de conversion plus bas, mais peut-être que le remplacer par un texte simple et des liens pourrait augmenter ce taux bien au-dessus du niveau de l’effet du slider.
-
Utilisez un CDN
Pour moi, les CDNs sont la formule magique des sites Web, ils font tout de manière beaucoup plus simple et rapide. Il y a deux raisons pour lesquelles on aime utiliser les CDNs: ils permettent d’héberger des images hors serveur et ils diminuent le temps de chargement de l’image.
L’hébergement des images hors serveur, libère notre contenu des médias. On peux changer de nom de domaine. Je peux passer d’un hébergement à un autre. Le média lui est toujours au même endroit. La base de données d’un site web moyen et le thème occuperaient peut-être 10-25 Mb. Cependant, il peut y avoir 2Gb d’images à transférer. Si celles-ci sont toutes hébergées hors serveur, il vous suffit de vous soucier de 25 Mb qui ne sont pas beaucoup.

Amazon CloudFront est un CDN populaire.
Retour à la vitesse! L’idée derrière un CDN (Content Deliver Network) est de placer les ressources demandées géographiquement plus près de vous. Mon site personnel est hébergé quelque part en France, mais j’utilise Amazon CloudFront comme un CDN. Ceci signifie que si vous accédez à mon site depuis la Californie, vous pourriez recevoir des images à partir d’un centre de données à l’intérieur de l’Etat de Californie.
Pendant ce temps, je suis ici en Europe centrale – à Budapest – mais je peux recevoir la même image de quelque part à proximité, comme Berlin. Cela réduit les temps de transfert, sauts (le nombre de routeurs/pare-feu/etc. par lesquels les données doivent passer) et autres paramètres, ce qui conduit à un site plus rapide.
-
Activez la mise en cache
Le mise en cache est probablement la méthode numéro une à utiliser, car elle peut conduire aux améliorations les plus drastiques. L’idée derrière la mise en cache peut être comprise avec une simple analogie. Vous rappelez-vous quand vous avez appris l’addition pour la première fois à l’école? Il vous fallait physiquement compter 5 + 4. Vous avez utilisé vos doigts ou tout ce qui était à portée de main (ma mère m’a appris avec des carreaux de sucre) pour compter avec.
Aujourd’hui, je parie que vous vous rappelez juste de la réponse et savez automatiquement que c’est 9. Votre cerveau a essentiellement mis en cache le résultat pour vous, vous n’avez plus besion de compter jusque-là.
Avec les sites Web le principe est le même mais il y a un rebondissement – le résultat de l’équation n’est pas toujours le même!
Voici pourquoi. Imaginez un site qui n’a rien de plus que votre nom et l’année en cours affiché. Le contenu de ce site ne change qu’une fois par an. Cependant, chaque fois que vous chargez le site, le serveur calcule quelle est l’année en cours.
Ce que la mise en cache peut faire est essentiellement sauvegarder une copie HTML du site pendant un temps donné. Dans notre exemple ci-dessus, nous pourrions définir le cache pour qu’il expire une fois par jour. Cela signifie qu’une fois par jour, le site sera chargé normalement: il détectera une demande, obtiendra du serveur le traitement du code et recrachera le résultat au format HTML. Il enregistrera également le code HTML résultant dans la mémoire.
La prochaine fois que quelqu’un chargera le site le cache chargera le code HTML de la mémoire, au lieu que le serveur le traite. Ceci peut ne pas être beaucoup pour un exemple aussi simple que ça, mais pour un site moyen, cela pourrait raser des secondes au temps de chargement.
Ce que je viens de décrire est un cache de page complète, il y a beaucoup d’autres types – la mise en cache est un métier en soi. Heureusement, vous pouvez commencer très facilement si vous travaillez dans WordPress grace au multiple plugin de mise en cache disponible :

https://wp-rocket.me


Et d’autre ….
Il y a des combinaisons de paramètres pour chaque plugin, je recommande la lecture sur chaque paramètre pour obtenir les meilleures performances.
