Le module Pages d’état du site s’applique uniquement aux réseaux multisites. Utilisez le module pour créer une page d’erreur par défaut à afficher lorsque les sites réseau sont supprimés, archivés, sont devenus inactifs ou spammés. Cliquez sur Activer pour continuer.

Copier les paramètres
Pour assurer une cohérence parfaite, vous pouvez copier le logo et / ou les images d’arrière-plan d’autres pages que vous avez créées et les appliquer à vos pages d’erreur. Cliquez sur le bouton Copier les paramètres, puis sélectionnez dans le menu les éléments que vous souhaitez appliquer à votre page. Cliquez sur le bouton Copier pour terminer le processus de copie.

Les modes
Pages suspendues, archivées ou supprimées
Cliquez sur le bouton Activer / Désactiver sous les libellés Suspendu / Archivé et / ou Supprimé pour appliquer ou supprimer une page d’erreur personnalisée des sites qui ont été suspendus, archivés ou supprimés de votre réseau.

Aperçu
Cliquez sur l’un des boutons ici pour afficher un aperçu de vos pages d’erreur suspendues / archivées ou supprimées. L’aperçu sera mis à jour chaque fois que vous enregistrez vos modifications.

Contenu
Ajustez le contenu des pages d’erreur de votre site en ajoutant un logo, une image d’arrière-plan, des messages personnalisés et des liens vers des comptes sociaux.
Logo et arrière-plan
- Visibilité du logo – Si vous choisissez d’afficher un logo sur les pages d’erreur de votre site, utilisez le téléchargeur d’image pour ajouter un logo personnalisé, ajoutez l’URL de la page vers laquelle les visiteurs seront redirigés lorsque le logo est cliqué et ajoutez le texte alternatif souhaité à aider les lecteurs Web et les moteurs de recherche à explorer votre site.
- Image d’arrière-plan – Utilisez l’outil de téléchargement d’image pour ajouter une image d’arrière-plan personnalisée. Vous pouvez ajouter plusieurs images d’arrière-plan et créer un diaporama à l’aide du panneau Conception ci-dessous.

Message d’erreur
Cliquez sur la flèche à côté de «Message d’erreur» et utilisez l’éditeur de type de publication pour créer vos messages personnalisés pour les sites archivés / suspendus ou supprimés.

Comptes sociaux
Pour ajouter des sites de réseaux sociaux à la page d’état de votre site par défaut, cliquez sur la flèche en regard de «Comptes sociaux», puis sur le bouton Ajouter des comptes. Dans le menu des sites de réseaux sociaux, sélectionnez les comptes que vous souhaitez ajouter et cliquez sur Ajouter des comptes. Vous pouvez supprimer les comptes ajoutés à l’aide de l’icône de la corbeille à droite de chaque réseau social.
Les options ici sont identiques aux options de comptes sociaux dans le module d’écran d’erreur DB ci-dessus.

Conception
Le panneau Conception vous permet de modifier la conception des éléments sur vos pages d’état par défaut, comme l’ajustement de la taille et de la position des éléments et la création d’un diaporama d’images d’arrière-plan.
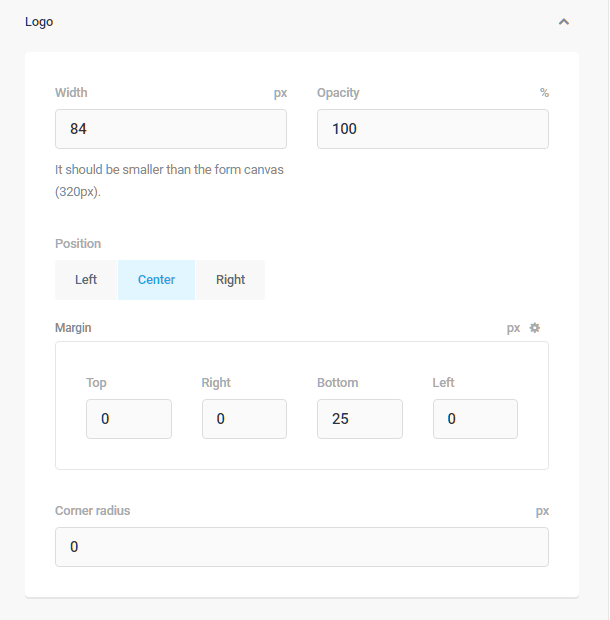
Logo
Les options ici sont identiques aux options Logo dans le module DB Error Screen ci-dessus.

