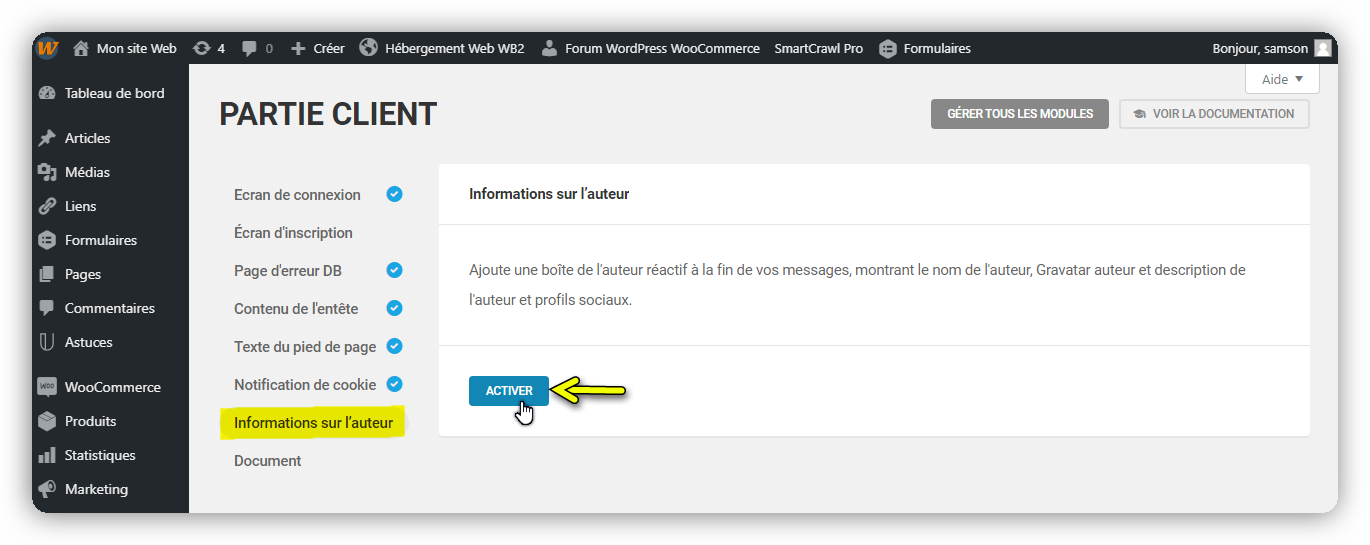
Le module Boîte Auteur ajoute une boîte auteur responsive, en ligne ou en tant que widget, à la fin de vos publications, indiquant le nom de l’auteur, sa biographie, son gravatar, son historique des publications et ses profils de réseaux sociaux. Cliquez sur Activer pour continuer.

Configurer
Widget Boite Auteur
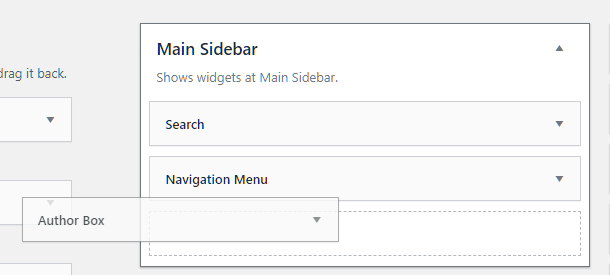
Dans le menu Admin, accédez au gestionnaire de widgets WordPress (Apparence> Widgets) et localisez le widget Author Box. Faites-le glisser et déposez-le dans n’importe quelle barre latérale ou zone widgetisée de votre thème.

Contenu en ligne
Par défaut, le module Boîte Auteur vous permet d’afficher la boîte auteur à la fois en tant qu’élément en ligne ou en tant que widget. Cliquez sur le bouton Désactiver si vous souhaitez utiliser uniquement la boîte de création du widget.