Cela dit, selon mon expérience utiliser uniquement les paramètres de base vous permettra d’atteindre au moins 80% des gains de vitesse maximale, de sorte que ça vaut la peine de commencer, même si vous êtes un débutant relatif.
Vous devriez aussi être conscient que la mise en cache peut être réalisée au niveau du serveur. Certaines solutions gérées par WordPress offrent la mise en cache au niveau du serveur qui sera toujours plus rapide. Beaucoup de ces hôtes ne vous permettent pas d’installer des plugins de mise en cache, tout simplement parce que cela conduirait à un site plus lent.
-
Optimisez votre base de données
Au fil du temps votre base de données va acquérir un certain poids mort, cela est à peu près inévitable. Il y a deux grandes parties de cette équation: les données inutilisées et la partie fixe au niveau de la base de données.
Les données inutilisées pourraient provenir d’un certain nombre d’endroits. Si vous avez des solutions personnalisées pour supprimer des utilisateurs, peut-être que les méthodes utilisées ne suppriment pas les métadonnées d’utilisateur associé. Cela pourrait laisser des centaines de lignes dans la base de données qui ne seraient rattachées à personne.
Vous pouvez également avoir utilisé un certain nombre de champs personnalisés dans la base de données qui ne sont plus nécessaires. Étant donné que ces champs personnalisés peuvent avoir été ajoutés à des centaines de publications dont nous parlons, des centaines – voire des milliers – de lignes.
Pour la partie fixe au niveau de la base de données, vous pouvez utiliser un outil intégré dans MySQL qui prend soin d’elle pour vous automatiquement – C’est ce qu’on appelle l’optimisation du tableau. Elle est très semblable à la défragmentation de disque pour les disques durs.
-
Optimisez vos images
Nous avons déjà parlé à propos d’utiliser moins d’images, tournons notre attention sur celles que vous avez réellement à utiliser. La compression d’images pourrait les rendre plus petites de 30% – 80% sans aucune différence notable.

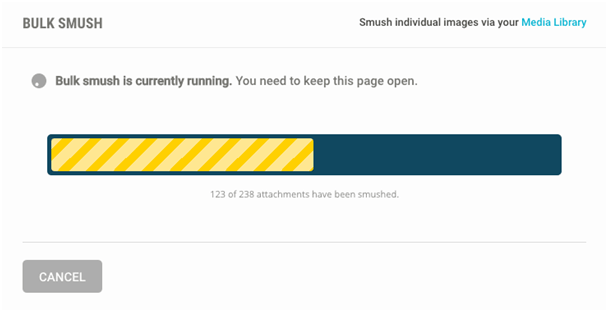
WP Smush Pro compressera vos images.
L’un des meilleurs outils à utiliser est WP Smush Pro, qui est utilisé par plus de 200.000 installations WordPress. Vous pouvez même redimensionner automatiquement les images.
-
Activez la Compression Gzip
Ceci peut être un autre gain de vitesse potentiellement énorme. La compression Gzip comprime divers actifs avant de les envoyer à votre navigateur pour interprétation. Ceci est quelque chose qui doit être mis en place sur votre serveur.
La raison pour laquelle ceci aide tant est que CSS et HTML utilisent beaucoup de contenu répété. Plus vous avez de modèles dans votre contenu, mieux il peut être compressé. Un exemple très rudimentaire:
Si vous avez « Daniel est génial » 100 fois dans le code de votre site Web (et que vous ne le voulez pas) vous pouvez remplacer ce texte avec « 12d » pour sauver une tonne d’espace. Telle est l’essence de toute compression et plus vous avez de modèles, plus élevé est la compression que vous pouvez réaliser.
-
Désactivez le Hotlinking
Ceci peut ne pas accélérer votre site directement, mais ça prend en charge votre serveur, surtout si vous avez un site populaire. Le Hotlinking c’est quand une image est servie sur un site Web différent de votre serveur.
En d’autres termes, au lieu d’enregistrer votre image et la télécharger sur mon propre serveur, je la lie sur votre serveur, en volant efficacement votre bande passante. C’est juste comme voler le Wifi de quelqu’un d’autre.
