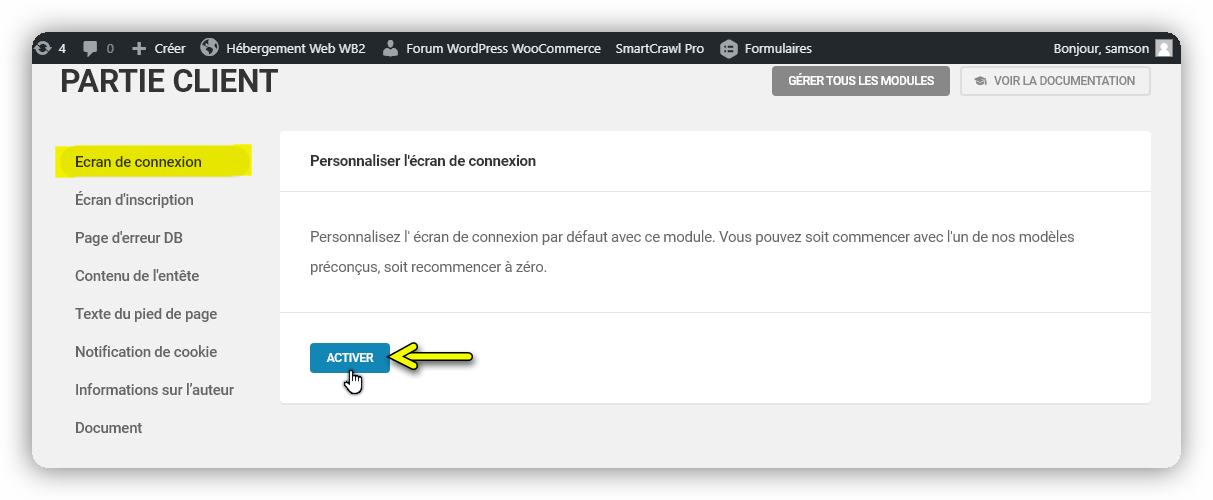
Le module Écran de connexion vous permet de personnaliser l’écran de connexion par défaut à l’aide d’un modèle WPMU DEV ou à partir de zéro. Cliquez sur Activer pour continuer.
lecture recommandée
Branda vous permet de personnaliser chaque centimètre carré de votre site et l’écran de connexion n’est que l’un des nombreux domaines que vous pouvez personnaliser.

Copier les paramètres
Cette fonction vous permet de copier le logo et / ou les images d’arrière-plan utilisés ailleurs dans Branda sur votre écran de connexion. Cliquez sur Paramètres de copie en haut à droite, puis sélectionnez dans le menu les éléments que vous souhaitez appliquer à votre écran de connexion. Cliquez sur Copier pour ajouter les éléments à ce module.

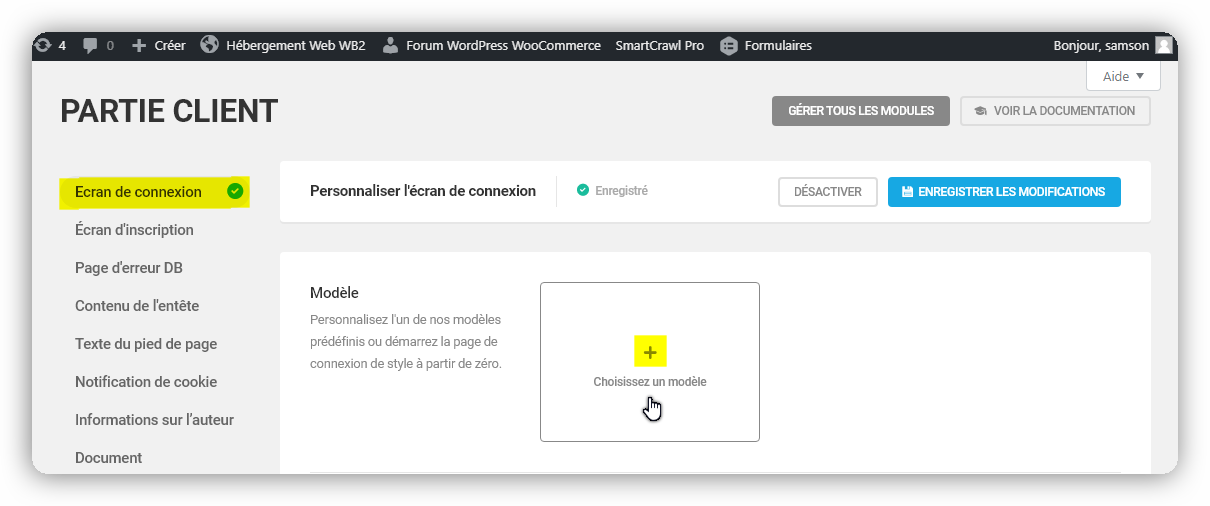
Modèle d’écran de connexion
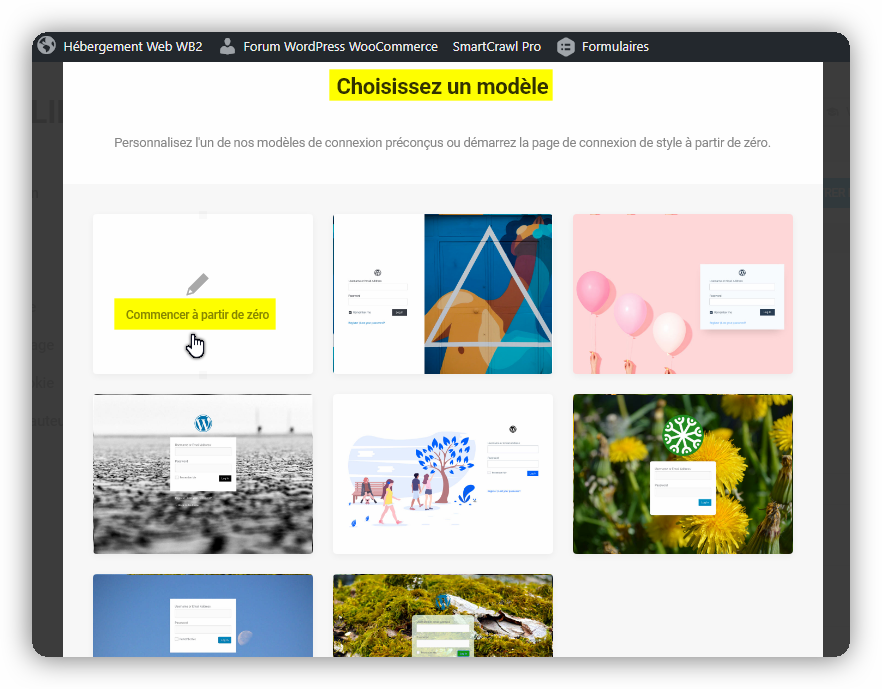
Commencez par cliquer sur Choisir un modèle pour ouvrir le mode de sélection de modèle.

