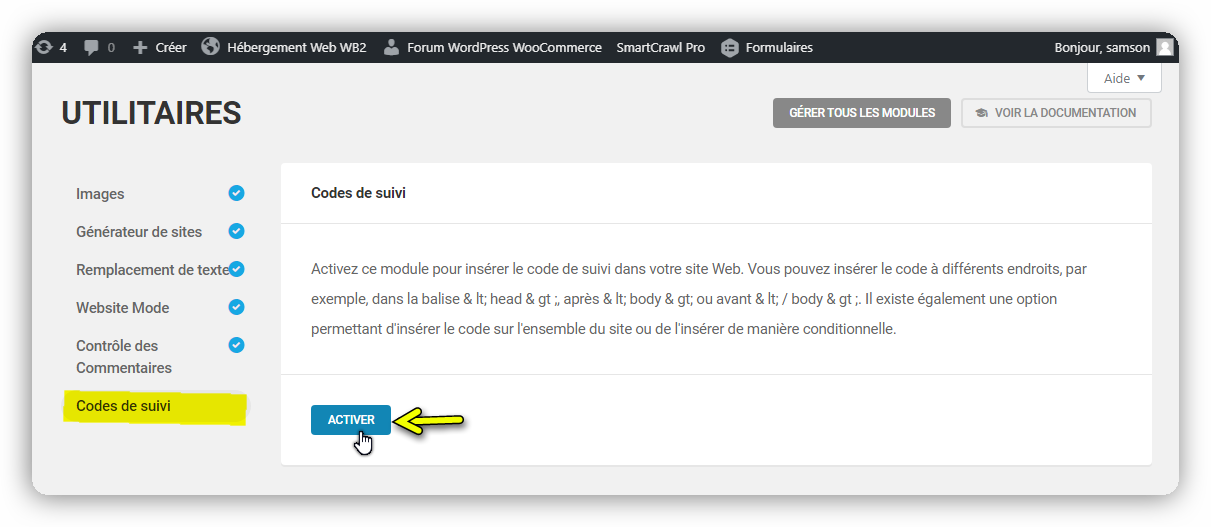
Le module Codes de suivi vous permet d’insérer un code de suivi dans votre site Web à différents endroits, par exemple dans la balise de tête, ou après / avant la balise de corps. Il existe également une option pour insérer du code sur l’ensemble du site Web ou l’insérer sous condition. Cliquez sur Activer pour continuer.

La première fois que vous accédez au module Codes de suivi, vous serez invité à ajouter votre premier code de suivi. Cliquez sur le bouton Ajouter un code de suivi pour continuer.
Onglet Général
- Statut – Cliquez sur le bouton Inactif / Actif pour activer ou désactiver un code de suivi si nécessaire.
- Nom – Entrez un titre pour ce code de suivi afin de pouvoir l’identifier facilement dans la liste.
- Code de suivi – Collez votre code de suivi dans l’éditeur HTML et cliquez sur le bouton Insérer .
![]()
Onglet Emplacement
- Insérer une position – Cliquez sur le bouton approprié pour indiquer où votre code doit être inséré.
- Filtres d’emplacement – cliquez sur le bouton Activer / Désactiver pour indiquer si vous souhaitez activer les filtres d’emplacement.
![]()
Avec les filtres de localisation activés
- Utilisateurs – Cliquez sur le champ Utilisateur et sélectionnez les rôles d’utilisateur et / ou le statut d’utilisateur auxquels ce code s’appliquera. Vous pouvez appliquer plusieurs filtres pour chaque insertion de code.
- Auteurs – Cliquez sur le champ Auteurs pour choisir un utilisateur / auteur spécifique auquel ce code s’appliquera. Ce filtre s’appliquera uniquement aux types de publication à entrée unique de cet utilisateur / auteur.
- Type de contenu – Cliquez sur le champ Contenu pour choisir les types de contenu auxquels ce code s’appliquera. Vous pouvez appliquer plusieurs types de contenu pour chaque insertion de code.
![]()


