Le module Barre d’administration vous permet de personnaliser le logo de la barre d’administration, de créer des menus personnalisés, d’afficher ou de masquer les menus en fonction des rôles des utilisateurs et de réorganiser les menus de la barre d’administration.
Voici comment personnalisé votre barre d’administration WordPress avec Branda Pro :
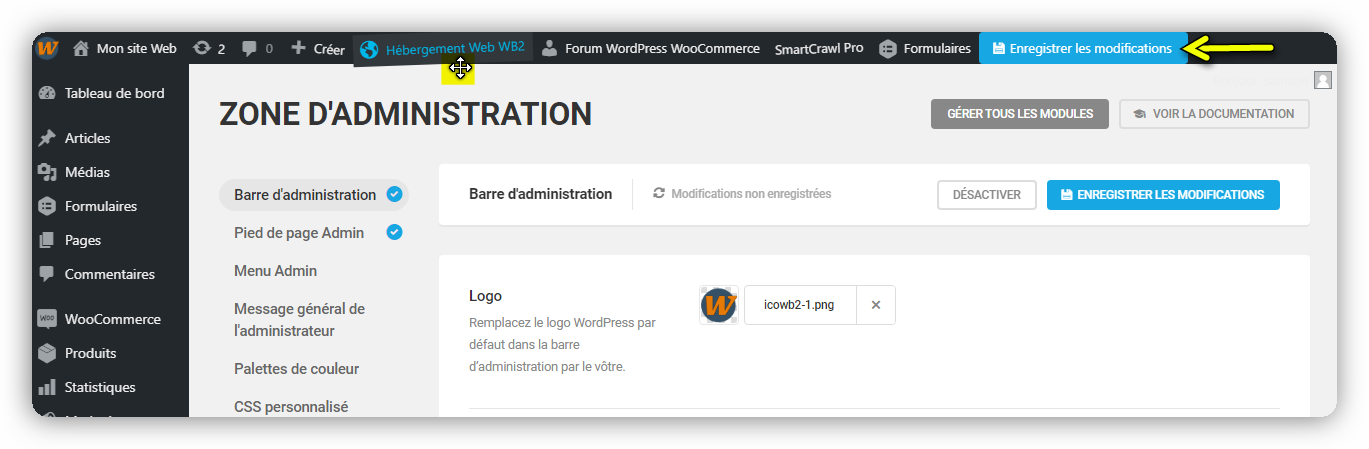
Cliquez sur le bouton Activer pour continuer.

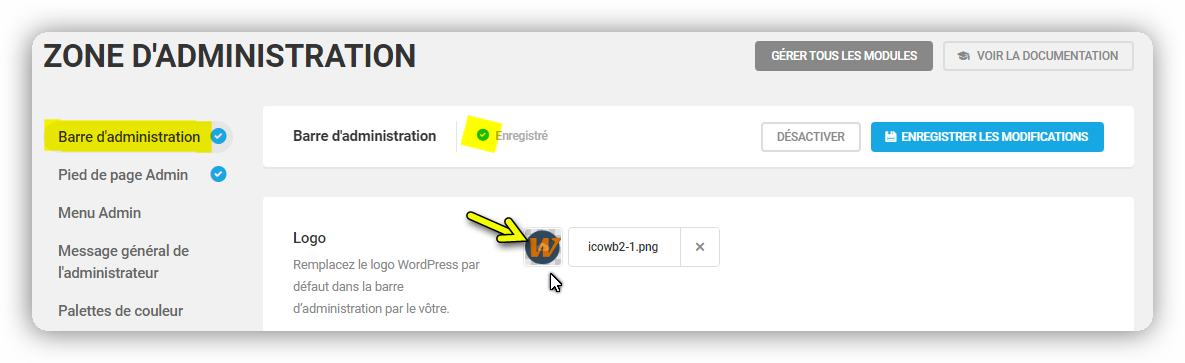
LOGO
Remplacez le logo WordPress par défaut dans la barre d’administration par le vôtre en cliquant sur le bouton Télécharger une image et en sélectionnant une image dans votre bibliothèque multimédia ou en en téléchargeant une depuis votre ordinateur. Le nouveau logo apparaîtra dans la barre d’outils sur chaque page de la zone d’administration et sera lié au menu À propos de WordPress.