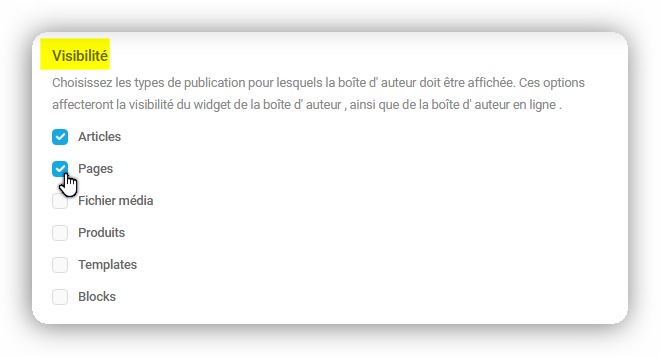
Visibilité
Sélectionnez les types de publication dans lesquels la boîte d’auteur doit s’afficher. Cette option affectera la visibilité du widget de la boîte d’auteur ainsi que de la boîte d’auteur en ligne.

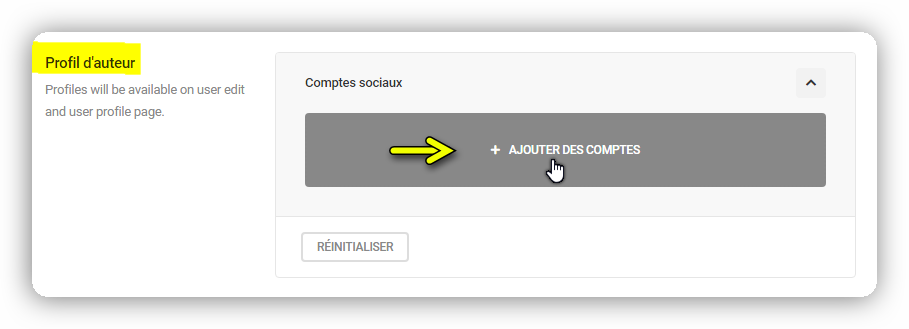
Profil de l’auteur
Comptes sociaux
Cliquez sur le bouton Ajouter des comptes pour afficher le menu Ajouter des comptes sociaux.

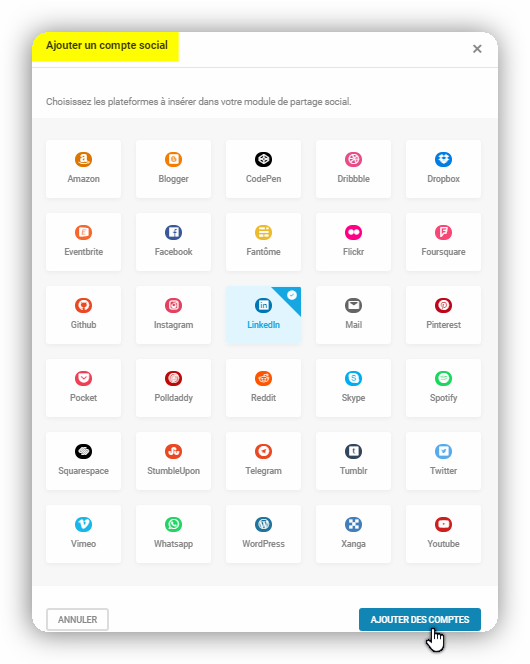
Dans le menu des plates-formes de réseaux sociaux, sélectionnez les sites de réseaux sociaux que vous souhaitez autoriser les auteurs à inclure dans leurs profils, puis cliquez sur Ajouter des comptes pour enregistrer vos modifications. Vous pouvez supprimer les comptes ajoutés à l’aide de l’icône de la corbeille à droite de chaque réseau social.

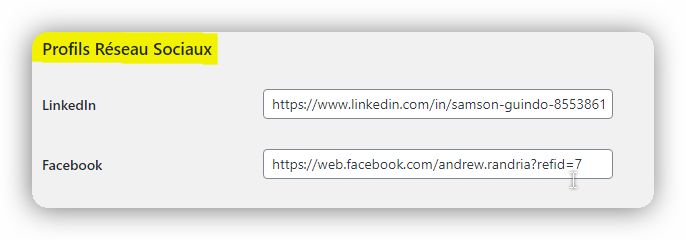
Chaque compte que vous sélectionnez ici ajoutera un champ correspondant à une section «Profils de médias sociaux» dans chaque profil d’utilisateur. Chaque utilisateur ou administrateur de site peut ajouter / modifier les URL de ses profils sociaux.