Heureusement, cela peut être évité avec un peu de magie .htaccess
-
Choisissez un bon hébergement
Je ne vais pas entrer dans trop de détails parce que cela pourrait justifier toute une série d’articles. Le choix d’un bon hébergement est un art et un peu un pari à moins que vous soyez expert en la matière.
Mon très court guide simplifié est le suivant:
- ne pas utiliser l’hébergement mutualisé, sauf si vous le devez absolument, ou si vous avez un grand nombre de sites que vous n’utilisez vraiment pas du tout. Cela coûte environ 2 €/mois. Un service peu fiable enclin à aller vers le bas en raison d’autres sur-utilisation des ressources.
- Je ne recommande pas également d’avoir l’hébergement sur serveur dédié. Si vous ne savez pas ce que vous faites, vous serez totalement perdu. L’hébergement sur serveur dédié est surtout pour ceux qui ont une très bonne compréhension des technologies de serveur ou pour les sites web avec un très grand usage. Si vous avez un site Web qui est si populaire qu’il exige des serveurs dédiés, vous devriez probablement envisager d’employer une personne qui sait tout d cette technologie.
Fondamentalement, il y a deux choix restants.
- Les VPS : ils sont (presque) libre de l’effet du mauvais voisin, ils vous donnent plus de ressources, cepandant comme pour les serveur dédié il vous faut des bonne connaisance technique.
- Une autre option est l’hébergement WordPress managé. Ce type d’hébergement offre une approche plus centrée sur WordPress. Sur un VPS vous pouvez exécuter toutes les applications que vous voulez, l’hébergement WP managé évidemment ne permet que WordPress.

WP- hebergement est un service solide de WordPress managé
Ceci est dû au fait que les serveurs soient construits spécifiquement avec WordPress à l’esprit, la mise en cache au niveau du serveur et d’autres bonnes choses qui feront fonctionner votre site WordPress comme les flammes.
Sur le revers, il peut y avoir certaines restrictions sur ce que vous pouvez et ne pouvez pas faire. L’hôte peut désactiver certains plugins et thèmes en raison de problèmes de vitesse ou de sécurité. Tout cela sert un bonne cause, mais ce peut être rebutant pour certains.
Si vous êtes à la recherche d’un bon hôte, je recommande de parler au service clientèle et expliquer vos besoins exacts, ils vont vous aider à décider de ce dont vous avez besoin, et vous aurez également satisfaction par rapport au niveau de soutien que vous espérez.
-
Surveillez votre site
Ceci n’accélérera pas votre site Web, mais vous alertera quand quelque chose va mal et vous serez capable d’attraper une tendance à la baisse à temps. Réagir à un problème de vitesse avant qu’il ne soit perceptible est un excellent moyen de garder les utilisateurs heureux!
Les services de surveillance de domaine comme Deez.io, Pingdom et autres peuvent tester votre site régulièrement et automatiquement.
Conclusion: La Vitesse n’Est Pas Tout
Je voudrais souligner que bien que la vitesse est extrêmement importante, ce n’est pas tout. Poussé à l’extrême, vous pouvez tout à fait désactiver les images et ne presque pas utiliser de style et JavaScript. Cela pourrait réduire votre temps de chargement à 345ms, mais servirait-il vraiment d’autres fins que la course de vitesse inutile? Toujours garder à l’esprit quel est le but de votre site Web.
Si c’est pour vous faire de l’argent, vous devriez mettre tout au service de cet objectif. Un objectif est généralement atteint grâce à l’équilibrage intelligent de multiples outils, la vitesse du site est juste un de ces outils.
Vous aurez besoin de rendre le site visuellement attrayant, vous avez besoin de le rendre convivial et vous devez fournir les informations nécessaires pour vos utilisateurs. Cela signifie généralement faire un compromis dans d’autres domaines.
Vous devriez également peser le coût financier et le coût du temps d’accélération de votre site Web. Payer quelqu’un 2000€ ou passer un mois en réduisant votre temps de chargement moyen de 3,4 secondes à 1,8 secondes peut être bien utile….