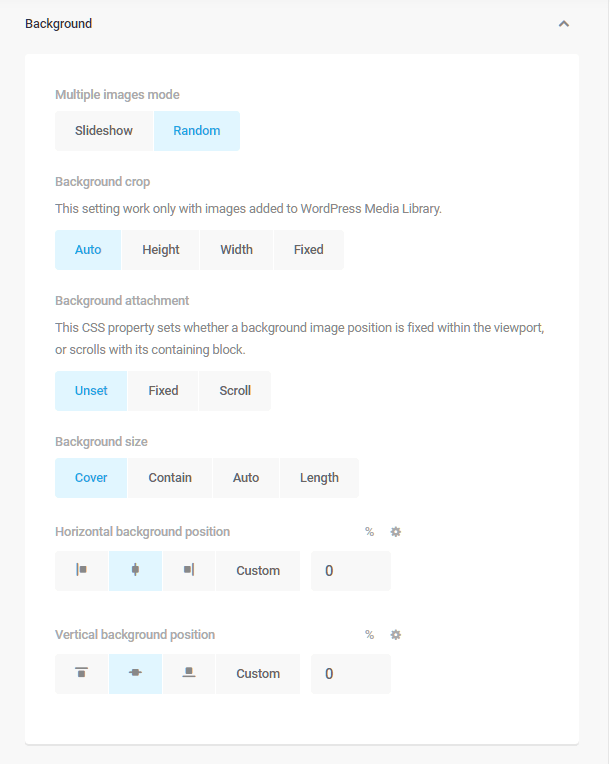
Contexte
Les options ici sont identiques aux options d’arrière-plan dans le module d’écran d’erreur de base de données ci-dessus.

Message d’erreur
Choisissez une justification à gauche, à droite ou centrée pour le message de la page d’erreur.

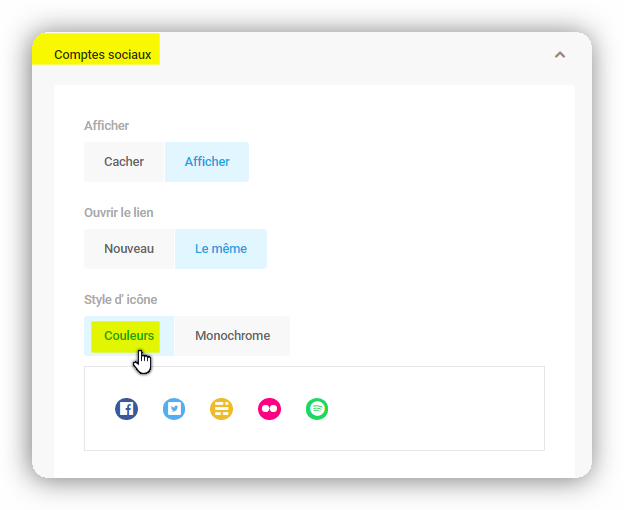
Comptes sociaux
Les options ici sont identiques aux options des comptes sociaux dans le module Écran d’erreur DB ci-dessus.

Cliquez sur la flèche à côté de «Comptes sociaux» pour choisir si les icônes sociales, lorsqu’on clique dessus, s’ouvrent dans l’onglet actuel ou dans un nouveau. Vous pouvez également choisir si les icônes seront monochromes ou couleur.
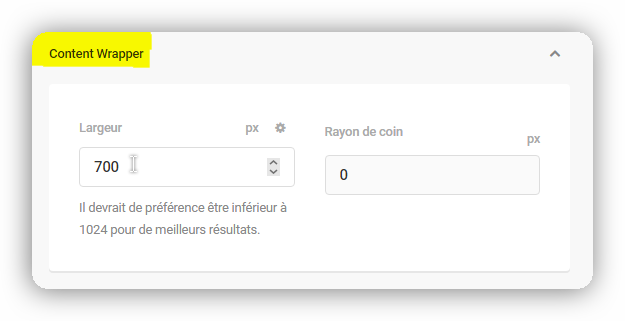
Content Wrapper
Entrez la largeur du wrapper de contenu principal de la page. Tous les autres paramètres seront appliqués par rapport à et dans ce wrapper. Utilisez le champ Corner Radius pour ajuster la rondeur du conteneur de l’avatar en entrant le rayon souhaité, en pixels, dans le champ. Plus le nombre est bas, plus le coin est net.