Sélectionnez un modèle prédéfini ou l’option à Partir de zéro, puis cliquez sur Continuer pour enregistrer votre choix.

Utilisez ensuite les panneaux Contenu, Design et Couleur ci-dessous pour personnaliser les éléments du modèle prédéfini sélectionné ou pour créer votre écran de connexion à partir de zéro. Cliquez sur la flèche en regard de n’importe quel élément pour accéder aux options de personnalisation de cet élément.
Contenu
Ces options vous permettent d’ajuster le contenu par défaut de l’écran de connexion.
Langue
Si vous avez défini une langue autre que la langue par défaut de WordPress dans l’option Paramètres> Général> Langue du site de votre administrateur , vous pourrez sélectionner la langue par défaut pour votre écran de connexion ici.

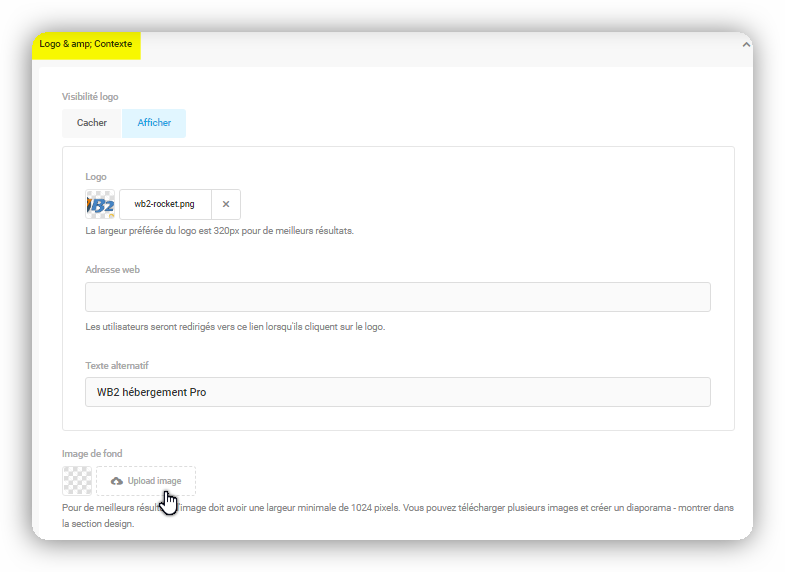
Logo et arrière-plan
Utilisez l’outil de téléchargement d’image pour ajouter un logo et / ou une image d’arrière-plan. Entrez une URL dans le champ fourni si vous souhaitez que le logo, lorsque vous cliquez dessus, redirige les visiteurs vers une autre page. Ajoutez un texte alternatif pour aider les lecteurs et permettre aux moteurs de recherche de mieux explorer et classer votre site Web.
- Visibilité du logo – Choisissez d’afficher ou de masquer votre logo sur l’écran de connexion.
- Logo – Cliquez sur le bouton Télécharger une image pour télécharger une image personnalisée pour votre logo.
- URL – Saisissez l’URL vers laquelle les utilisateurs doivent être dirigés s’ils cliquent sur votre logo. S’il est laissé vide, le logo sera lié par défaut à la page de connexion.
- Texte alternatif – Ajoutez un texte alternatif pour aider les lecteurs et permettre aux moteurs de recherche de mieux explorer et classer votre site Web.
- Image d’arrière-plan – Cliquez sur le bouton Télécharger l’image pour télécharger une ou plusieurs images pour l’arrière-plan de votre écran de connexion. Si plusieurs images sont téléchargées, vous pouvez créer un diaporama dans la section Conception.

Message
Si vous le souhaitez, vous pouvez saisir un message personnalisé qui s’affichera sur votre écran de connexion entre le logo et le formulaire de connexion.

