Positionnement en ligne
Placez les widgets les uns à côté des autres, horizontalement, dans la même colonne.
Chaque widget ne prendra que la largeur minimale nécessaire pour le tenir.
Comment utiliser le positionnement en ligne

Sous n’importe quel widget> Avancé> Positionnement personnalisé
- Largeur : définissez sur Inline pour chaque widget de la pile horizontale.
- Position : Défini par défaut pour le positionnement côte à côte
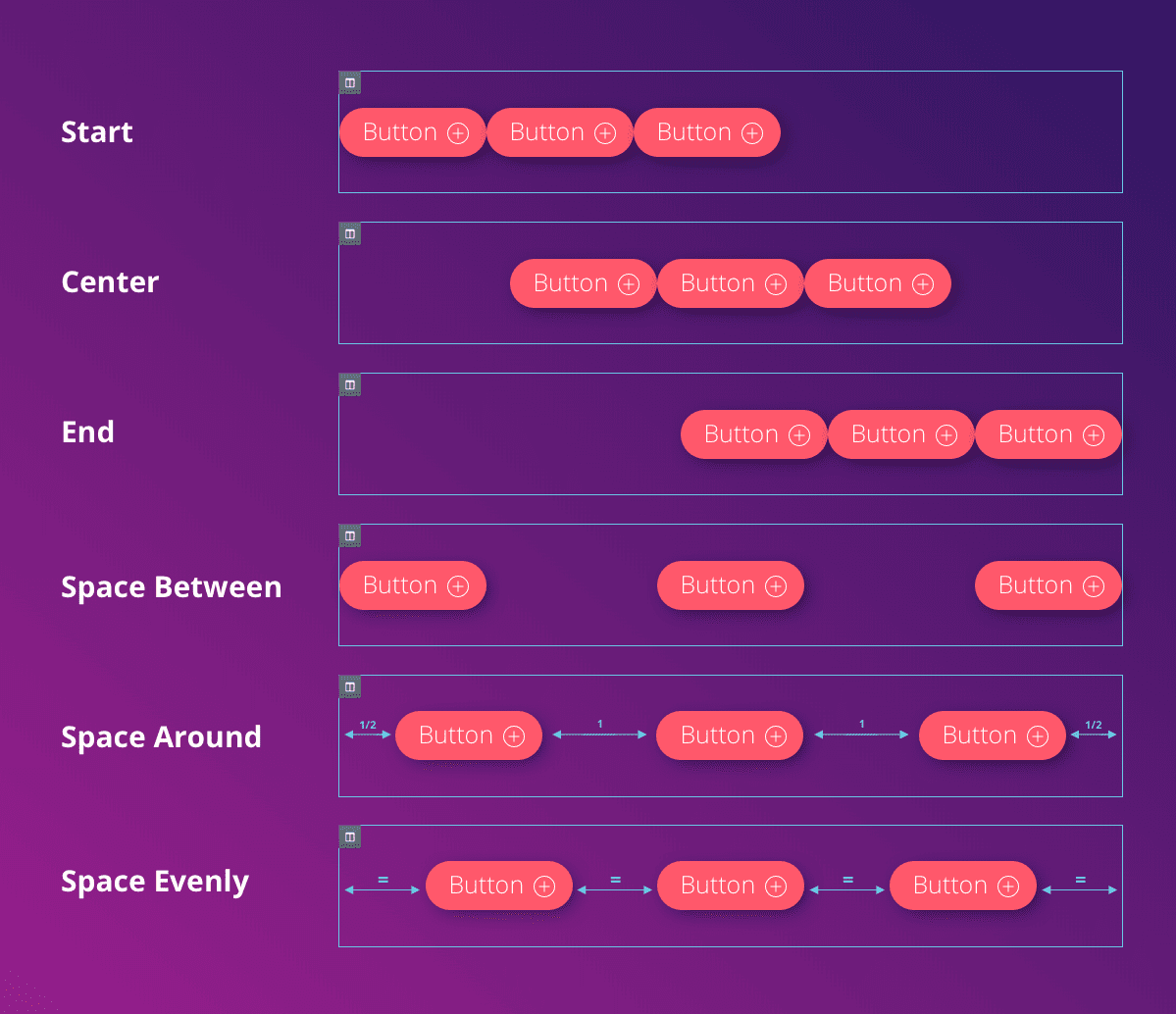
- Sous Colonne > Disposition , définissez l’alignement horizontal souhaité. Choisissez entre: Début, Centre, Fin, Espace entre, Espace autour et Espacer uniformément.

Remarque : pour définir plusieurs widgets en ligne, chaque widget doit être défini comme Inline séparément.
Important! : Certains éléments peuvent ne pas fonctionner correctement lorsqu’ils sont réglés sur Auto en ligne, par ex. Carrousel d’images, diapositives, etc.
Source : https://docs.elementor.com/article/519-how-to-place-widgets-side-by-side-in-the-same-column