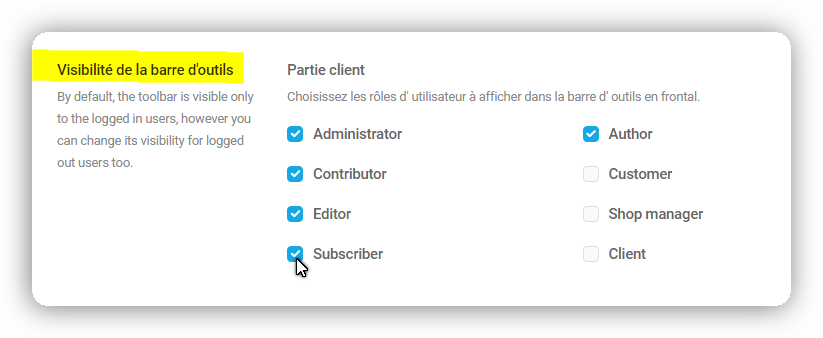
VISIBILITÉ DE LA BARRE D’OUTILS
Par défaut, la barre d’outils d’administration n’est visible que pour les utilisateurs connectés, mais vous pouvez rendre vos menus de barre d’administration personnalisés disponibles pour les utilisateurs déconnectés. Les menus WordPress par défaut, tels que Mes sites, Commentaires, Mises à jour, etc., ne s’afficheront pas pour les utilisateurs déconnectés, mais si vous activez la visibilité déconnectée, vos menus personnalisés le seront. Tout élément de menu personnalisé qui renvoie à une page d’administration du site obligera les utilisateurs à se connecter avant de les rediriger vers la page souhaitée.
Sélectionnez les rôles d’utilisateur qui peuvent voir la barre d’outils sur le frontend, puis cliquez sur Enregistrer les modifications.

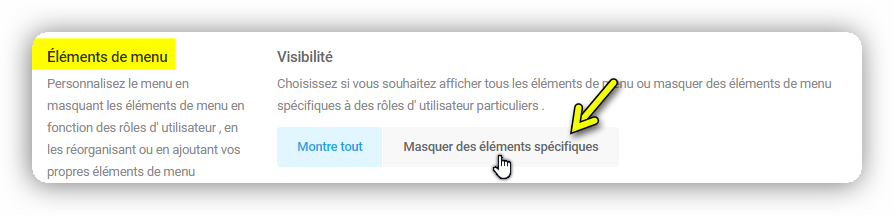
ÉLÉMENTS DU MENU
Personnalisez le menu de la barre d’administration en masquant les menus, en les réorganisant ou en ajoutant vos propres menus personnalisés. Vous pouvez également choisir les menus qui seront visibles par les utilisateurs, en fonction de leurs rôles.
Par défaut, tous les menus de la barre d’administration sont à l’état «Tout afficher», ce qui signifie que tous les menus sont visibles par tous les utilisateurs. Vous pouvez masquer un menu à tous les utilisateurs, comme un menu WordPress par défaut, ou personnaliser les menus accessibles pour chaque utilisateur. Pour ce faire, cliquez sur le bouton Masquer les éléments spécifiques.

