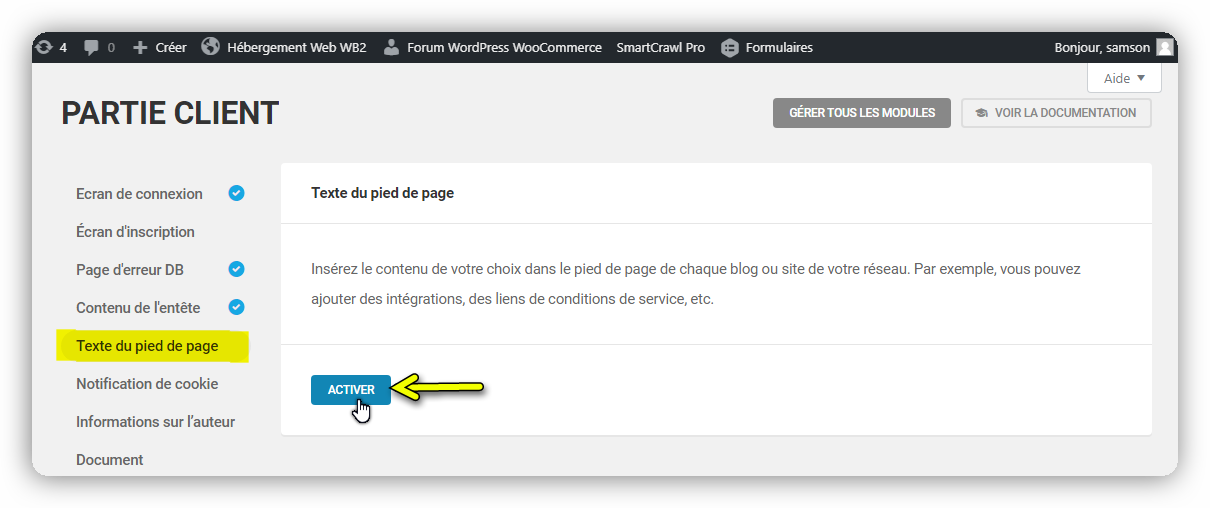
Le module Contenu du pied de page vous permet de placer des pieds de page personnalisés sur chaque page de votre site ou réseau. Cliquez sur Activer pour continuer.

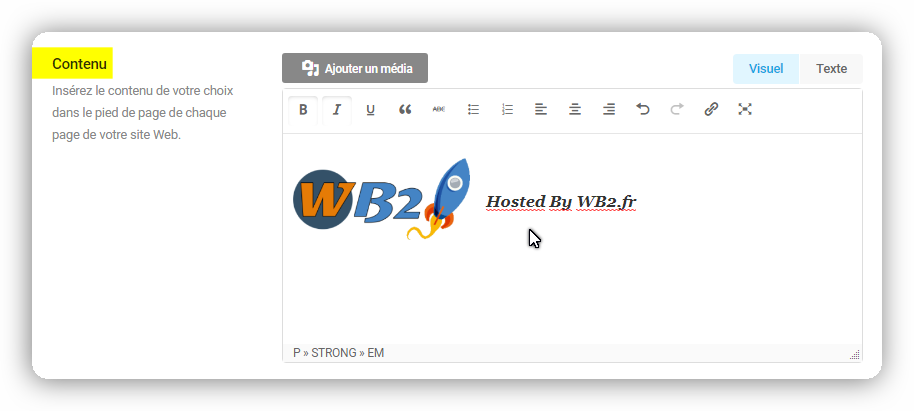
Contenu
Utilisez l’éditeur pour créer un contenu de pied de page personnalisé qui apparaîtra sur chaque page de votre site.

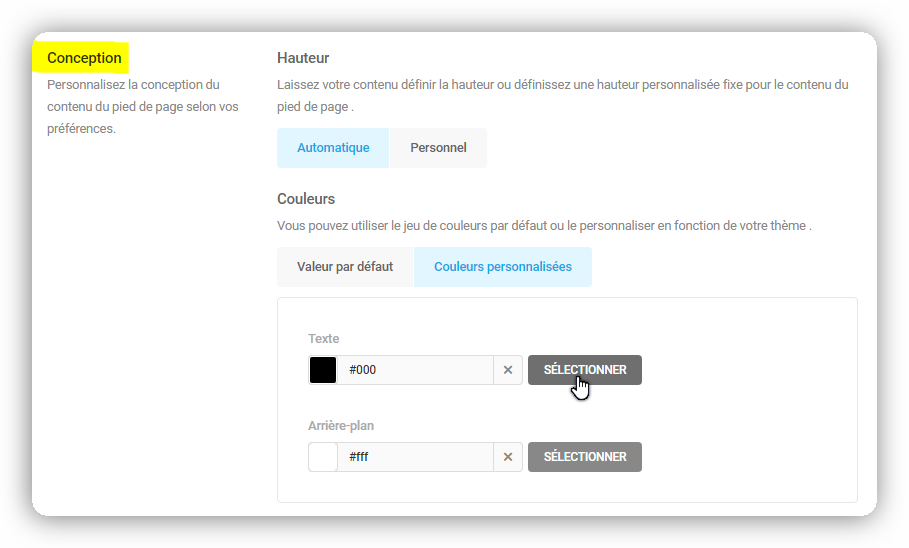
Conception
Personnalisez l’apparence du pied de page de votre site.
- Hauteur – Cliquez sur Auto pour permettre au contenu du pied de page de déterminer la hauteur du conteneur de pied de page, ou cliquez sur Personnalisé et définissez une hauteur de conteneur fixe, en pixels, à l’aide du champ fourni.
- Couleurs – Utilisez le sélecteur de couleurs pour définir les couleurs d’arrière-plan et de texte du pied de page. Cliquez sur l’échantillon de couleur sur la gauche et choisissez une couleur dans la palette ou entrez un code hexadécimal de couleur dans le champ prévu à cet effet. Cliquez sur Sélectionner pour enregistrer vos modifications.

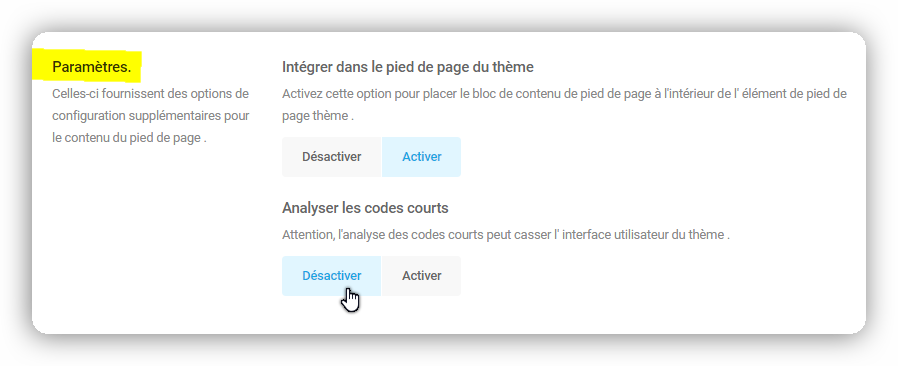
Paramètres
- Intégrer au pied de page du thème – Cliquez sur Activer pour afficher votre contenu personnalisé dans l’élément de pied de page de votre thème.
- Analyser les codes courts – Cliquez sur Activer pour personnaliser le pied de page avec des Shortcodes.