Dépenser un autre 2000€ ou un mois pour obtenir 1,8 à 1,2 ne peut pas être un bon choix, vous pouvez dépenser cet argent ou du temps pour obtenir des prospects de vente supplémentaires, sur le marketing ou tout simplement en prenant votre équipe un jour férié.
J’espère que ce guide vous aidera à rendre votre site un peu plus rapide – si vous ne faites qu’une ou deux choses listées c’est déjà impressionnant. Chaque petit geste compte.
Si vous avez des questions, des commentaires, des idées ou des méthodes testées, s’il vous plaît faites le savoir dans les commentaires ci-dessous, nous aimerions vous entendre!
Source : wpmudev







Yo Fred super article comme toujours!
La version PHP est importante, bien sur PHP 7 bombarde mais encore faut il avoir un code intégralement compatible PHP 7. Compte tenu des nombreuses fonctions dépréciées, un passage en PHP 7 risque d’afficher des warnings ou une fatal error sur beaucoup de sites existants donc attention. Les extensions PHP sont tout aussi utiles et parfois plus efficaces que la version elle meme! Selon les versions, il existe différents systèmes de cache PHP: je pense à eAccelerator par exemple, qui est terriblement efficace (pour info, un PHP 5.4 avec eAccelerator est plus rapide qu’un PHP 7 sans système de cache activé), mais aussi à apcu et opcache, là si tu ajoutes PHP 7 bien sur on est au top coté PHP. J’ai justement eu à faire pas mal de test comparatifs pour des optimisations récemment, le cache PHP c’est vraiment un élément clé! L’activation des extensions est parfois possible sur certains hébergements managés ou mutualisés, ça varie vraiment selon les hébergeurs. En tout cas un bon système de cache PHP est nécessaire pour optimiser le temps de chargement.
Un outil indispensable à mon avis quand on bosse sur la vitesse de chargement c’est bien évidemment Pagespeed: https://developers.google.com/speed/pagespeed/insights/?hl=fr qui donne non seulement des indications sur les améliorations possibles, mais qui fournit aussi des fichiers optimisés (css, js, images). Plutot que d’utiliser une extension wordpress qui va pomper de la ressource en allant compresser / optimiser un fichier de façon régulière avant de le servir au client, autant avoir le fichier déja optimisé directement en dur sur le site, du coup pas besoin d’extension wordpress => moins de load serveur => économie de ressources => chargement plus rapide. D’autant que, comme tu le soulignais, certains modules peuvent etre codés avec les pieds, donc de façon générale je pense qu’il faut vraiment essayer de limiter l’utilisation de modules / plugins / extensions au strict nécessaire, quel que soit le CMS utilisé.
Un bon CDN est très utile, non seulement parce que ça permet d’avoir un meilleur temps de chargement pour les visiteurs qui sont éloignés du serveur qui héberge le site, mais aussi et surtout pour le gain phénoménal de bande passante et de ressources serveur que cela permet d’économiser. L’essentiel de la bande passante consommée pour un site est en général constitué d’images. La mise en cache de ces images sur un CDN peut permettre d’économiser entre 60 et 80% de bande passante! Cela soulage le serveur, moins de charge => serveur plus efficace pour exécuter le code PHP par exemple. Je conseille https://www.cloudflare.com/ qui a des plans gratuits déja très efficaces, avec certificat SSL gratuit aussi.
L’optimisation est un vaste sujet, mais ton article est vraiment complet et intéressant, bravo!
A plus pour un nouvel article 🙂
Salut
Merci pour ce complément d’information, en effet PHP7 est encore jeune et tout les script n’y sont pas encore adapté, Pour ma part je commence à le proposer en option sur mes site hébergé avec la possibilité de revenir sur php5.6
Oui google insigth… Bon outils !! j’ai zappé…
Concernant l’article on pourrait le compléter avec une section dédié au développeurs qui peuvent encore pousser plus loin l’optimisation mais j’ai préféré rester dans le domaine de l’optimisation « accessible a tous ».
En tout cas merci pour ton retour.