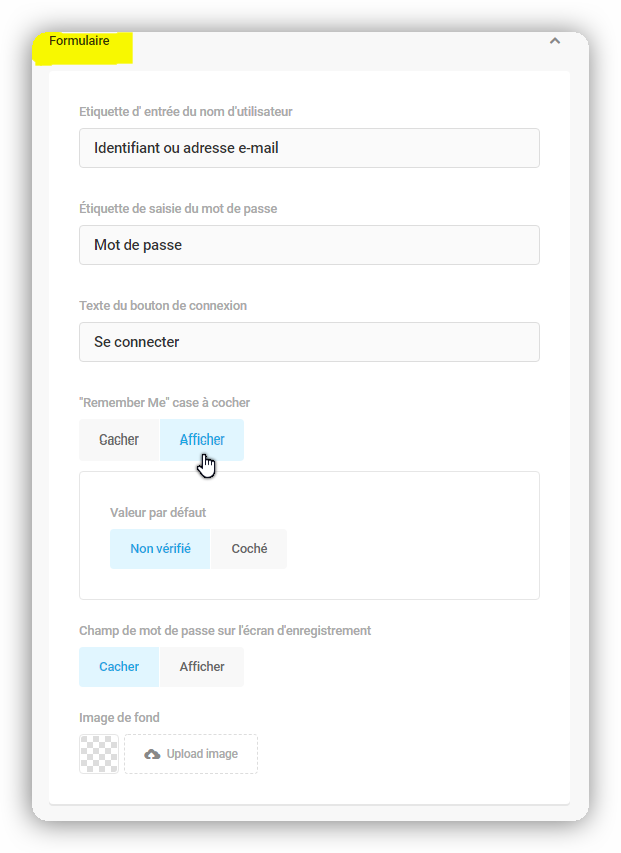
Formulaire
Personnalisez le formulaire de connexion de votre site à l’aide des options du formulaire de Branda. Saisissez des étiquettes personnalisées pour les champs et le bouton de votre écran de connexion, ajoutez une option Se souvenir de moi. Vous pouvez même ajouter une image d’arrière-plan aux champs de connexion de l’écran.
- Étiquette d’entrée du nom d’utilisateur – Personnalisez l’étiquette du champ de saisie du nom d’utilisateur.
- Étiquette de saisie du mot de passe – Personnalisez l’étiquette du champ de saisie du mot de passe.
- Texte du bouton de connexion – Personnalisez le texte qui apparaît sur le bouton de connexion.
- Case à cocher « Se souvenir de moi » – Choisissez d’afficher ou de masquer la case à cocher Se souvenir de moi, et si elle doit être cochée ou décochée par défaut.
- Champ de mot de passe sur l’écran d’enregistrement – Choisissez d’afficher ou de masquer le champ de saisie du mot de passe sur votre écran d’enregistrement ou d’inscription.
- Image d’arrière-plan – Téléchargez éventuellement une image d’arrière-plan qui apparaîtra dans le formulaire, derrière les champs de saisie.

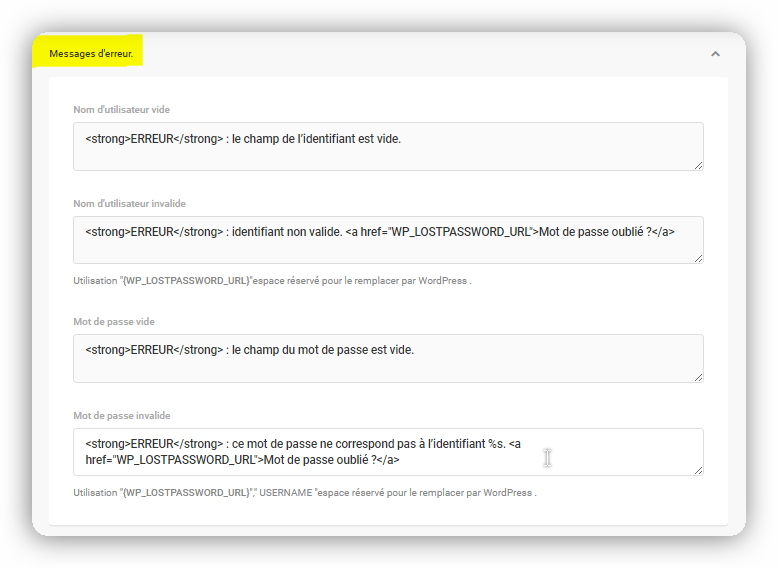
Message d’erreur
Utilisez les options de message d’erreur pour personnaliser le texte qui s’affichera après une saisie incorrecte dans un champ.
- Nom d’utilisateur vide – Personnalisez le message d’erreur qui apparaît si le champ du nom d’utilisateur est vide ou laissez-le au message par défaut.
- Nom d’utilisateur non valide – Personnalisez le message qui s’affiche si le nom d’utilisateur saisi n’est pas dans un format valide. Vous pouvez utiliser l’espace réservé WP_LOSTPASSWORD_URL dans ce champ ; il sera remplacé par l’URL réelle de votre formulaire de mot de passe perdu. Consultez cet article pour en savoir plus sur la désinfection des noms d’utilisateur dans WordPress : https://codex.wordpress.org/Function_Reference/sanitize_user
- Mot de passe vide – Personnalisez le message qui apparaît si le champ du mot de passe est laissé vide.
- Mot de passe invalide – Personnalisez le message qui apparaît si le mot de passe saisi est incorrect pour le nom d’utilisateur saisi ci-dessus. Vous pouvez également utiliser l’espace réservé WP_LOSTPASSWORD_URL dans ce champ.

