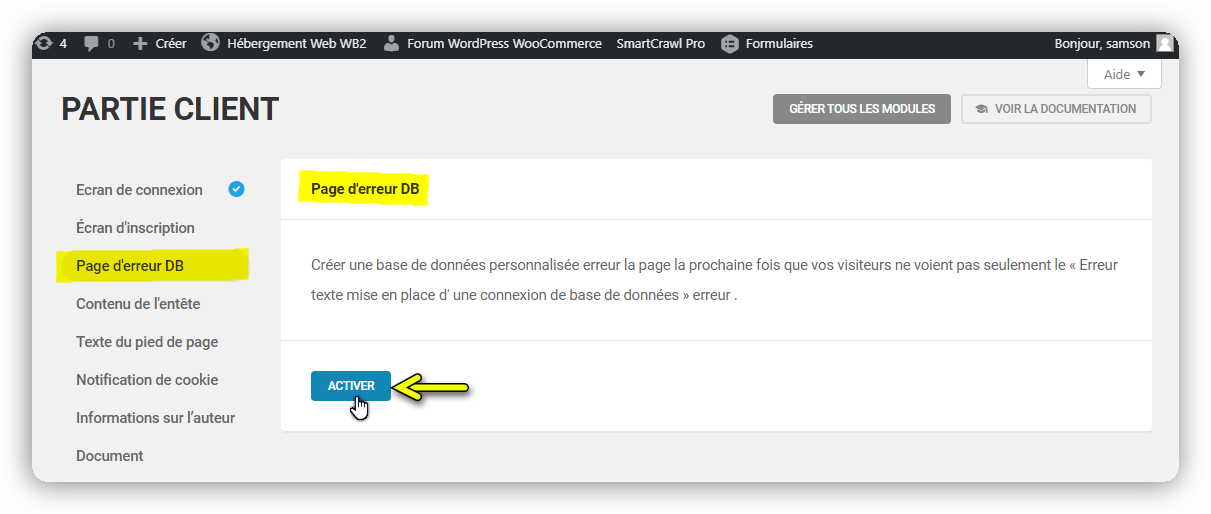
Le module Page d’erreur DB vous permet de personnaliser à la fois le contenu de votre message d’erreur DB et le comportement de votre site lorsqu’un visiteur rencontre une erreur. Cliquez sur Activer pour continuer.

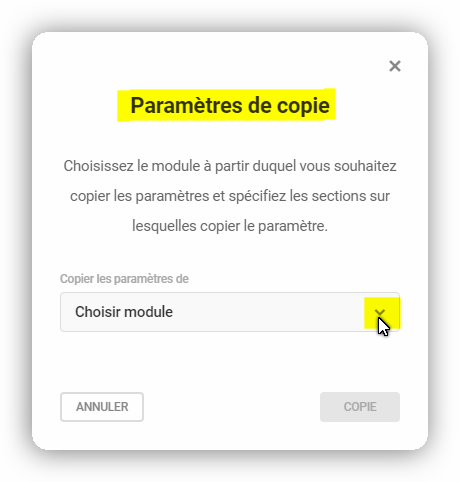
Copier les paramètres
Cette fonction vous permet de copier le logo et / ou les images d’arrière-plan utilisés ailleurs dans Branda sur cette page d’erreur DB. Cliquez sur Paramètres de copie en haut à droite, puis sélectionnez dans le menu les éléments que vous souhaitez appliquer à votre page d’erreur DB. Cliquez sur Copier pour ajouter les éléments à cette page.

