Introduction :
Bonjour !!
La petite icône panier qui se situe généralement en haut à droite d’un site e-commerce est un élément important. en effet visuellement vos clients doivent bien repérer cette icone afin de pouvoir accéder facilement et sans avoir à chercher, à leur panier. C’est un des éléments qui facilite le processus d’achat sur les boutiques en ligne.

la plupart du temps cette icône panier se situe donc en haut à droite du site et est fournie par le thème que nous installons sur notre boutique en ligne. En règle générale cette icône n’affiche que le nombre de produits dans le panier et c’est en cliquant dessus que nous sommes redirigée vers la page panier qui nous résume les articles que nous avons ajouté et qui nous permet de commencer le processus de commande
il existe des plugins qui améliorent la présentation et l’affichage de cette icone : WooCommerce floating cart et un de ses plugins premium qui transforme ce simple bouton en une véritable animation Interactive sur votre site internet
Présentation de WooCommerce floating cart
Woocommerce floating cart et donc un plugin premium que l’on peut trouver sur le site : https://xplodedthemes.com/products/woo-floating-cart/
Pour un tarif de environ : 25€
Lien vers le site officiel : Woocommerce floating cart
Il permet de remplacer l’icone « panier » classique de votre thème par une icone full customisable :1
installation de WooCommerce floating cart
rien de spécial à signaler sur l’installation : nous achetons le plugin, on télécharge le zip, nous installons sur notre site e-commerce soit en FTP soit via l’installeur de plugin de WordPress, nous activons le plugin et un nouveau lien apparaît dans la barre de menu : Classique

Paramétrage de WooCommerce floating cart
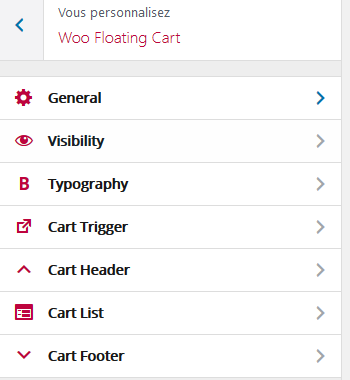
Pour être honnête quand j’ai installé le plug-in je pensais que nous aurions juste deux trois réglages de couleurs à faire et on en parle plus… ben en fait non c’est fou ce qu’on peut faire avec cette petite icone de panier sur notre site WooCommerce.
En effet le plugin offre une multitude de petits réglages faciles et très sympa avec un aperçu en temps réel qui nous permettent de customiser à fond l’affichage du panier sur notre boutique en ligne.