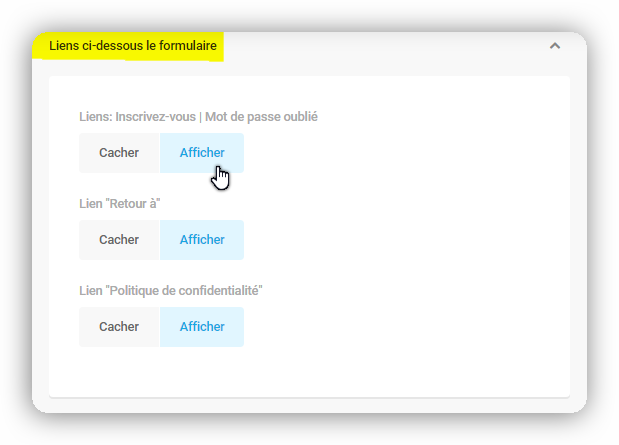
Liens sous le formulaire
Les options Liens sous le formulaire vous permettent simplement de choisir d’afficher ou de masquer les liens d’enregistrement et de mot de passe perdu, le lien «Retour à» et de fournir un lien vers la politique de confidentialité de votre site.

Conception de l’écran de connexion
Utilisez les options de conception pour ajuster l’apparence de divers éléments tels que le logo, l’arrière-plan et le formulaire, ainsi que les messages d’erreur affichés lorsque les utilisateurs interagissent avec votre écran de connexion.
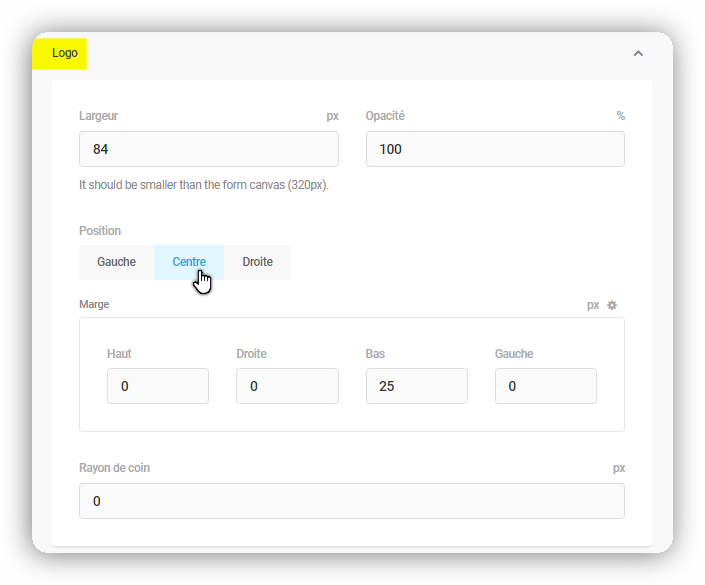
Logo
L’option Logo vous permet d’ajuster la position, la largeur, la hauteur et les marges de votre logo et l’aspect de son conteneur.
- Largeur – La largeur du logo définie ici devrait idéalement être inférieure à la largeur du formulaire lui-même (la largeur par défaut est de 320 pixels). Vous pouvez ajuster la largeur du formulaire et du canevas ci-dessous.
- Opacité – Ajustez l’opacité du logo si vous voulez qu’il soit légèrement transparent et laissez apparaître l’arrière-plan de l’écran de connexion.
- Position – Alignez le logo à gauche, à droite ou au centre.
- Marge – Ajustez les marges si nécessaire en utilisant les valeurs px, pourcentage, em ou rem.
- Rayon du coin – Ajustez le rayon du coin pour donner à votre logo des coins arrondis.