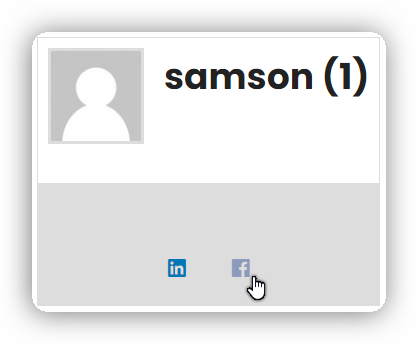
En fonction de votre configuration ci-dessus, votre boîte d’auteur personnalisée apparaîtra dans votre widget et / ou dans les articles et les pages et comprendra un gravatar, une bio, un nombre d’articles et des liens vers les réseaux sociaux.

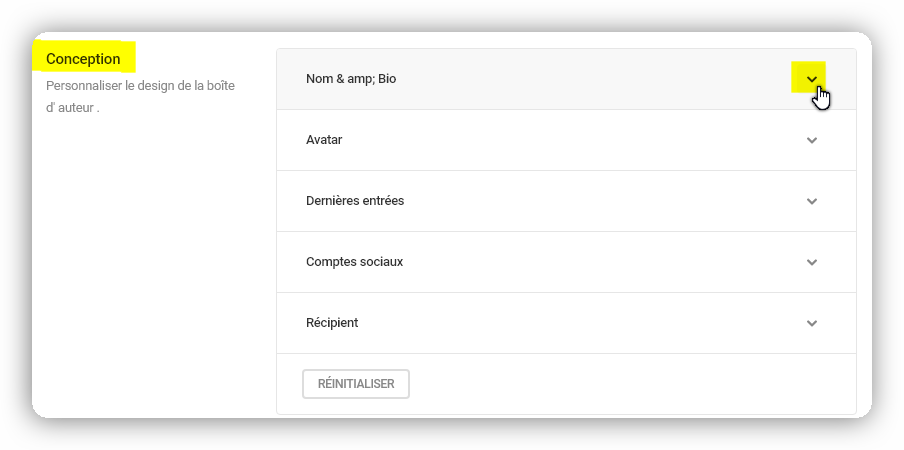
Conception
Cliquez sur la flèche à côté de n’importe quel élément pour afficher les options de personnalisation.

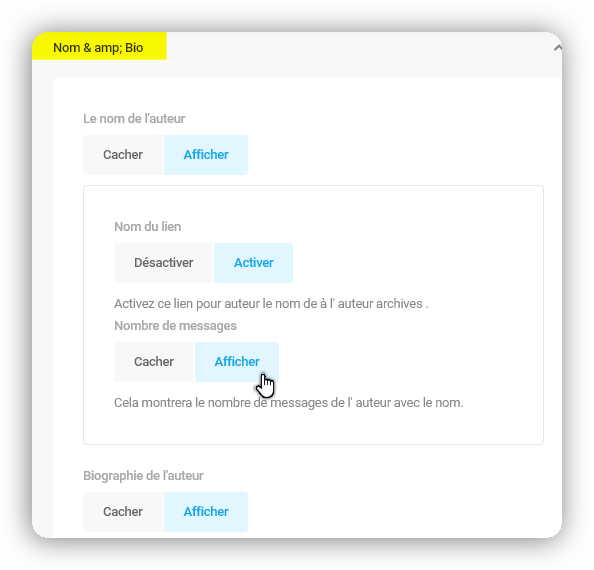
Nom et biographie
- Nom de l’auteur – Cliquez sur Afficher pour afficher le nom de l’auteur dans la zone auteur.
- Nom du lien – Cliquez sur Activer pour lier le nom de l’auteur à l’archive de l’auteur.
- Nombre d’articles – Cliquez sur Afficher pour afficher le nombre d’articles rédigés par l’auteur entre parenthèses à côté du nom de l’auteur.
- Biographie de l’auteur – Cliquez sur Afficher pour afficher la biographie de l’auteur dans la zone de l’auteur.