Réinitialiser
Le bouton Réinitialiser restaure tous les paramètres de conception à leur état par défaut.
Paramètres de couleur
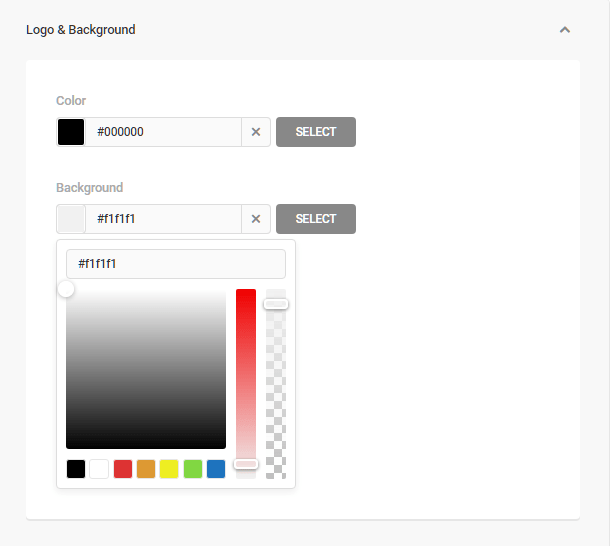
Logo et arrière-plan
Cliquez sur les échantillons de couleurs pour ouvrir les sélecteurs de couleurs et choisissez les couleurs que vous souhaitez appliquer au logo et à l’arrière-plan. Vous pouvez également saisir le code couleur hexadécimal dans le champ prévu à cet effet. Cliquez sur Sélectionner pour confirmer votre choix.

Message d’erreur
Cliquez sur les échantillons de couleurs pour ouvrir les sélecteurs de couleurs et choisissez les couleurs que vous souhaitez appliquer au titre et au texte du message d’erreur. Vous pouvez également saisir le code couleur hexadécimal dans le champ prévu à cet effet.
Emballage de contenu
Cliquez sur l’échantillon de couleur pour ouvrir le sélecteur de couleurs et choisissez la couleur que vous souhaitez appliquer à l’arrière-plan de la page d’erreur DB. Vous pouvez également saisir le code couleur hexadécimal dans le champ prévu à cet effet.
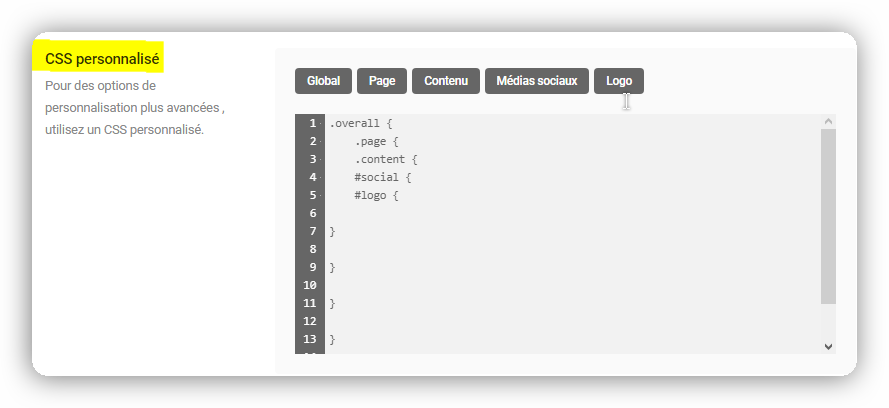
CSS personnalisé
Utilisez l’éditeur CSS pour appliquer une personnalisation avancée à votre page d’état par défaut. L’identificateur de préréglage et les boutons de sélection ici sont identiques aux options CSS personnalisées dans le module DB Error Screen ci-dessus.