Arrière–plan
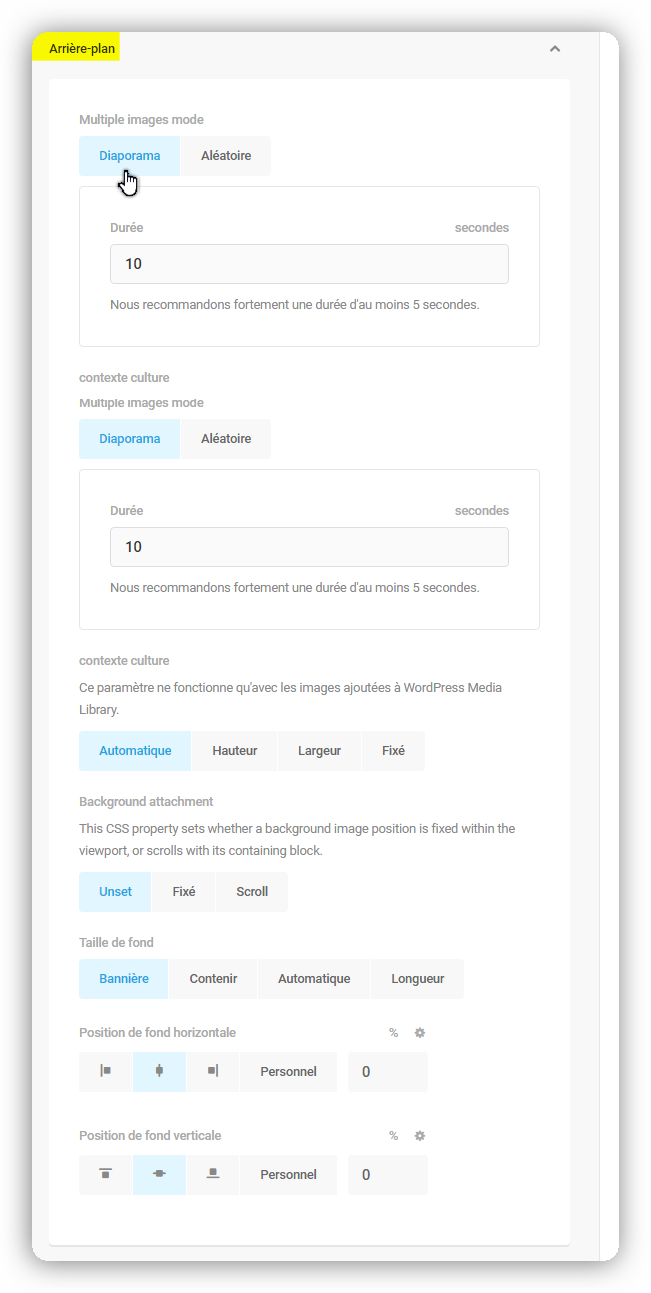
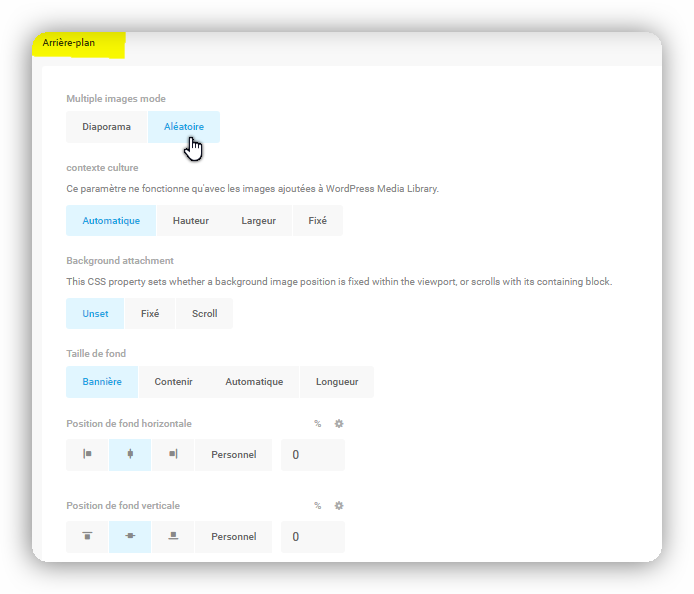
Les options d’arrière-plan vous permettent d’ajuster la conception et le comportement des images d’arrière-plan de votre écran de connexion. Vous pouvez créer un diaporama de plusieurs images d’arrière-plan et ajuster la taille et la position de ces images.
- Mode images multiples – Si vous avez téléchargé plusieurs images pour l’arrière-plan de votre écran de connexion dans les paramètres de contenu ci-dessus, vous pouvez choisir de les afficher sous forme de diaporama continu ou d’afficher une seule image au hasard chaque fois qu’un utilisateur accède à l’écran de connexion.
- Recadrage d’arrière-plan – Utilisez ces options pour recadrer la ou les images d’arrière-plan si vous le souhaitez pour modifier la hauteur, la largeur ou les deux.
- Pièce jointe en arrière-plan – Définissez l’arrière-plan pour qu’il reste fixe sur l’écran quelle que soit la longueur du contenu de la page, ou permettez-lui de défiler avec le contenu.
- Taille de l’arrière-plan – Sélectionnez Couverture pour vous assurer que les images remplissent l’écran même si l’une des dimensions doit être légèrement coupée ; sélectionnez Contenir pour garantir que les images s’affichent pleinement, même si cela signifie des zones vierges en haut et en bas ou sur les côtés; sélectionnez Auto pour afficher les images à leurs dimensions d’origine; sélectionnez Longueur pour définir les images sur un pourcentage fixe de la taille de l’écran.
- Position d’arrière-plan horizontale – Choisissez de positionner les images à gauche, à droite ou au centre, ou définissez un pourcentage personnalisé de largeur d’écran comme décalage par rapport au côté gauche de l’écran.
- Position d’arrière-plan verticale – Choisissez de positionner les images en haut, en bas ou au centre vertical, ou définissez un pourcentage personnalisé de hauteur de l’écran comme décalage par rapport au haut de l’écran.


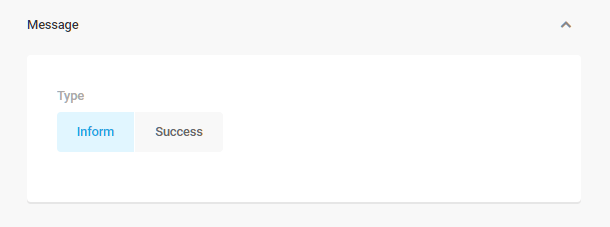
Message
Cette option vous permet simplement de sélectionner l’un des deux styles de message WordPress par défaut: Informer (bordure bleue) ou Succès (bordure verte).

