Effet de défilement collant (Pro)
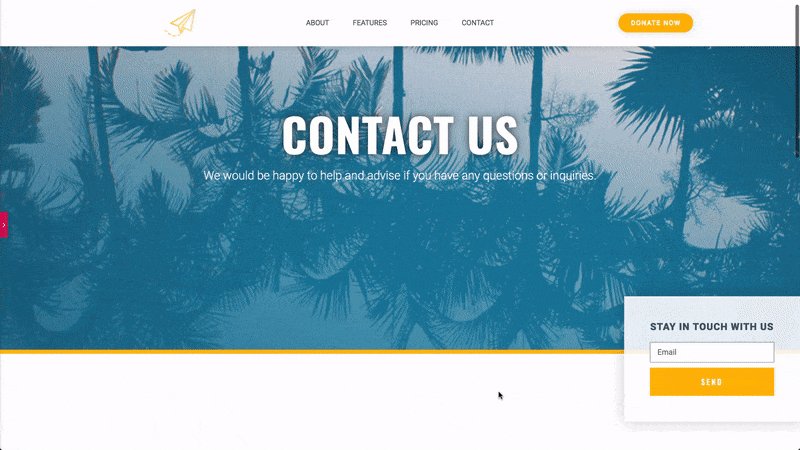
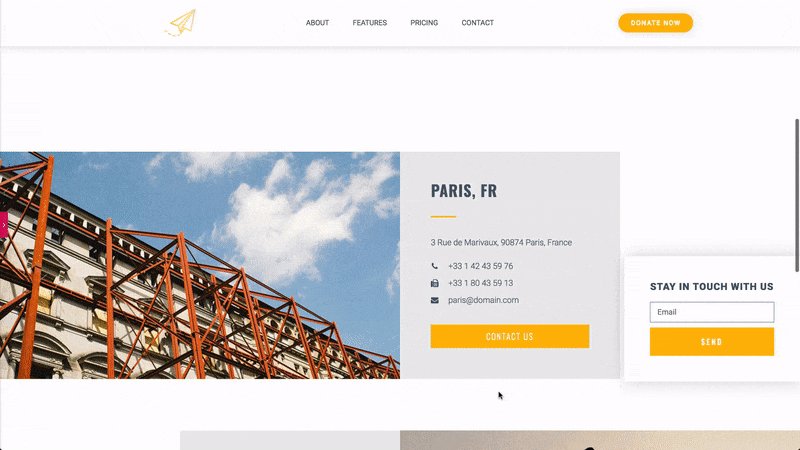
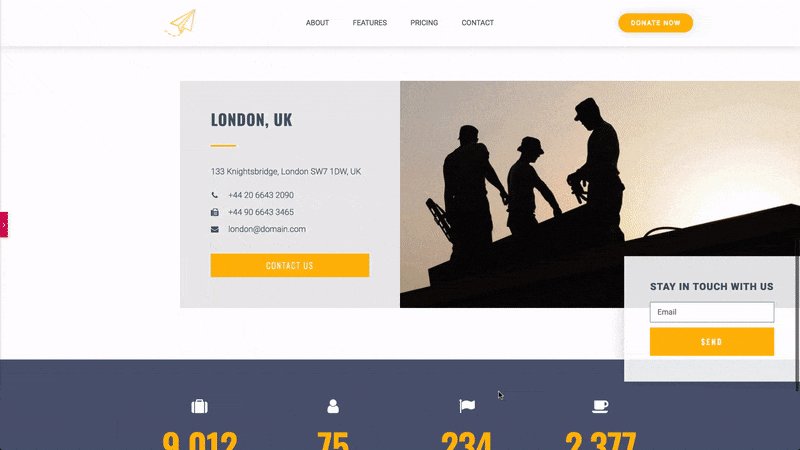
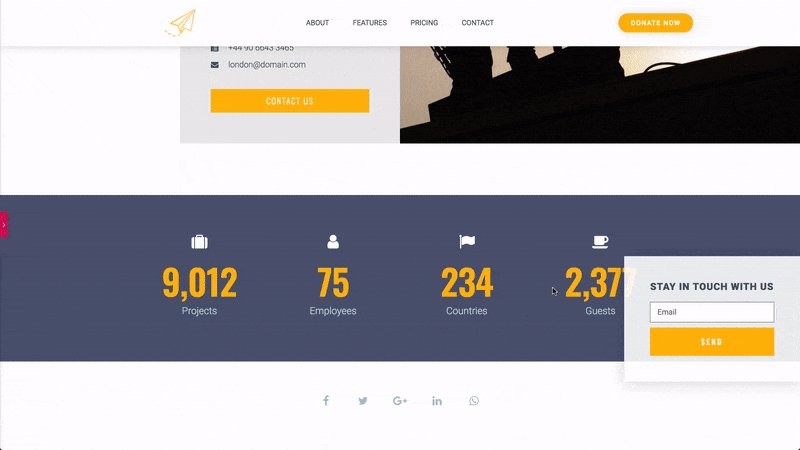
L’ effet de défilement collant vous permet de définir une section / un widget comme collant, de sorte qu’il colle en haut ou en bas de l’écran.

Effet de défilement
- Modifiez la section / le widget en cliquant sur sa poignée

- Cliquez sur l’ onglet Avancé dans le panneau
- Ouvrez la section Effets de mouvement
- Sticky : choisissez de définir votre section pour qu’elle «colle» en haut ou en bas de l’écran, lors du défilement
- Sticky On : sélectionnez les appareils sur lesquels votre section sera collante, bureau, tablette ou mobile
- Décalage : pousse l’élément collant vers le haut ou vers le bas de pixels
- Décalage des effets : le nombre de pixels que l’utilisateur doit faire défiler avant le début de l’effet collant
Remarque : le décalage des effets affecte uniquement si CSS a été ajouté à l’élément collant. Voici un exemple d’un ensemble typique de règles CSS qui pourraient être appliquées:
selector.elementor-sticky - effets {background-color: rgba (133,130,255,0.5)! important;} selector {transition: background-color 4s easy! important;} selector.elementor-sticky - effets> .elementor-container {min-height: 80px;} selector> .elementor-container {transition: min-height 1s facilité! important;}