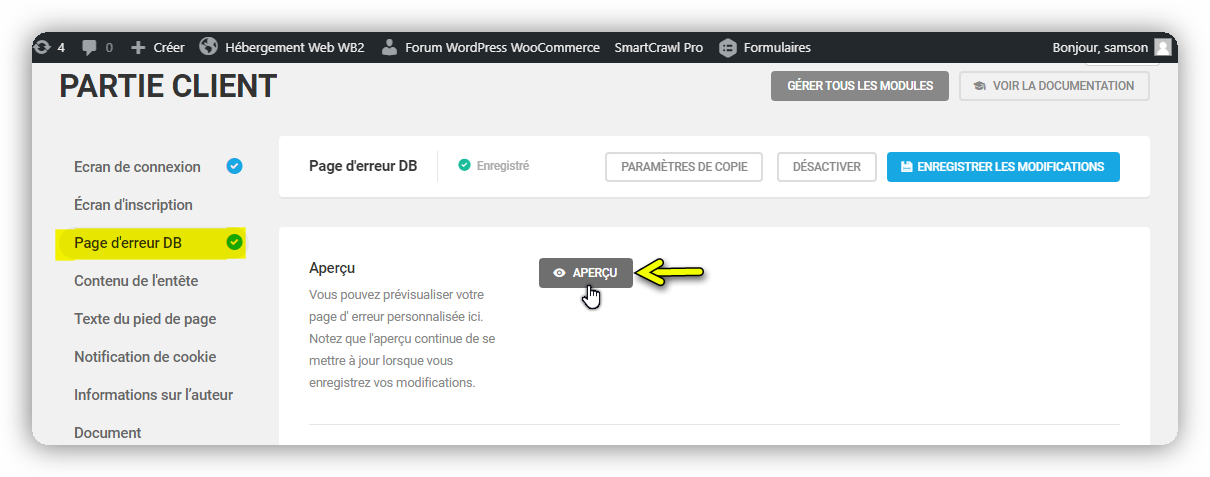
Aperçu
Par défaut, la fonction d’aperçu n’est pas disponible tant que vous n’avez pas créé votre page d’erreur DB. Pour afficher un aperçu de la page, créez-la et enregistrez vos modifications, puis cliquez sur le bouton Aperçu.

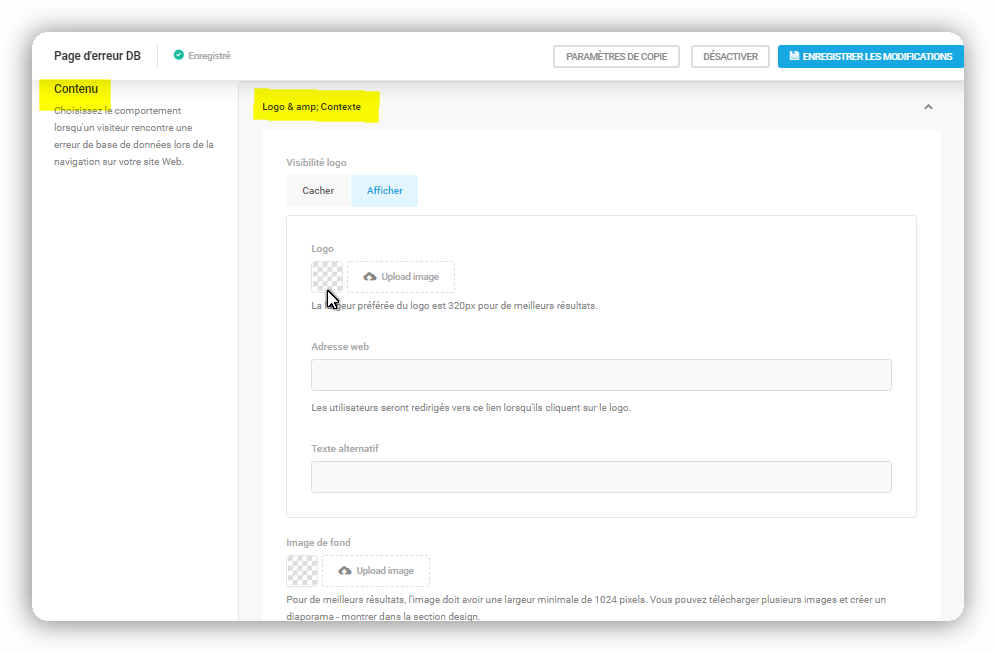
Contenu
Logo et arrière-plan
Cliquez sur la flèche à côté de l’option Logo et arrière-plan, puis utilisez les outils de téléchargement d’image pour ajouter un logo et / ou une image d’arrière-plan. Entrez une URL dans le champ fourni si vous souhaitez que le logo, lorsque vous cliquez dessus, redirige les visiteurs vers une autre page. Ajoutez du texte alternatif si vous le désirez.