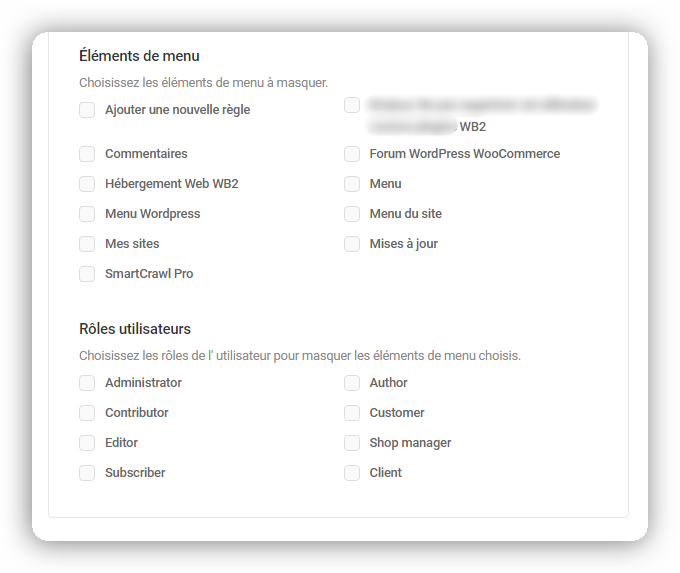
Visibilité
Sélectionnez les menus que vous souhaitez masquer, puis sélectionnez les rôles d’utilisateur qui ne doivent pas voir les menus sélectionnés. Cliquez sur le bouton Enregistrer les modifications en haut du module pour enregistrer vos paramètres.

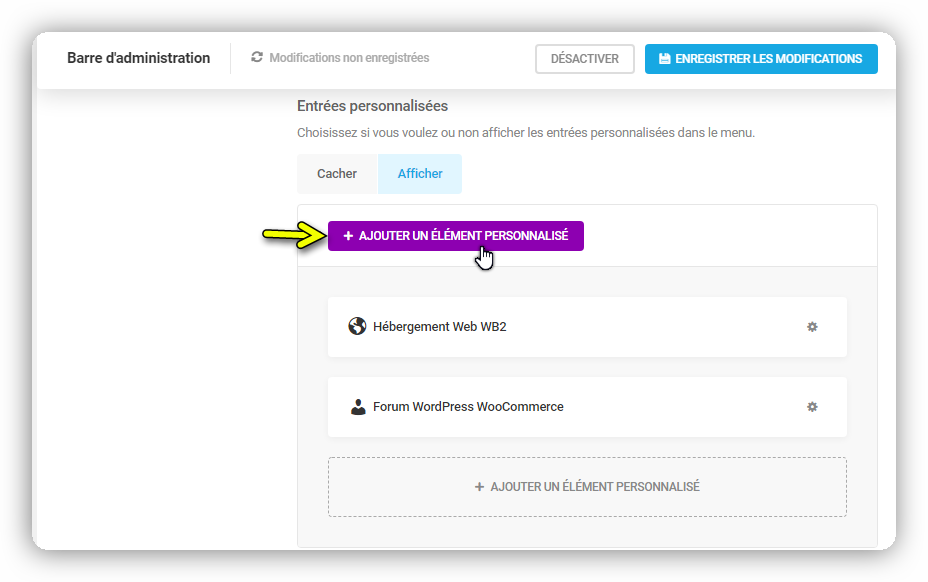
Entrées personnalisées
Vous pouvez créer plusieurs menus personnalisés et les positionner dans la barre d’outils avec les menus WordPress. Vous pouvez également supprimer les menus WordPress et afficher uniquement vos menus. Vous pouvez également déterminer quels utilisateurs voient quels menus. Ainsi, si vous le souhaitez, vous pouvez créer un ensemble unique de menus que seuls les auteurs voient, un autre ensemble pour les administrateurs et ainsi de suite pour chaque type d’utilisateur. Passons en revue la création d’un menu personnalisé avec Branda.
Cliquez sur le bouton Afficher, puis sur le bouton Ajouter un élément personnalisé.

