En tant que développeur WordPress, votre priorité numéro un est de créer des sites Web attrayants et puissants pour vos clients. Souvent, cependant, c’est plus facile à dire qu’à faire. Vous comprenez les différentes variables qui font une expérience optimale sur le site, mais que faites-vous lorsque les forces externes exigent qu’elles soient faites différemment?
Prenez l’expérience mobile, par exemple. Il y a cinq ou dix ans, vous étiez en train de concevoir des sites Web «mobiles». Puis, il y a quelques années, le design web responsive est devenu essentiel pour tout site web qui voulait vraiment rivaliser dans le paysage numérique. Et maintenant … eh bien, maintenant, Google dit qu’il y a encore une autre façon pour les développeurs WordPress de gérer l’expérience mobile…
Vous savez, il semble toujours que Google a pour mission d’améliorer le Web. Ils sont devenus plus stricts à propos du HTTPS et des sites Web pénalisés qui ne le font pas correctement. Ils ont réprimé sur les sites Web qui ne tiennent pas compte de l’ accessibilité . Et leur initiative mobile-first va devenir une réalité très bientôt.
Cependant, jusqu’à ce jour, Google a proposé sa propre solution aux éditeurs, aux webmasters et aux développeurs Web qui souhaitent créer une expérience totalement mobile pour leurs visiteurs. C’est ce qu’on appelle AMP, ou Accelerated Mobile Pages.
L’UX mobile jouant un grand rôle dans le processus de développement WordPress, le projet AMP de Google pourrait sembler une aubaine car il promet de fournir les outils nécessaires pour créer un engagement ultra-rapide avec les visiteurs mobiles. Mais est-ce toute l’histoire? Est-ce vraiment aussi simple que ça? Peut-être pas…
Regardons ce que Google AMP est, ce qu’il fait à votre contenu WordPress, et pourquoi cela peut concerner certains développeurs web. Pour ceux d’entre vous qui ne sont pas effrayés par AMP et enthousiasmés par ce nouveau framework open-source, je vais vous expliquer comment utiliser un plugin pour commencer et ensuite tester votre implémentation avec un outil de validation gratuit ici même!
Ce que vous devez savoir sur Google AMP
Commençons par les bases. Qu’est-ce que Google AMP ?
À l’origine, l’initiative AMP open source a été introduite en 2015 dans le but d’améliorer la vitesse du site sur mobile. Selon Google, cependant, il va au-delà de l’amélioration de l’expérience mobile pour les utilisateurs. AMP était censé être une solution qui aidait les éditeurs à monétiser plus efficacement l’expérience mobile:
“Nous souhaitons que les pages Web avec un contenu riche comme la vidéo, les animations et les graphiques fonctionnent avec les annonces intelligentes et se chargent instantanément. Nous souhaitons également que le même code fonctionne sur plusieurs plates-formes et périphériques afin que le contenu puisse apparaître partout en un instant, quel que soit le type de téléphone, tablette ou appareil mobile que vous utilisez.
Avec le backlash des bloqueurs de publicités que nous avons vu des utilisateurs, Google a fait un choix judicieux.
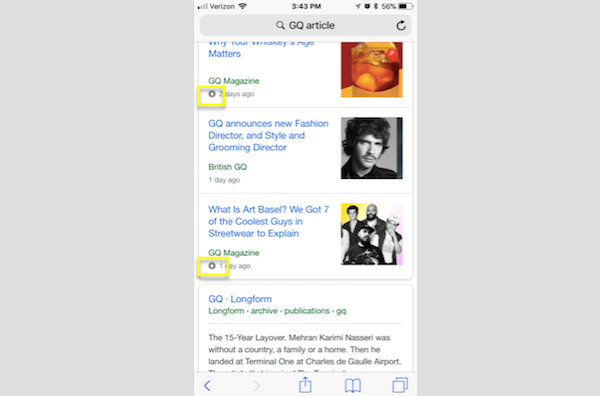
Quant à ce à quoi ressemble AMP, vous avez probablement rencontré des articles AMP dans vos voyages sur le Web mobile, mais peut-être ne le saviez pas. Voici comment vous savez que vous avez rencontré un article AMP:

Vous voyez l’icône représentant un éclair à côté de l’heure de publication? C’est l’indicateur pour AMP.
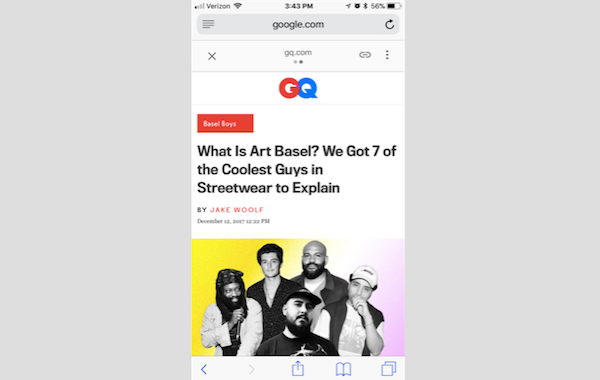
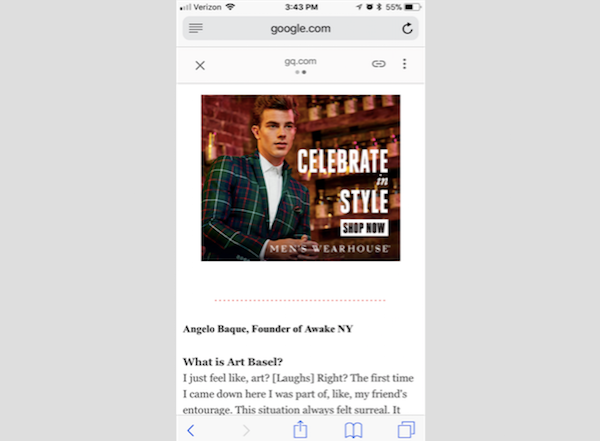
En cliquant sur un article AMP dans la recherche, voici ce que vous allez rencontrer:

Cela ressemble à la plupart des autres contenus sensibles que vous rencontrez, n’est-ce pas?
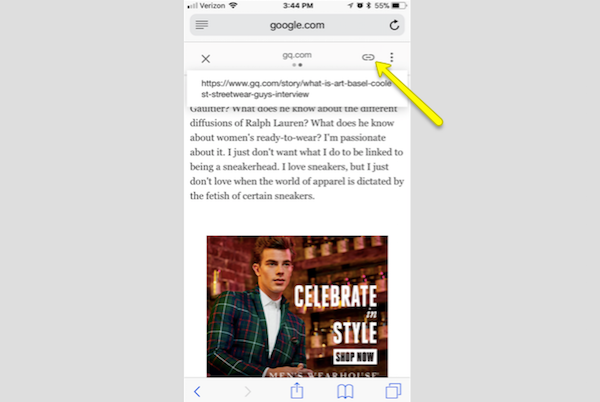
Vous voyez en haut comment l’adresse Web est réellement attribuée à Google? C’est parce que cet article particulier réside à:
https://www.google.com/amp/s/www.gq.com/story/what-is-art-basel-coolest-streetwear-guys-interview/amp
Si vous voulez aller directement à la source de l’article, vous devrez cliquer sur le bouton de la chaîne de lien hypertexte en haut:

Une autre différence clé entre l’expérience mobile standard et AMP est la centricité publicitaire de ces articles. Cela ne veut pas dire que chaque page de contenu que vous optimisez pour AMP doit être monétisée, mais cela fait partie des avantages de l’utilisation de cette technologie. Voici comment cet article affiche ses annonces en ligne:

Si vous connaissez les articles instantanés de Facebook , AMP vous semblera très familier. La principale différence entre les deux est là où vous pouvez trouver le contenu optimisé pour les mobiles. Alors que les articles instantanés de Facebook ne sont disponibles que sur Facebook, les articles AMP sont presque partout ailleurs (par exemple Google, Bing, Medium, Twitter), ce qui en fait une alternative hautement souhaitable pour les gens qui aiment Facebook.
Google AMP est-il tout hacké?
La vitesse et l’optimisation des performances sont souvent évoquées avec WordPress ces jours-ci. Selon Google, vos visiteurs, surtout ceux qui sont sur mobile, n’ont tout simplement pas la patience de faire face à des expériences frustrantes.
Actuellement, les trois quarts des sites mobiles prennent plus de dix secondes à charger, ce qui ne va pas bien avec les 53% d’utilisateurs mobiles qui sautent après seulement trois secondes de temps de chargement. Avec les sites Web qui gagnent deux fois plus de revenus publicitaires mobiles lorsqu’un site se charge en moins de 5 secondes contre plus de 19 secondes, vous pouvez voir pourquoi Google a trouvé que l’AMP était une initiative nécessaire à lancer.
Alors, qu’est-ce qui rend l’AMP si rapide? Eh bien, il est construit sur trois composants d’optimisation de la vitesse:
- AMP HTML : Ceci est juste une version allégée de HTML.
- AMP JS : Ceci est la version de l’AMP de JavaScript. Il utilise les meilleures pratiques de JavaScript ainsi qu’une bibliothèque pour gérer tous les chargements de ressources.
- AMP Cache : Ce système de mise en cache est responsable de la récupération de votre contenu AMP, de sa mise en cache et de sa livraison aux utilisateurs de la manière la plus rapide possible.
Selon des études de cas de certains de leurs utilisateurs les plus connus, AMP travaille très bien pour augmenter l’engagement et la rétention, et améliorer la croissance. Par exemple, le magazine Time rapporte que les visiteurs passent 13 fois plus de temps sur leur site mobile avec AMP. Gizmodo, d’autre part, dit que 80% des visiteurs AMP sont tout nouveaux sur leur site.
Et ce ne sont pas les seuls avantages associés à AMP:
- AMP ne nécessite pas de grandes équipes de développeurs ou un budget important. En fait, la plupart des développeurs ont déjà les compétences pour l’utiliser, surtout s’ils travaillent dans WordPress.
- Google promet que les développeurs Web seront toujours en mesure de créer des expériences mobiles flexibles, personnalisées et de marque. Si vous comparez l’exemple GQ ci-dessus à l’article sur le site Web de GQ, vous verrez que c’est vrai.
- Selon Google, AMP s’intègre à plus d’une centaine d’outils d’analyse, de gestion de contenu et d’autres solutions technologiques de pointe.
- Bing est même impressionné par le fait qu’il prétend que les pages AMP se chargent 80% plus vite que les autres.
Bien sûr, AMP n’est pas exempt de toute critique.
Il y a des développeurs et des éditeurs qui ont exprimé des inquiétudes à ce sujet, alors récapitulons rapidement pourquoi l’AMP ne convient peut-être pas à tous les sites Web:
Confusion UX
Regardez cet exemple GQ une fois de plus:

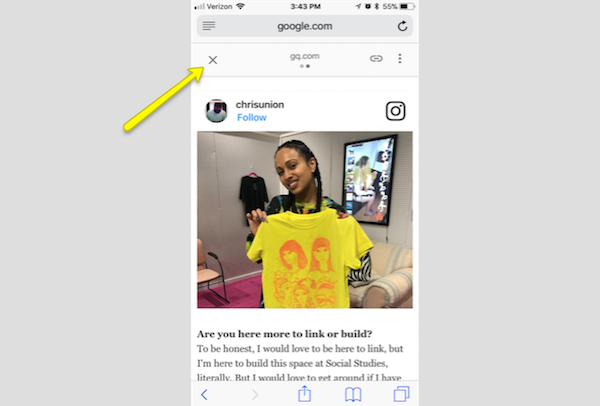
Voyez comment il y a un bouton “X” vers le haut à gauche? Lorsque vous cliquez dessus, les utilisateurs sont redirigés vers les résultats de recherche Google. À moins que vos visiteurs parlent couramment le contenu de Google AMP, cela risque de créer une certaine confusion lorsqu’ils essaieront de trouver comment accéder à votre site ou à l’article source. Google semble être conscient de cette confusion possible et travaille sur une meilleure solution pour la conception des barres supérieures.
Perdre la fonctionnalité du plugin
Alors que AMP est susceptible de donner un coup de fouet à votre contenu en raison de l’amélioration de l’expérience mobile, il vient avec un compromis. Parce qu’il utilise du HTML et du JavaScript très légers, il ne fonctionne pas vraiment bien avec les plugins, en particulier ceux qui ajoutent des formulaires de contact, des pop-ups, ou d’autres contenus dynamiques sur votre site.
Bug Google Analytics
Apparemment, il existe un bogue bien documenté avec Google Analytics lorsqu’il tente d’accéder au trafic AMP. Google est conscient du problème et n’a pas encore trouvé de solution. Ainsi, vous devrez pour l’instant compter sur l’analyse AMP si vous souhaitez obtenir des informations précises sur le trafic.
Difficulté de mise en œuvre
Tous les développeurs Web ne sont pas d’accord sur le fait que AMP est facile à mettre en œuvre . En effet, AMP n’est pas une solution universelle idéale pour tous les types de sites Web ou même tous les types de contenu. Par exemple:
- AMP ne fonctionne vraiment bien que pour les blogs et les nouvelles, pas les pages web.
- Ce n’est pas non plus idéal pour tous les sites Web. Ceux qui se concentrent sur les histoires – encore une fois, les blogs et les sites d’actualités – sont ceux qui bénéficieront le plus de ce format.
- Vous devez créer deux versions distinctes de votre contenu: une pour les versions standard de votre site pour ordinateur et pour votre site, et une autre pour AMP.
- Si vous savez déjà coder avec HTML et CSS, cela réduira la courbe d’apprentissage. Mais vous devrez utiliser les règles spécifiques d’AMP pour réécrire votre code et mettre à jour vos tags de média pour chaque élément de contenu que vous souhaitez envoyer à AMP.
Comment commencer à utiliser AMP dans WordPress
Si vous avez décidé que AMP serait bien pour votre site, voyons comment vous pouvez commencer à utiliser AMP dans WordPress et ensuite valider que tout fonctionne correctement (nous avons un outil pour cela ici!).
1. Obtenez le plugin