REMARQUE: vous pouvez ajouter plusieurs images d’arrière-plan à votre page d’erreur DB qui s’affichent dans un diaporama. Personnalisez le comportement des arrière-plans multi-images dans la section Conception.
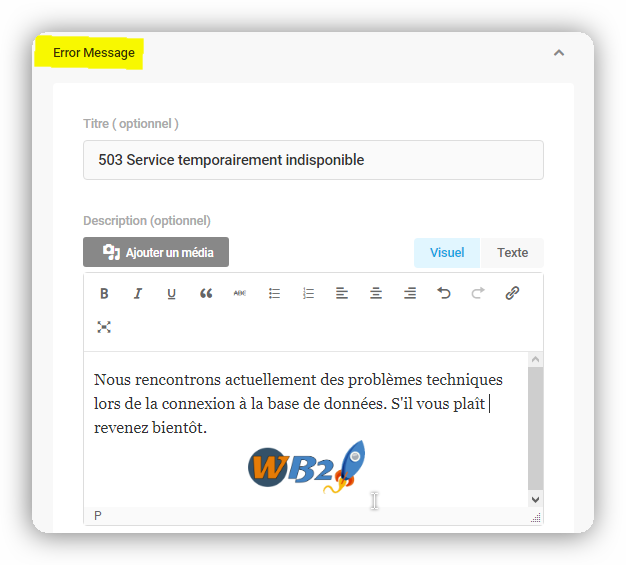
Message d’erreur personnalisé
Entrez un titre personnalisé dans le champ prévu, si vous le souhaitez, et créez votre message d’erreur personnalisé dans l’éditeur.

Comptes sociaux
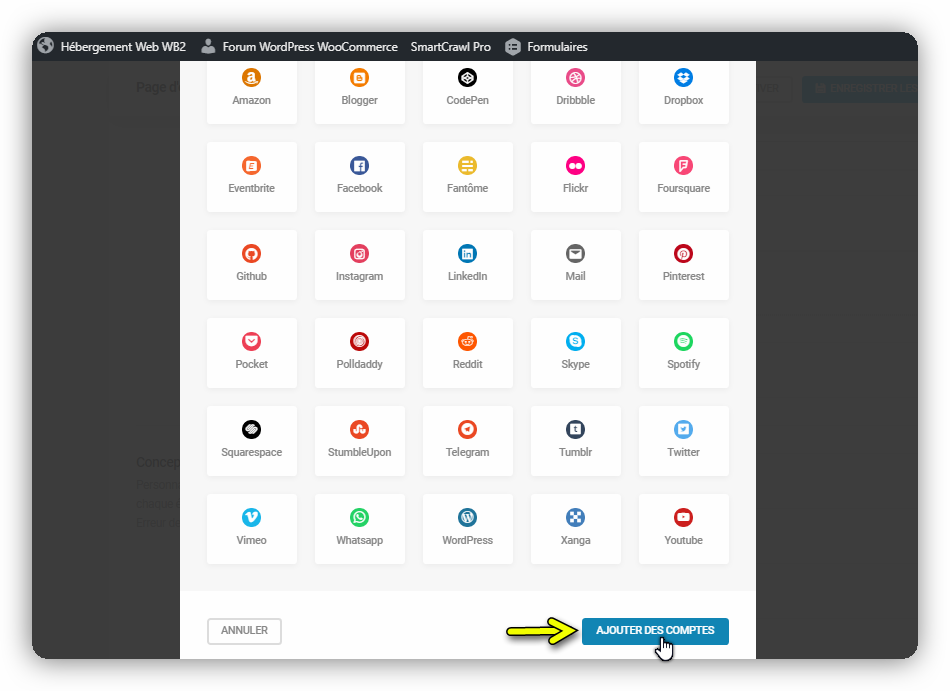
Pour ajouter vos sites de réseaux sociaux à votre message d’erreur personnalisé, cliquez sur Ajouter des comptes. Dans le menu des sites de réseaux sociaux, sélectionnez les comptes que vous souhaitez ajouter et cliquez sur Ajouter des comptes.

Contrairement au module Informations sur l’auteur, l’ajout de comptes sociaux ici n’ajoute pas de champ dans votre profil utilisateur WordPress. Chaque compte ajouté doit être configuré ici car il n’apparaît que sur votre page d’erreur DB personnalisée. Vous pouvez supprimer les comptes ajoutés à l’aide de l’icône de suppression à droite de chaque réseau social.