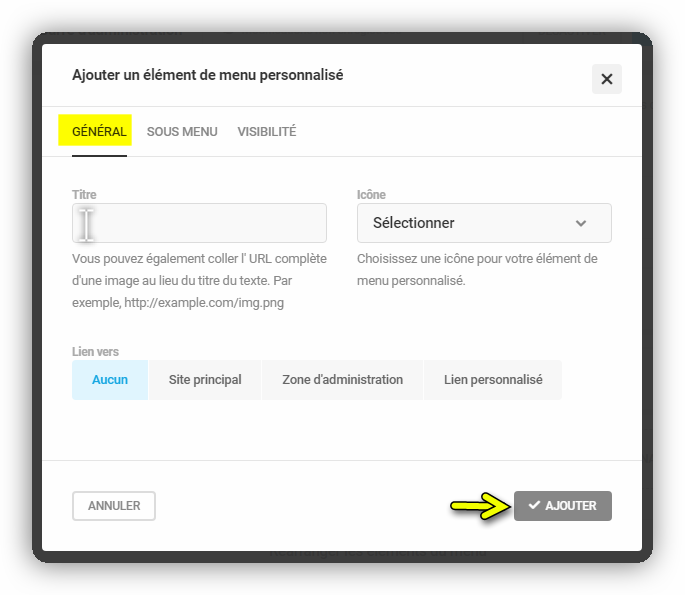
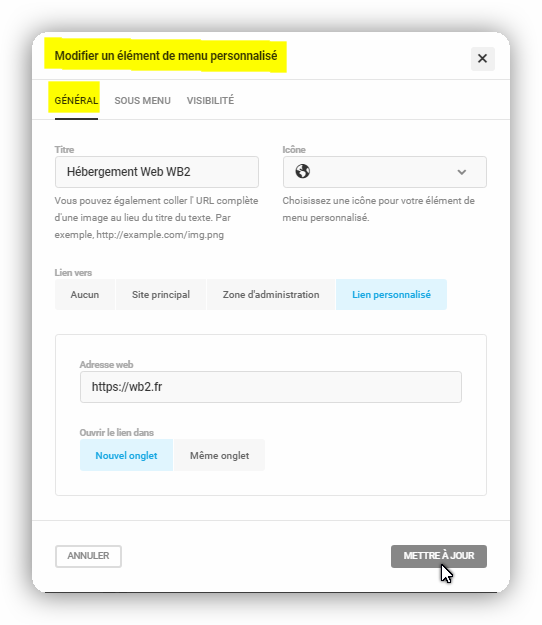
Onglet Général
Titre – Saisissez dans le champ de titre ou ajouter une URL d’image si vous souhaitez que le menu soit représenté par une image.
Icône – Vous pouvez sélectionner une icône pour accompagner votre menu parmi plus de 200 icônes disponibles dans le menu déroulant.
REMARQUE: il est recommandé de définir une icône pour chaque titre principal de menu. En effet, seule l’icône de menu est visible sur les appareils mobiles.
Lien vers – Choisissez si le menu dirigera les utilisateurs vers le site principal de votre réseau, le site actuel, la zone d’administration WP ou ajoutez simplement une URL personnalisée. Vous pouvez également choisir de ne pas avoir de lien si le titre est juste une étiquette parent pour une liste de liens de sous-menu.
Ouvrir le lien dans – Si le titre du menu contient un lien, choisissez si ce lien s’ouvrira dans le même onglet ou dans un nouveau.
Ignorer les modifications – Ce bouton effacera tous les champs de l’onglet Général.
Mettre à jour – Cliquez sur le bouton Mettre à jour pour enregistrer votre menu.