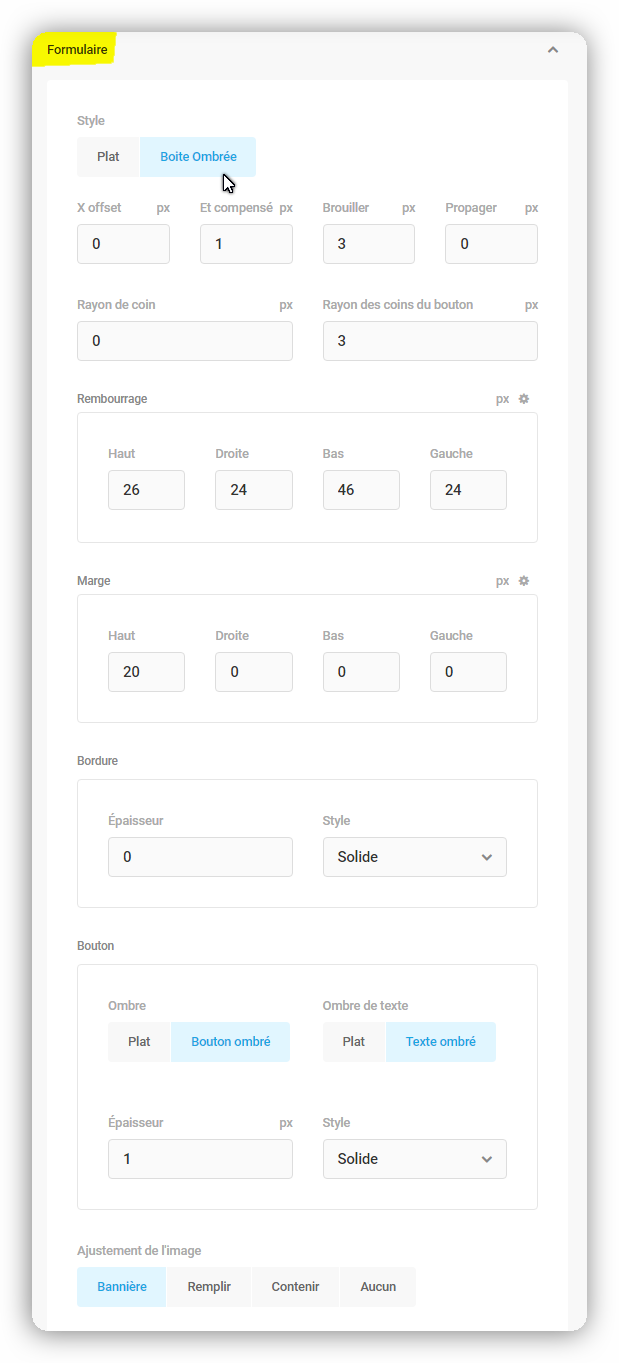
Formulaire
Les options de formulaire vous permettent de personnaliser l’apparence du conteneur du formulaire de connexion en ajustant sa bordure, ses marges, le style du bouton et l’ajustement de l’image d’arrière-plan si vous avez choisi d’en ajouter un.

- Style : laissez-le au style plat par défaut ou sélectionnez la boîte ombrée et définissez les options d’ombre de la boîte.
- Rayon d’angle – ajustez le rayon d’angle si vous souhaitez que le formulaire ait des coins arrondis.
- Remplissage – ajustez les valeurs de remplissage pour donner plus d’espace entre les champs du formulaire et la bordure du formulaire.
- Marge – ajustez les valeurs de marge pour donner plus d’espace en dehors du formulaire.
- Bordure – Ajustez l’épaisseur et le style de la bordure du formulaire.
- Bouton – Sélectionnez un style plat ou ombré pour le bouton et le texte du bouton.
- Ajustement de l’image – Si vous avez ajouté une image d’arrière-plan pour le formulaire dans les paramètres de contenu ci-dessus, vous pouvez ajuster ses propriétés d’ajustement ici (comme pour la conception d’image d’arrière-plan ci-dessus).
Messages d’erreur
Cette option vous permet simplement d’ajuster l’opacité des messages d’erreur si vous le souhaitez.

Liens sous le formulaire
Cette option vous permet d’ajuster l’alignement des liens qui apparaissent sous le formulaire (inscription, mot de passe perdu, retour à).

Toile de formulaire
C’est l’élément qui contient le formulaire de connexion lui-même. Ces options vous permettent de personnaliser l’apparence de la toile du formulaire de connexion en ajustant sa position, sa largeur, sa hauteur, son remplissage et ses marges.
- Position – Ajustez la position de la toile de formulaire à gauche ou à droite de l’écran, ou laissez-la par défaut (au centre).
- Largeur – Ajustez la largeur de la toile à l’aide des valeurs de pixel, pourcentage, em ou rem.
- Hauteur – L’option Par défaut garantira que la hauteur s’ajuste automatiquement pour contenir le formulaire de connexion ; l’option Hauteur de l’appareil garantira que la toile s’affiche à la hauteur totale de la fenêtre de l’appareil.
- Remplissage – Ajustez le remplissage de la toile à l’aide des valeurs de pixel, pourcentage, em ou rem.
- Marge – Ajustez la marge à l’aide des valeurs de pixel, pourcentage, em ou rem.

Conteneur de formulaire
Les options de conteneur de formulaire vous permettent d’ajuster la largeur et le remplissage par défaut du formulaire de connexion lui-même.
- Largeur – Ajustez la largeur du formulaire à l’aide des valeurs de pixel, pourcentage, em ou rem.
- Remplissage – Ajustez le remplissage en fonction des valeurs de pixel, pourcentage, em ou rem.

Couleurs
Utilisez les sélecteurs de couleurs pour modifier les couleurs par défaut de chaque élément de votre écran de connexion afin de mieux correspondre à votre marque.
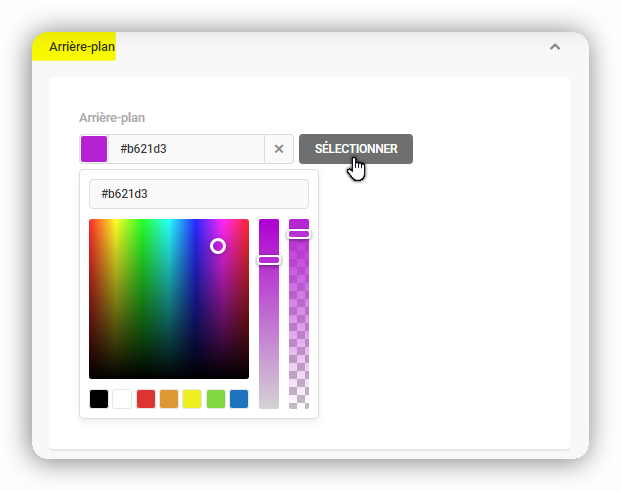
Arrière-plan
Cette option vous permet de définir la couleur d’arrière-plan principale de l’écran de connexion lui-même.