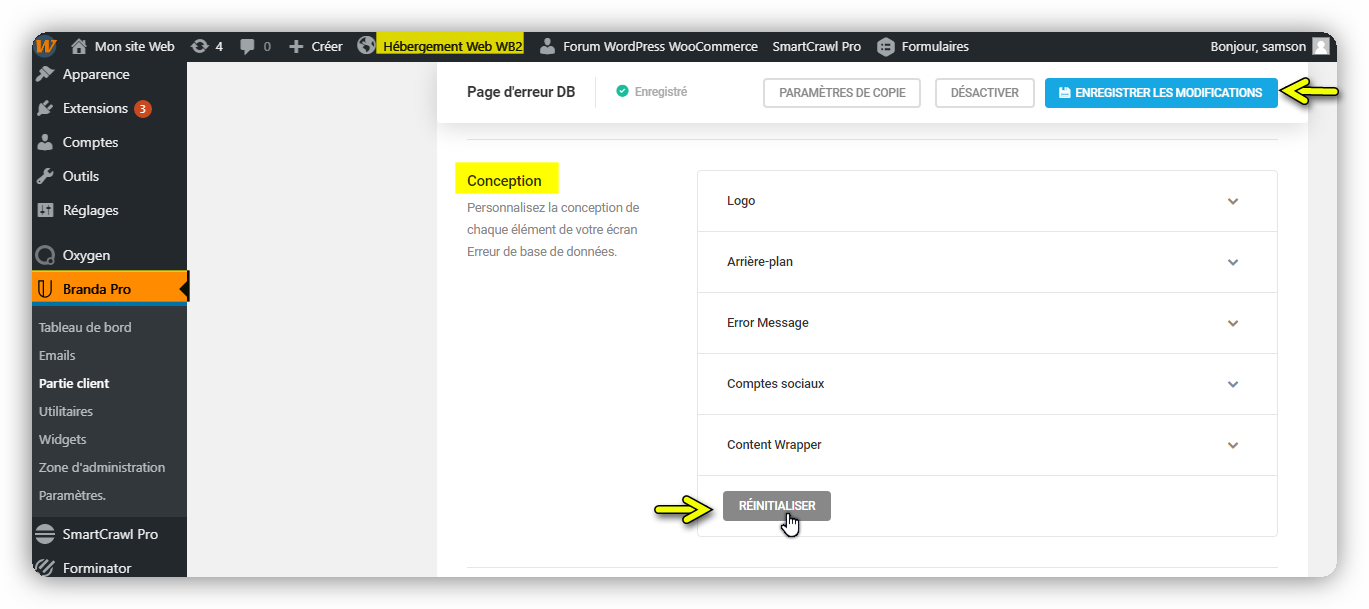
Conception
Cliquez sur la flèche à droite de l’élément de message que vous souhaitez modifier pour afficher les options de personnalisation de conception pour cet élément. Cliquez sur le bouton Enregistrer les modifications en haut du module pour sauvegarder vos modifications ou sur Réinitialiser pour ramener les éléments à leurs paramètres par défaut.

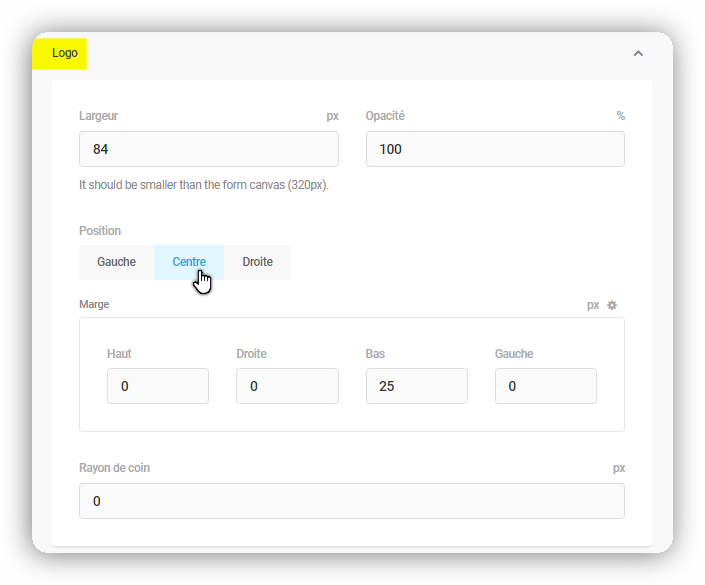
Logo
- Largeur – Entrez la largeur que vous souhaitez que le logo soit affiché.
- Opacité – Entrez l’opacité souhaitée du logo.
- Position – Indiquez si vous souhaitez que le logo apparaisse dans le coin gauche ou droit ou centré sur la page.
- Marge – Entrez les marges de page préférées.
- Rayon du coin – Ajustez la rondeur du conteneur de l’avatar en entrant le rayon souhaité, en pixels, dans le champ. Plus le nombre est bas, plus le coin est net.

