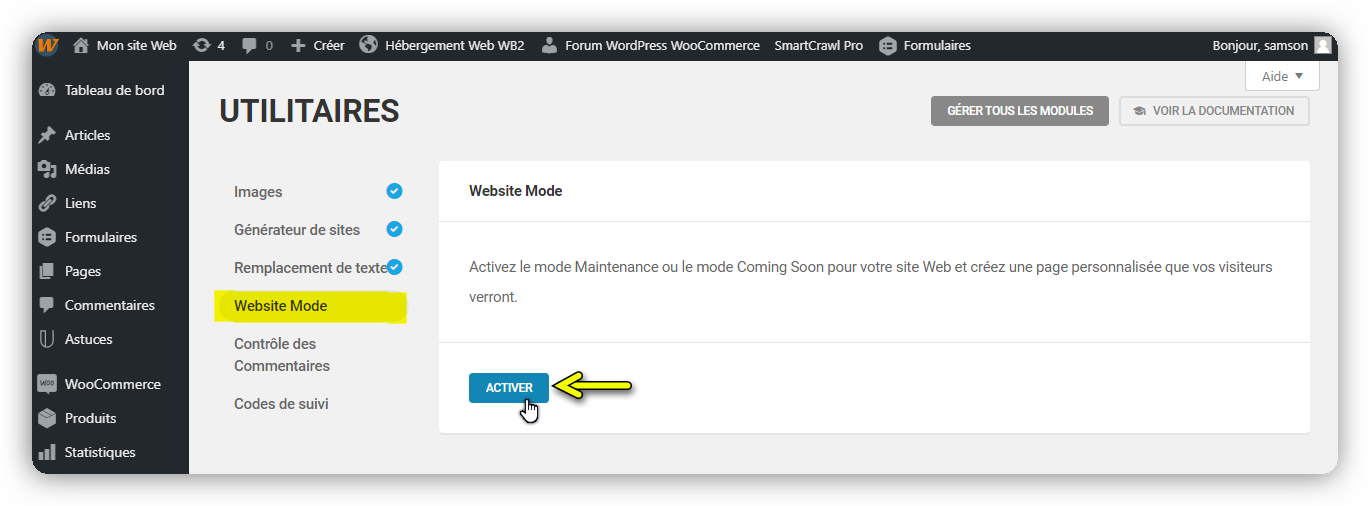
Le module Mode site Web crée rapidement et facilement des pages Coming Soon et Maintenance Mode.L’outil est conçu pour créer une page Coming Soon pour les sites en construction, après quoi la page Maintenance existe pour être activée pendant les périodes où un site est hors ligne pour tout raison. Les pages n’existent pas simultanément. Cliquez sur Activer pour continuer.

Configuration
Cliquez sur le bouton Prochainement ou Maintenance, selon le type de page que vous souhaitez créer.
Si vous travaillez au sein d’un réseau multisite, vous aurez des options supplémentaires pour sélectionner où afficher votre page. Cliquez sur le bouton Tous les sites pour afficher la page de chaque site du réseau. Cliquez sur le bouton Sites sélectionnés pour appliquer la page uniquement à des sites spécifiques. Entrez le nom d’un sous-site que vous souhaitez ajouter à la liste, puis cliquez sur Ajouter. Répétez le processus pour chaque sous-site que vous souhaitez ajouter à la liste.

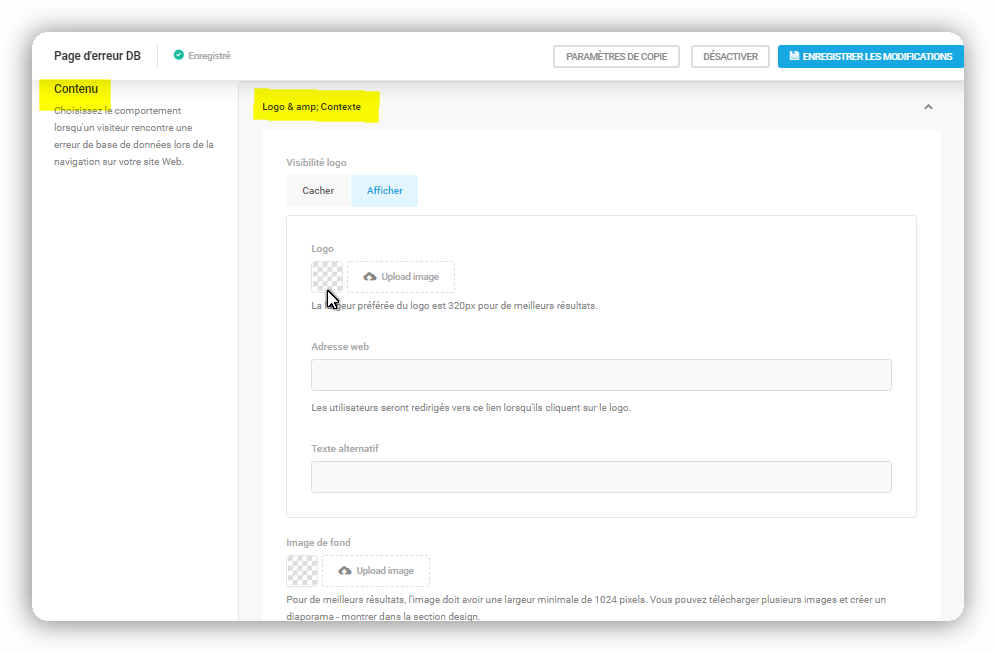
Contenu
Logo et arrière-plan
Si vous souhaitez ajouter un logo ou une image d’arrière-plan à la page, cliquez sur la flèche à droite. La configuration ici est identique à celle du module DB Error Page.

