N’oubliez pas de vous abonnés à notre chaîne YouTube pour plus de tutos 😉
Le module CSS personnalisé vous permet d’ajouter du CSS personnalisé à l’en-tête de chaque page d’administration.

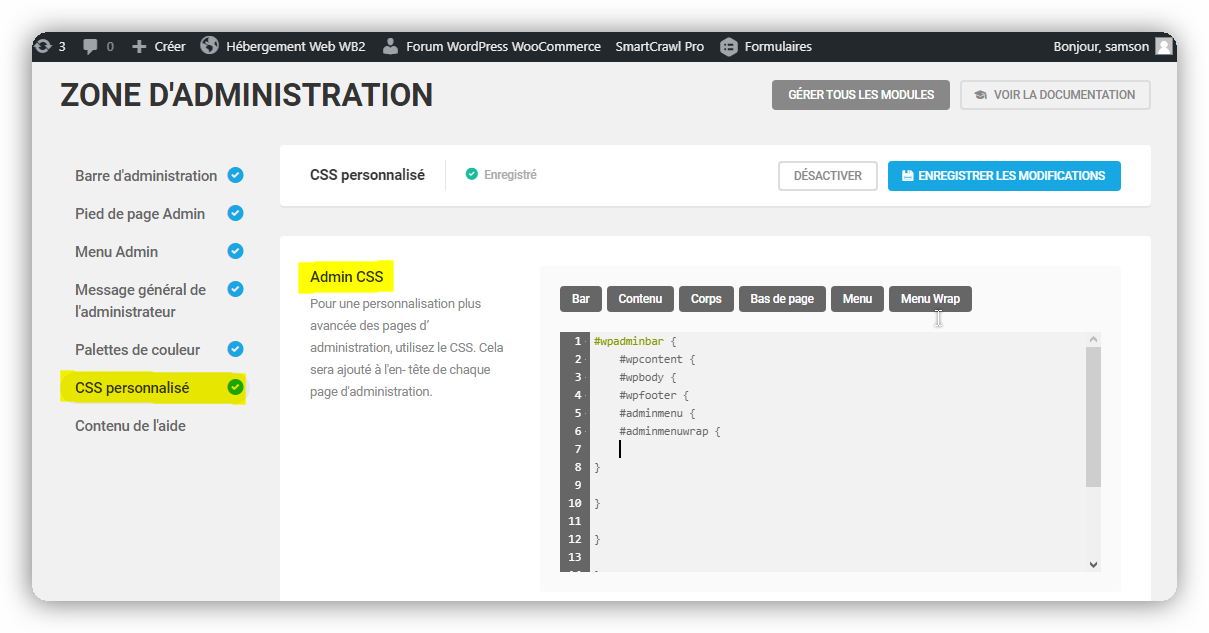
Utilisez l’éditeur CSS pour modifier la feuille de style d’en-tête. Des boutons de sélection sont fournis pour certains des éléments d’administration les plus courants, mais vous pouvez bien sûr ajouter ici tout CSS personnalisé qui s’appliquerait uniquement à la zone d’administration.

- Bar – Applique un CSS personnalisé aux propriétés d’affichage de la barre d’administration
- Content – Applique CSS personnalisé au conteneur de tableau de bord
- Body – Applique le CSS personnalisé aux éléments dans le conteneur du tableau de bord
- Body – Applique un CSS personnalisé au pied de page affiché sur les pages d’administration
- Menu – Applique CSS personnalisé au menu Admin principal situé à gauche de toutes les pages d’administration
- Menu Wrap – Applique CSS personnalisé au wrapper principal du menu Admin
Cliquez sur le bouton Enregistrer les modifications pour enregistrer votre CSS personnalisé.