Avatar
- Visibilité – Cliquez sur Afficher pour afficher l’avatar de l’auteur dans la zone de l’auteur.
- Taille – Ajustez la taille de l’avatar en entrant la taille préférée, en pixels, dans le champ.
- Rayon du coin – Ajustez la rondeur du conteneur de l’avatar en entrant le rayon souhaité, en pixels, dans le champ. Plus le nombre est bas, plus le coin est net.
- Épaisseur de la bordure – Ajustez l’épaisseur de la ligne entourant l’avatar en entrant la taille souhaitée, en pixels, dans le champ.
- Style de bordure – Cliquez sur la flèche pour afficher un menu déroulant dans lequel vous pouvez choisir le style de la ligne entourant l’avatar. Ajustez la couleur de la bordure dans le menu Schéma de couleurs.
![]()
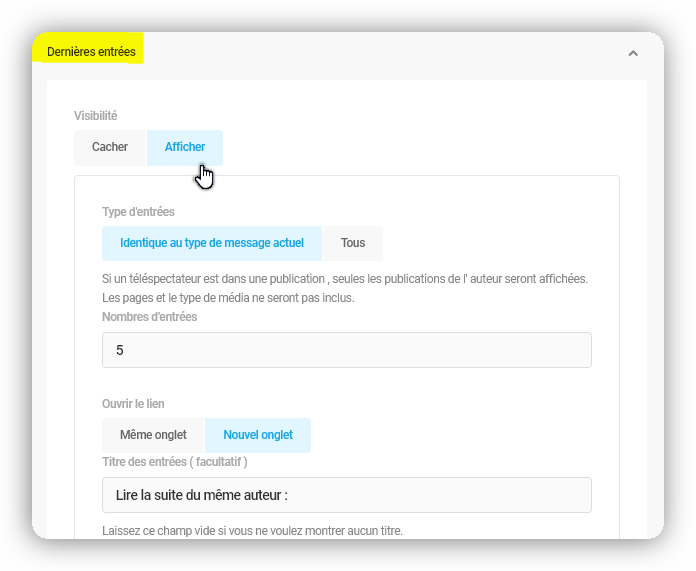
Dernières entrées
- Visibilité – Cliquez sur le bouton Afficher pour afficher une liste des publications les plus récentes de l’auteur.
- Type d’entrées – Cliquez sur Tout si vous voulez que la liste inclue tout ce qui a contribué par cet auteur. Cliquez sur Identique au type de publication actuel pour filtrer les éléments inclus dans la liste par type de publication. Avec cette fonctionnalité activée, lorsque la boîte auteur accompagne un article, seuls les messages apparaîtront dans la liste, mais pas les médias, tels que des vidéos, etc. Inversement, lorsque la boîte auteur accompagne une vidéo, seules les vidéos fournies par le même auteur apparaîtront dans la liste, mais pas d’autres types de messages.
- Nombre d’entrées – Entrez le nombre d’éléments que vous souhaitez voir apparaître dans la liste.
- Ouvrir le lien – Cliquez sur le même onglet si vous voulez que l’élément de la liste d’entrées, lorsque vous cliquez dessus, pour ouvrir l’archive de l’auteur dans le même onglet, et cliquez sur Nouvel onglet si vous voulez que l’archive s’ouvre dans un nouvel onglet.
- Titre des entrées – Saisissez le titre que vous souhaitez voir apparaître au-dessus de la liste. Laissez le champ vide si vous ne voulez pas de titre.

Comptes sociaux
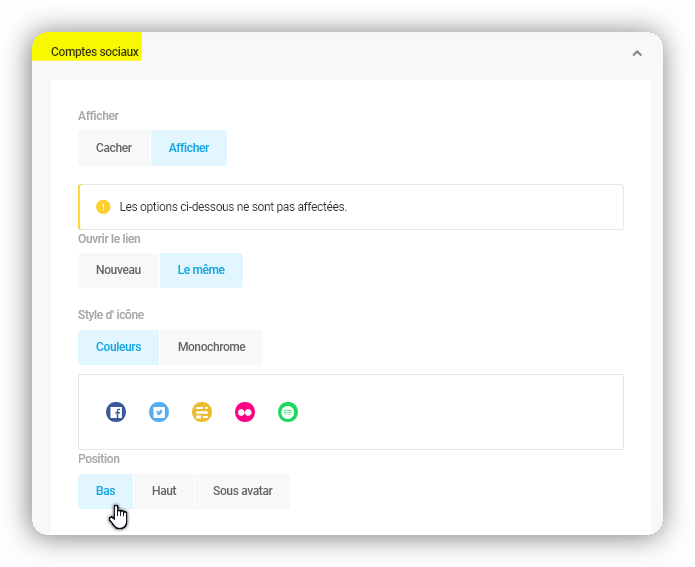
- Afficher – Cliquez sur Afficher pour afficher les liens vers les comptes de réseau social de l’auteur.
- Ouvrir le lien – Cliquez sur Nouveau si vous souhaitez que les comptes sociaux de l’auteur s’ouvrent dans un nouvel onglet, ou cliquez sur Le même si vous souhaitez qu’ils s’ouvrent dans le même onglet.
- Style d’icône – Cliquez sur Couleurs si vous souhaitez que les icônes de compte social s’affichent en couleur, et cliquez sur Monochrome si vous souhaitez qu’elles s’affichent en noir et blanc.
- Position – Cliquez sur Bas, Haut ou Sous avatar pour indiquer où vous voulez que les icônes sociales apparaissent dans la zone de création.