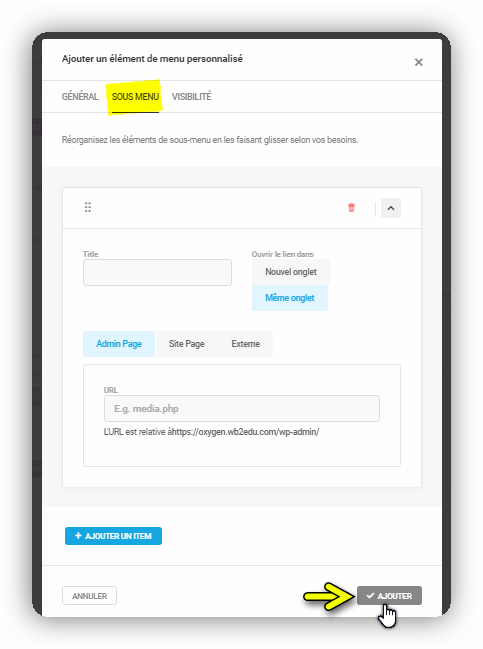
Onglet de sous-menu
Utilisez l’onglet Sous-menu pour créer un menu à plusieurs niveaux. Cliquez sur le bouton Ajouter un élément, puis sur la flèche vers le bas pour ouvrir les options de votre élément de sous-menu.
Titre – Saisissez l’étiquette de navigation que vous souhaitez voir apparaître dans le menu.
Ouvrir le lien dans – Sélectionnez si le lien s’ouvrira dans le même onglet ou dans un nouveau.
Lien vers – Choisissez où le lien doit diriger les utilisateurs. Si vous choisissez Page d’administration, saisissez une URL relative à l’URL d’administration de votre site. Choisissez Page du site pour créer un lien vers n’importe quelle page de votre site. Choisissez Externe pour créer un lien vers un autre site Web.
Ajouter un élément – Cliquez sur + Ajouter un élément pour ajouter un autre élément de sous-menu. Répétez les étapes ci-dessus et continuez à ajouter des éléments de sous-menu jusqu’à ce que votre menu soit complet.
Cliquez sur le bouton ✔ Ajouter pour ajouter les éléments de sous-menu au titre du menu principal que vous avez créé précédemment.

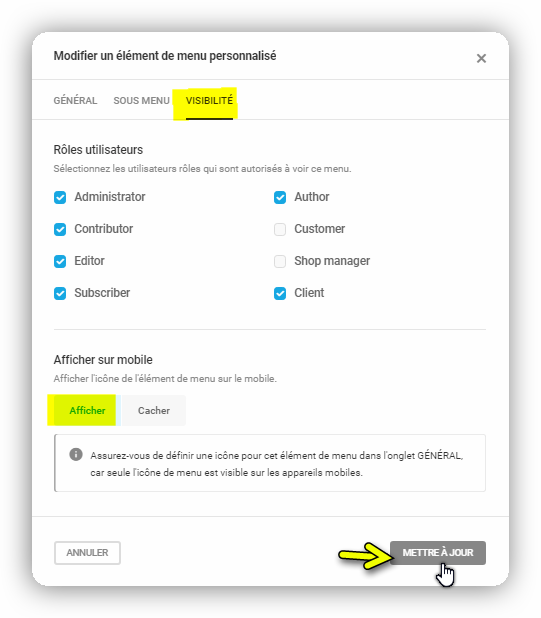
Onglet Visibilité
Par défaut, les menus personnalisés sont visibles par tous les utilisateurs. Si vous souhaitez masquer votre menu personnalisé à certains rôles d’utilisateur, décochez ces rôles sous l’onglet Visibilité. Cliquez sur le bouton Afficher si vous souhaitez que le menu soit visible sur les appareils mobiles (notez que cette option n’apparaît qu’après avoir initialement enregistré le menu personnalisé). Cliquez sur le bouton Annuler pour effacer toutes les sélections.
Cliquez sur le bouton Ajouter / Mettre à jour pour enregistrer vos paramètres de visibilité.

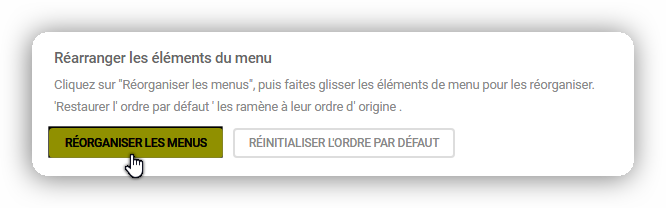
Réorganiser les éléments du menu
Organisez les menus de la barre d’administration en fonction de vos besoins en cliquant sur le bouton Réorganiser les menus. Cliquez sur le bouton Restaurer l’ordre par défaut pour rétablir les menus de la barre d’outils dans leur ordre d’origine.