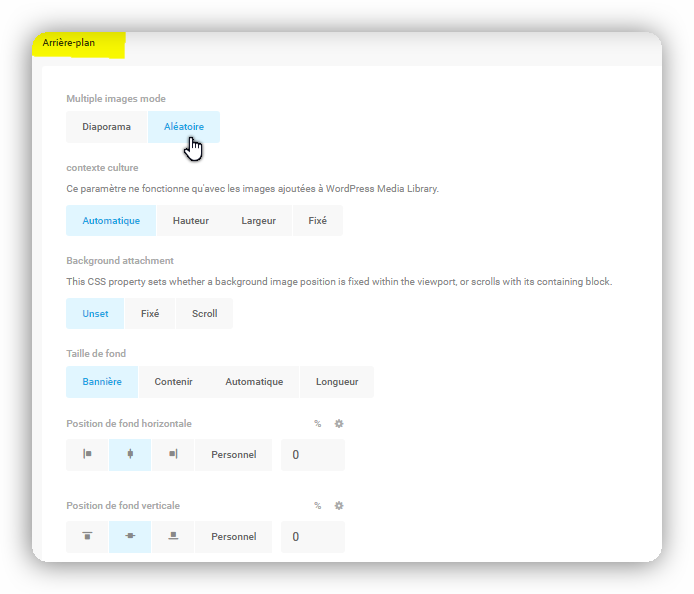
Arrière-plan
- Mode images multiples – Ce mode ne s’applique que si vous avez téléchargé plusieurs images d’arrière-plan. Sélectionnez Diaporama si vous souhaitez que les images s’affichent et effectuent une transition dans un diaporama classique, et sélectionnez Aléatoire si vous souhaitez que les images s’affichent et effectuent une transition dans un ordre aléatoire.
- Recadrage d’arrière-plan – Vous pouvez recadrer l’image d’arrière-plan ici à un pourcentage de la taille de la fenêtre ou à des dimensions fixes.
- Pièce jointe d’arrière-plan – Indiquez si l’image d’arrière-plan doit être fixée dans la fenêtre ou faire défiler avec le contenu.
- Taille de l’arrière-plan – Choisissez si et comment l’image d’arrière-plan est redimensionnée pour s’adapter au conteneur de page.
- Position d’arrière-plan horizontale – Choisissez si l’image doit être orientée à gauche, à droite ou centrée sur la page.
- Position d’arrière-plan verticale – Choisissez si l’image sera orientée en haut, en bas ou centrée sur la page.

Message d’erreur
Choisissez une justification à gauche, à droite ou centrée pour le message de la page d’erreur.

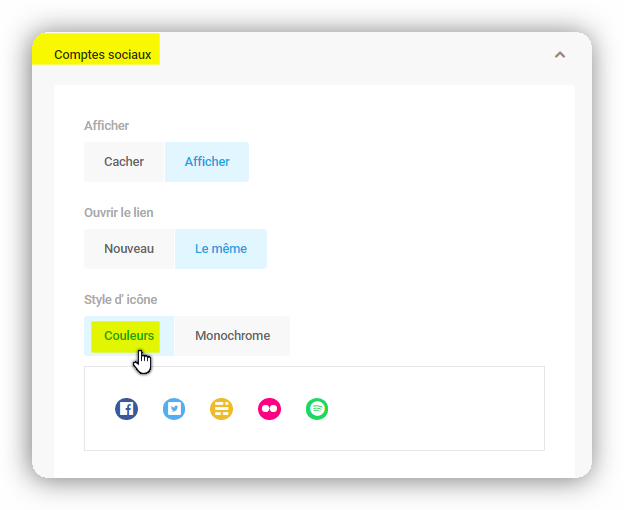
Afficher les comptes sociaux – Sélectionnez Afficher pour afficher les comptes de réseaux sociaux que vous avez ajoutés dans la section Contenu.
Ouvrir le lien – Sélectionnez Nouveau si vous souhaitez que les liens des réseaux sociaux s’ouvrent dans un nouvel onglet, ou sélectionnez Le même si vous souhaitez qu’ils s’ouvrent dans l’onglet actuel.
Style d’icône – Sélectionnez Couleur si vous souhaitez que les icônes des réseaux sociaux s’affichent en couleur ou sélectionnez Monochrome si vous souhaitez qu’elles s’affichent en noir et blanc.