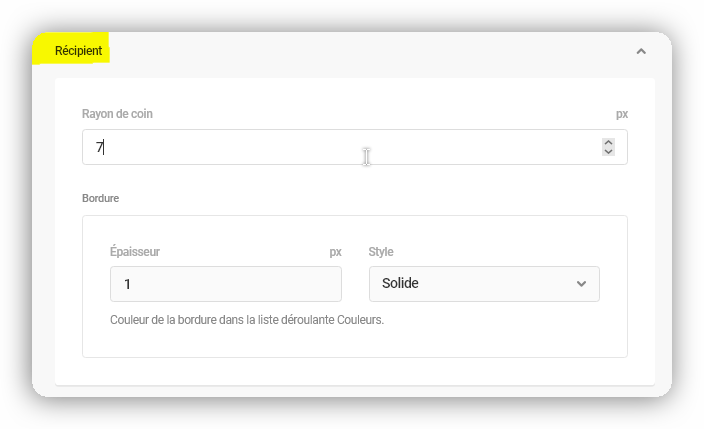
Conteneur
Ajustez le rayon du coin, l’épaisseur de la bordure et le style de la bordure de la boîte d’auteur.

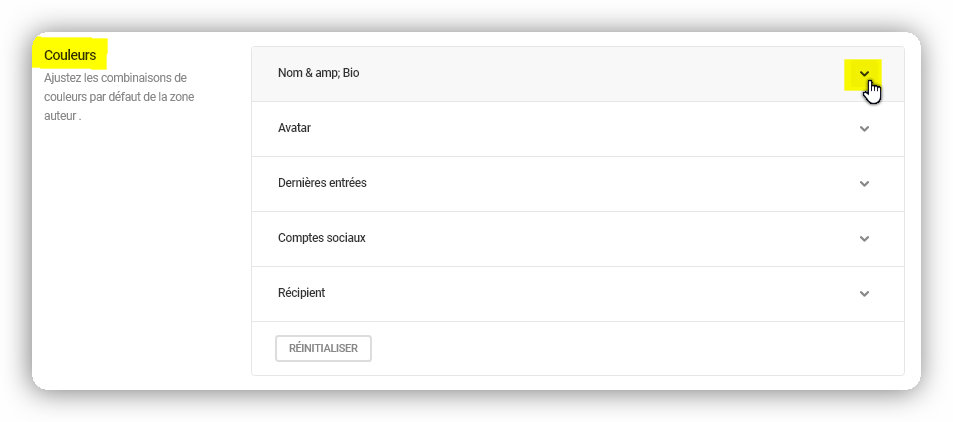
Couleurs
Cliquez sur la flèche à côté de n’importe quel élément pour afficher les options de personnalisation.

Utilisez les sélecteurs de couleurs pour ajuster les combinaisons de couleurs disponibles pour chaque élément. Cliquez sur Réinitialiser au bas de cette section pour ramener les combinaisons de couleurs à leur état par défaut.