Les menus de la barre d’outils agitent lorsque vous cliquez sur le bouton Réorganiser. Faites glisser les menus dans votre ordre préféré et cliquez sur le bouton Enregistrer les modifications.

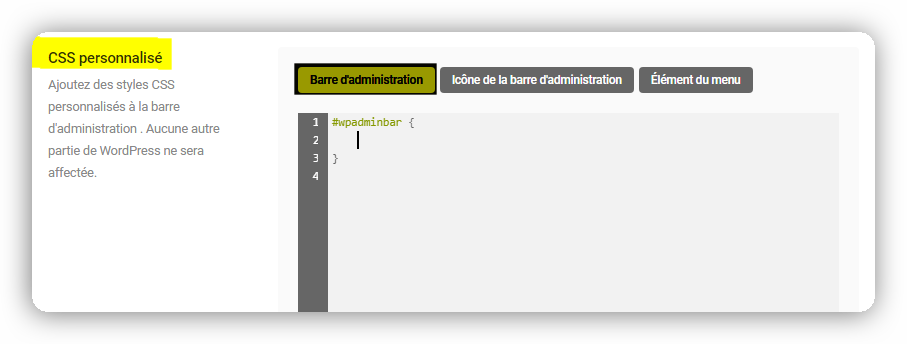
CSS personnalisé
Ajoutez des styles CSS personnalisés à la barre d’administration avec cet éditeur de CSS. Utilisez les boutons de sélection de la barre d’administration, de l’icône de la barre d’administration et de l’élément de menu pour isoler l’aspect de la barre d’administration que vous souhaitez personnaliser.

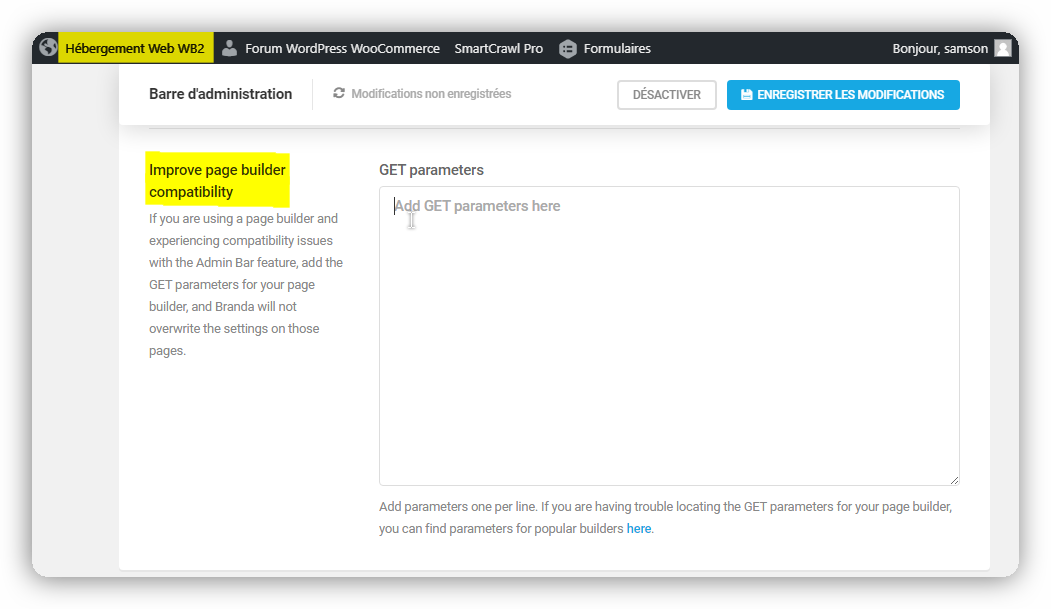
Améliorer la compatibilité du générateur de page
Améliorez l’intégration de votre constructeur de pages avec Branda en ajoutant des paramètres GET. Ces paramètres pour votre constructeur de page garantiront que Branda n’écrasera pas les paramètres de ces pages.