Tout d’abord, installez le plugin AMP pour WP dans WordPress. Le développeur de plugins fait un excellent travail en expliquant comment faire ceci (commencer au 2: 50-mark):
Comme vous prenez le temps d’explorer ce plugin, assurez-vous de prendre note de certaines choses:
- Il prend en charge un certain nombre de plugins de formulaire de contact et d’appel à l’action que vous ne seriez peut-être pas en mesure d’utiliser si vous les ajoutiez vous-même. (Ce qui est un soulagement.)
- Le développeur dispose d’une section de tutoriels AMP impressionnante sur son site Web qui vous aidera à trouver des solutions pour optimiser le contenu AMP pour la recherche, comment l’utiliser avec WooCommerce, etc.
- Ce plugin ajoute un éditeur de page AMP à WordPress qui rationalise le processus de création de contenu spécialement conçu pour les mobiles. Voici une vidéo sur comment l’utiliser:
2. Créez votre contenu
Ensuite, il est temps de créer votre contenu. Assurez-vous de consulter les didacticiels de Google AMP pour savoir comment coder et configurer vos pages en fonction des instructions. Vous pouvez également l’utiliser pour apprendre à ajouter des fonctionnalités avancées et des conceptions interactives à AMP.
3. Étiquetez votre contenu
Lorsque vous avez terminé, vous devez ajouter des tags canoniques afin de montrer à Google et aux autres plateformes qui publient du contenu AMP que cette page appartient à cette catégorie.
Sur la page d’origine de votre site Web, incluez ce tag canonique:
<link rel="amphtml" href="http://www.yourwebsite.com/blog/amp/">
Sur la page de contenu AMP que vous avez créée, incluez cette balise canonique:
<link rel="canonical" href="http://www.yourwebsite.com/blog/">
4. Modifier le balisage de schéma
Vous savez à quel point il est important d’ ajouter le balisage schema.org à WordPress pour un meilleur référencement . Si vous voulez vous assurer que votre contenu AMP est vraiment optimisé, vous devez modifier le balisage dans toute page créée spécifiquement pour AMP.
Le contenu non-AMP ne nécessite généralement que la définition de variables telles que le titre et l’image dans le balisage de schéma. Cependant, le contenu AMP a un ensemble plus rigoureux de données structurées que vous devez définir, comme l’explique Google ici .
Par conséquent, si vous souhaitez que Google classe non seulement votre contenu AMP, mais le place dans le carrousel AMP visible en haut de la page de recherche, vous devrez ajuster votre approche de rédaction de balisage pour votre contenu AMP. De plus, gardez à l’esprit que vous ne pouvez pas utiliser de microdonnées pour le contenu AMP; Seul le code JSON-LD est acceptable.
5. Ajouter Google Analytics
Google Analytics est peut-être actuellement bogué, mais cela ne signifie pas que vous ne devriez pas suivre votre contenu AMP. Vous ne savez jamais quand Google va régler ce problème et cela prend tout son temps pour mettre en place. Il suffit d’aller dans votre plugin AMP et d’y ajouter votre identifiant Google Analytics.
6. Validez votre page
Une fois votre contenu créé et étiqueté, il est temps de vérifier que la page est valide. Vous pouvez également tester vos pages directement sur le site WPMU DEV.
https://search.google.com/test/amp
Entrez simplement votre URL dans le champ ci-dessus. Vous recevrez vos résultats de validation dans un navigateur distinct. Si tout va bien, alors vous êtes prêt à passer à la dernière étape!
7. Indexez votre contenu AMP

Enfin, il est important d’indexer votre contenu AMP dans Google Search Console .
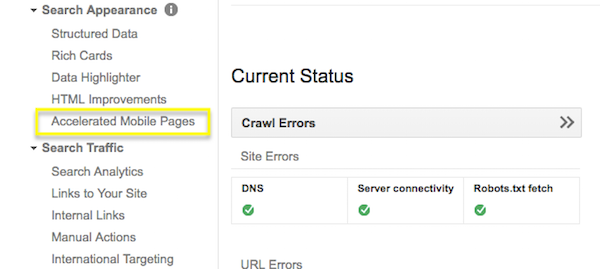
Sous Apparence de la recherche, cliquez sur Pages mobiles accélérées. Vos pages devraient apparaître ici une fois qu’elles ont été validées. Quand cela arrive, vous pouvez les soumettre pour l’indexation.
Conclusion
Le secret du succès de l’AMP? Il utilise un langage HTML et JavaScript très limité afin de publier du contenu allégé, moyen et super rapide sur les mobiles. Si vous savez que vos clients bénéficieraient de la création de contenu AMP pour leur site, assurez-vous de l’inclure dans vos propositions de projet ainsi que dans les étapes de stratégie et de planification. De cette façon, vous pouvez budgétiser correctement le temps et le travail supplémentaire dans votre processus dès le départ.