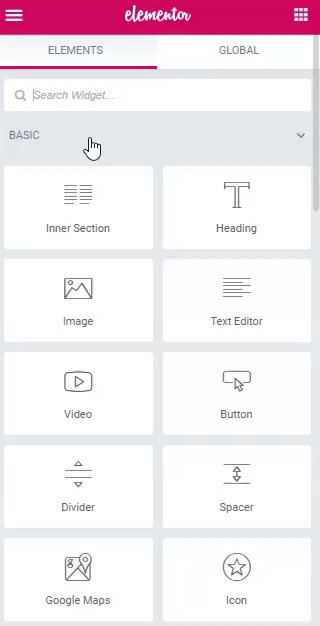
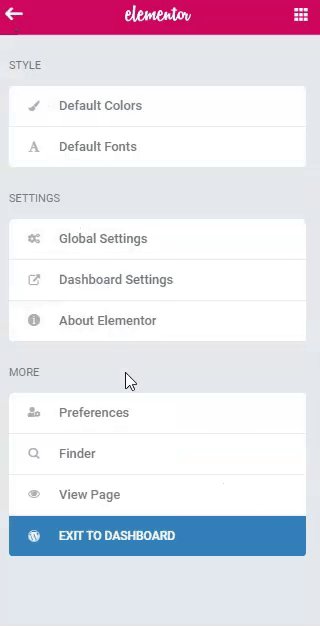
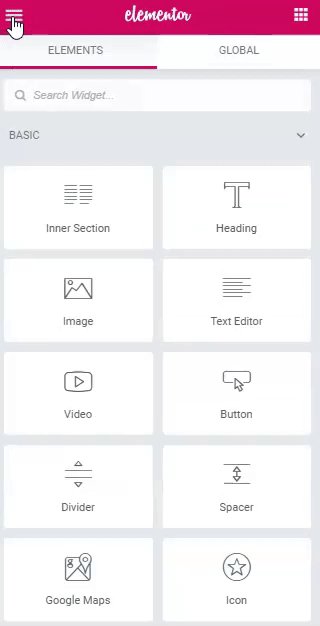
Un clic sur l’icône de hamburger en haut à gauche dans Elementor ouvrira le menu de configuration du style et des paramètres d’ Elementor . Ici, vous pouvez définir les couleurs et les polices par défaut d’Elementor , ainsi que diverses préférences de l’éditeur . Vous pouvez également modifier les paramètres généraux et accéder à d’autres zones du site.

Style
- Couleurs par défaut: Personnalisez les couleurs primaires, secondaires, du texte et d’accentuation dans Elementor
- Polices par défaut: Polices sélectionnées automatiquement pour les titres principaux et secondaires, le corps du texte et le texte accentué
Paramètres
- Paramètres globaux: Dans l’ onglet Style , choisissez la police de remplacement de l’éditeur, la largeur du contenu, l’espace des widgets, l’ajustement de la section étirée et le sélecteur de titre de page. Dans l’ onglet Lightbox , sélectionnez Oui pour ouvrir tous les liens d’image dans une fenêtre contextuelle Lightbox. S’il est défini sur Oui, choisissez la couleur d’arrière-plan globale , la couleur de l’ interface utilisateur et la couleur de survol de l’interface utilisateur.
- Paramètres du tableau de bord: Un lien vers le paramètre Elementor . Décrit en détail ici
- À propos d’Elementor: Un lien vers Elementor.com
Plus
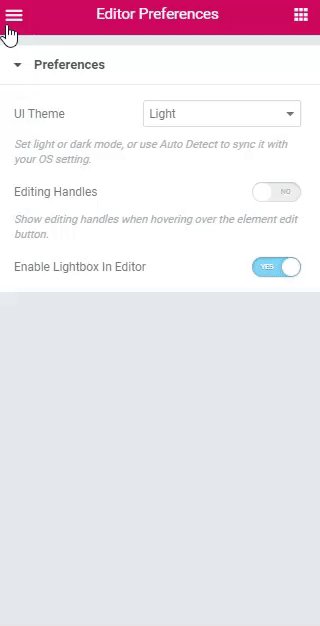
- Préférences: Set UI Theme « du mode d’ éclairage ou sombre, ou utilisez Détection automatique pour la synchronisation avec le réglage du système d’exploitation, Faites glisser le commutateur pour activer ou désactiver poignées de modification lors du survol sur le bouton d’édition de l’ élément, et sélectionnez Oui ou Non pour activer la Lightbox dans l’éditeur .
- Finder : ouvre le Finder pour rechercher et accéder rapidement à une autre zone de votre site
- Afficher la page : ouvre la page actuelle, en mode direct dans le navigateur.
- Quitter vers le tableau de bord : permet de quitter l’éditeur WordPress de la page ou de l’article en cours.