Formulaire
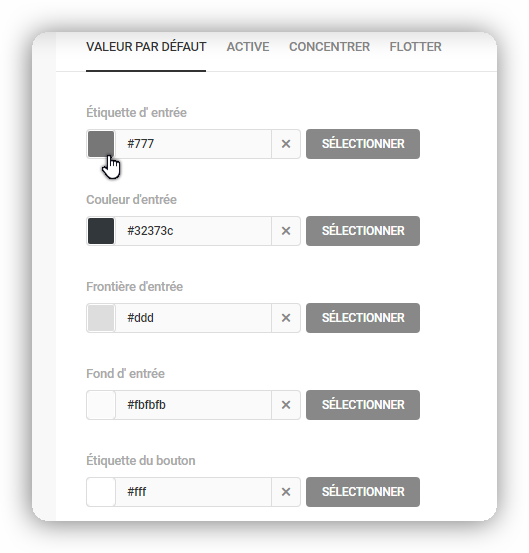
Personnalisez les couleurs de chaque état (par défaut, actif, focus, survol) de chaque élément de votre formulaire de connexion.
- Étiquette d’entrée – Personnalisez la couleur des étiquettes de champ de formulaire comme le nom d’utilisateur et le mot de passe.
- Couleur d’entrée – Personnalisez la couleur du texte que l’utilisateur saisit dans les champs.
- Bordure d’entrée – Personnalisez la couleur des bordures de champ.
- Arrière-plan d’entrée – Personnalisez la couleur d’arrière-plan du champ d’entrée.
- Étiquette du bouton – Personnalisez la couleur du texte sur le bouton de connexion.

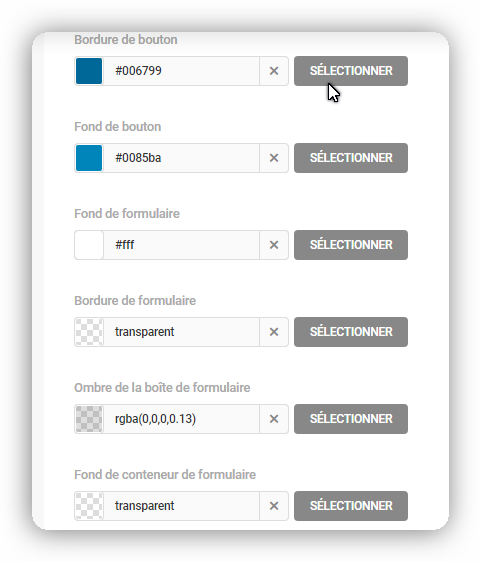
- Bordure du bouton – Personnalisez la couleur de la bordure du bouton de connexion.
- Arrière-plan du bouton – Personnalisez la couleur de l’arrière-plan du bouton de connexion.
- Arrière-plan du formulaire – Personnalisez la couleur d’arrière-plan de votre formulaire de connexion.
- Bordure du formulaire – Personnalisez la couleur de la bordure du formulaire de connexion.
- Ombre de la boîte de formulaire – Si vous avez sélectionné l’option Boîte ombrée dans la section Conception ci-dessus, vous pouvez personnaliser la couleur de l’ombre de la boîte pour votre formulaire de connexion ici.
- Arrière-plan du conteneur de formulaire – Personnalisez la couleur d’arrière-plan du conteneur de formulaire (c’est l’élément qui contient le formulaire lui-même, le logo et le message facultatif en haut, ainsi que les liens sous le formulaire).

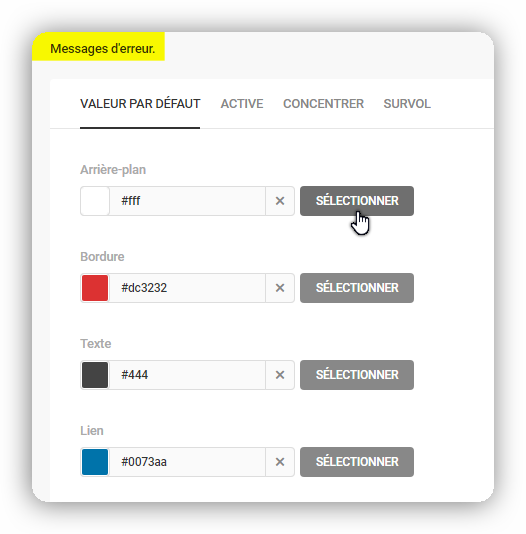
Messages d’erreur
Personnalisez les couleurs pour chaque état (par défaut, actif, focus, survol) des messages d’erreur qui peuvent s’afficher dans votre formulaire de connexion lorsque les utilisateurs interagissent avec.
- Arrière–plan – Personnalisez la couleur d’arrière-plan de tout message d’erreur qui apparaît dans votre formulaire de connexion.
- Bordure – Personnalisez la couleur de la bordure des messages d’erreur.
- Texte – Personnalisez la couleur du texte des messages d’erreur.
- Lien – Personnalisez la couleur du lien des messages d’erreur.