Afficher le message
Cliquez sur la flèche à côté de «Afficher le message» et utilisez l’éditeur de type de publication pour créer le message personnalisé que vous souhaitez afficher sur votre écran à venir ou en mode maintenance.

Compte à rebours
Si vous souhaitez afficher un compte à rebours sur la page, cliquez sur la flèche à côté de «Compte à rebours», puis cliquez sur le bouton Afficher. Entrez une «date limite» et une «heure limite», et la page sera désactivée à ce moment-là, affichant les pages de destination prévues à la place.

Comptes sociaux
Pour ajouter des sites de réseaux sociaux à votre page Prochainement ou Maintenance, cliquez sur la flèche à côté de «Comptes sociaux», puis sur le bouton Ajouter des comptes. La configuration ici est identique à celle du module DB Error Page.

Conception
Logo
Cliquez sur la flèche déroulante à droite de Logo pour personnaliser les propriétés d’affichage de cet élément. Utilisez les champs fournis pour définir la largeur, l’opacité, la position à l’écran, les marges et le rayon des coins. La configuration ici est identique à celle du module DB Error Page.

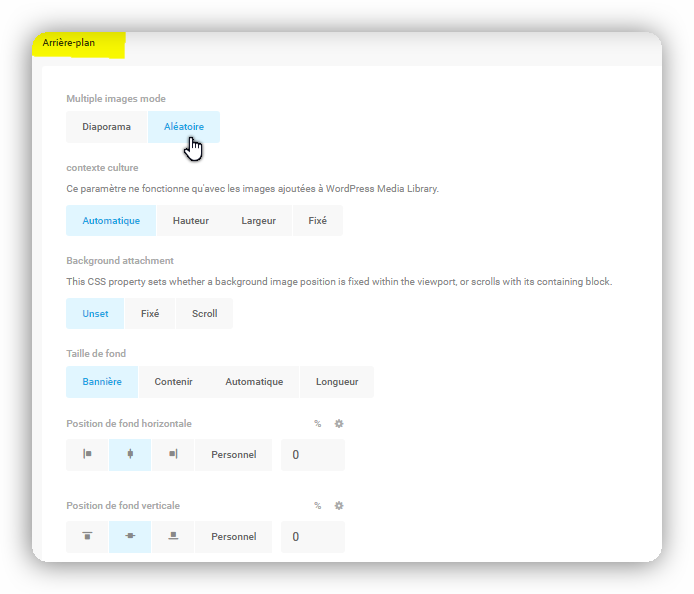
Arrière-plan
Cliquez sur la flèche déroulante à droite de Arrière-plan pour personnaliser l’affichage des images d’arrière-plan. La configuration ici est identique à celle du module DB Error Page.

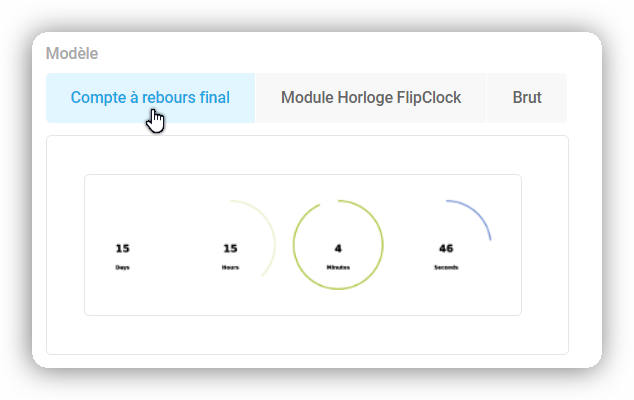
Compte à rebours
Cliquez sur la flèche à côté de «Compte à rebours» pour choisir le style du compte à rebours affiché sur votre page.