- Réglage de la position en haut à droite en bas à droite en haut à gauche en bas à gauche
- Réglage de l’aspect visuel : point arrondi, hauteur, largeur …
- Ouverture du panier au nom après l’ajout d’un produit
- Animation de l’affichage
- Affichage oui ou non sur tel ou tel page
- Affichage oui ou non sur les téléphones portables et sur tablette
- Paramétrage complet des polices de caractère de chaque élément
- Choix de licorne panier
- Couleurs
- Effet au survol de la souris
- Pied de page du panier
Non vraiment c’est impressionnant en fait de voir tout ce qu’on peut faire avec ce « petit » plugin
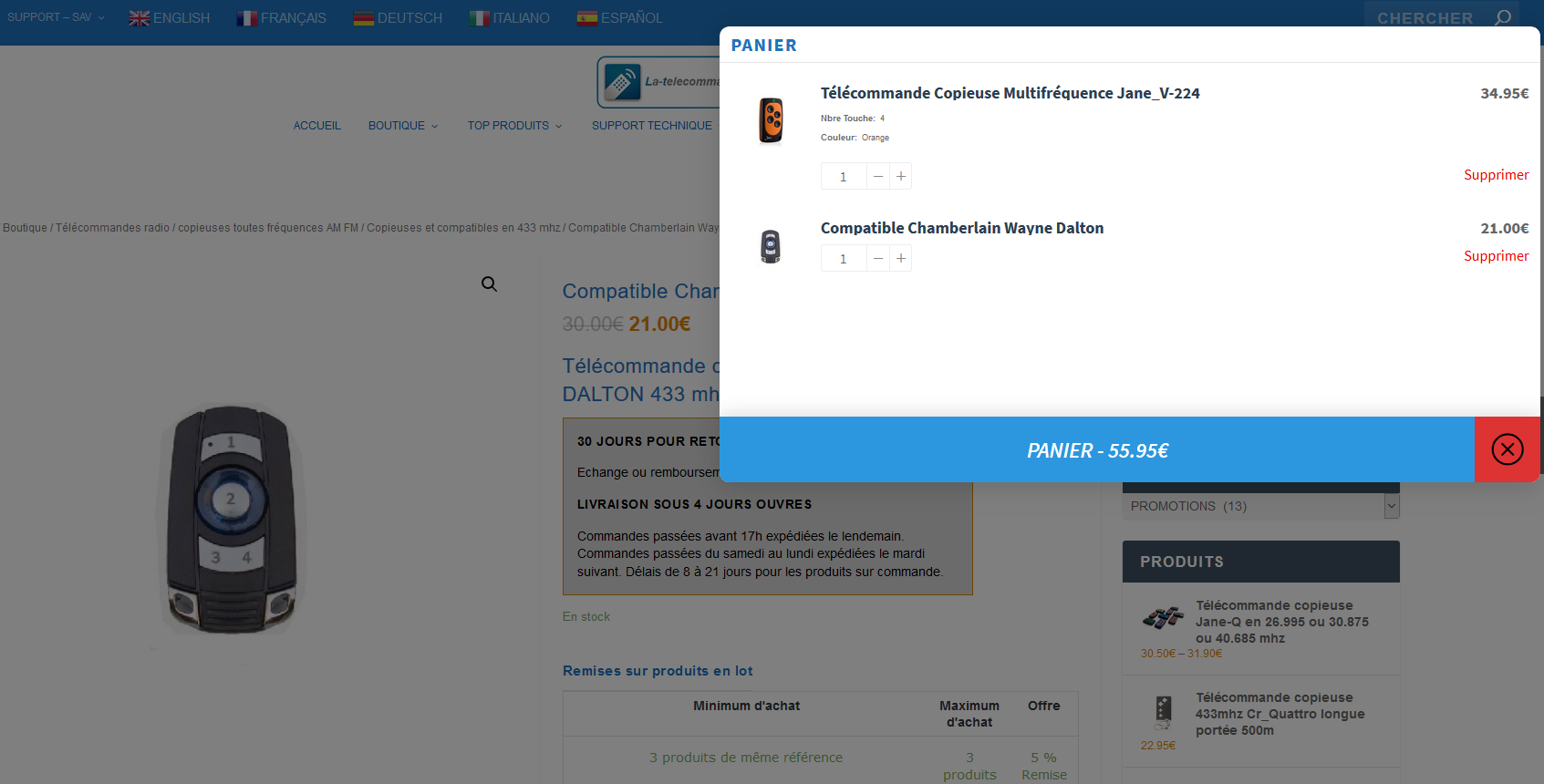
le résultat est plutôt sympa
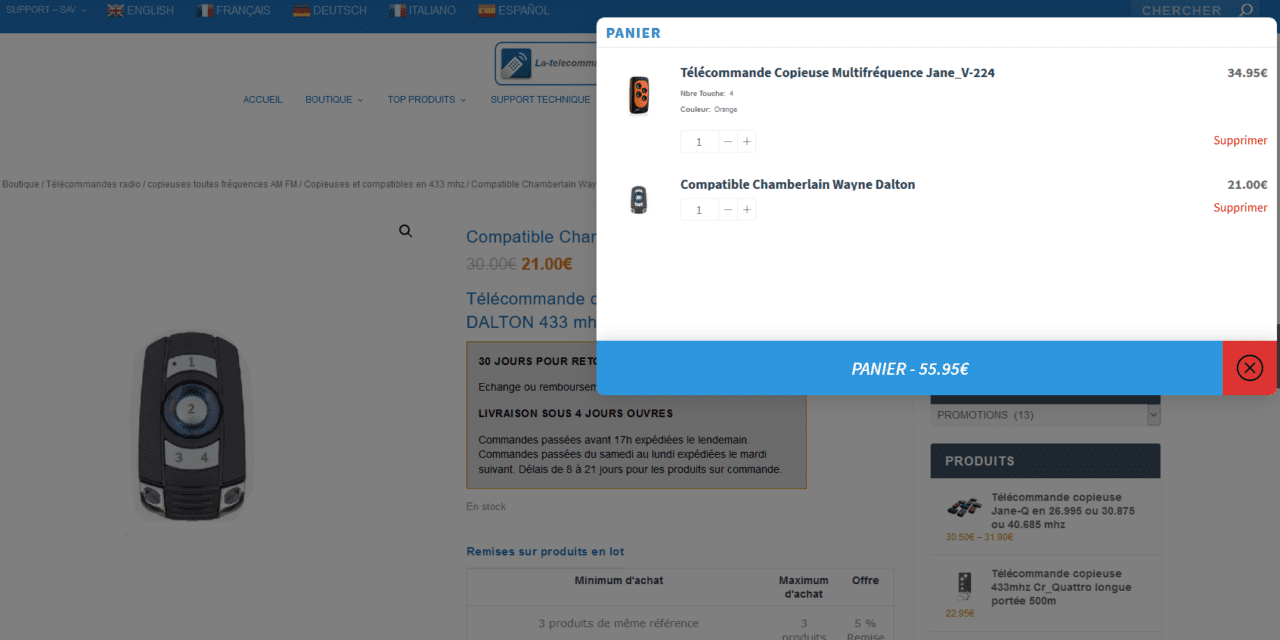
Quand nous ajoutons un produit au panier on le voit se déplacer visuellement dans l’icône, et au survol de Lincoln panier nous avons directement afficher le résumé avec la possibilité de valider la commande.


Vous pouvez le voir en action sur le site : https://la-telecommande.fr
Conclusion mon avis sur woocommerce floating cart
Je suis agréablement surpris par le plugin et toutes ses possibilités. il permet l’affichage d’une jolie icône panier là où nous souhaitons l’affiche est en haut ou en bas à droite ou à gauche et nous permet de customiser l’affichage.
- Est-ce un plugin indispensable ? non pas de mon point de vue
- Est-ce un plugin qui apporte un plus ? visuellement oui c’est indéniable, mais va-t-il pour autant booster les ventes sur mon site e-commerce je n’en suis pas sûr du tout c’est un plugin qui reste de mon point de vue de l’ordre du gadget sympa pour améliorer l’esthétique d’un site.
Si vous devez l’utiliser garder à l’esprit qu’il ne faut pas trop surcharger votre boutique e-commerce en plugin donc utilisez-le qu’en cas d’absolue nécessité.
C’était donc le test de WooCommerce floating cart, j’espère que cet article vous aura apporté quelque chose, si c’est le cas n’hésitez pas à partager sur les réseaux sociaux, n’hésitez pas aussi à me laisser votre commentaire et nous faire part de votre expérience si vous avez déjà utilisé un plugin similaire
bonne journée à vous 😉







Bonjour,
Merci pour cette présentation.
Petite question : comment l’avez-vous francisé ?
Merci de votre aide.
Nicolas.
Bonjour
merci pour votre retour.
Non je ne l’ai pas traduit, je le ferais si j’ai le temps un de ces jours (mais ces temps ci je suis très pris).