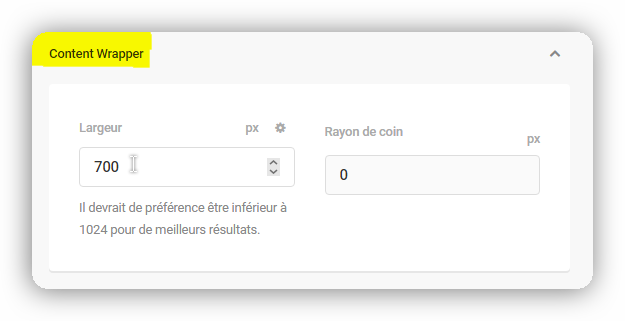
Content Wrapper
Entrez la largeur du wrapper de contenu principal de la page. Tous les autres paramètres seront appliqués par rapport à et dans ce wrapper. Utilisez le champ Corner Radius pour ajuster la rondeur du conteneur de l’avatar en entrant le rayon souhaité, en pixels, dans le champ. Plus le nombre est bas, plus le coin est net.

Réinitialiser
Le bouton Réinitialiser restaure tous les paramètres de conception à leur état par défaut.
Couleurs
Cliquez sur la flèche à droite de la zone de contenu que vous souhaitez modifier pour afficher le sélecteur de couleur de cette zone.

Logo et arrière-plan
Cliquez sur les échantillons de couleurs pour ouvrir les sélecteurs de couleurs et choisissez les couleurs que vous souhaitez appliquer au logo et à l’arrière-plan. Vous pouvez également saisir le code couleur hexadécimal dans le champ prévu à cet effet. Cliquez sur Sélectionner pour confirmer votre choix.