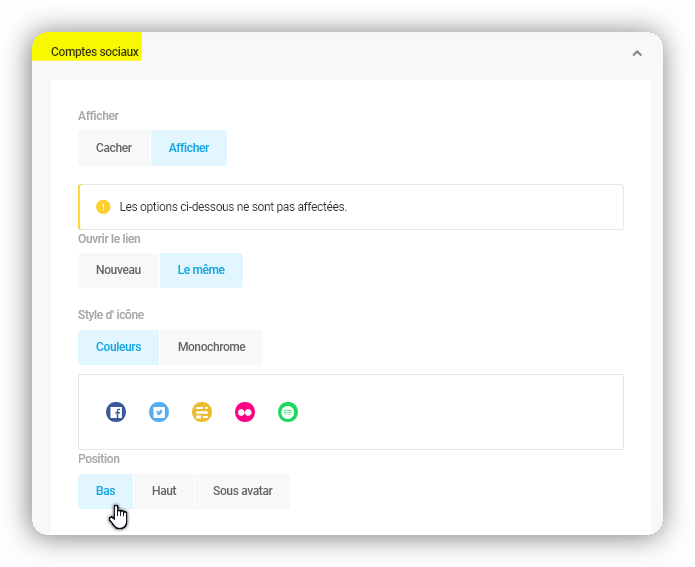
Comptes sociaux
Cliquez sur la flèche à côté de «Comptes sociaux» pour afficher le panneau de configuration. La configuration ici est identique à celle du module DB Error Page.


Couleurs
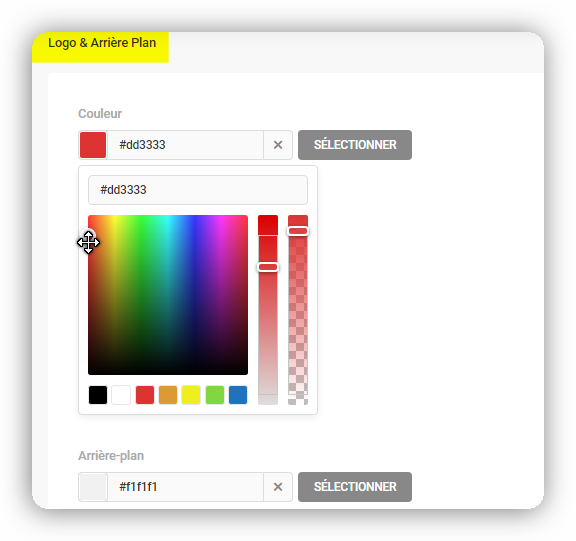
Logo et arrière-plan
Cliquez sur les échantillons de couleurs pour ouvrir les sélecteurs de couleurs et choisissez les couleurs que vous souhaitez appliquer au logo et à l’arrière-plan. Vous pouvez également saisir le code couleur hexadécimal dans le champ prévu à cet effet. Cliquez sur Sélectionner pour confirmer votre choix.

Afficher le message
Cliquez sur les échantillons de couleurs pour ouvrir les sélecteurs de couleurs et choisissez les couleurs que vous souhaitez appliquer au titre et au texte du message d’erreur. Vous pouvez également saisir le code couleur hexadécimal dans le champ prévu à cet effet.
Content Wrapper
Cliquez sur l’échantillon de couleur pour ouvrir le sélecteur de couleurs et choisissez la couleur que vous souhaitez appliquer à l’arrière-plan de votre page de mode site Web. Vous pouvez également saisir le code couleur hexadécimal dans le champ prévu à cet effet.
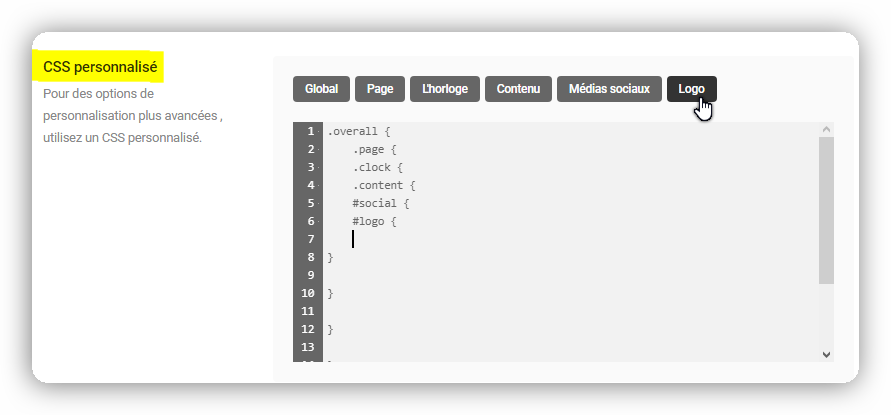
CSS personnalisé
Utilisez l’éditeur CSS pour appliquer une personnalisation avancée à votre page Coming Soon ou Maintenance. Le CSS appliqué ici n’affectera que ces deux pages. Des boutons de sélection de préréglage sont fournis pour chaque zone personnalisable.
- Overall – Appliquez le CSS aux pages à venir et de maintenance.
- Page – Appliquer le CSS à une page spécifique,
- Clock – Appliquer CSS au compte à rebours.
- Content – Appliquez le CSS au message d’erreur affiché sur la page.
- Social Media – Appliquez CSS aux icônes de compte social affichées.
- Logo – Appliquez CSS au logo personnalisé téléchargé.