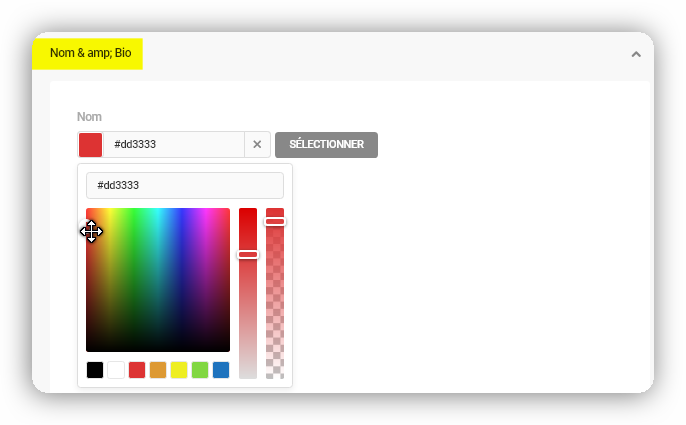
- Nom et bio – Cliquez sur les échantillons de couleurs pour ouvrir les sélecteurs de couleurs et choisissez la couleur que vous souhaitez appliquer au nom de l’auteur et au texte bio. Vous pouvez également saisir le code couleur hexadécimal dans le champ prévu à cet effet. Cliquez sur Sélectionner pour confirmer votre choix.
- Avatar – Cliquez sur les échantillons de couleurs pour ouvrir le sélecteur de couleurs et choisissez la couleur que vous souhaitez appliquer à la bordure entourant l’avatar. Vous pouvez également saisir le code couleur hexadécimal dans le champ prévu à cet effet. Cliquez sur Sélectionner pour confirmer votre choix.
- Dernières entrées – Cliquez sur les échantillons de couleurs pour ouvrir le sélecteur de couleurs, choisissez la couleur que vous souhaitez appliquer au titre de la liste Dernières entrées, puis faites de même pour la couleur du texte des entrées de la liste. Vous pouvez également saisir le code couleur hexadécimal dans les champs prévus à cet effet. Cliquez sur Sélectionner pour confirmer votre choix.
- Comptes sociaux – Cliquez sur les échantillons de couleurs pour ouvrir le sélecteur de couleurs et choisissez la couleur que vous souhaitez appliquer au titre de l’arrière-plan du conteneur des comptes sociaux. Si vous avez choisi d’afficher les icônes de compte social en monochrome, vous pouvez appliquer une seule couleur à toutes ces icônes avec le sélecteur de couleur monochrome. Vous pouvez également saisir le code couleur hexadécimal dans les champs prévus à cet effet. Cliquez sur Sélectionner pour confirmer votre choix.
- Conteneur – Cliquez sur les échantillons de couleurs pour ouvrir le sélecteur de couleurs, puis choisissez la couleur que vous souhaitez appliquer au titre de la bordure et de l’arrière-plan de la boîte d’auteur. Vous pouvez également saisir le code couleur hexadécimal dans les champs prévus à cet effet. Cliquez sur Sélectionner pour confirmer votre choix.
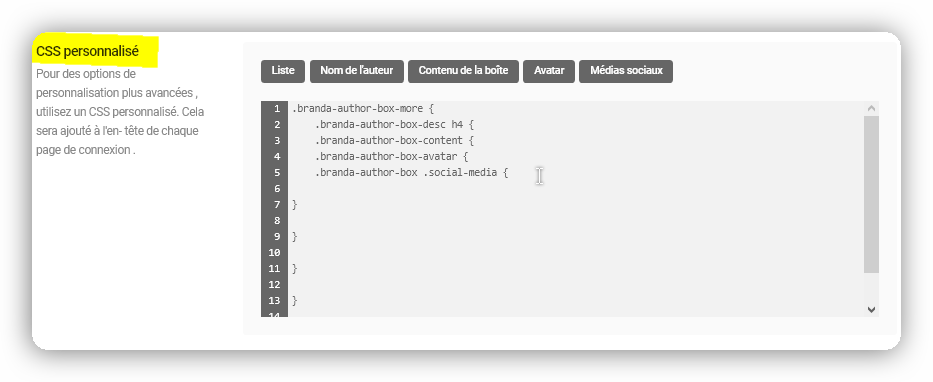
CSS personnalisé
Pour une personnalisation plus avancée, utilisez le CSS personnalisé. Le CSS sera ajouté à l’en-tête de chaque page de connexion. Vous pouvez utiliser les identificateurs d’élément prédéfinis pour vous assurer que vos personnalisations sont correctement appliquées.
- List – Personnalisez la liste des articles de l’auteur si elle est incluse.
- Author Name – Personnalisez l’affichage du nom de l’auteur dans la zone de création.
- Box Content – Personnalisez le conteneur de la boîte de l’auteur.
- Avatar – Personnalisez l’avatar de l’auteur.
- Social Media – Personnalisez le conteneur dans lequel les icônes de compte social s’affichent.