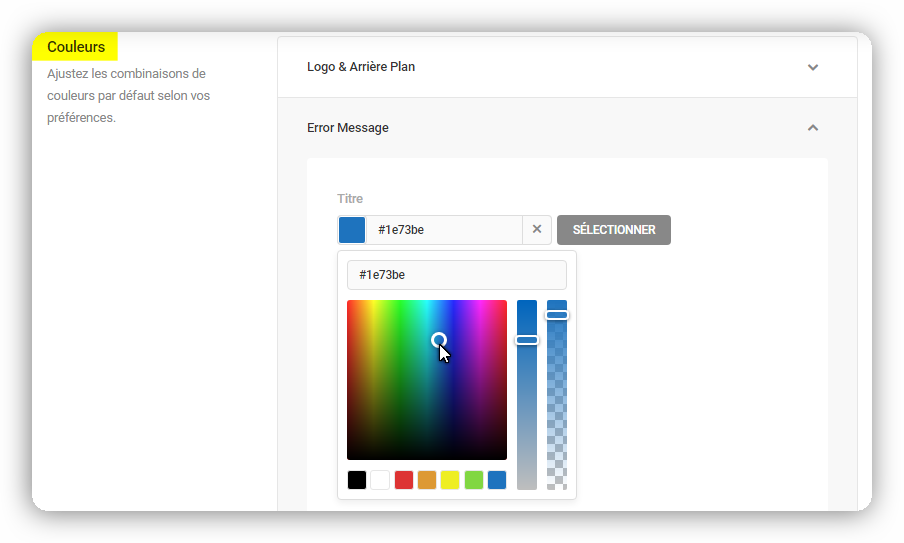
Message d’erreur
Cliquez sur les échantillons de couleurs pour ouvrir les sélecteurs de couleurs et choisissez les couleurs que vous souhaitez appliquer au titre et au texte du message d’erreur. Vous pouvez également saisir le code couleur hexadécimal dans le champ prévu à cet effet.
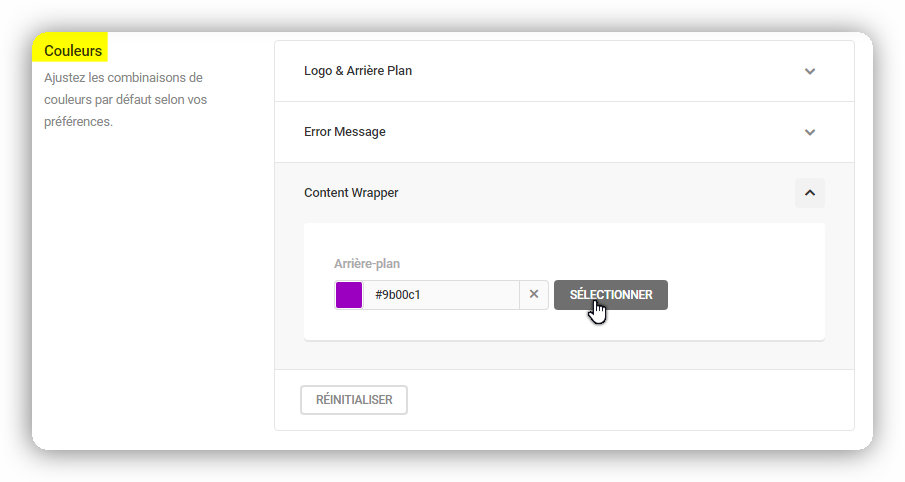
Content Wrapper
Cliquez sur l’échantillon de couleur pour ouvrir le sélecteur de couleurs et choisissez la couleur que vous souhaitez appliquer à l’arrière-plan de la page d’erreur DB. Vous pouvez également saisir le code couleur hexadécimal dans le champ prévu à cet effet.
CSS personnalisé
Ajoutez du CSS personnalisé à la page d’erreur DB pour une personnalisation plus avancée. Le CSS personnalisé remplacera les personnalisations qui ont été effectuées ailleurs dans ce module. L’identificateur de préréglage et les boutons de sélection sont fournis pour simplifier la personnalisation CSS.
- Overall – Personnalisez l’arrière-plan de la page.
- Page – Personnalisez la zone entourant le contenu du message d’erreur. Cette zone est l’endroit où votre logo personnalisé apparaîtra, le cas échéant.
- Content – Personnalisez le conteneur de message d’erreur, y compris le message lui-même, si vous le souhaitez.
- Social Media – Personnalisez le conteneur des comptes sociaux.
- Logo – Personnalisez le conteneur de logo. En règle générale, un logo personnalisé remplit le conteneur, mais avec le CSS personnalisé, vous pouvez créer un conteneur plus grand et personnaliser la zone autour du logo.

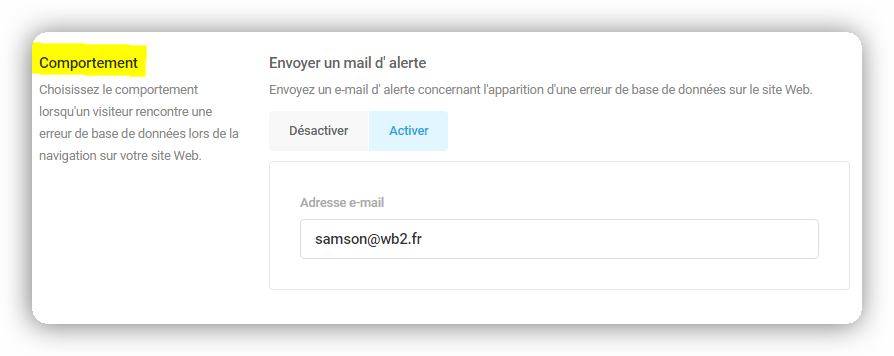
Comportement
Envoyer un e-mail d’alerte
Cliquez sur Activer et saisissez une adresse e-mail dans le champ fourni si vous souhaitez être averti par e-mail chaque fois qu’une erreur de base de données est déclenchée.