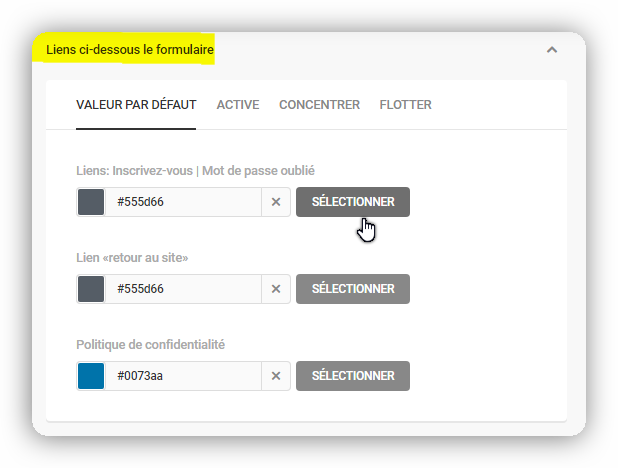
Liens sous le formulaire
Personnalisez les couleurs pour chaque état (par défaut, actif, focus, survol) des liens qui apparaissent sous votre formulaire de connexion.
- Liens «S’inscrire | Mot de passe perdu? » – Personnalisez les couleurs des liens S’inscrire | Mot de passe perdu?.
- Lien «Retour au site Web» – Personnalisez les couleurs du lien Retour au site Web.
- Politique de confidentialité – Personnalisez les couleurs du lien Politique de confidentialité.

Toile de formulaire
Cette option vous permet de changer la couleur d’arrière-plan de l’élément de la toile de formulaire.

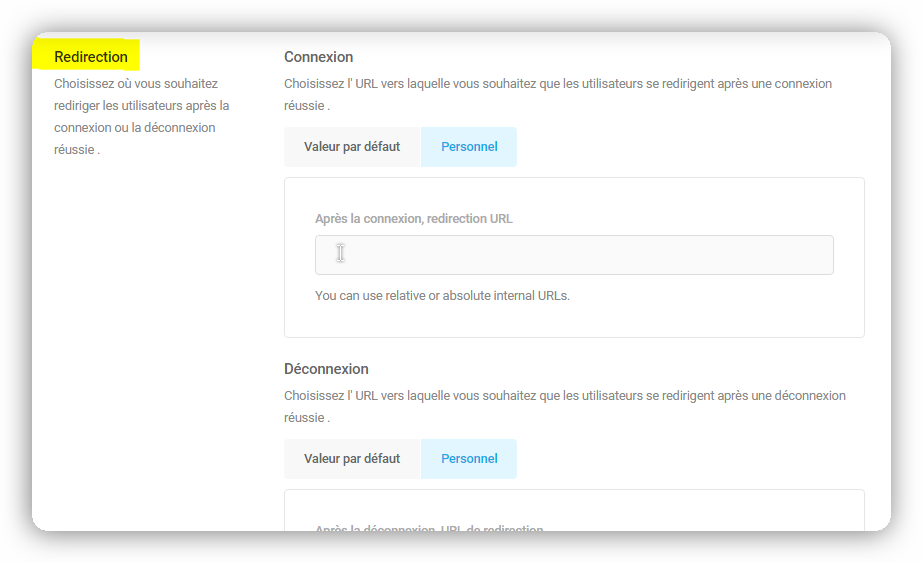
Redirection de l’écran de connexion
Entrez les URL redirigeant les utilisateurs après une connexion ou une déconnexion réussie.
- Connexion – Choisissez de laisser ce paramètre par défaut ou de saisir une URL personnalisée vers laquelle les utilisateurs doivent être redirigés après la connexion.
- Déconnexion – Choisissez de laisser ce paramètre par défaut ou de saisir une URL personnalisée dans laquelle les utilisateurs doivent être redirigés après la déconnexion.

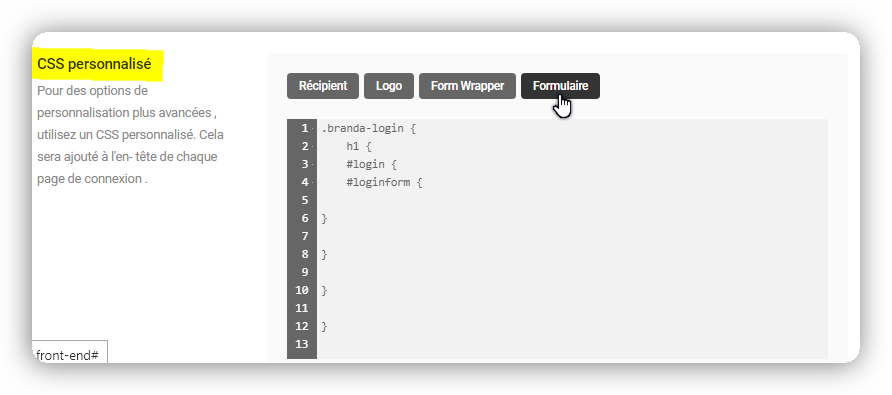
Écran de connexion CSS personnalisé
Utilisez l’éditeur CSS pour obtenir des options de personnalisation avancées. Votre CSS personnalisé sera ajouté à l’en-tête de chaque page de connexion. Des boutons de sélection sont fournis pour certains des éléments d’administration les plus courants, mais vous pouvez bien sûr ajouter tout CSS personnalisé qui ne s’appliquerait qu’à l’écran de connexion.
- Container – Applique CSS à l’élément Toile (container).
- Logo – Applique CSS au conteneur de logo.
- Form Wrapper – Applique CSS au conteneur de formulaire.
- Form – Applique CSS à l’élément de formulaire lui-même.